html4.01形式で出来ている、サイトをhtml5に置き換えようとしたんだけど、<center>の代わりとなる良い方法が見つからなくて困った話です。
元々のページは下記のように<center>で囲われているページ。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<STYLE type="text/css">
table, td, th {border: 1px black solid;}
</STYLE>
</HEAD>
<BODY>
<DIV id="main">
<CENTER>
<DIV width="70%" >タイトル</DIV>
<TABLE width="70%" >
<TR >
<TD>1</TD>
<TD>北海道</TD>
</TR>
<TR >
<TD>2</TD>
<TD>青森県</TD>
</TR>
<TR >
<TD>3</TD>
<TD>岩手県</TD>
</TR>
</TABLE>
</CENTER>
</DIV>
</BODY>
</HTML>
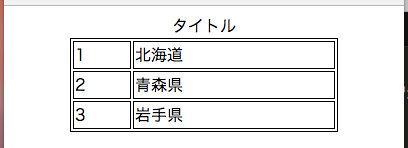
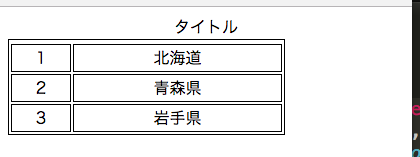
下記のように<center>で囲われたdivとtableが70%のサイズで真ん中寄せになっている。
まず試したのが、<center>を<div style="text-align:center">に置き換える方法
ついでにhtmlは小文字にしている。
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {border: 1px black solid;}
</style>
</head>
<body>
<div id="main">
<div style="text-align:center">
<div width="70%" >タイトル</div>
<table width="70%" >
<tr >
<tr >
<td>1</td>
<td>北海道</td>
</tr>
<tr >
<td>2</td>
<td>青森県</td>
</tr>
<tr >
<td>3</td>
<td>岩手県</td>
</tr>
</table>
</div>
</div>
</body>
</html>
tableが左寄せになってしまった。代わりにtableの中のセルが真ん中寄せになっている。

こんどは<div style="display:table;margin: 0 auto">で置き換えてみた。
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {border: 1px black solid;}
</style>
</head>
<body>
<div id="main">
<div style="display:table;margin: 0 auto">
<div width="70%" >タイトル</div>
<table width="70%" >
<tr >
<tr >
<td>1</td>
<td>北海道</td>
</tr>
<tr >
<td>2</td>
<td>青森県</td>
</tr>
<tr >
<td>3</td>
<td>岩手県</td>
</tr>
</table>
</div>
</div>
</body>
</html>
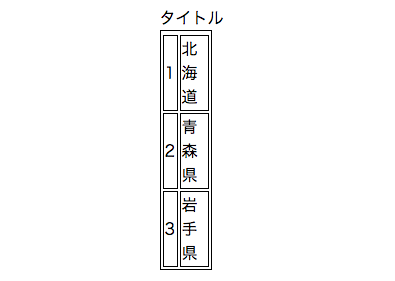
今度は真ん中寄せだけど、セルの幅が小さくなった。tableの70%指定が効いていないようだ。
先程のに、70%の幅指定も追加した。
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {border: 1px black solid;}
</style>
</head>
<body>
<div id="main">
<div style="display:table;margin: 0 auto;width:70%">
<div width="70%" >タイトル</div>
<table width="70%" >
<tr >
<tr >
<td>1</td>
<td>北海道</td>
</tr>
<tr >
<td>2</td>
<td>青森県</td>
</tr>
<tr >
<td>3</td>
<td>岩手県</td>
</tr>
</table>
</div>
</div>
</body>
</html>
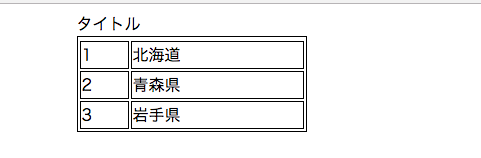
こんどは、このdivタグが70%の幅で真ん中寄せになった。「タイトル」の位置が真ん中寄せではなく左寄せになった。
tableの部分はいい感じ。
ちょっと簡単に<center>と何かを置き換えれば良いという問題ではないみたい。
無理に合わせるのは諦めるか、marginとか幅指定で何とか調整するしか無い気がする。
@tadsanさんの指摘があった方法で訂正。タイトル(h2)内のテキストに対してtext-align:centerで真ん中寄せ、tableに対してmargin: 0 auto;と width:70%で真ん中寄せ。この例だとsection要素を使ってきっちりhtml5対応しているがdivでも同じ結果。
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
text-align: center;
}
table, td, th {border: 1px black solid;}
table {
width: 70%;
margin: 0 auto;
border: solid 1px;
}
</style>
</head>
<section id="main">
<h2>タイトル</h2>
<table>
<tr>
<tr>
<td>1</td>
<td>北海道</td>
</tr>
<tr>
<td>2</td>
<td>青森県</td>
</tr>
<tr>
<td>3</td>
<td>岩手県</td>
</tr>
</table>
</section>
</body>
</html>
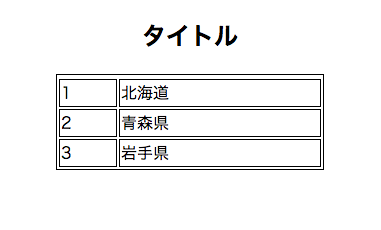
これだと元々と同じ感じ、タイトルが太文字なのはh2なだけなので、cssで指定すれば問題なし。
FireFoxとChromeの場合、下記の方法でcenterタグと似たような動きになる。IEは出来ない。
<style>
.center {
text-align: -webkit-center;
text-align: -moz-center;
}
</style>
<div class="center">
<div>
ただし、上記のようなベンダープリフィックスに頼るとわかりにくくなってしまって後で困るかもしれないが、これだと一括置換でcenterタグと置き換えられるので、こういう方法も場合によってはありか。IEの対策は見つからなかったけど。
実際のところは<center>だけではなく他にも色々あるのですが、
10数年前から動いているシステムに手を入れるとなると何処までいじって良いものやら悩ましい。