Figmaといえばコラボレーション機能(ですよね…)
Figmaを他のUIデザインアプリと比較するとき、もっともわかりやすいポイントは「Webサービスで複数人で同時編集できる」ということだと思います。
この点は、まだFigmaを使っていない人にとってもわかりやすいポイントですし、Figmaも早い段階からそういうコラボレーション機能に力を入れてプロモーションしてきた感があるので、そういう印象を持っている人が多いと思います。
でも実は、UIデザインツールとしての基本機能が優秀👍
1年以上Figmaを使ってきた自分としては、そういう他にはない大きな機能差よりも、むしろ他のアプリにもあるような「UI・グラフィックのデザインツールとしての普通の機能」のなかの細か〜い使い勝手の部分で「いいじゃんFigma👍」と思っているところが結構あります。
自分自身、デザインツールはその昔イラレとかで印刷物のデザイン!というところからスタートしているクチですが、そういう昔からのデザインツールに慣れているデザイナーの視点から見ても、Figmaはデザインツールとしてよく出来ていると感じています。
Figmaをまだ触っていない人が、もし**「基本は一人で作業してるから同時編集機能必要ないし」とか「どうせWebサービスだから他のアプリに比べると簡単な作りなんでしょ」**って思っていたらもったいない!(実際、ちゃんと使うまで自分がそう思っていた)ということで、
Figma Advent Calendar 2018の1発目の記事として、自分なりのツボをまとめてみます。
(デザイナー以外の方には、細かすぎて伝わらないかもしれませんが、きっとあなたには届くはず…💌)
「画像オブジェクト」はない、あるのは「背景画像」だけ!
画像を単純にドラッグなどで配置した場合、Sketchだと画像は画像オブジェクトになりますが、
Figmaの場合、配置した画像は自動的に**「その画像を背景画像に設定した矩形オブジェクト」になります。
背景画像は初期状態が「Fill」という、領域をすべて埋めるように画像が拡大される設定(CSSでいうところのbackground-size: cover)**になるので、配置した画像のサイズを変形しても、写真自体の比率は変形することはありません👏
(もちろん、背景画像の設定で「Fill」から変更すれば、画像自体を変形することもできます)
同じことは、Sketchなど他のアプリでもプラグインとかで同じようなことはできると思いますが、デフォルトでこういう挙動になっているところにFigmaの設計思想を感じます(まず最初ここに惚れた
ちなみに、Figmaは背景に設定した画像の色調などの補正機能もついていて、Photoshopほどではありませんが、ちょっとした補正とかであればサクッとできてしまいます。(これはまだ別に記事にしたい)
複雑に重なったオブジェクトも簡単にドラッグ移動
デザインが複雑になってくると、レイヤーの数もそれに応じて増えていきます。
最近のデザインツールであれば、⌘+クリック(macOSの場合)で、下層のレイヤーを直接選択したり、というのは、FigmaにかぎらずSketchやPhotoshopにもある機能ですが、
Figmaがちょっと独特だなと思ったのは**「ドラッグ操作が選択中のオブジェクトに優先的に影響する」**というところです。
と、言葉にするとちょっと伝わりづらいですが、上のキャプチャを見てもらえば伝わるかな。。
つまり、レイヤーパネルなどで選択したものをドラッグで移動しようとする時、ポインターの場所に別のレイヤーが重なっていても、もともと選択されているレイヤーだけをドラッグで掴めるんです。
イラレとかだと、下の方に埋もれているレイヤーをドラッグ操作するには、そのレイヤーが顔を出してる(上のレイヤーに隠されていない)ところを探してそれを掴む!…でも間違って上のレイヤーをつかんでしまって「お前じゃないよっ!」というツッコミをいれる、という経験をしたことがある人は自分だけじゃないと思います。
Figmaのこの操作感に慣れると、逆になんで他のアプリがこういうドラッグ挙動になっていないのかという気持ちになってきて、めでたく(?)Figmaから離れられない身体になりました😀
一括リネーム
これは比較的最近実装された機能ですが、Sketchのプラグインとかでもあるような複数のレイヤーを一括してリネームできる機能です。
複数のレイヤーを選択して⌘+Rを押すと一括リネームのダイアログを呼び出すことができて、連番設定とか正規表現で置換とか一通りの機能がそろっています。
インスタンスの中身もレイヤーパネルに表示される(そして編集できる)
一時期、Affinity Designerというアプリを試用してたときがあったんですが、すでにSketchをメインで使っていながらAffinity Designerを試していた理由の一つがこの、インスタンスの中身がレイヤーパネルで見えるということでした。
(Affinity Designerはコンポーネントの整理がしづらくて使わなくなっていった)
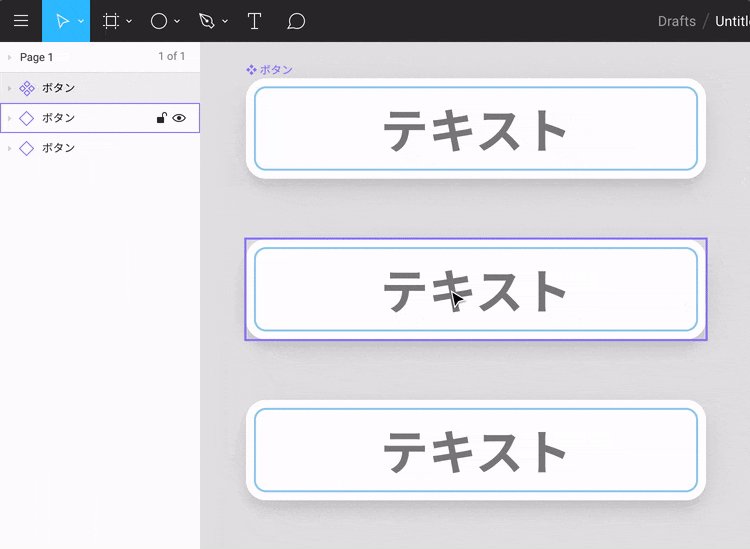
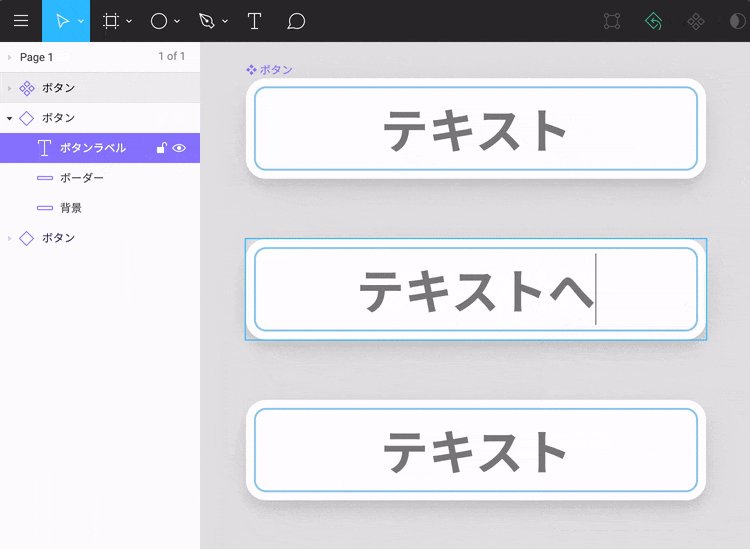
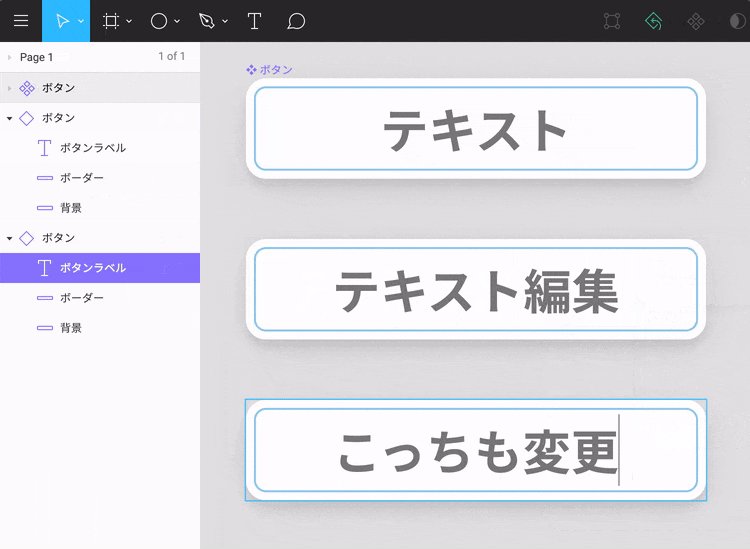
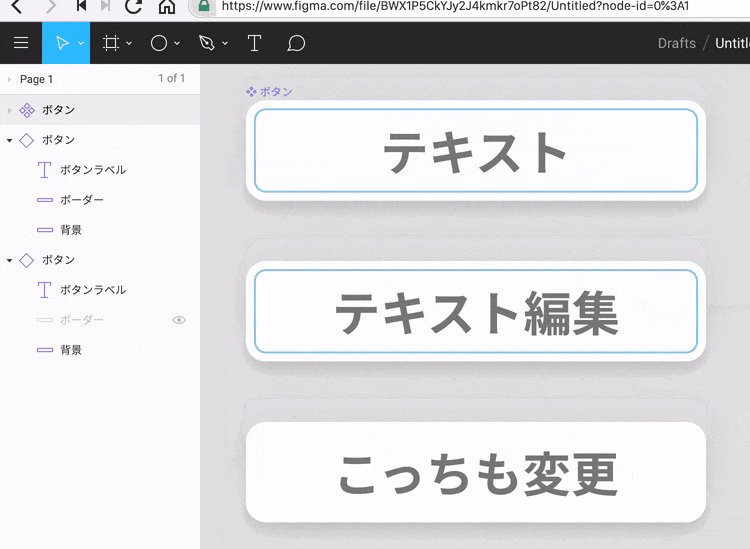
Sketchだと、シンボルのインスタンスはレイヤーパネル上では中身をみることができないので、例えば上のキャプチャのようにインスタンスのボタンの文字を変更する時は、レイヤーパネルではなく画面右側のパネルから目的の上書き項目を探すことになりますが、デザインが複雑になってくると上書き項目の数も膨大になってくるので、書き換えたい情報を探すのも結構手間になってきます。
Figmaはコンポーネントのインスタンスも、普通のレイヤーグループとかと同じようにレイヤーパネルの中で中身を開いて、目的の要素を選択したり、編集したりすることができます。
デザインに限りませんが、コンポーネントとかシンボルと呼ばれる「汎用部品」は柔軟に上書き・流用できてこその機能です。
Figmaのコンポーネント機能は、最近の他のデザインツールと比較してもだいぶ感覚的で柔軟性が高くて、そういう点でFigmaはかなり「コンポーネント推し」なデザインツールと言えると思います。
独特なパス編集機能
Figmaのパス編集機能は、ちょっと独特の挙動をします。
基本的にはSketchとかイラレにショートカットなどは近いですが、
- 一つのポイントから複数のラインを描画できる
- 閉じた面ごとに塗りの有無を設定できる
という、ちょっとほかのツールにはない特徴があります。
好き嫌いはわかれるかもしれませんが、慣れるとロゴの制作とかにも非常に便利です。
(いまやこれも自分がFigmaを離れられない理由の一つです)
アウトライン表示っ!
やはり一度イラレとかに順応した経験のあるデザイナー(自分)にとっては、Sketchを使っていると「アウトライン表示したい」という瞬間がたまにあったのですが、Figmaにはしれっとアウトライン表示機能もついています。
まとめ
以上、Figmaをすでに使っている方にとっては、知ってるよ、という話が多かったかもしれませんが、自分がデザイナーとしてFigmaを押している理由と言えるポイントをまとめてみました。
最近は、デザインという言葉の定義も広がってきていて、デザインツールに求められるものも、単なる見た目をつくるだけではなくて、コンポーネントやスタイルでデザインをルール化したり、コメントや共有機能でコミュニケーションツールになったり、プロトタイプやアニメーションモックアップ、実際に動くコードを出力する…とか、書いていくとキリがないほど複雑化してきていますが、
Figmaは、よく注目されがちな「コラボレーション」という側面だけでなく、UIなど視覚的なデザインの作成から簡易モックアップの作成あたりまでの領域を、かなり真面目にしっかりとカバーできるツールです。
無料で気軽に使い始められるので、個人的な制作などコラボレーション機能に必要性を感じていない方も、興味を持ったらぜひFigma仲間になってください!🎉
最後にお礼と宣伝
Figma Advent Calendar 2018、一発目の予定だった私の記事が早速一日遅れての投稿になってしまいましたが💦思ったより多くの人にご参加いただきありがとうございます!🙏
まだ枠が開いてる日があるので、もし余ったところは遅れてでも自分でなにか改めて追加しようかなーとも思っているんですが、
Figmaに関する内容であれば、はじめて使ってみた感想やポエム記事でもOKですので、この記事を読んでFigmaに興味を持たれた方、もしよければいまからでもぜひぜひアドベントカレンダーご参加下さい。
↓
https://qiita.com/advent-calendar/2018/figma
では、皆さんFigmaで良いデザインライフを!🤘