Vue-CLIをインストールする前に
- Vue-CLIをインストールする前にNode.jsをインストールする必要がある。
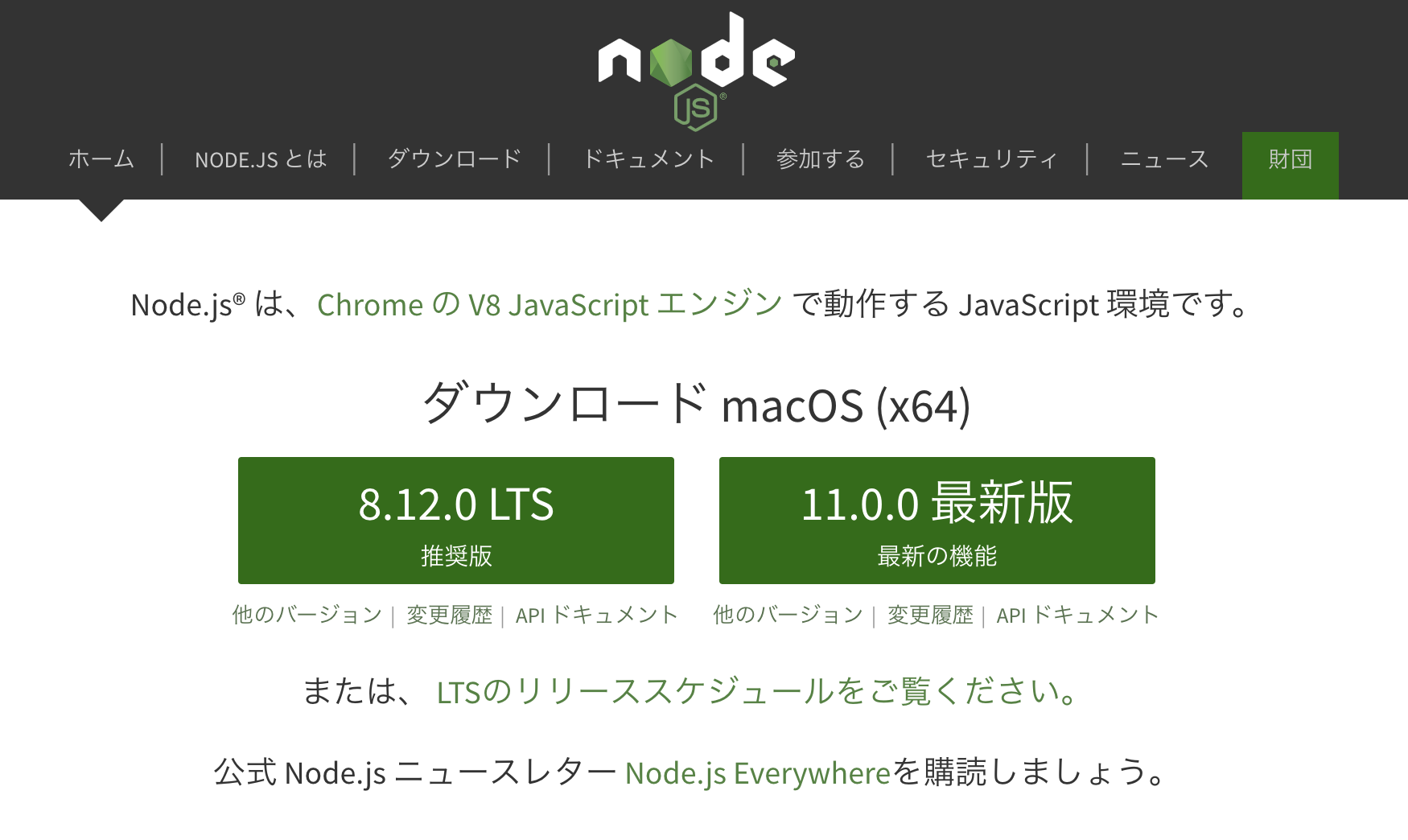
Node.jsのダウンロード画面はこちら
左側の推奨版をダウンロード
- ダウンロード後は、Finderの/Downloads/~内の
 を開いて、
を開いて、
インストールを行う。
Node.jsとnpm
以上の方法で、Node.jsとnpmがインストールされたと思う。
確認としてterminalにて、versionの確認をすると良い。
$ node -v
$ npm -v
versionが表記されれば、インストール済みである。
*npm(Node Package Manager)とは
Node.jsに付属しているjsのパッケージ管理ツールのこと。
パッケージのインストールやアプデをCUI(コマンドライン)で行うことが出来る。
npmの詳しい使い方はこちら
Vue-CLIのインストール
Node.jsとnpmが使用可能な環境になれば、Vue-CLIのインストールが次のコマンドで行える。
$ npm install -g vue-cli
インストール途中で、
$\color{red}{\rm ERR!}$が表記される場合は、以下のコマンドを試してみてください。
$ sudo npm install -g vue-cli
*sudo => スーパーユーザーの権限でコマンドを実行する。
$ vue --version
バージョンが表記されればインストール済み。