Google Cloud Storage が S3 互換の API を持っているらしいので、AWS CLI や AWS SDK for PHP で Google Cloud Storage にファイルをアップロードしてみました。
Google Cloud Platform にサインアップ
まずはなにはともあれ Google Cloud Platform サインアップします。
「今すぐ試す」をクリックします。
住所とか氏名とかクレジットカード番号とかを入力してサインアップします。
「デベロッパーコンソール」という AWS でいうところのマネジメントコンソールが開くので、「プロジェクトの作成」から適当にプロジェクトを作成します。
プロジェクト名とプロジェクトIDを入力して 作成 をクリックします。
プロジェクトIDは自動で入力されていますが自分で好きな値に書き換えることもできます(ただし重複してはならない)。
なお、わたしは以前に App Engine を使っていたためか、Google Cloud Platform にサインアップした直後に App Engine で作っていたアプリがプロジェクトとして最初から登録されていました。
バケットを作成
次にバケットを作成します。
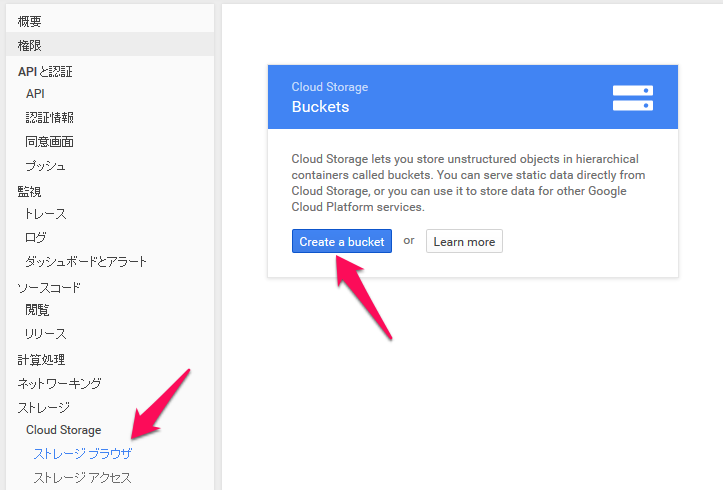
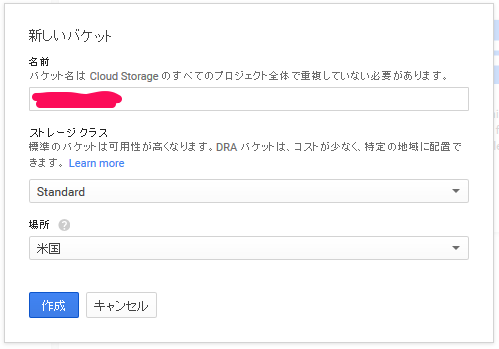
- デベロッパーコンソールの左ペインで ストレージ -> Cloud Storage -> ストレージブラウザ を選択
- Create a Bucket をクリック
- バケット名とかを入力して 作成 をクリック
相互運用性
次に S3 互換の API を使うために Interoperability API を有効にします。
- デベロッパーコンソールでプロジェクトを開く
- 左ペインで ストレージ > Cloud Storage > ストレージアクセス を選択
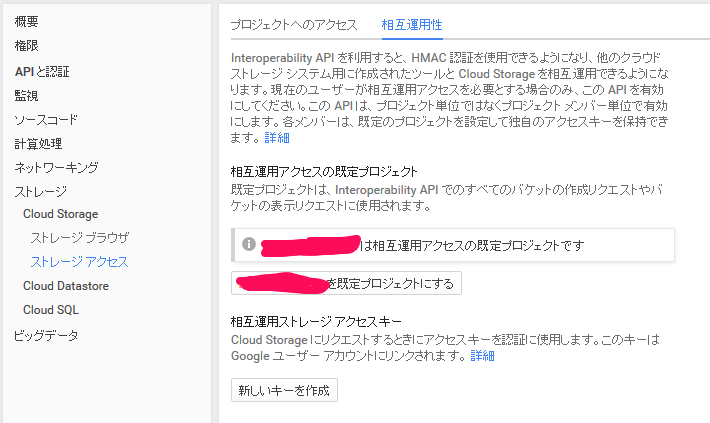
- 相互運用性 タブを選択
- {プロジェクト名} を既定プロジェクトにする をクリック
- 相互運用アクセスを有効にする をクリック
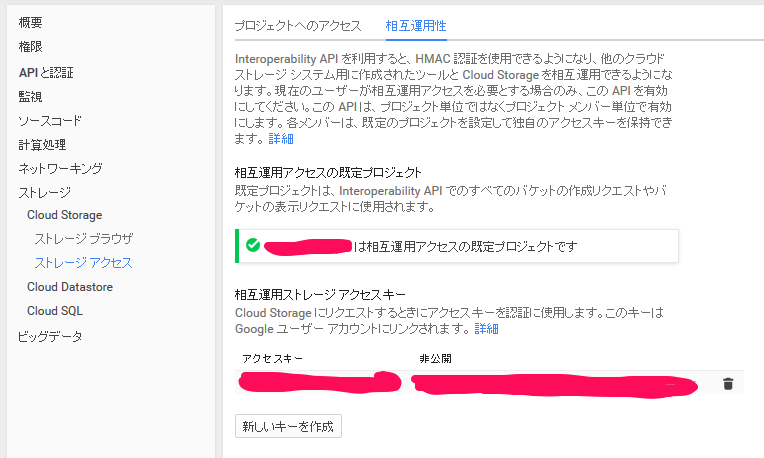
- 新しいキーを作成 をクリック
最後の手順でいわゆるアクセスキー/シークレットキーが作成されるので保存しておきます。
なお、4. の {プロジェクト名} を既定プロジェクトにする は、複数のプロジェクトを作成していて、かつ、API でバケットを作ったりしない限りは多分関係ありません。
既定プロジェクトは、Interoperability API でのすべてのバケットの作成リクエストやバケットの表示リクエストに使用されます。
つまり、バケットの作成やバケットの表示のような、既存の特定のバケットを指定するのではない API の呼び出しでは、ここで設定した既定プロジェクトが選択されるということだと思います(AWS には「プロジェクト」なんて階層はなくて「アカウント→バケット」だから)。
バケットを指定する API では、バケットからプロジェクトは特定できるので既定プロジェクトの設定が使われることはありません(多分)。
(と、思ったんだけど、アクセスキーでプロジェクトは特定されるのではないの?)
AWS CLI
それでは AWS CLI で適当なファイルをアップロードしてみます。
まずはアクセスキー/シークレットキーを保存します。
$ vim ~/.aws/credentials
次のように追記します。
[google-cloud-storage]
aws_access_key_id = YOUR_ACCESS_KEY
aws_secret_access_key = YOUR_SECRET_ACCESS_KEY
YOUR_ACCESS_KEY と YOUR_SECRET_ACCESS_KEY には↑のほうで作成したアクセスキー/シークレットキーを設定します。
アップロードするファイルを作ります。
$ echo "this is test" > test.txt
エンドポイントに Google Cloud Storage の URL を、プロファイルに google-cloud-storage を指定してs3 cp コマンドでファイルをアップロードしてみます。
$ aws --endpoint-url https://storage.googleapis.com --profile google-cloud-storage \
s3 cp test.txt s3://YOUR_BUCKET_NAME/test.txt
upload: ./test.txt to s3://YOUR_BUCKET_NAME/test.txt
s3 ls コマンドでアップロードされているか確認してみます。
$ aws --endpoint-url https://storage.googleapis.com --profile google-cloud-storage \
s3 ls s3://YOUR_BUCKET_NAME/
> 2015-04-22 22:48:09 13 test.txt
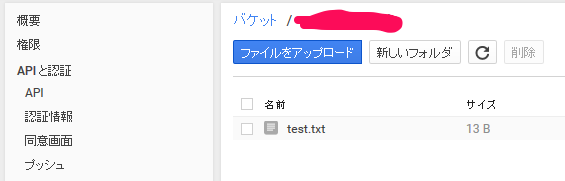
デベロッパーコンソールのストレージブラウザを見てみます。
アップロードされています。
AWS SDK for PHP
次に AWS SDK for PHP でアップロードしてみます。
<?php
require __DIR__ . '/vendor/autoload.php';
use Aws\S3\S3Client;
$client = S3Client::factory([
'endpoint' => 'https://storage.googleapis.com',
'profile' => 'google-cloud-storage',
]);
$result = $client->putObject([
'Bucket' => 'YOUR_BUCKET_NAME',
'Key' => 'php.txt',
'Body' => 'this is aws sdk for php',
]);
実行します。
$ php google-cloud-storage.php
デベロッパーコンソールのストレージブラウザを見てみます。
アップロードされています。
さいごに
Google Cloud Storage は S3 互換の API を持つので、Web アプリで両方への対応が簡単に実装出来そうです。