はじめに
AWS re:Invent 2016でAmazon LightSailが発表された。
$5/monthからVPSが使えるとのことで、早速インスタンスを立ててNode.jsでHello,worldしてみた記録。
Let's get started
マネジメントコンソールを開き、サービスからLightsailをクリック
新キャラ登場。Let's get startedをクリックすると、そのままLightsailインスタンスの新規作成画面が開く。
イメージ選択
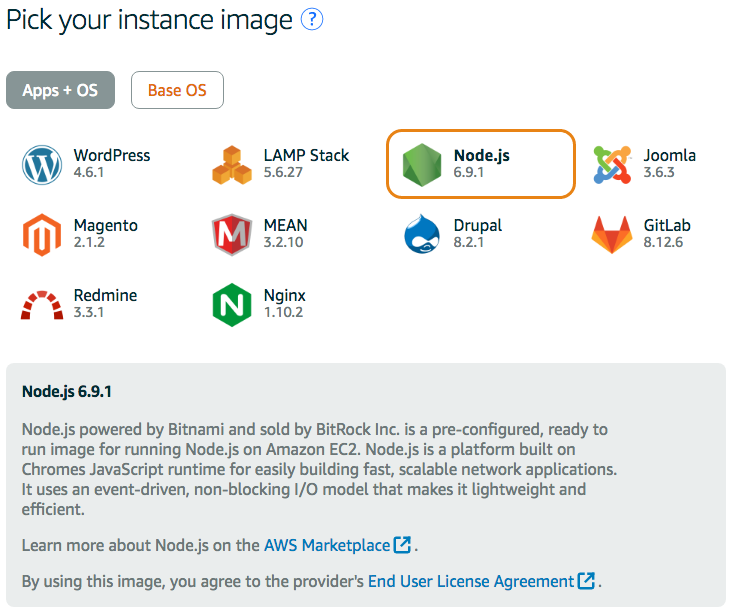
まずは作成するインスタンスのイメージ選択。各種アプリケーションがインストール済みの「Apps + OS」とOSのみの「Base OS」がある。WordPressやLAMPスタックといったWeb環境から、GitLabやRedmineなどの管理系も用意されている。デフォルトではWordPressが選択されているが、今回はNode.jsでやってみる。
ちなみに、公式ブログ(Amazon Lightsail – AWSの力、VPSの簡単さ)には
好きなオペレーティングシステム(Amazon Linux AMI,Ubuntu,CentOS,FreeBSD,Debian)、開発環境(LAMP, LEMP, MEAN,Node.js)やアプリケーション(Drupal,Joomla,Redmine,GitLabなど)を立ち上げることができます。
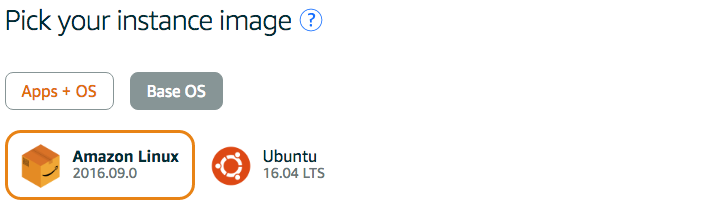
とあるが、現時点ではBase OSを選ぶとAmazon LinuxかUbuntuしか選べない。慣れの問題があるので、Cent OSが使えるようになるとうれしいところ。
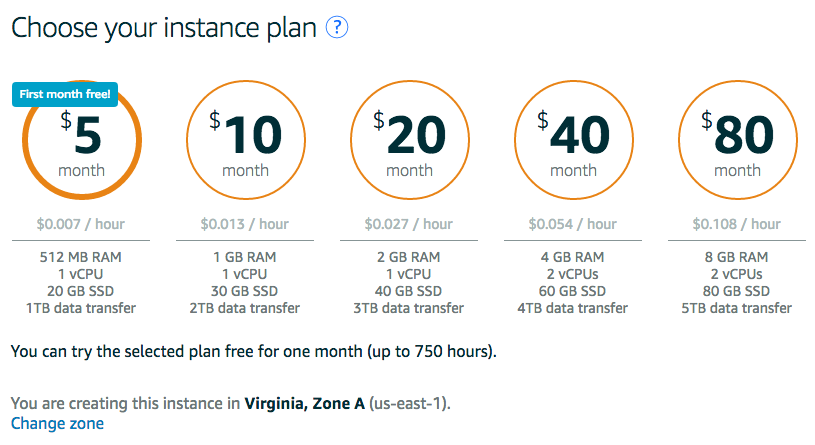
料金プラン
続いて料金プランの選択。スペック的には安い方からt2.nano、t2.micro、small、medium、largeといった感じ。$5/monthのプランは最初の一ヶ月(750時間)が無料になるので、とりあえず使い勝手を試すならこのプランでいいと思う。
リージョンはいまのところバージニア(us-east-1)しかないのでそのまま。
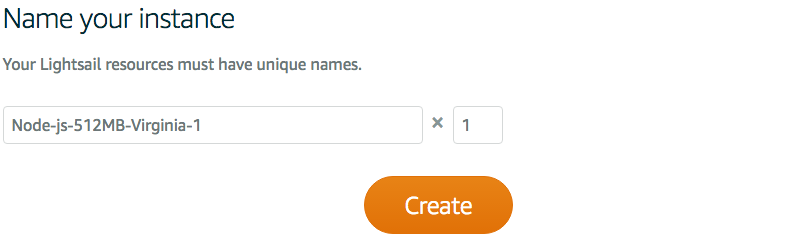
インスタンス作成
最後にインスタンスの名前と数量を選ぶ。デフォルトで「<イメージ名>-<スペック>-<リージョン>」な感じの名前が入力されているので、そのままCreate。
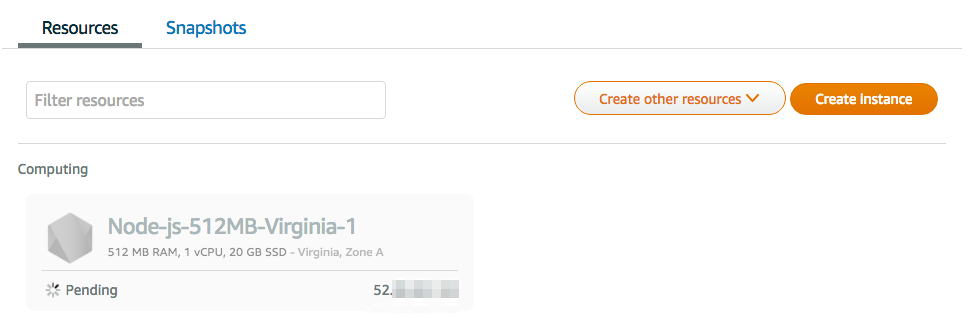
リソース一覧画面
インスタンスの作成が始まると自動的に飛ばされる。インスタンスの管理や新しいインスタンスの追加はこの画面から行う。
インスタンスが動き出すと左下のステータスがPendingからRunningになって、アイコンに色がつく。Createを押してからRunningになるまでの時間は10秒くらい。
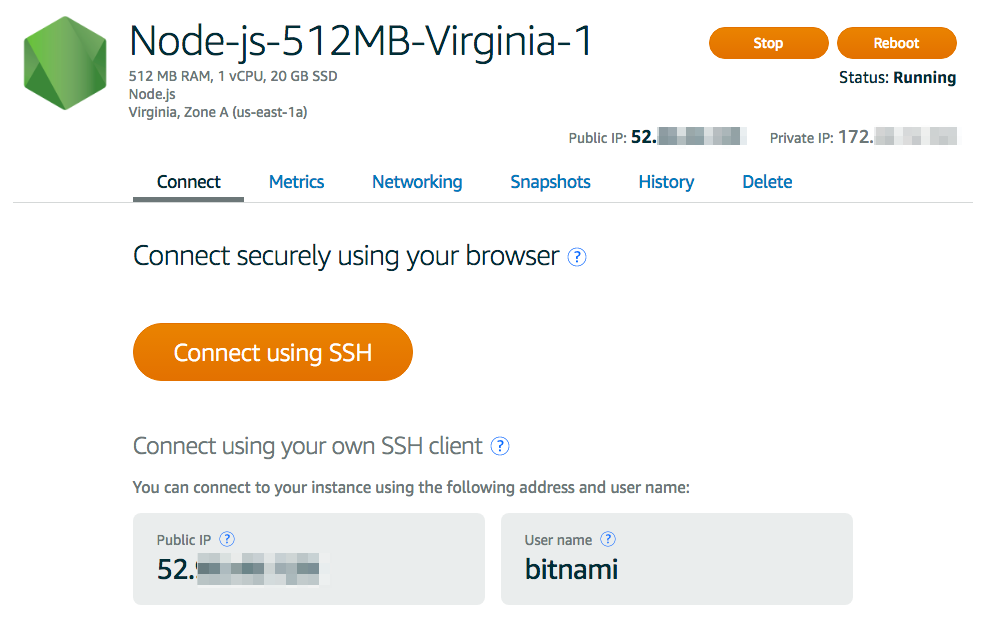
インスタンス詳細画面
リソース一覧でインスタンス名をクリックすると、インスタンスの詳細が出てくる。インスタンスの停止・再起動、ブラウザ経由のコンソールなどVPSによくある機能は一通り揃っている感じ。この時点でグローバルIPが割り当てられているので、インターネットからアクセスできる。
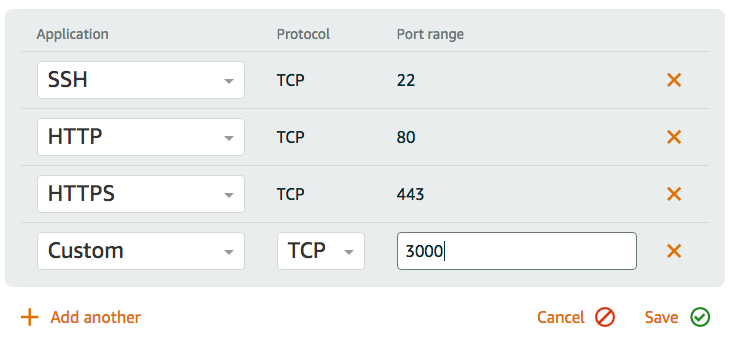
ファイヤウォールはデフォルトでSSH(22)・HTTP(80)・HTTPS(443)が開いていた。この後Node.jsを動かすので、追加で3000番も開けておく。
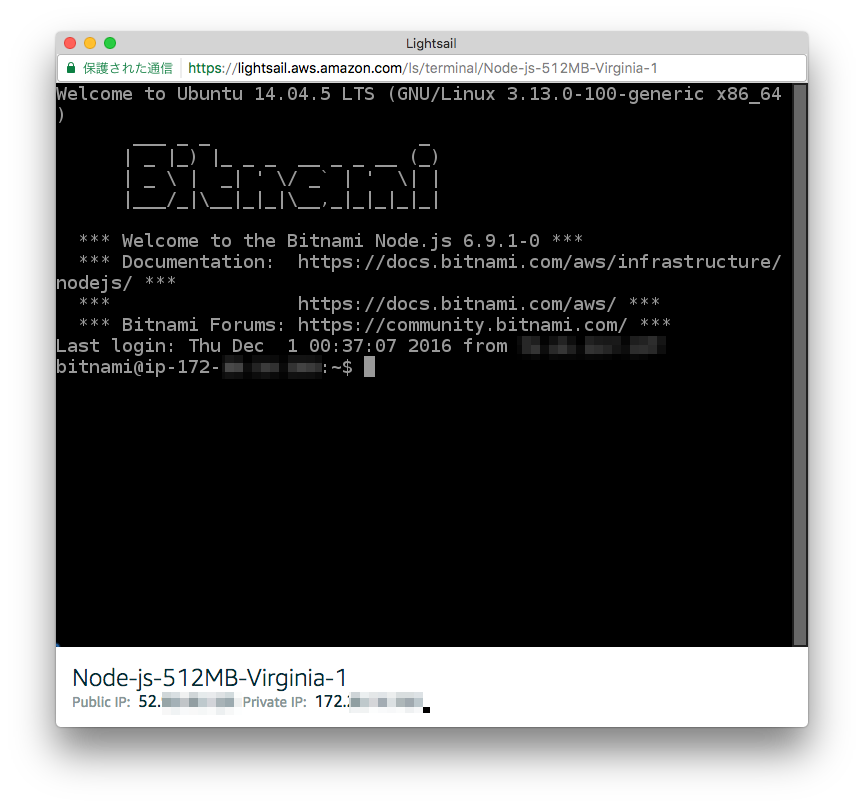
ブラウザコンソール
インスタンス詳細画面の「Connect using SSH」というオレンジのボタンを押すと、別ウィンドウでコンソールが開く。
Node.jsのイメージではUbuntu 14.04.5 LTSが使われていた。基本的にAmazon Linuxだと思っていたのでちょっと意外。あと、OSのタイムゾーンがGMTになっているのでログとか漁るときは意識したほうがいいかもしれない。

太平洋の反対側なのでラグはそれなりにあるが、いきなり反応しなくなってコマンド入力にストレスが溜まるといったことはなかった。ログインしているユーザでsudoも使える。ただ、コンソールの文字が妙に大きく、しかもブラウザの縮小表示が効かないのでちょっとしたメンテナンス以上のことをやるならSSHクライアントを使ったほうが良い。
Hello, LightSail
あとはサーバを書いて、node hello.jsで動かす。
const http = require('http');
http.createServer((req, res) => {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('hello, lightsail\n');
}).listen(3000);
console.log('Server running at http://localhost:3000/');
ブラウザでhttp://<インスタンスのグローバルIP>:3000を開くと、ちゃんと見える。
まとめ
- EC2だと、ちょっとした環境立てるだけでもインスタンス立てて、Elastic IP貼って、セキュリティグループ設定して…という感じでやることが多い
- 売り文句通り、LightSailはそのあたりの細かいことを自動でいい感じにやってくれる
- 開発とかお遊びでちょっとインターネットから見えるサーバが欲しいときにはいいのではないか(もちろんセキュリティの設定は必要だけど)
- ap-northeast-1にも来て欲しい
- (2017/5/31追記)東京リージョンでもLightsailが使えるようになりました