突然ですが個人の簡易的なサイトをお持ちでしょうか??
個人レベルのwebページでさえ、作るのには様々なものを準備しないといけません。
費用も少なからず、必要です。。。
簡単な静的ページやポートフォリオサイトを作るのに、
- 費用を最小限に抑えたい
- 運用を楽にしたい
- 短期間で作成・公開したい
多くの人がこのように思うはずです。
そのような時に便利なサービスがあります。
その名も、Netlifyです。
今回は、このNetlifyがいかに簡単で、機能的かを説明していきます。
Netlifyとは
Netlifyは、最新のWebプロジェクトを自動化するためのオールインワンプラットフォームです。
ホスティングインフラストラクチャ、継続的統合、展開パイプラインを単一のワークフローに置き換えます。
プロジェクトの成長に応じて、サーバーレス機能、ユーザー認証、フォーム処理などの動的機能を統合します。
主に以下のようなことができます。
興味のある方は、こちらを参考にいじってみてください!
-
ビルド
- 紐付けたGitアカウントに対してプッシュする度に、デプロイする。
-
サイトの公開
-
サイトの監視
- Netlify Analyticsを利用して、サイトのアクティビティの監視を行う。
-
ドメイン・HTTPS
- ドメイン登録・カスタムドメイン登録・無料HTTPS
-
アクセス制御
- Netlify Identityでユーザー認証を行える
-
Forms
- Netlify Formsを利用してAPIやJSを必要としないフォームの設置
-
Functions
- Netlify Functionsを使用することで、特定のイベントに対するトリガーの設置
-
Large Media
- 画像コンテンツを必要なサイズで提供し、リポジトリの肥大化を防ぐ
-
API利用
Netlifyの登録
こちらのページにアクセスし、【Get started for free】をクリック
その後は、簡単に登録できるので説明に沿って登録を勧めてください。
登録が完了すると以下のようなホーム画面に遷移します。
Githubにリポジトリを作成し、コードをプッシュする
公開(リポジトリとNetlifyを紐付ける)
-
先程のNetlifyのホームから【New site from Git】をクリック
-
Githubをクリック
-
自分のGithubのリポジトリ一覧が表示されるので、先程作成したリポジトリを指定する
-
Deploy siteをクリック
たったこれだけの手順で静的サイトを公開することができます。
また、サブドメインであれば無料で変更することが可能です。
あとは、リポジトリにプッシュする度にビルド・デプロイを行うため、Vue,Reactなどを使った実装でも重宝しそうです。
APIの作成
次にNetlify Functionsを使用して簡単なAPIを作成しようと思います。
環境構築
- netlify-lambdaを使ってローカルでNetlify Functionsを使用できるようにする
npm install netlify-lambda --save
package.jsonのscriptsを作成する
今回、APIのfunctionsのコードはapi/で管理するので以下になる。
"scripts": {
"dev": "netlify-lambda serve ./api",
"build": "netlify-lambda build ./api"
}
- 設定ファイルの作成
netlify.tomlをルートに作成する
[build]
command = "npm run build"
functions = "./functions/"
npm run devをすることでローカルでAPIの確認をすることが可能になる。
./api以下の.jsを./functions/以下にAPIのコードとして出力する。
npm run buildは、pushされてNetlify側でビルドされるときに呼ばれる。
実装
- apiディレクトリを作成し、その中にファイルを作成する。
ファイル名がAPIのエンドポイント名になるので注意!
const thanksArgs = require("../data/thanksArgs.js");
exports.handler = async (event, context) => {
if ("id" in event["queryStringParameters"]) {
let id = Number(event["queryStringParameters"]["id"]);
try {
let thank = await findThank(id);
console.log(JSON.stringify(thank))
return {
statusCode: 200,
body: JSON.stringify(thank)
};
}catch (e){
return {
statusCode: 404,
body: JSON.stringify({
statusCode: 404,
message: "Not Found."
})
}
}
}
return {
statusCode: 400,
body: JSON.stringify({
statusCode: 400,
message: "Bad Request."
})
}
};
function findThank (id) {
let thank = thanksArgs.find(item =>item.id === id);
if ( thank === undefined ) {
throw new Error
}
return thank;
}
module.exports = [
{
id: 1,
text: "Thank You!"
},
{
id: 2,
text: "Tnank You Very Match!"
},
{
id: 3,
text: "Thank you for your growth!"
},
{
id: 4,
text: "Thank you for watching to the end."
},
{
id: 5,
text: "Thank you. Look forward to tomorrow."
},
]
- ローカルで確認する。
npm run dev
を実行し、
http://localhost:9000/.netlify/functions/thanks?id=1
にアクセスするとレスポンスが返る。
{"id":1,"text":"Thank You!"}
リポジトリをpushしてNetlifyの確認
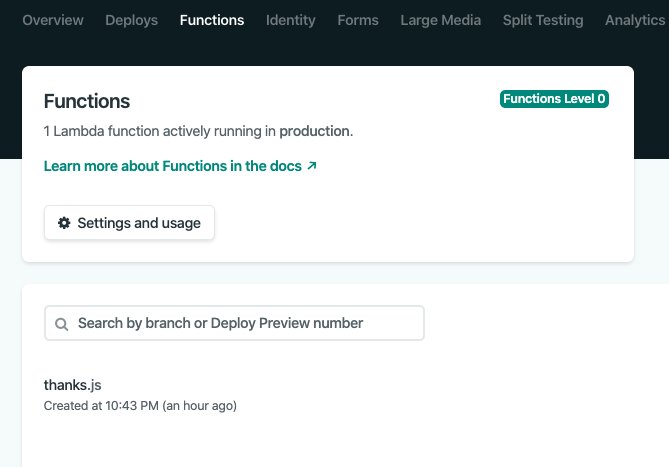
Netlifyの【設定画面>Functions】へ行くと、先程のapi/以下に設定したthanks.jsが作られている。
以下にアクセスるとレスポンスの確認ができた!
Functions logには、APIのログが残る。
- https://niihara-advent.netlify.com/.netlify/functions/thanks?id=1
- https://niihara-advent.netlify.com/.netlify/functions/thanks?id=2
- https://niihara-advent.netlify.com/.netlify/functions/thanks?id=3
- https://niihara-advent.netlify.com/.netlify/functions/thanks?id=4
- https://niihara-advent.netlify.com/.netlify/functions/thanks?id=5
まとめ
今回、Netlifyを簡単に使ってみました。
様々なことが簡単に実装することができるので、アイディアがある方は、実際に動くものを短期間で作成することができるのではないでしょうか。
サーバーレスやこの様なサービスのお陰で手間が掛からない分、アイディアや行動力、設計などが重要になってきそうです。
ぜひ、みなさんもお時間のある時に触ってみてください!
- Githubリポジトリ
- APIのエンドポイント →
https://niihara-advent.netlify.com/.netlify/functions/thanks?id=1
(idは1~5)
以上。