Roastとは
1コマンドでデプロイできて更にSSR(サーバーサイドレンダリング)までやってくれるホスティングサービスです
主な機能
- サーバーサイドレンダリング
- デフォルトでSSL対応
- カスタムドメイン対応
使い方
サンプルのindex.htmlを用意する
jsで「test」って表示するだけのものです
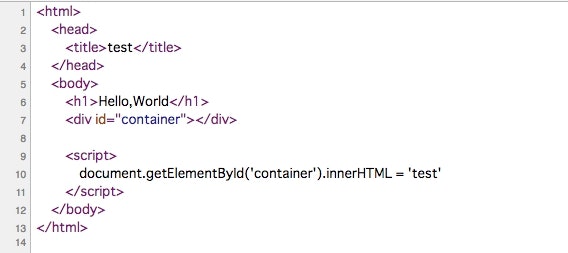
index.html
<html>
<head>
<title>test</title>
</head>
<body>
<h1>Hello,World</h1>
<div id="container"></div>
<script>
document.getElementById('container').innerHTML = 'test'
</script>
</body>
</html>
ちなみにブラウザからページのソースを覗いてみると以下のようになっていてサーバーサイドレンダリングはされていません!
roastインストール
npmでできます
$ npm i -g roast
roastにデプロイ
index.htmlがあるディレクトリでコマンドを実行します
$ cd projectDir
$ roast deploy
Roasting deploy from folder /Users/nagimaru/dev/projectDir
☕ Deploy roasted!
✨ https://pacific-ticket-xxxx.roast.io
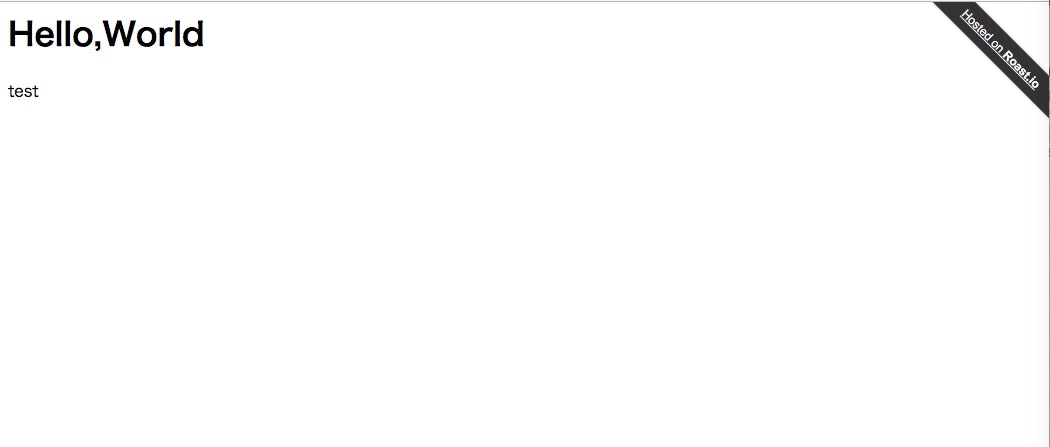
表示されたURLを見てみましょう

しっかりデプロイできてますね!
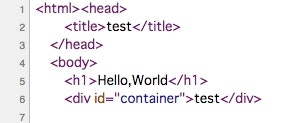
ページのソースも確認してみましょう。

しっかりサーバーサイドレンダリングしてくれているようです👍✨
その他
とても簡単にデプロイできたかと思います!
サポートしているフレームワークはReact,Angular, Preact, Vue, Ember。
今後はバージョン管理や自動セキュリティヘッダーなどの機能もリリースされる予定だそうです
ちなみに有料のプランもあります!