個人的に出現率の高い、横並びブロックの中身を上下中央にするやり方です。
よく使うのでまとめます。
ベースのHTMLとCSSはこちら。
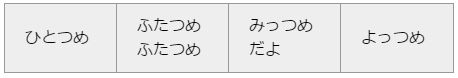
今回は枠のあるボックスを4つ、同じ横幅になるように並べます。
<div class="hoge">
<div>ひとつめ</div>
<div>ふたつめ<br>ふたつめ</div>
<div>みっつめだよ</div>
<div>よっつめ</div>
</div>
* {
box-sizing: border-box;
}
.hoge {
border-top: 1px solid #000;
border-bottom: 1px solid #000;
border-left: 1px solid #000;
background-color: #f7f7f7;
width: 450px;
}
.hoge div {
border-right: 1px solid #000;
padding: 10px 20px;
}
table-cellをつかう
よく使いますよね。
.hoge {
display: table;
table-layout: fixed;
}
.hoge div {
display: table-cell;
vertical-align: middle;
}
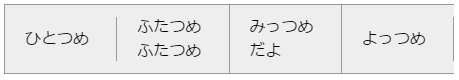
見た目はこんなかんじ
ちゃんとテキストが1行のブロックも上下中央に寄ってますね。
flexboxをつかう
古いOSだと崩れるものの、楽ですよね
.hoge {
display: flex;
align-items: center;
}
.hoge div {
flex: 1 0 25%; /* 各要素等倍にしてます */
}
align-itemsプロパティは、親要素に指定すると子要素の垂直方向の位置揃えをすることができます。
これでいけると思いきや…
こんなかんじで、borderが縦いっぱいになってくれません…。
borderがあるばっかりに…うまくいかない…。
こういう時は、
.hoge {
display: flex;
align-items: stretch;
}
.hoge div {
display: flex;
align-items: center;
flex: 1 0 25%; /* 各要素等倍にしてます */
}
にすると
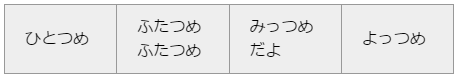
borderがのびた!!!!!
親要素のalign-itemsをstretch(コンテナいっぱいにひろがる)にして、
※ただデフォルトがstretchなので、何も付けなくてもOK
子要素にさらにflexを追加、align-itemsをつければ真ん中に寄るんですね。
divの中身ただのテキストじゃん!何も囲ってないじゃん!不思議!
って思ったのですが、この場合flexの直接の子要素になっているテキストはflexアイテムに包まれてるとのことです。
まとめ
flexboxむずかしいけどたのしい