こんにちは。niinaです。
今回はGoogleフォントのリンクを貼ったのに、ブラウザに反映されなかったときの自分のミスを残しておきたいと思います。
Google Fontsとは#
私たちが目にするWebサイトは、Webフォントやデバイスフォントを利用して文字を表示するようになっていますが、使用する端末によってフォントが変わってしまうと意図したデザインと違ってしまったりととても不便ですよね。
そこでどんな端末で見ても同じフォントで表示させてくれるのがGoogle Fontsです。
様々な言語のフォントにも対応しており、基本的に無料で利用することができます。
Google Fontsを利用すると、ネットワーク上でフォントデータを読み込み、サイトに反映してくれるので、どんな端末で見ても同じフォントで表示されるのです。
Google Fontsの使い方#
Googlefontsのおおまかな使い方は次の通りです。
1.Google Fontsのページから利用したいフォントを選ぶ。
2.利用したいフォントのスタイルを選ぶ。
3.生成されたコードをhtmlファイルにコピペ。
まずはGoogle Fontsを開く###
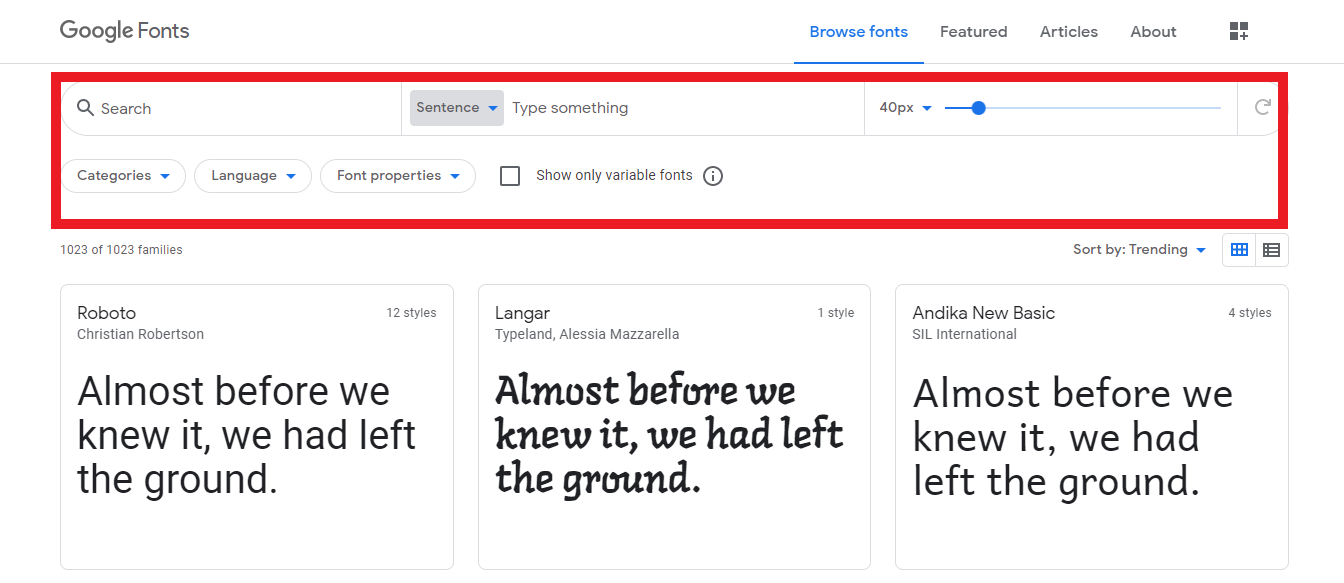
Google fontsのページを開きます。
ページの上部にある検索システムを使って、利用したいフォントを検索します。
あらかじめフォント名がわかっている場合は、検索窓に直接フォント名を打って、検索。
まだフォントが決まっていない場合は、LanguagesやCategoriesなどを利用して検索していきます。
利用したいスタイルを決める###
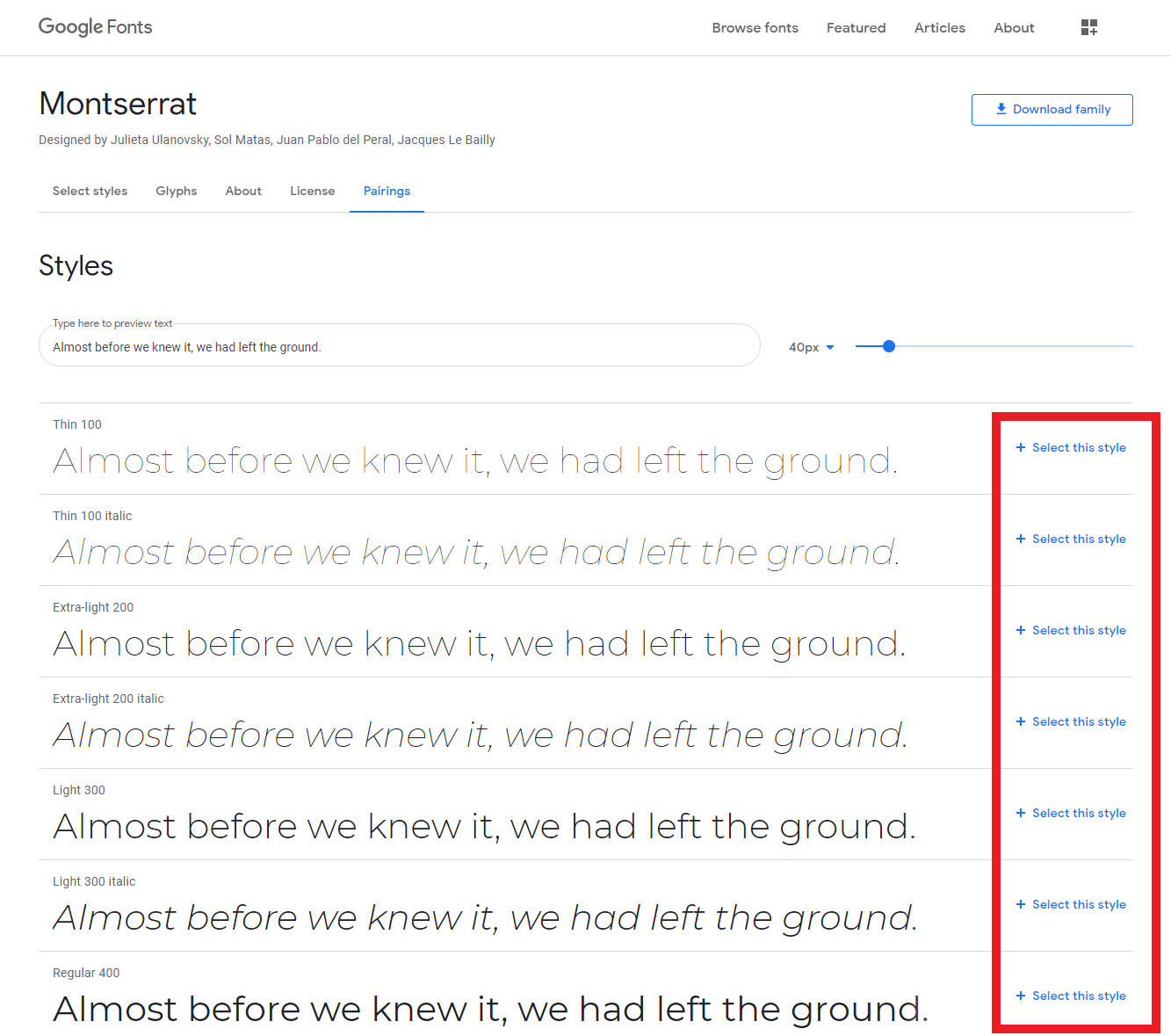
利用したいフォントを選んだ次は、利用したいスタイルを決めます。
細いものから太いものまで、たくさんのスタイルが用意されているので、右側にある「+select this style」をクリックして、使いたいスタイルをどんどん選んでいきます。
(Webページで使いたいスタイルのみ選択するようにしましょう。)
やっぱりこのスタイルはキャンセルしたいという時は、「-remove this style」をクリックするとすぐに削除できます。
生成されたコードをhtmlファイルにコピペする###
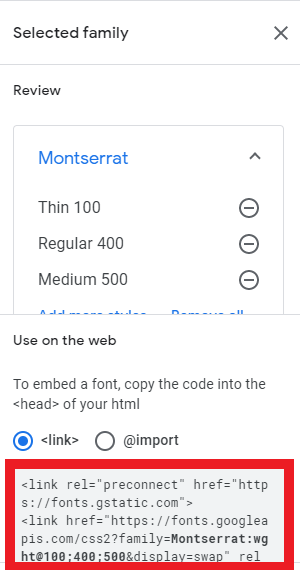
「+select this style」をクリックすると、右側に「selected family」という小窓が現れ、自分が選んだスタイル名や、htmlに貼り付けるためのlinkコードが表示されます。
そのlinkコードをhtmlファイルのheadに貼り付けたら完了です。
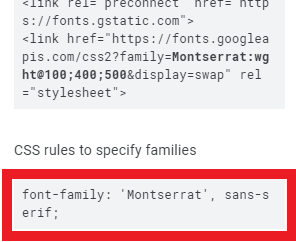
※CSSで指示するfont-familyも、linkコードのすぐ下にある「CSS rules to specify families」を参考に書いてください。

Google Fontsが反映されないときに確認すべきこと#
さて、ここまで完了したのになぜかGoogleフォントが反映されないという方は、html内に書いたlinkをもう一度確認してみましょう。
htmlファイルは上から書いていった順に読み込まれていくのでを書く順序がとても重要になります。
内に書くといえば、フォント以外にもreset.cssやstyle.css、jQuery本体や、jQuery、プラグインのcssなどいろいろあります。この順番を間違えるとブラウザに正しく反映されなくなるのです。
私の場合は、reset.cssの前にGoogle fontsのリンクを貼ってしまったが故、reset.cssに上書きされてしまい、Googleフォントが反映されないという事態になってしまいました。
フォントが反映されないという方の参考なれば。