画面イメージ
ご紹介したいこと
- mithrilを使うとページを高速に切り替える事ができます。
- mithrilは、WEBブラウザ上で稼働するクライアントサイドのjavascriptライブラリです。
- mithrilで作ったサービスは、コストの低いS3で24時間/365日提供が可能です。
開発環境について
- 開発サーバーは、Amazon EC2上に作成します。
- vscodeのremote-sshまたはssh上でtmuxとvimを使って開発します。
- 開発サーバーは、お金がかからないよう利用しない時間には停止させます。
仕上がり予定
tree
├── LICENSE
├── README.md
├── package-lock.json
├── package.json
├── src
│ ├── home
│ │ └── HomeView.js
│ ├── index.js
│ ├── menu.js
│ ├── page1
│ │ └── Page1View.js
│ └── style.scss
└── webpack.config.js
手順1: 開発サーバーの作成
- この本を参考にEC2上のサーバーにssh。
- windows10のsshは権限設定が難解です。ssh-keygenで作ったid_rsaをコピーしてec2.devとconfigを作るのが簡単です。
.ssh/config
Host dev
HostName ec2-XXX-XXX-XXX-XXX.ap-northeast-1.compute.amazonaws.com
User ec2-user
IdentityFile ~/.ssh/ec2.dev
手順2: nvmの導入
- nvmは、バージョンを指定してnode.jsを導入するツールです。
- github掲載の手順に従って、ec2上の開発サーバーにnvmを導入します。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
手順3: node.jsの導入
source .bashrcなどで新しく起動したbashの上で以下を導入します。
- node.jsおよびnpm
- git
- tmuxまたはvscode
nvm install --lts
sudo yum -y install git tmux
手順4: npmでのプロジェクト初期化
- githubなどにプロジェクトを作成します。
- 開発サーバーの適切な場所にレポジトリをcloneします。
- 次のコマンドでnode.jsプロジェクトを初期化します。
npm init -y
手順5: パッケージの導入
- バンドラとしてwebpackを導入します。
- cssライブラリのbulmaを導入します。
- JSX処理のためにbabelを導入します。
npm install webpack webpack-cli node-sass --save-dev
npm install mithril bulma bulma-tooltip --save
npm install @babel/core @babel/preset-env @babel/plugin-transform-react-jsx --save-dev
手順6: bulmaの導入
- scssファイルを作成します。
./src/style.scss
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+JP|Nunito&display=swap');
@import "bulma";
@import "bulma-tooltip";
手順7: mithrilの導入(1/4)
- 詳細はルーターの説明を参照
./src/index.js
import './style.scss'
import m from 'mithril'
import HomeView from './home/HomeView'
import Page1View from './page1/Page1View'
m.route(document.body, "/", {
"/": HomeView,
"/page1": Page1View,
})
手順7: mithrilの導入(2/4)
./src/home/HomeView.js
import m from 'mithril'
import Menu from '../menu'
class HomeView {
view() {
return m(".section",[
m(Menu), // MenuをPageと共有している。
m("h1", { class: "title" }, "Home")
])}
}
export default HomeView;
手順7: mithrilの導入(3/4)
./src/page1/Page1View.js
import m from 'mithril'
import Menu from '../menu'
class Page1View {
view() {
return m(".section",[
m(Menu), // MenuをHomeと共有している。
m("h1", { class: "title" }, "Page 1")
])}
}
export default Page1View;
手順7: mithrilの導入(4/4)
./src/menu.js
import m from 'mithril'
class Menu {
view() {
return m("nav", { class: "section" }, [
m(m.route.Link, { href: "/", class: "button" }, "Home"),
m(m.route.Link, { href: "/page1", class: "button" }, "Page 1"),
])
}
}
export default Menu;
手順8: webpackの導入
npm install html-webpack-plugin --save-dev
npm install clean-webpack-plugin --save-dev
npm install sass-loader css-loader style-loader --save-dev
npm install babel-loader --save-dev
./webpack.config.js(ver.1)
var { CleanWebpackPlugin } = require('clean-webpack-plugin')
var HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({ title: "femtogram", filename: "index.html" })
],
module: { rules: [
{ test: /.\.scss$/, exclude: /\/node_modules\//, use: ['style-loader', 'css-loader', 'sass-loader'] },
{ test: /.\.js$/, exclude: /\/node_modules\//, use: ['babel-loader'] }
]},
optimization: {
splitChunks: { name: "vendor", chunks: "initial"}
}
}
手順9: ここまでの確認
- ここまでで、npx webpackするとdistディレクトリにトランスパイル結果が出力されます。
- うまくいったら以下スクリプトを設定します。
./package.json
"scripts": {
"start": "webpack --mode development --watch",
"build": "webpack --mode production"
}
手順10: WEBサーバーの導入
- webpack-s3-pluginを導入します。
npm install webpack-s3-plugin dotenv --save-dev
webpack.config.js(ver.2)
require('dotenv').config(); // 追加。パスワード秘匿のため。
var S3Plugin = require('webpack-s3-plugin'); // 追加
var { CleanWebpackPlugin } = require('clean-webpack-plugin');
var HtmlWebpackPlugin = require('html-webpack-plugin');
...
webpack.config.js(ver.2)
module.exports = {
...
plugins: [...
new S3Plugin({
include: /.*\.(html|js)/,
s3Options: {
accessKeyId: process.env.AWS_ACCESS_KEY_ID,
secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY,
region: 'ap-northeast-1'
},
s3UploadOptions: { Bucket: 'femtogram'}
}),
...
]
...
};
手順11: AWSアクセスコードの登録
- .gitignoreに.envを登録し、パスワード等をレポジトリに登録しないよう設定します。
.env
AWS_ACCESS_KEY_ID=XXXXXXXXXXXX
AWS_SECRET_ACCESS_KEY=XXXXXXXXXXXXXXXXXXXXXXXX
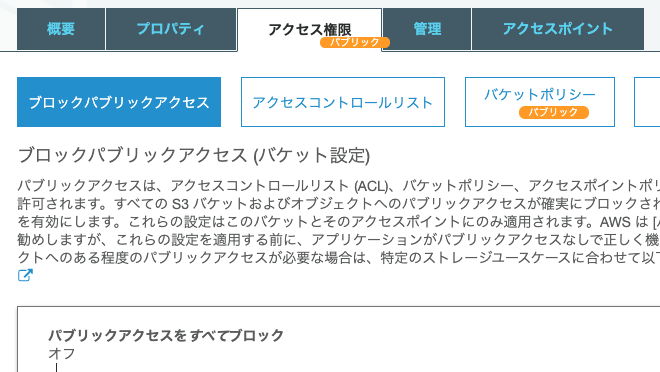
手順12: S3での設定(1/3)
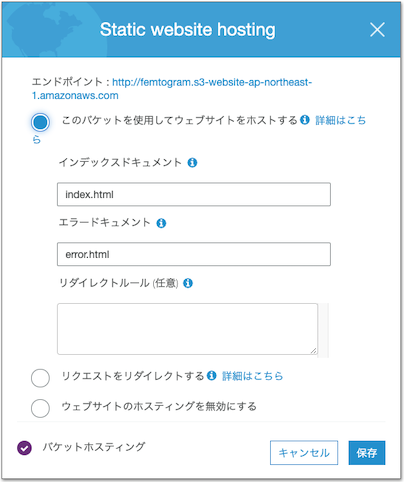
手順12: S3での設定(2/3)
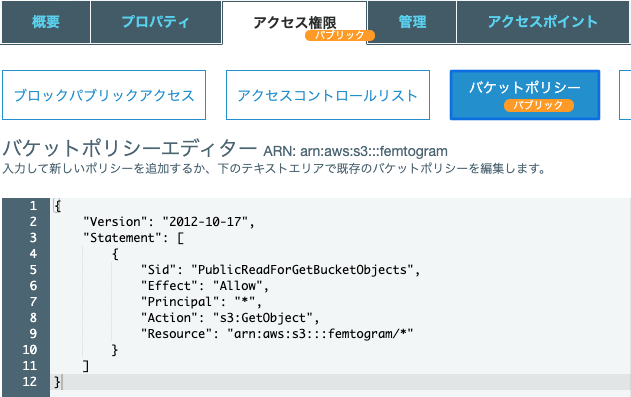
手順12: S3での設定(3/3)
手順12: S3での設定(3/3)
- ここはマニュアル作業です。
- versionは、AWS側の形式につけられたものです。今日の日付などにするとエラーになります。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::femtogram/*"
}
]
}
開発開始
- s3のStatic Web Site設定画面に記載されたURLで仕上がりを確認します。
- npm startの稼働中にsrc下のソースを変更すると上記サイトに反映されます。