HTMLとCSSでお絵かきをしている人を見るたびにすごいなあと思っていたので
今回は私も作ってみました。
お題は、弊社が運営しているサービスのキャラクター、引越し侍くんです。
CSSお絵かき初心者なので、今回は顔のみチャレンジしてみました。
成果物はこちら
See the Pen さむらいくん by rikaaaa (@rikaaaa) on CodePen.
自分的には結構似せられているのではないかと思ってます!!!!!
CSSお絵かきのポイント
実際にやってみて、おさえるべきポイントがいくつかあったのでまとめます。
パーツを最初に分解する
今回の引越し侍くんはわかりやすい例ですが、丸や四角、三角などいろいろな図を組み合わせてイラストを作り上げてます。
そのため、どんなパーツを作って、組み合わせるかを最初に考えて分解しておくとやりやすいです。
それによってゴールも見えやすくなりますしね!
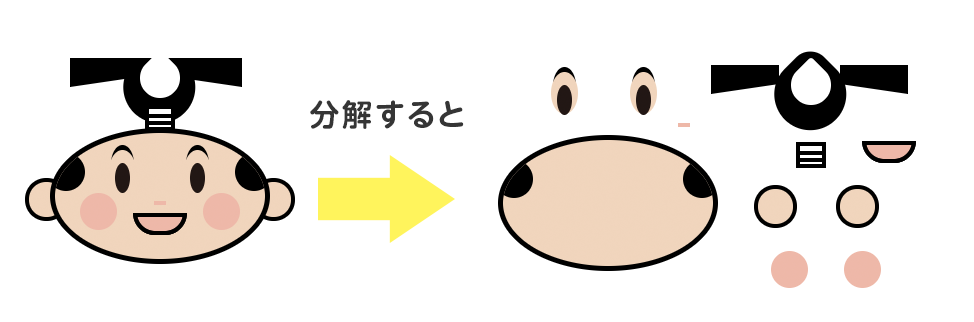
ちなみに今回作ったものをパーツで分解するとこのようになります。

丸と四角と歪んだ丸と台形?によって構成されています。
border/border-radiusをうまく使う
パーツに分解すると、特にキャラクターものは上にも書いたように丸や三角など図形の組み合わせになっているものが多いです。
border-radiusも四隅それぞれ指定ができるので、調整することによって様々な丸や、丸以外の形も作ることができます!
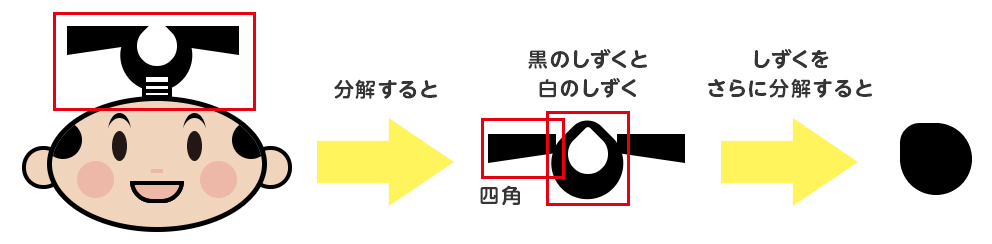
今回は、border-radiusを使用して、ちょんまげの「ひ」の真ん中の部分をしずくのような形にしています。口の部分もborder-radiusで半円を作りました。
また、borderは三角だけでなく台形やひし形も作ることができるので、これらをうまく使うのも大事になってきます。
特にちょんまげは、ただの丸ではなく上が少し細くなっているいわゆるしずく型を組み合わせる必要があったので、
border-radius: 10% 50% 50% 50%;
というように一つの角だけ他よりも尖っているブロックを作成し、その尖っている部分を上に向けるように
transform: rotate(45deg);
で傾けています。
ちなみに、白抜きをしているように見せたいので、背景を白にして、
box-shadow: 6px 7px 0 16px #000;
と黒い背景を下に敷いて白抜きのように見せています。
ちょんまげの左右については、四角ではなく歪んだ?台形のような形なので、
普通に四角を書くのではなく、三角を作るのと同じ要領でborderを組み合わせて作っています。
.samurai_tyonmage {
&:before {
content: '';
border-top: 10px solid transparent;
border-left: 9px solid transparent;
border-right: 68px solid #000;
border-bottom: 0 solid transparent;
height: 19px;
width: 0;
position: absolute;
top: 0;
left: 50px;
display: block;
transform: rotate(180deg);
}
}
こんなかんじ。
疑似要素を使う
今回HTMLはパーツごとにdivで分けました。
(本当はもっと少なくしたかったのですが今回は初級編だったのでそれは次回に…)
疑似要素をつかうとさらにbeforeとafterの分もパーツを作ることができるので、これをどううまく使うかも鍵となってくると思います。
今回、顔のパーツにbefore/afterで横の髪の毛をつけています。

box-shadowを使う
作る上でいろいろと他の方のお絵かきを参考にしていたのですが、細かいお絵描きほどbox-shadowを駆使している方が多い!
まず、box-shadowは要素の影を作るものです。
CSSを書くときは
box-shadow: 水平方向の距離 垂直方向の距離 ぼかし距離 広がり距離 影の色 inset
というような指定順になります。
ぼかし距離をなくすことによって、box-shadowを指定している要素と全く同じ要素を複製しているように見えるので、
例えば丸を量産したい場合は、box-shadowで位置だけ調整すれば一つのdivでたくさんの丸を作ることができます。
ちなみに、box-shadowはいくつも指定することが可能なので、お絵かきには必須のプロパティとなります。
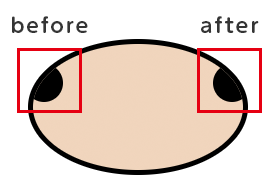
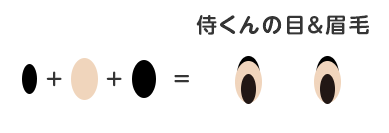
今回は目の部分にbox-shadowを2つ追加してまゆげを作りましたが、調整が結構難しい…。
侍くんの場合だと、あとは丸の要素が耳とほっぺ、横の髪の毛と3箇所あるので、これらは一つでまとめてbox-shadowでも作れるのかなと思ってます。
侍くんの目はbox-shadowでこんなかんじで組み合わせています。

まとめ
疑似要素とbox-shadowを使えばある程度は誰でも簡単なイラストはかけることが分かりました。
次回(あれば)は、HTML部分をもっと減らすこと(div一つだけで実装している方もいたので…)と、ちょっとしたアニメーションをつけることを目標にしたいと思います。