こんにちはー!ニアです。
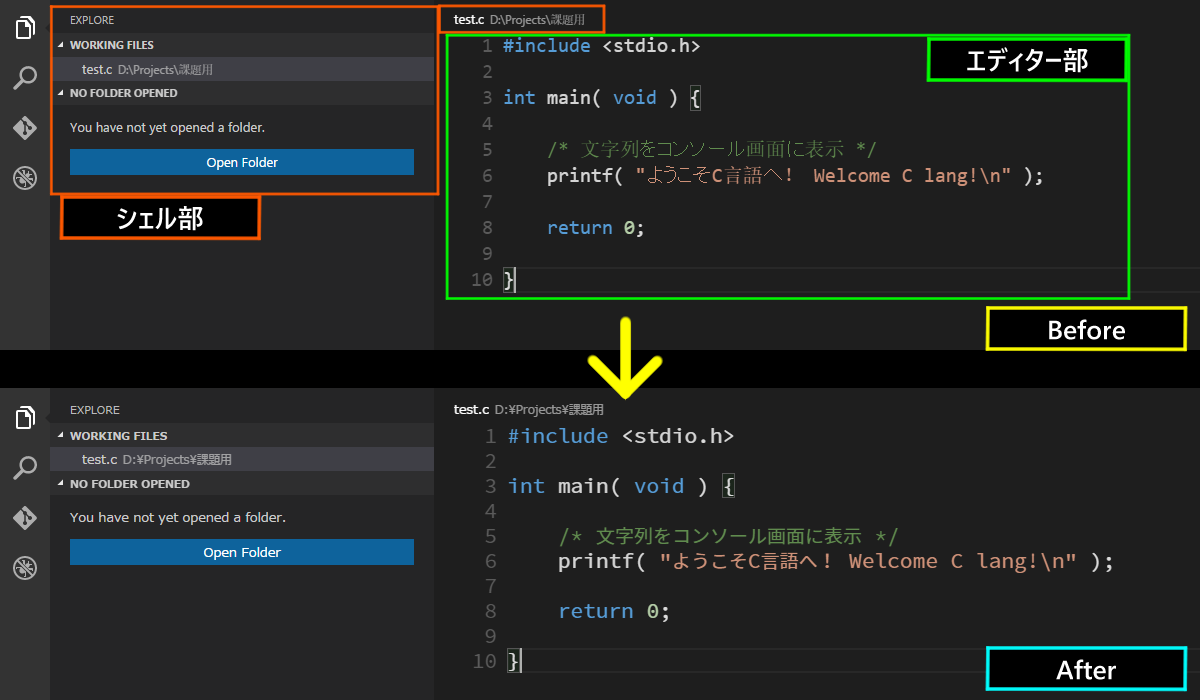
今回はVisual Studio Codeのエディター部とシェル部のフォントを変更する方法を紹介していきます。
※最新のバージョン1.1.0では、はじめからシェル部に日本語対応フォントが使用されています
2016/5/9(米国時間)にリリースされたVisual Studio Codeバージョン1.1.0では、はじめからシェル部に日本語対応フォントが使用されています。
April 2016 Release
https://code.visualstudio.com/blogs/2016/05/09/April2016Release
Use proper font family for East Asian languages (CJK) #5260 - GitHub
https://github.com/Microsoft/vscode/issues/5260
※なお、バージョン1.1.0でも、バージョン0.10.8や1.0.0とほぼ同じ方法で、シェル部のフォントを変更することができます。
1. エディター部のフォントを変更してみよう
エディター部のフォントを変更する時は、「settings.json」という設定ファイルを編集します。
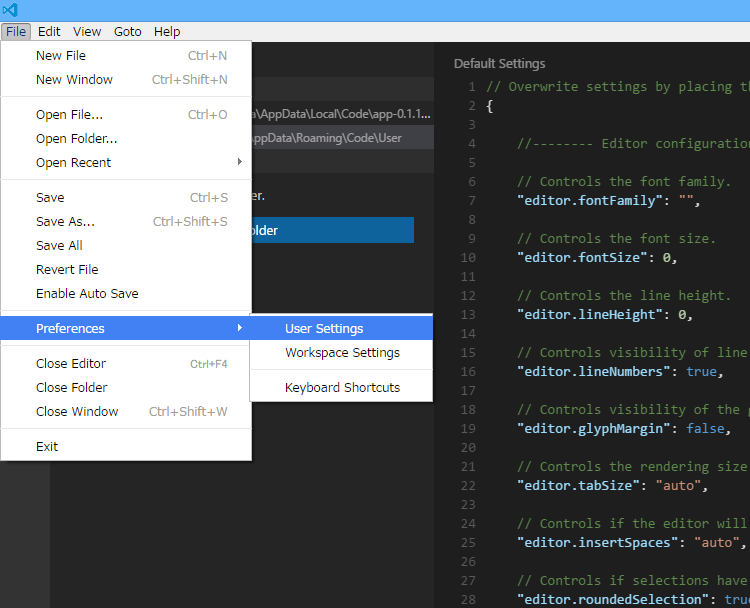
メニューバーから「File」→「Preference」→「User Settings」を選択します。

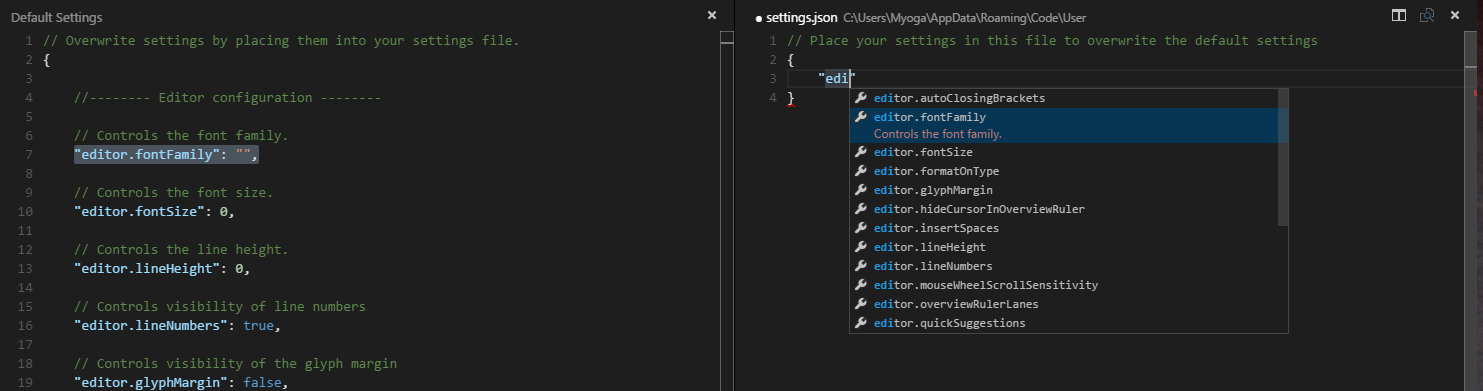
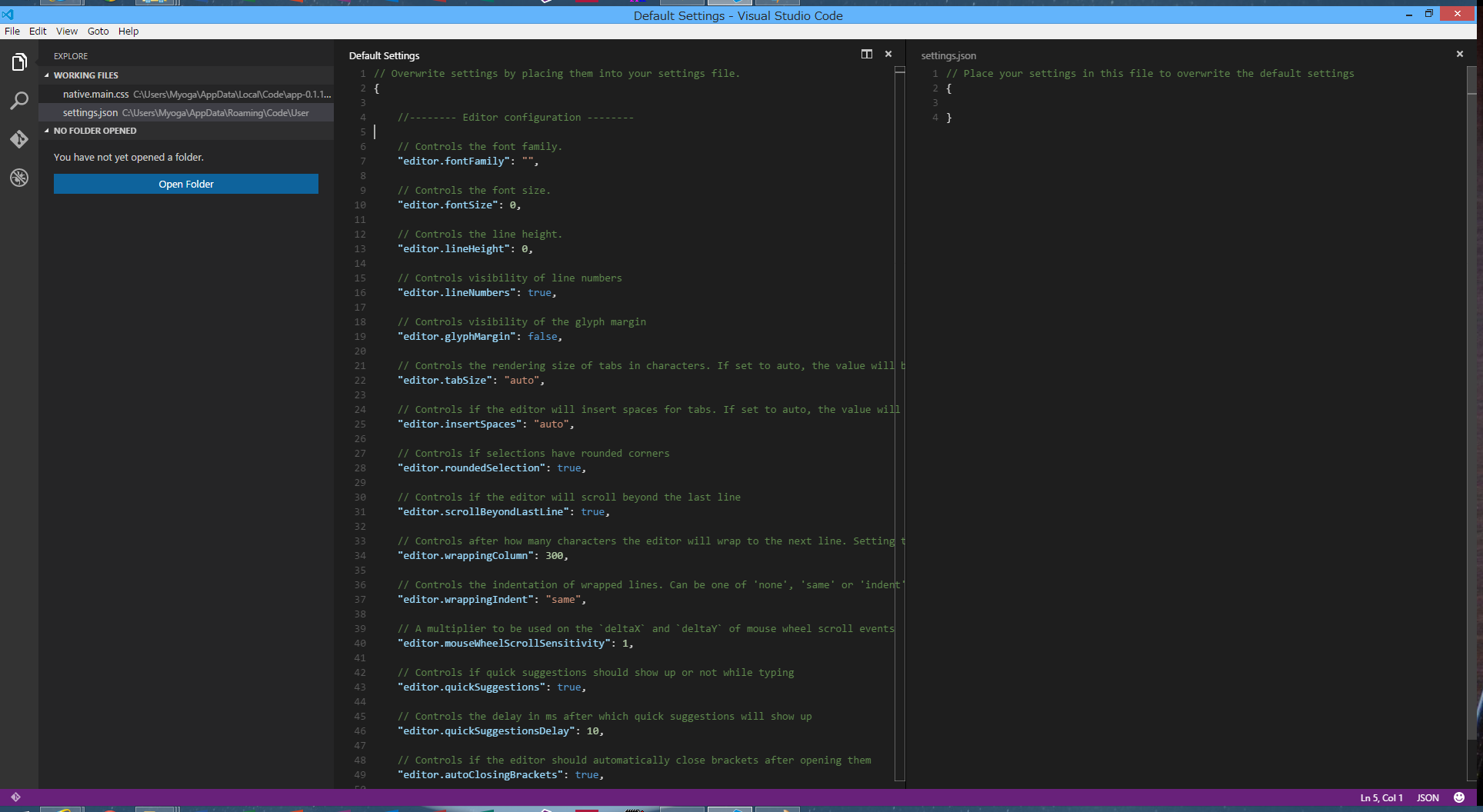
すると、左側に「Default Settings」の内容が、右側に「settings.json」の中身が表示されます。

settings.jsonを以下のように編集します。「"editor.fontFamily"」の値にフォント名を追加し、「"editor.fontSize"」の値にフォントのサイズを指定します。ここでは「Source Han Code JP(源ノ角ゴシック Code JP)」を追加し、フォントサイズを14に指定しています。
注:「Defalut Settings」の中身は編集できません。
{
"editor.fontFamily": "源ノ角ゴシック Code JP",
"editor.fontSize": 14
}
settings.jsonを上書き保存すると、変更内容が即座に反映されます。
2. シェル部のフォントを変更してみよう(注:非公式なカスタマイズです)
シェル部のフォントを変更する場合、CSSファイルを直接編集する必要があります。
2.1. 最新のバージョン1.1.0~
「[Visual Studio Codeをインストールしたフォルダー]\resources\app\out\vs\workbench」フォルダーにある「workbench.main.css」を開きます。
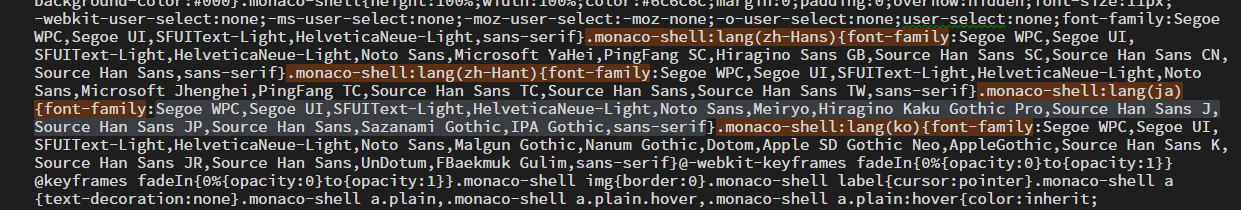
「.monaco-shell:lang(ja)」にある「font-family」の値の先頭に好きなフォントの名前を追加します。ここでは「Meiryo UI」を追加しています。
/* -------- */
/* 14行目にあります。 */
/* デフォルト */
.monaco-shell{ /* 中略 */ }
/* 中国語(簡体字)用 */
.monaco-shell:lang(zh-hans){ /* 中略 */ }
/* 中国語(繁体字)用 */
.monaco-shell:lang(zh-hant){ /* 中略 */ }
/* 日本語用 */
.monaco-shell:lang(ja){
font-family:Meryo UI,Segoe WPC,Segoe UI,SFUIText-Light,HelveticaNeue-Light,
Noto Sans,Meiryo,Hiragino Kaku Gothic Pro,Source Han Sans J,Source Han Sans JP,
Source Han Sans,Sazanami Gothic,IPA Gothic,sans-serif;
}
/* 韓国語用 */
.monaco-shell:lang(ko){ /* 中略 */ }
/* -------- */
workbench.main.cssを保存したら、Visual Studio Codeを再起動します。
2.2. 過去のバージョン
2.2.1. バージョン0.10.6以前
-
バージョン0.5.0以前では、「C:\Users\[ユーザー名]\AppData\Local\Code\[app-x.x.x]\resources\app\client\vs\monaco\ui\workbench\native」フォルダーにある「native.main.css」を開きます。
-
バージョン0.7.0では、「C:\Users\[ユーザー名]\AppData\Local\Code\[app-x.x.x]\resources\app\client\vs\workbench」フォルダーにある「workbench.main.css」を開きます。
-
バージョン0.8.0以降では、「[Visual Studio Codeをインストールしたフォルダー]\resources\app\out\vs\workbench」フォルダーにある「workbench.main.css」を開きます。
※[ユーザー名]はVisual Studio Codeをインストールした時のユーザー名、[app-x.x.x]はVisual Studio Codeのバージョン(例:app-0.3.0)です。
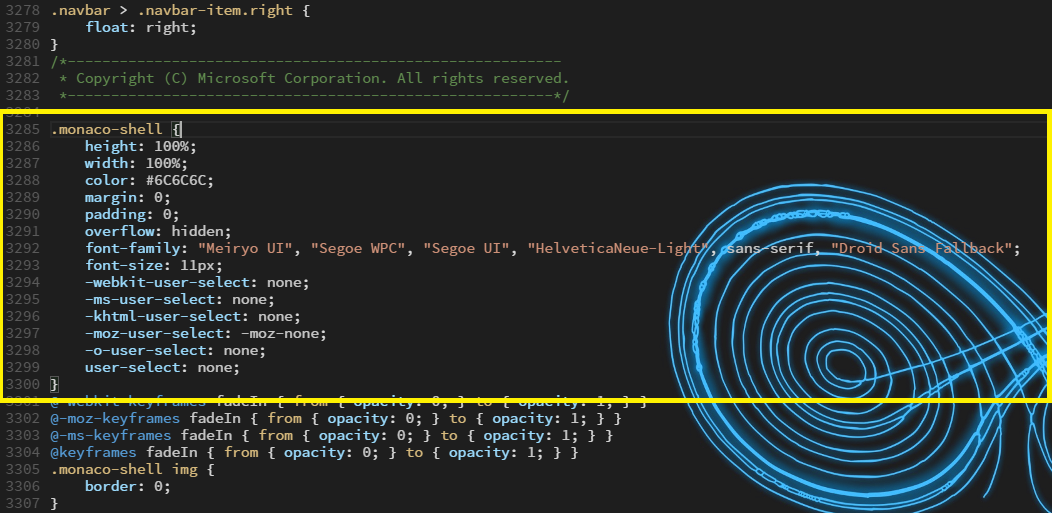
「.monaco-shell」にある「font-family」の値の先頭に好きなフォントの名前を追加します。ここでは「Meiryo UI」を追加しています。
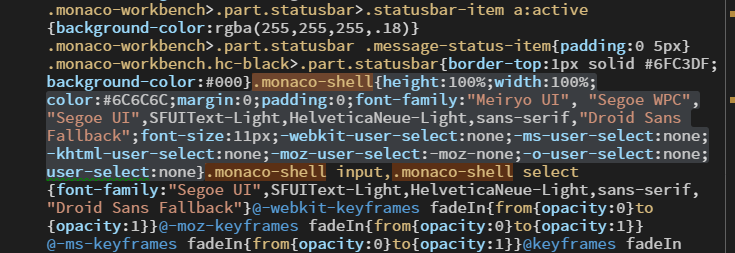
※「.monaco-shell」はこのあたりに記述されています。(画像はVer. 0.3.0のものです)
※バージョン0.9.1以降では、CSSが最適化されているので少々見づらいですが、ここにあります。「.monaco-shell{」で検索すると見つかりやすいです。
/* -------- */
.monaco-shell {
height: 100%;
width: 100%;
color: #6C6C6C;
margin: 0;
padding: 0;
overflow: hidden;
font-family: "Meiryo UI", "Segoe WPC", "Segoe UI", "HelveticaNeue-Light", sans-serif, "Droid Sans Fallback";
font-size: 11px;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-o-user-select: none;
user-select: none;
}
/* -------- */
native.main.cssもしくはworkbench.main.cssを保存したら、Visual Studio Codeを再起動します。
2.2.2. バージョン0.10.8以降
「[Visual Studio Codeをインストールしたフォルダー]\resources\app\out\vs\workbench」フォルダーにある「workbench.main.css」を開きます。
「.monaco-shell」にある「font-family」の値の先頭に好きなフォントの名前を追加します。ここでは「Meiryo UI」を追加しています。
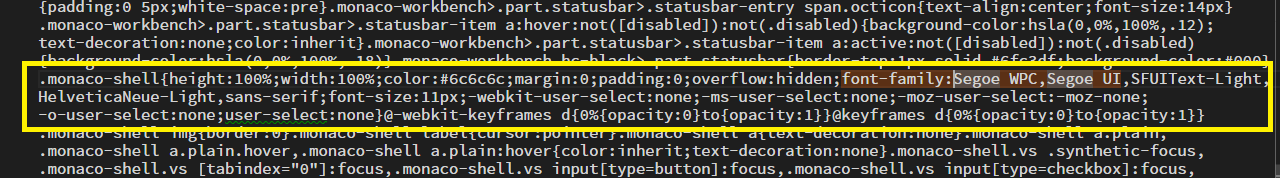
※「.monaco-shell」はこのあたりに記述されています。「Segoe WPC,Segoe UI」で検索すると見つかりやすいです。
/* -------- */
/* 14行目にあります。 */
.monaco-shell{
height:100%;
width:100%;
color:#6c6c6c;
margin:0;
padding:0;
overflow:hidden;
font-family:Meiryo UI,Segoe WPC,Segoe UI,SFUIText-Light,HelveticaNeue-Light,sans-serif;
font-size:11px;
-webkit-user-select:none;
-ms-user-select:none;
-moz-user-select:-moz-none;
-o-user-select:none;
user-select:none
}
/* -------- */
workbench.main.cssを保存したら、Visual Studio Codeを再起動します。
3. おわりに
いかがでしたか。
自分好みのフォントに設定して、快適なコーディングを!
それでは、See you next!
Ex. アーカイブ
過去のバージョン向けに紹介していた方法をここに残しています。
Ex-1. デバッグウィンドウやデバッグコンソール(Ver. 0.8.0~)のフォントを変更
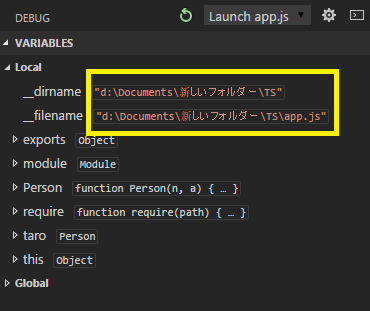
デバッグウィンドウやデバッグコンソールに表示される、ダブルクォーテーションで囲まれた値(文字列)のフォントを変更する時は、「.monaco-workbench .monaco-tree-row .expression,.monaco-workbench .repl .repl-input,.monaco-workbench .repl .surveyor」にある「font-family」の値の先頭に好きなフォントの名前を追加します。ここでは「Meiryo UI」を追加しています。
.monaco-workbench .monaco-tree-row .expression,.monaco-workbench .repl .repl-input,.monaco-workbench .repl .surveyor{font-family:"Meiryo UI",Monaco,Menlo,Consolas,"Droid Sans Mono",Inconsolata,"Courier New",monospace,"Droid Sans Fallback"}
.monaco-workbench .monaco-tree-row .expression > .value {
margin-left: 10px;
padding: 0 2px;
font-family: "Meiryo UI", Monaco, Menlo, Consolas, "Droid Sans Mono", "Inconsolata", "Courier New", monospace, "Droid Sans Fallback";
font-size: 11px;
}
native.main.cssもしくはworkbench.main.cssを保存したら、Visual Studio Codeを再起動します。
※バージョン0.10.8以降では、シェル部のフォントを変更することで反映されます。
Ex-2. CSSファイルを直接編集してエディター部のフォントを変更(注:非公式なカスタマイズです)
実は、CSSファイル(native.main.css)を編集することで、エディター部のフォントを変更することもできます。
-
バージョン0.5.0以前では、「C:\Users\[ユーザー名]\AppData\Local\Code\[app-x.x.x]\resources\app\client\vs\monaco\ui\workbench\native」フォルダーにある「native.main.css」を開きます。
-
バージョン0.7.0では、「C:\Users\[ユーザー名]\AppData\Local\Code\[app-x.x.x]\resources\app\client\vs\workbench」フォルダーにある「workbench.main.css」を開きます。
-
バージョン0.8.0以降では、「[Visual Studio Codeをインストールしたフォルダー]\resources\app\out\vs\workbench」フォルダーにある「workbench.main.css」を開きます。
※[ユーザー名]はVisual Studio Codeをインストールした時のユーザー名、[app-x.x.x]はVisual Studio Codeのバージョン(例:app-0.3.0)です。
「.monaco-editor, .monaco-editor.inputarea」にある「font-family」の値の先頭に、好きなフォントの名前を追加します。ここでは「Source Han Code JP(源ノ角ゴシック Code JP)」を追加しています。フォントのサイズを変えたい時は「font-size」の値を変更します。
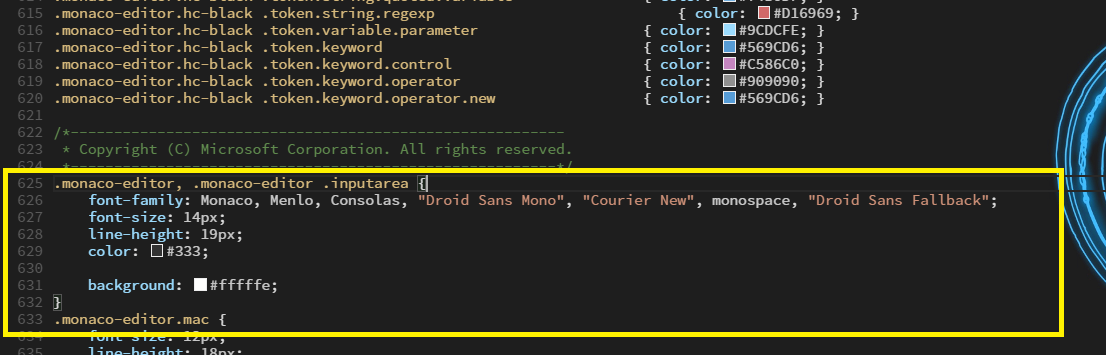
※「.monaco-editor, .monaco-editor.inputarea」はこのあたりに記述されています。(画像はVer. 0.3.0のものです)
/* -------- */
.monaco-editor, .monaco-editor .inputarea {
font-family: "源ノ角ゴシック Code JP", Monaco, Menlo, Consolas, "Droid Sans Mono", "Courier New", monospace, "Droid Sans Fallback";
font-size: 14px;
line-height: 19px;
color: #333;
background: #fffffe;
}
/* -------- */
native.main.cssもしくはworkbench.main.cssを保存したら、Visual Studio Codeを再起動します。