この記事について
Supership株式会社 Advent Calendar 2018の10日目の記事です。
担当は、QA(Quality Assurance)チームの佐藤と申します。よろしくおねがいします。
チームでの私の業務は、SDKのサンプルをプログラムで自動操作して、動作の不具合や表示広告のクオリティのチェックすることなどです。詳しくは、ちょっと古い記事ですが、
Quality Assuranceチームによる品質管理の取り組み | SuperMagazine
QA(品質保証)チームによる実機端末をつかった自動/手動テストの裏側
Unityアプリで動画リワードの自動テスト環境をイチから構築したお話
を読んでみてください。
今回は、表題のとおり、特定のURLの画面ショットを定期的に複数メンバーで監視する体制を構築した際のメモ的な内容になります。
体制の目的と概要
弊社の業務では、広告配信の設定を日々細かく変更するオペレーションが発生しています。設定変更後の確認や、動作のチェックは実施していますが、想定外のミスが発生し、気が付かずに時間が経過してしまうリスクは常にあります。
そのようなリスクをなるべく手間をかけずに軽減することができないかという要望があり、テスト的に実施してみましょうと組んだ体制が今回の仕組みです。
どのような仕組みかというと、
- 特定のURLの画面ショットを定期的に取得する
- 画面ショットをSlackの特定のチャンネルに投稿する
- 複数人で目視し、状況を共有する
というものです。
特定のURLの画面ショットを定期的に取得する
まず、定期的実行するを実現する環境としては、すでに別の業務で可動しているJenkinsを使うことにしました。特定のURLの画面ショットを取得するは、Jenkinsを可動しているサーバーに簡単に導入できそうなコマンドラインのツールということで、Webkit2pngを使います。
| 機能 | ツール |
|---|---|
| 定期的にシェルを実行する | Jenkins |
| 特定のURLの画面ショットを取得する | Webkit2png |
Webkit2pngの導入
OSXへの導入なので、以下の一文で完了(brewは導入済みの前提ですが…)
$ brew install webkit2png
確認
$ which webkit2png
/usr/local/bin/webkit2png
試し撮り
$ webkit2png -F https://supership.jp/recruit/
Fetching https://supership.jp/recruit/ ...
(省略)
... done
実行したディレクトリにPNGの画面ショットデータができていればOKです。
Jenkinsの設定
Jenkinsでは、新規のジョブを作成し、以下のように設定します。
| 項目 | 設定内容 | 備考 |
|---|---|---|
| General | 適宜 | 使い方や関連するURLなどを記載しています |
| ソースコード管理 | なし | 今回は不要なので設定なしです |
| ビルド・トリガ | 定期的に実行 | 定期的に実行を選択し、日時を指定します |
| ビルド環境 | 適宜 | 念の為、ビルド開始前にワークスペースを削除する などを設定していますが、基本不要です |
| ビルド | シェルの実行 | webkit2pngの起動や、ファイル処理、画像を Slackにアップするなどを実行しています |
| ビルド後の処理 | 適宜 | 別途Jenkinsが動作しているか監視しているSlackチャンネル への通知の設定などしていますが、基本不要です |
ビルド・トリガ:定期的に実行
定期的に実行の項目では以下のような感じで設定
H 10,18 * * *
上記の場合は、毎日10時、18時に実行(形式の詳細は、Jenkinsのヘルプに詳細が載っています。)
ビルド:シェルの実行
シェルの実行の項目では、以下のような感じでシェルをひとまず設定
# init
DIR=`pwd`
now=`date +%Y%m%d-%H%M%S`
URL="https://supership.jp/recruit/"
TAGNAME=${URL//https:\/\//}
TAGNAME=${TAGNAME//\//_}
FILENAME=${now}_${TAGNAME}amp
/usr/local/bin/webkit2png -o ${DIR}/${FILENAME} -F ${URL}
cp ${DIR}/${FILENAME}-full.png /Volumes/XXXX/ampcheck/
時刻とURLからファイルネームを作成して、画面ショットを作成後、そのファイルをWebでアクセスできる場所に複製…的なことをしています。
画面ショットをSlackの特定のチャンネルに投稿する
slackに投稿する機能は、別の業務で使用しているrubyのスクリプトを使い回しています。
必要なのは、faraday、slack-apiというツールとSlackのアクセストークン。
ボットの作成
Slackのトークンを取得するために、Slackにチャンネルの作成とボットを作成します。
以下を参考にしました。
ワークスペースで利用するボットの作成 – Slack -
アクセストークンを取得
作成したSlackのアプリケーションのページのFeaturesの OAuth & Permissionsの中のBot User OAuth Access Tokenの値を使用します。
Slackへ投稿するrubyスクリプトの作成
$ gem install faraday
$ gem install slack-api
等として、必要なツールをインストール(必要な場合はsudoで)しておく。
# encoding: utf-8
require 'faraday'
require 'slack'
Slack.configure do |config|
config.token = "xoxb-XXXXXXXXXXXXXXXXXXXXXXXXXXX"
end
MESSAGE = ARGV[1] ? "#{ARGV[1]}" : "動作確認ボットからの投稿です"
Slack.files_upload(
file: Faraday::UploadIO.new("#{ARGV[0]}", 'image/png'),
channels: '#XXXXXXX',
initial_comment: "#{MESSAGE}"
)
引数0:ファイル名
引数1:投稿するメッセージ
としていますが、channelの指定も引数にしたりすると、もっと汎用性上がると思います。
で、シェルの実行で、以下のようなコードを追加(末尾でもcpの前でも可)して、動作させます。
参考:
slack-apiを利用してRubyからSlackへメッセージとファイルをポストする方法
ruby /Users/xxxxxx/slack_upload.rb ${DIR}/${FILENAME}-full.png "<!here>動作確認テストです。"
メッセージに@hereなどをつける場合、<!here>などとしてテキストを渡すのがわからず、ちょっと時間かかってしまったりしました。
 (ボットが投稿したSlackの画面の画像)
(ボットが投稿したSlackの画面の画像)
複数人で目視し、状況を共有する
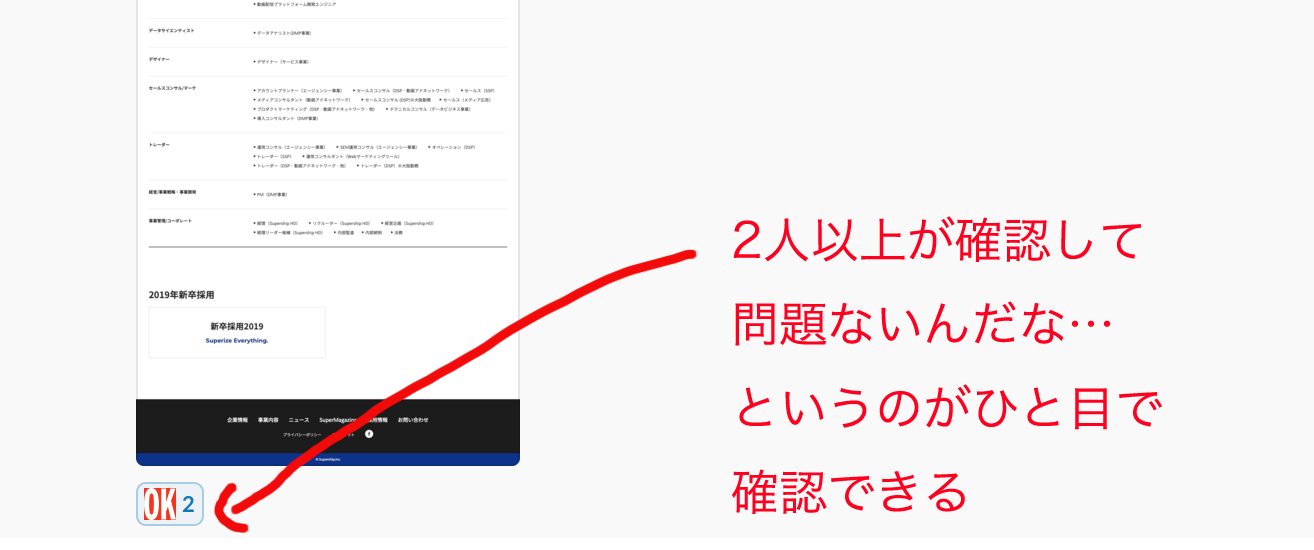
ボットが投稿した投稿に対して、コメントを追加していくという運用でも問題ないのですが、チャンネルの見た目がゴチャゴチャするので、リアクションを追加するというルールで運用することにしました。
また、リアクション用にひと目で結果がわかるような絵文字を作成し、それを使うというルールも追加することにしました。
 (リアクションされた投稿のアイコンの画像)
(リアクションされた投稿のアイコンの画像)
絵文字の作成は、絵文字ジェネレーターを使っています。画面から直接登録できるのと、Chromeの拡張機能があるのも便利です。
まとめ
ひとまず、この仕組みで安定して監視体制は回っています。
今後の課題としては、
- 監視の必要な URLの数が増加した場合の対応
- 現在は社内の複数部所に限定されいるが、外部のクライアント様も体制に組み込む際の対応
- 上記を含め、他に応用できる可能性はないか
などがあるかなぁ…と考えています。
一緒に働きませんか? 働きましょうよ
私の所属するチームでは、人材を募集しています。 QAエンジニアという聞き慣れない職種であることや、Appium、Seleniumといったツールの名前もメジャーではないので人がぜんぜん集まりません。
ざっくりいうと、それらの名前はあまり重要ではなく、業務の自動化によって、効率化やミスや事故を未然に防ぐというのが仕事です。なにかを自動で動かしたり、データを見るのが好きな人は向いてるし、面白いと思ってくれると思うので、応募してみてください。ぜひともよろしくおねがいします。