昨年11月頃、Nuxt3がリリースされました。しばらく時間が経ちましたが、SSGモードでホスティングサービスにデプロイする方法が載った記事が少なく苦労したので、今回備忘録として筆を執ることにしました。
リポジトリのリンクも貼っておくので是非そちらも参考にしてください。
なお、この記事はローカルでの開発は終わり、デプロイ直前の段階まで済んでいることを前提とします。
バージョン
Nuxi 3.3.2
Nuxt 3.3.2 with Nitro 2.3.2
Nuxt側の設定
nuxt.config.ts で、最低限以下の記述が含まれているか確認してください。
export default defineNuxtConfig({
ssr: true,
target: "static",
});
このように設定することで、ビルド時に必要に応じてAPIリクエストなどを行った上で静的ファイルを書き出してくれます。
ビルド時に行ってほしい処理は <script> タグ内に直接書いてください。onMounted フックなどの内側に書き、フロントエンドで外部のAPIにリクエストを投げようとするとCORSエラーが発生します。他の記事を見てみるとserverディレクトリにリクエストを記述する1という解決方法が説明されていますが、これはSSRでのみ有効です。Cloudflare PagesではSSRはできないため server ディレクトリは使えません。
なお、動的ルーティングを行っている場合はデプロイ時にすべてのページをビルドさせるために別途設定が必要です。まだ実験的な機能のようですが、以下の記事などが参考になると思います。
ただし、@nuxt/content を使って動的ルーティングを行う場合は特に設定しなくても生成してくれるようです。
Cloudflare Pagesの設定
基本的には上記リンクの通りで問題ないと思います。
まず、環境変数に
- 変数名:
NODE_VERSION - 値:
17
を設定し、「ビルドの構成」を以下のようにしてください。
- ビルド コマンド:
npx nuxt generate - ビルド出力ディレクトリ:
/dist
ビルド出力ディレクトリは、公式の説明では .output/public にするよう説明があり、以前まではこの設定でデプロイできていたのですが、今回この設定でデプロイしようとしたところ失敗しました。
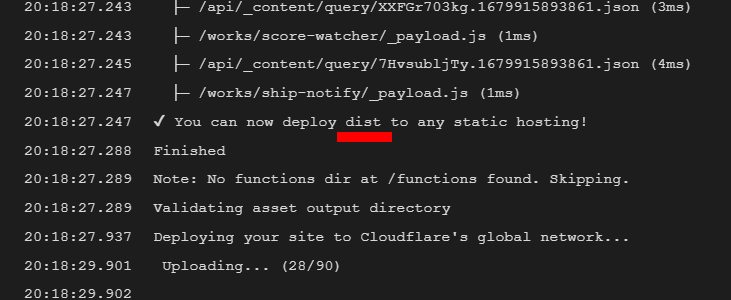
Cloudflareのログをよく見てみると「 dist ディレクトリをデプロイしろ」という記述が確認できます。
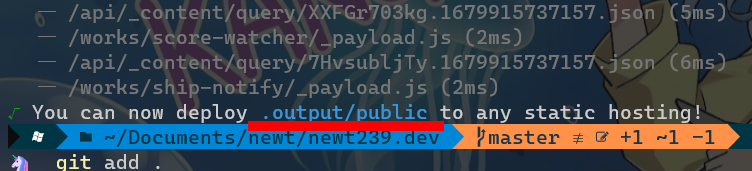
しかしローカル環境で同じコマンドを実行したところ「 .output/public をデプロイしろ」という記述が出力されました。
どちらもバージョンが同じであるのに、このように挙動が変わる理由がよくわからないのですが、.output/publicでうまくデプロイできなかった方は、一度distにして試してみると良いと思います。
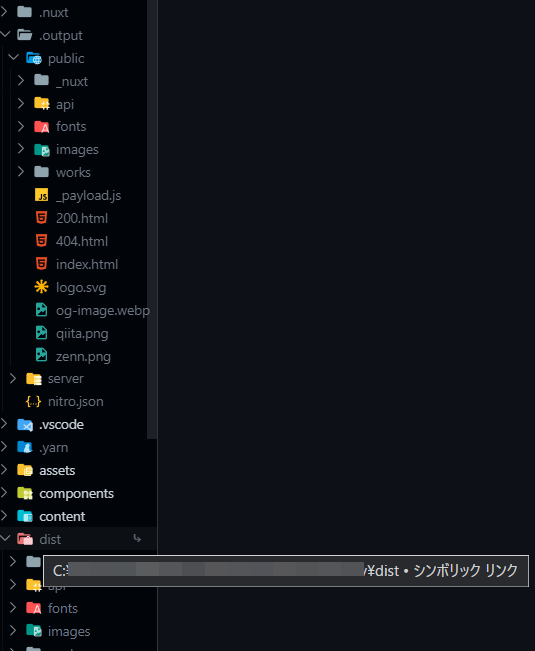
なお、上記コマンドを実行した際、ローカルでは .output/public ディレクトリだけでなく dist ディレクトリもシンボリックリンクとして生成されていました。
個人的にはこのあたりに原因があるのではないかと睨んでいるのですが、もしこの仕様についてご存じの方がいればお知らせいただけると幸いです。
おわりに
Nuxt2だけでなくNuxt3 betaの頃からの仕様変更もあるようで、なかなか情報を見つけにくい状態になっています。もう少しドキュメントが整備されていくとと良いですね。