今日の投稿では、ウェブサイトのデザインと開発で一般的に使用されているGoogleChrome拡張機能について学習します。
Google Chromeとは何ですか?
Google Chromeは、2008年に製造されたWebブラウザであるGoogleの有名で成功した製品の1つです。これは、高度なセキュリティ機能と優れたブラウジングエクスペリエンスを備えたクロスプラットフォームのWebブラウザです。 さらに、アドレスバーのURL提案、メモリ使用量の最適化、ページ応答時間の短縮など、他の多くのデバイスで一緒に使用できる便利なプロパティがいくつか見つかりました。

それだけでなく、プログラマーが作業効率を高め、時間と労力を節約するのに役立つ拡張機能も提供します。 次に、一般的に使用されるChrome拡張機能をいくつか見てみましょう。
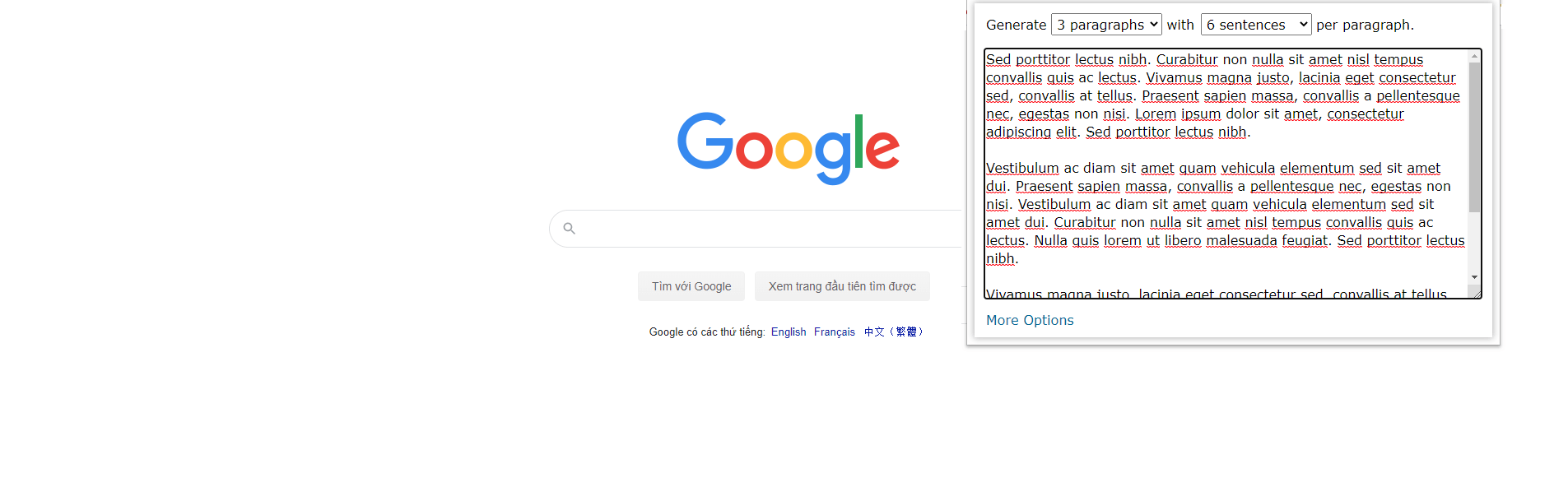
Lorem Ipsum Generator
Lorem Ipsum Generatorは、必要な段落と行の数を指定することにより、ドキュメントをすばやく作成するのに役立ちます。 Webページ上にコンポーネントを構築する場合、人々はコンテンツを使用して、Web上でどのように表示されるかをテストまたは確認することがよくあります。 これにより、ワンクリックで偽のコンテンツを作成できます。

Lorem Ipsum Generator
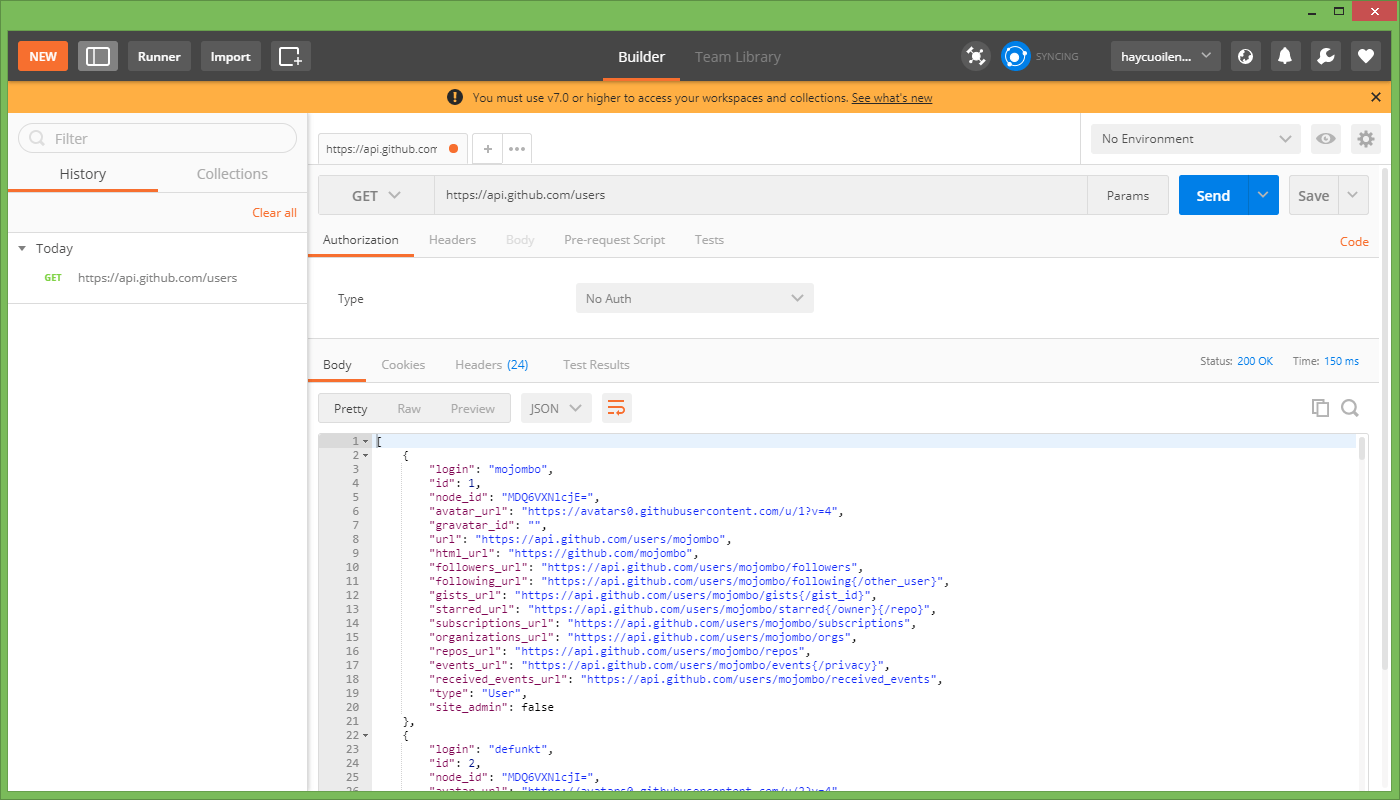
Postman
Postmanは、サーバーにHTTPリクエストを送信するのに役立つアプリケーションです。 これは、プログラムAPIを実行またはテストするときに役立ち、GET、POST、DELETE、およびPUTリクエストを簡単に作成できます。 さらに、Postmanを使い始めたばかりのときに質問をするのに役立つ、多数のプログラマーがいる専用のフォーラムがあります。

Postman
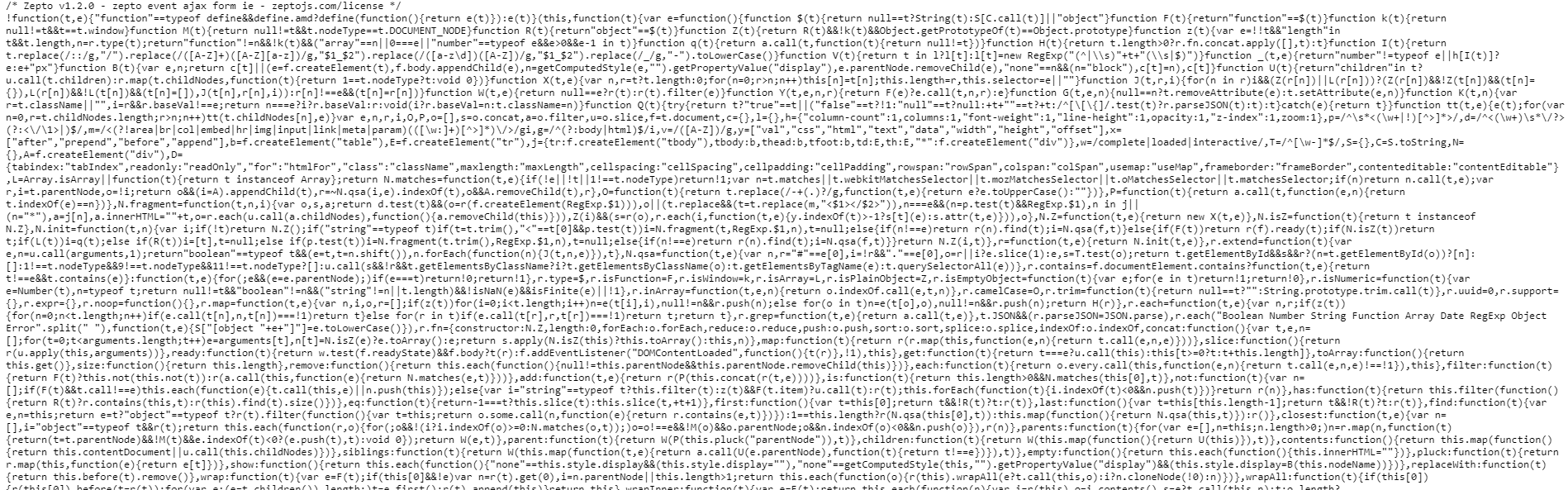
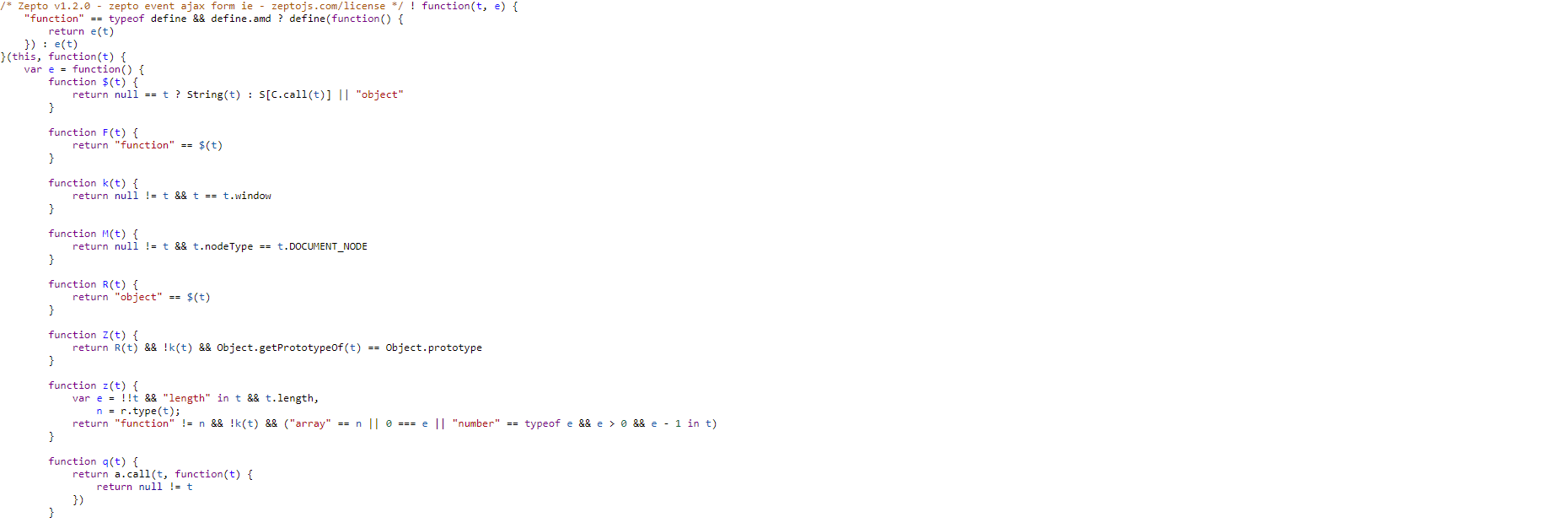
JavaScript and CSS Code Beautifier
JavaScriptおよびCSSコードビューティファイアは、CSSおよびJavascriptコードを美化し、読みやすくするのに役立ちます。 通常、ウェブサイトをホスティングにアップロードするときは、可能な限り最適化するために、次の画像のような不要なスペースを削除して、CSSファイルとJavascriptファイルを圧縮することがよくあります

ご覧のとおり、コードは一連の文字であるため、読みやすくありません。 したがって、JavaScriptとCSS Code Beautifierを使用して、コードをより科学的かつ簡単に整理する必要があります。 詳細については、下の画像を参照してください。

JavaScript and CSS Code Beautifier
Web Developer
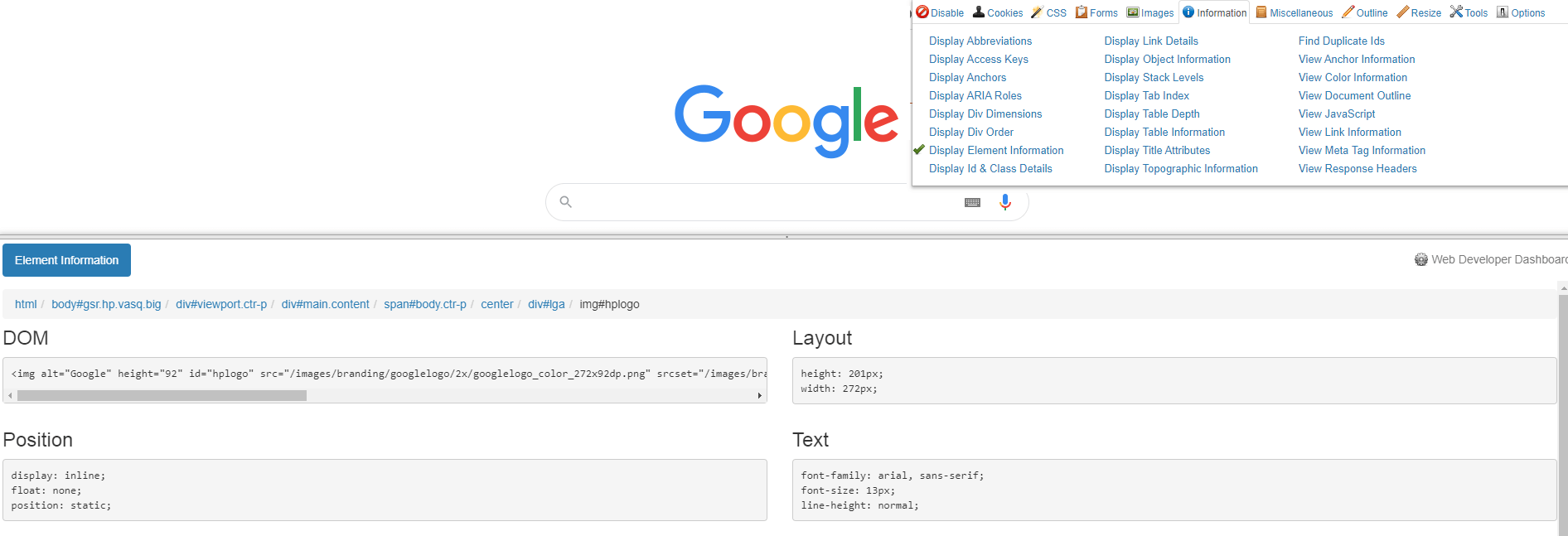
Web Developerは、100万人以上のユーザーによってインストールされた数少ないものの1つです。 これは、Web開発者がWebページを迅速に開発およびデバッグするのに役立ちます。 これは、無効化、Cookie、CSS、フォーム、画像などのさまざまなツールのコレクションです。

Web Developer
Window Resizer
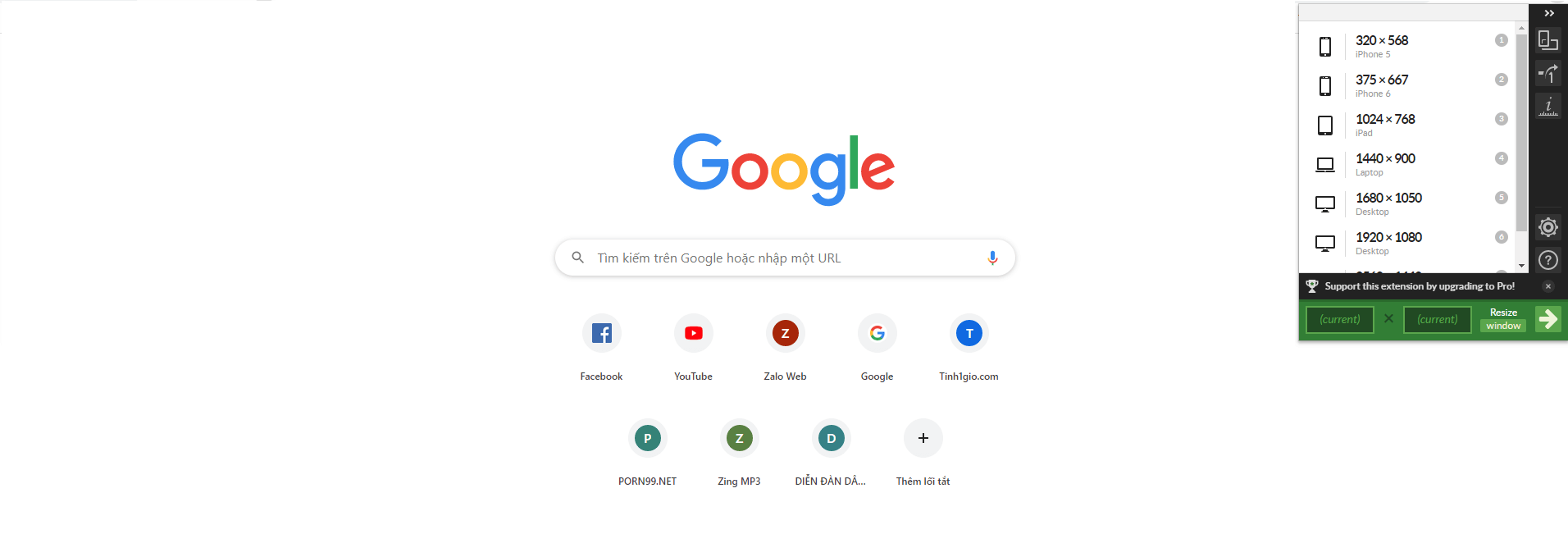
Window Resizerは、電話、タブレット、ラップトップ、デスクトップなどのブラウザーでWebサイトの可視性をすばやく構築またはテストするのに役立つ重要なツールです。 ブラウザウィンドウの幅と高さを設定することで、表示サイズを動的に調整することもできます。

Window Resizer
Colorzilla
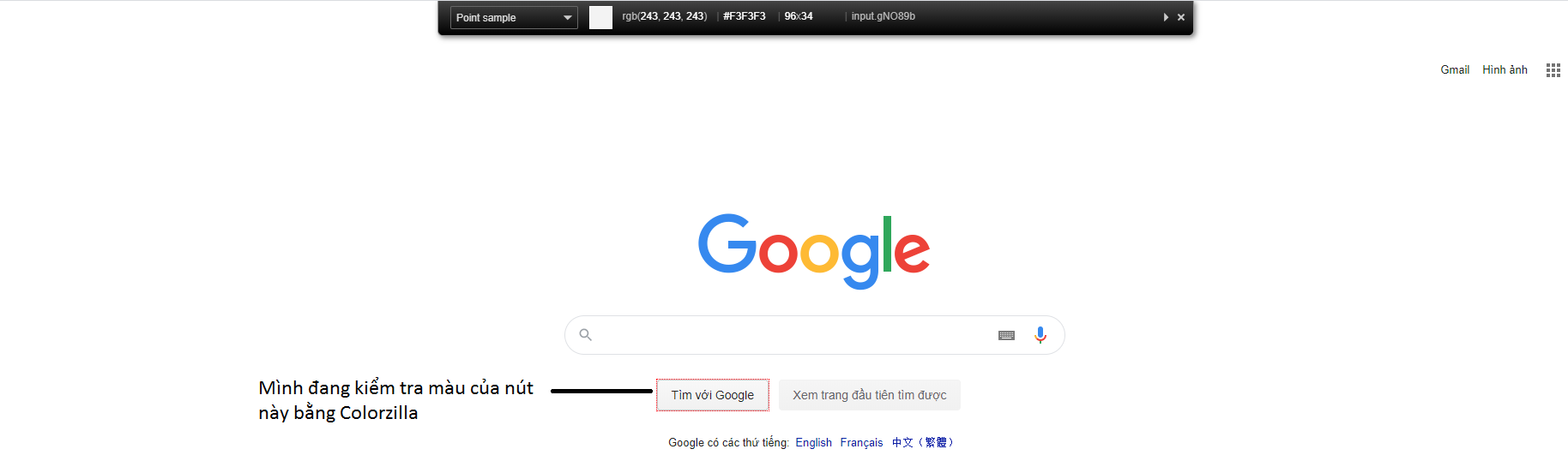
Colorzillaを使用すると、Webページ上の任意のオブジェクトの色の値を読み取ることができます。 さらに、クリップボードへの色の自動コピー、最近選択した色の履歴の表示、高度なカラーピッカーなど、その他の便利な機能もサポートしています。

Colorzilla
WhatFont
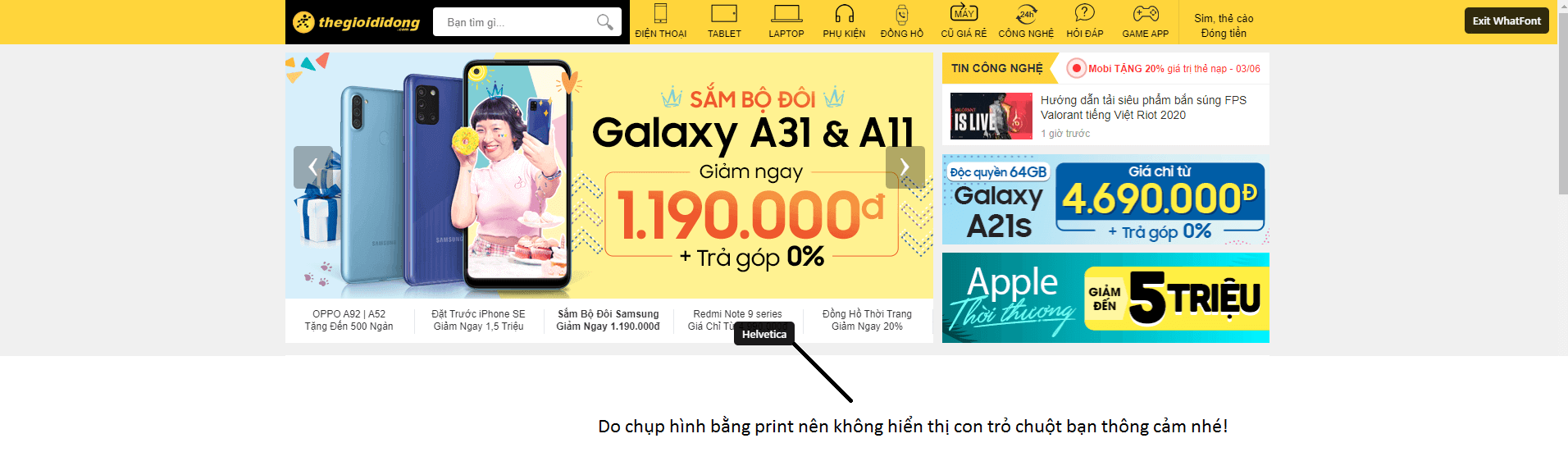
WhatFontを使用すると、Webページ要素が使用しているフォントを簡単に識別できます。 フォント名を表示するには、表示するオブジェクトにマウスをインストールして移動するだけです。

WhatFont
WhatRuns
WhatRunsユーティリティは、フレームワーク、分析ツール、Wordpressプラグイン、フォントなど、Webサイトで使用されているWebテクノロジを識別するのに役立ちます。 必要なページにアクセスし、whatrunsアイコンをクリックするだけで、完全な情報が表示されます。 1分未満。 監視対象サイトが新しいテクノロジーを追加したときに通知を受け取るようにサインアップすることもできます。

WhatRuns
CSSViewer
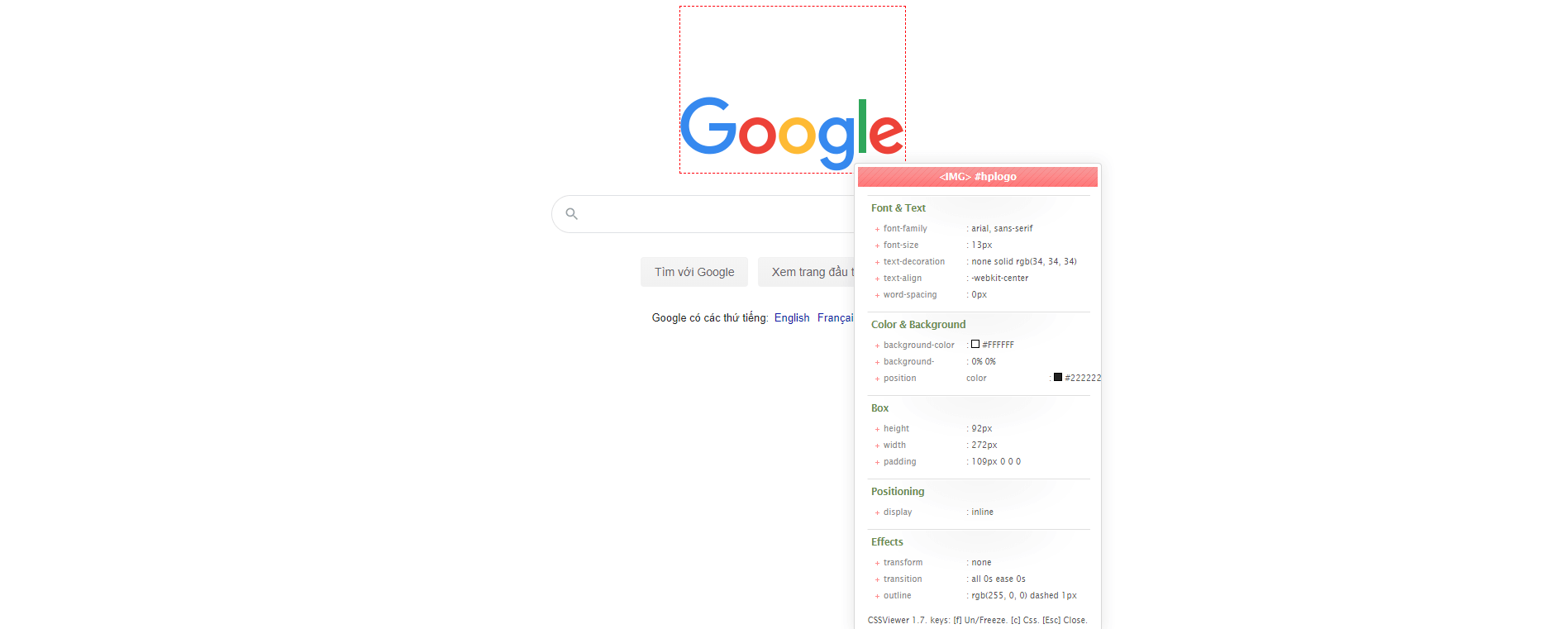
CSSViewerを使用すると、色、フォント、サイズ、位置など、最も一般的な方法でWebオブジェクトのCSSプロパティを表示できます。 それを選択して、目的のオブジェクトにカーソルを合わせるだけです。 CSS情報が自動的に表示されます。

CSSViewer
Page Ruler Redux
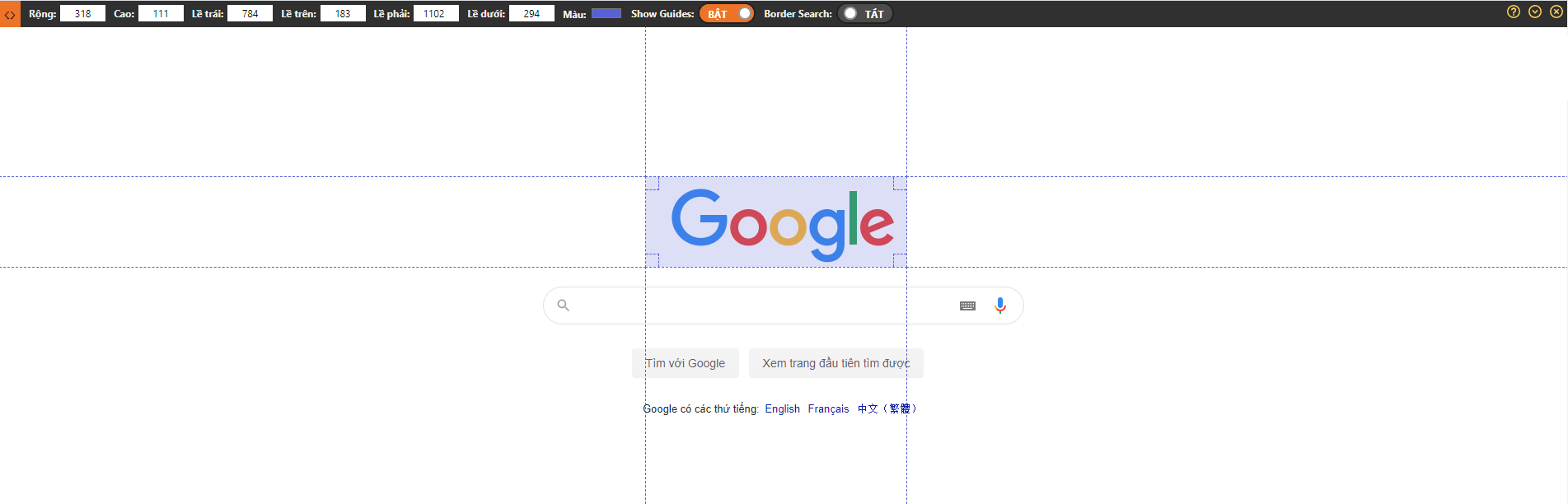
Page Ruler Reduxは、ウェブサイトユニットのサイズをピクセル単位で取得するのに役立ちます。 Webページ上の特定の要素の正確なサイズを取得する必要がある場合のWebデザイナーに適しています

Page Ruler Redux
TinEye Reverse Image Search
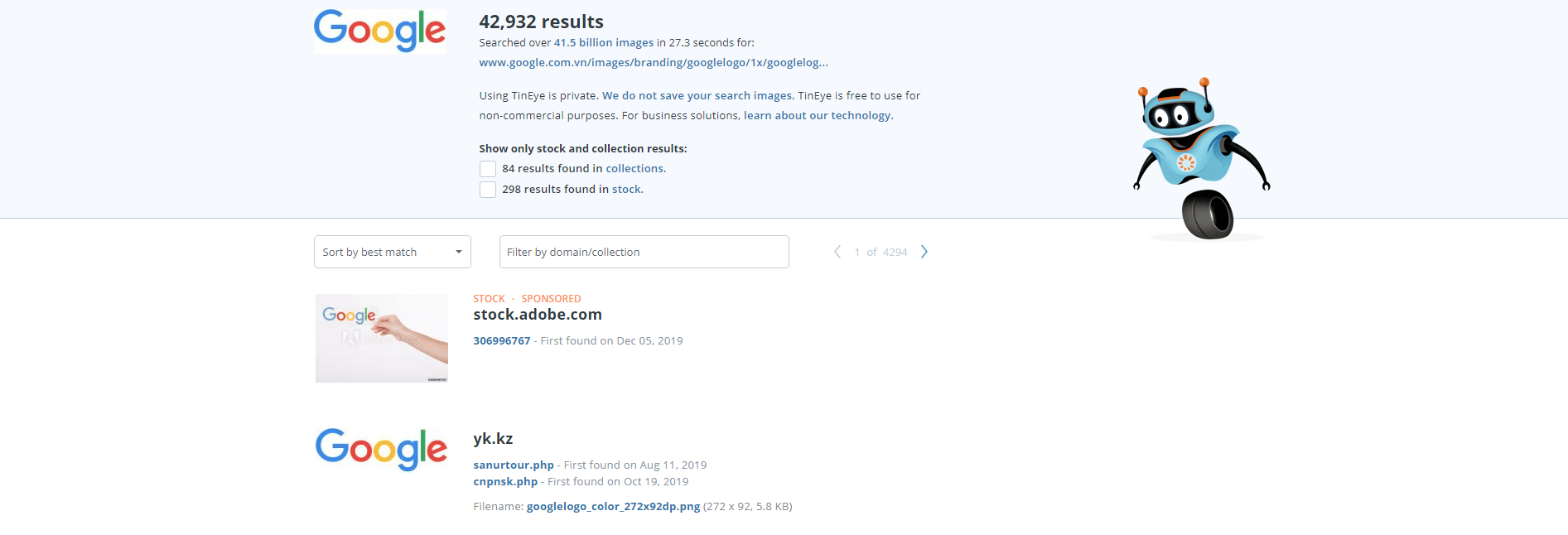
TinEye逆画像検索は、画像認識技術を使用して、異なる解像度の画像を含む複数のリンクの結果を含むWeb上の画像のサイズ変更、編集、または検索を支援します。 検索する画像を右クリックし、[TinEyeで画像を検索]を選択して、結果が表示されるのを待ちます。 そして、これが私が画像を検索したときの結果です:

TinEye Reverse Image Search
The Great Suspender
Google Chromeを使用するときにご存知のように、RAMの使用は、コンピューターを高速化する上で重要な要素です。 Great Suspenderを使用すると、未使用のタブを一時停止して、ブラウザをよりスムーズに実行できます。 20秒、1分、5分など、タブを使用していないときにタブを一時停止することもできます。

The Great Suspender
Marmoset
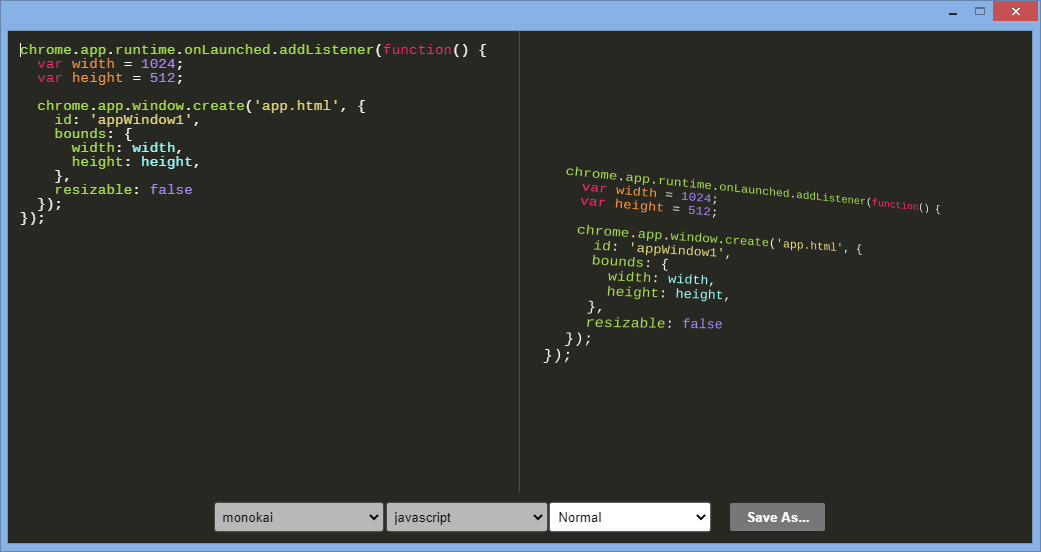
Marmosetは、プログラム内のコードを画像として保存するのに役立ちます。 これは、たとえば、関数のコードをソーシャルネットワーキングサイトのプログラムに入れて共有する必要がある場合に役立ちます。 また、色、言語、テーマの調整などの追加機能を提供して、コードのビジュアルをより人目を引くように見せることもできます。

Marmoset
User-Agent Switcher
User-Agent Switcherを使用すると、Opera、Safari、Firefox、Internet ExplorerブラウザなどでWebページを表示する方法など、追加のプログラムをインストールしなくても、さまざまな画面やデバイスでWebページを表示できます。

User-Agent Switcher
Clear Cache
Clear Cacheは、ワンクリックでキャッシュをクリアし、データを閲覧する役割を果たします。 さらに、オプションで、アプリケーションキャッシュ、Cookie、履歴、データベースなど、クリアするデータを選択できます。

Clear Cache
React Developer Tools
React Developer Toolsは、Chromeの開発者ツールに追加されたReactデバッグツールです。 これにより、Webサイトの開発中にReactコンポーネントを簡単かつ迅速にテストできます。

React Developer Tools
Check My Links
[マイリンクを確認]を使用すると、ワンクリックでWebサイトの壊れたリンクを確認できます。

Check My Links
Checkbot
Checkbotは、サイトマップ、404ページ、コンテンツ計画などのさまざまなタイプの要素を使用して、Webサイトの速度、セキュリティ、およびSEOをテストするのに役立ちます。

Checkbot
Site Palette
SitePaletteツールを使用すると、ブラウザの複数のWebページのカラーパレットをすばやく簡単かつ自動的にエクスポートできます。

Site Palette
Web Developer Checklist
Web Developer Checklist あなたのウェブサイトが持っていなければならないすべての必需品をチェックするのを助けます。

Web Developer Checklist
EditThisCookie
EditThisCookieは、WebサイトでのCookieの追加、削除、編集、使用、検索、保護、およびブロックを支援することを目的としたCookieマネージャーです。

EditThisCookie
リラックスするのに役立つユーティリティ
ここでは、リラックスして生産的な1日を始めるためのエネルギーを増やすためのヒントをいくつか紹介します。

Momentum
概要:
これを通じて、この記事がGoogleChrome拡張機能を提供してくれることを願っています Web開発で使用できます。ご不明な点がございましたら、メールを送信してください。できるだけ早く回答いたします。 体。 今後ともよろしくお願いいたしますので、よろしくお願いいたします。 あなたが持っていることを望みます 良い一日を!

