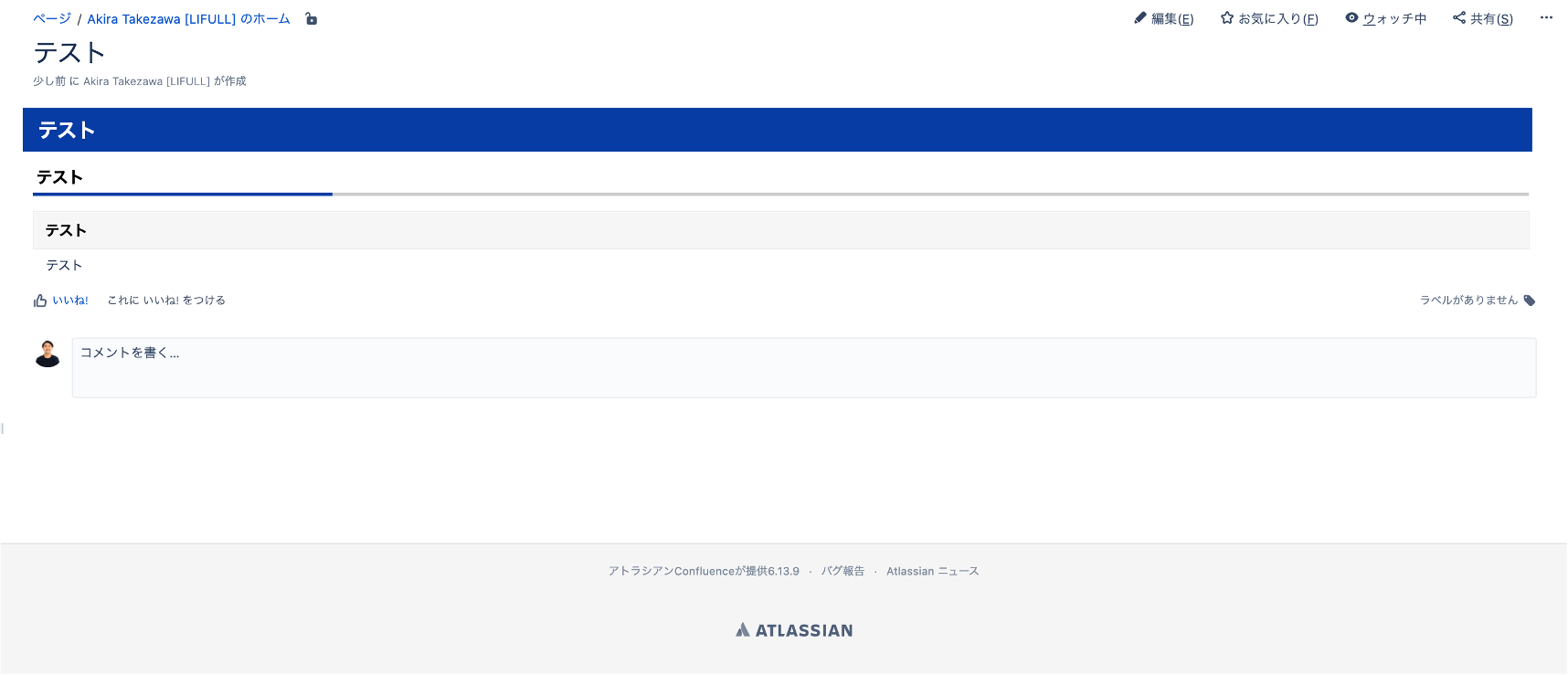
Confluenceで、HTMLブロックに下記を入れると下の画像のように見やすいデザインになります。
<style type="text/css"> div.wiki-content h1{position:relative; width:98%; font-size:22px; font-weight:bold; color:#fff; background:#073ba3; padding:.50em 1em .50em .75em; margin:.5em 0; left:-.5em; box-shadow:0 -1px 0 rgba(255, 255, 255, 1)inset; } div.wiki-content h2{position:relative; font-size:18px; font-weight:bold; color:#000; padding:.2em; margin:.5em; border-bottom:4px solid #ccc; } div.wiki-content h2:before{position:absolute; bottom:-4px; left:0; z-index:2; content:''; width:20%; height:4px; background-color:#073ba3; } div.wiki-content h3{padding:.5em .75em; font-size:16px; font-weight:bold; color:#000; margin:1em .5em .5em; background-color:#f6f6f6; border:1px solid #eee; box-shadow:1px 1px 0 rgba(255, 255, 255, .5)inset; } div.wiki-content h4{position:relative; font-size:14px; font-weight:bold; color:#000; margin:1em .5em 1.5em .5em; padding:.5em 1em; background-color:#fff; border:1px solid #ccc; border-radius:20px; } div.wiki-content h4:before, div.wiki-content h4:after{position:absolute; top:100%; left:18px; content:''; height:0; width:0; border:10px solid transparent; } div.wiki-content h4:before{border-top:15px solid #ccc; } div.wiki-content h4:after{margin-top:-2px; border-top:15px solid #fff; } div.wiki-content h5{position:relative; font-size:14px; font-weight:bold; color:#000; margin:1em .5em 1.5em .5em; padding:.5em 1em; background-color:#91cef7; border-radius:20px; } div.wiki-content h5:before{position:absolute; top:100%; right:18px; content:''; width:0; height:0; border:10px solid transparent; border-top:15px solid #91cef7; } div.wiki-content h6{background-color:#f6f6f6; border-left:6px solid #ccc; font-size:14px; color:#000; padding:.5em .75em; margin:.7em .7em .4em; } div.wiki-content .table-wrap table{border-collapse:collapse; text-align:left; line-height:1.5; border-top:1px solid #ccc; border-bottom:1px solid #ccc; max-width:1600px; } div.wiki-content .table-wrap table th, div.wiki-content .table-wrap table th div{color:#fff !important; background:#073ba3 !important; } div.wiki-content .table-wrap table th{padding:10px !important; font-weight:bold !important; vertical-align:top !important; } div.wiki-content .table-wrap table td{padding:10px !important; vertical-align:top !important; } div.wiki-content .table-wrap table td:hover{background:#feffec !important; } div.wiki-content .jira-issue{padding:.5em .75em; } div.wiki-content a{color:#3572b0; padding:.25em .5em; } div.wiki-content a:hover{color:#fff; background:#3572b0 !important; border-radius:4px; } div.wiki-content a:after{content:''; width:10px; height:10px; } div.wiki-content p{margin: .5em 1em;} div.wiki-content ul{margin-left: 1em;} div.wiki-content .table-wrap{margin-left: 1em;} div.wiki-content .table-wrap h1,h2,h3,h4,h5,h6{margin-left: 0!important;} div.wiki-content .table-wrap p{margin: 0!important;} div.wiki-content .table-wrap ul{margin-left: 0!important;} div.wiki-content .table-wrap th p{color:#ffffff; background-color:#073ba3 !important;}</style>