はじめに
読み込みスピナーは、コンテンツ読み込みの問題の解決策になるかもしれません。しかし、私はあなたにそれがそうではないことを伝えるためにここにいます。
あなたのユーザーインターフェイスで退屈なローディングスピナーの使用をやめてください。それはあなたが知っている以上にあなたのアプリケーションの経験を殺している。
なぜ読み込むスピナーが動作しないのか
読み込みスピナーはユーザーインターフェイスのデザインで最もよく使用される進行状況インジケータの1つです。 しかし、それは一般に見落とされる独自の欠陥があります。

進歩の兆候なし
ローディングスピナーはあなたに何を伝えますか? コンテンツが現在ロード中であることを示します。 しかし、どのくらいの負荷がかかっていると言いますか? どのくらいの負荷が残っていると言いますか?
いいえ、そうではありません。
さらに、それを決定することは困難です。 可能であれば、進行状況バーを正しく使用していますか?
不確定な時間
- ローディングスピナーを見ると、どれくらいの時間が経過するのか分かりましたか?
- どのくらいのコンテンツが読み込まれていますか?
- どのくらいの負荷が残っていますか?
私たちはただローディングスピナーを見つめています。 これらの3つの質問のいずれにも答えることなく、時間通りに読み込むことを望んでいます。
さらに、ネットワーク接続が不安定になる可能性があります。 だから、コンテンツが常に高速に読み込まれることは決して許されません。
それでは私たちは何をすべきか?答えは__Skeleton Screens。__
Skeleton Screens
ローディングスピナーとは異なり、UIは一度にすべて表示されます。 スケルトン画面は、少しずつユーザーインターフェイスを読み込むのに役立ちます。
これは、ベアボーンのUIが最初に表示されることを意味します。 その後、ロードされたコンテンツは徐々に画面に表示されます。

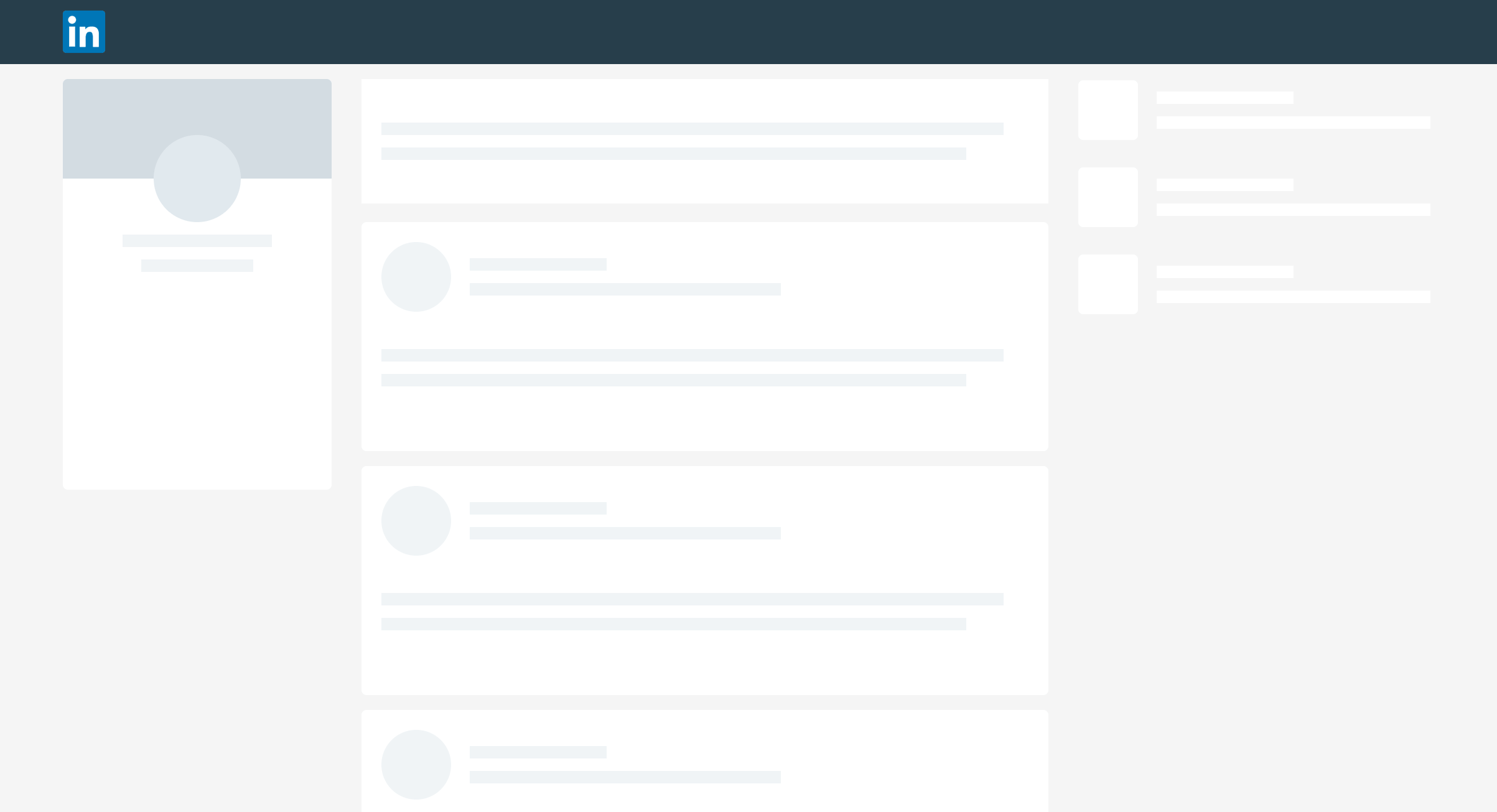
LinkedInは最近、読み込みのためにスケルトンスクリーンを使用し始めました。
スケルトン画面はユーザーの注目を集めます。 待ち時間ではなく進歩に焦点を当てる。
スケルトン画面は、ユーザーがインターフェースから何を期待するかを視覚的に示します。 それは、来るべきものを頭に浮かべ、徐々に進歩の感覚を作り出します。
何よりも、人々はあなたのサイトが実際よりも速いと感じさせます。 実際の人々が使用するためのインタフェースを設計していることに注意してください。 人々にスピードの錯覚を与える必要があります。
スケルトン画面を使用すると、次の利点があります。
- 人々が画面をより速く読み込むようにする
- 驚きをなくす
- UIの段階的な読み込み - 進捗状況の明確な表示
- ロードされているものとまだロードされていないものを正確に表示します
次第に進行
まず、裸の骨のUI(スケルトン画面)をレイアウトします。 次に、テキストデータをロードします。 ユーザーはコンテンツを受け取ったことを知っています。 最後に、イメージを怠惰に読み込みます。 ユーザは、コンテンツの大部分がロードされたことを理解する。 残っているのは画像です。
このようにして、ユーザーは次のように指定できます。
イメージのプログレッシブ読み込み
以下は画像のプログレッシブロードに関する一般的な手順を示します。
- スケルトン画面を表示する
- 非常に低品質の(ピクセル化された)バージョンのイメージ(または顕著な色)を読み込み
- 高品質の画像を背景に読み込む
- 以前の低品質のものを置き換えて、高品質の画像をフェードイン
もちろん、最初に表示するものは異なります。 例えば、Mediumは非常に小さなピクセル画像を使用することを選択し、その上にぼかしフィルタを適用します。 その後、高品質のイメージをロードして置き換えます。 一方、Googleは画像の目立つ色を最初に表示します。
AndroidとiOSのスケルトン画面
スケルトン画面の例のほとんどはウェブサイトだと主張するかもしれません。 それでは私はどのようにモバイルでこれを行うのですか? あなたは絶対に正しいです。
私はあなたにこれを行う方法のヒントを与えていない場合、このすべてを読むことは価値がないだろう。
FacebookはAndroidとiOSの両方にShimmerというライブラリを書いています。
これはFacebookがスケルトンUIを使って入ってくるコンテンツを読み込むのと同じように機能します。シマーアニメーションは、コンテンツが現在読み込まれていることを示します。
このライブラリを使用して、アプリケーションの読み込みを示すスケルトン画面を表示することができます。
まとめ
アプリはスマートになっています。 人々は、Loading SpinnerがUXを傷つけていることに気付き始めています。
スケルトン画面ではインターフェイスの読み込みが徐々に進行します。そのような増分フィードバックは、より良いユーザ体験を提供し、不確実性を低減する。さらに、人々はもう少し長く待つことになります。
それではスケルトンスクリーンについてどう思いますか?以下のコメントで私に教えてください。