今日もノリノリです。ねってぃです。
さて、夜会にて生誕祭OPをどうやって作ったかが話題になったので、軽く共有したいなと思います!この動画、「ユニティちゃんライブステージ! -Candy Rock Star-」というプロジェクトとPremiereの合わせ技でできています。それでは説明行ってみよー!

#ユニティちゃんライブステージ! -Candy Rock Star-
##プロジェクトをダウンロード
まずはほっそーライブステージを作ります。『ユニティちゃん公式サイト』で公開されているユニティちゃんライブプロジェクトを少し改変して作っていきましょう。
サイト右上の「DATA DOWNLOAD」を選択 > 規約を読んで同意 > 「データをダウンロードする」を選択 > 「ユニティちゃんライブステージ! -Candy Rock Star-」をダウンロード

##プロジェクトを改変
さっそくプロジェクトを開いてみましょう!mainシーンを開いてっと…ぬおぉ!?

何もない…だと… って焦ったけどライブシーンは再生時に組み立てられるシステムなんですね。再生したらちゃんと動きました。よかった。可愛い。

さあ、今回改変するのはバックスクリーンです!ユニティちゃんの顔がアップで映されてるやつ!これをほっそーの画像に変えちゃいましょう。
###Materialの準備
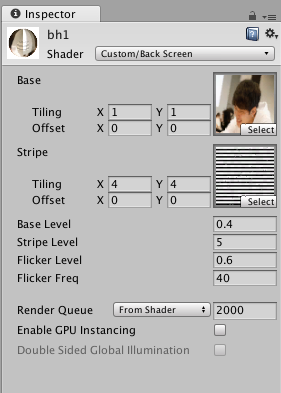
まずはバチイケな写真を4枚import。次に新しいmaterialを4つ作り、設定していきます。
InspectorビューのShader Standard > Custom > Back Screen
で設定。「Back Screen」はプロジェクトにもともと入っていたShaderです。写したい画像とシマシマの画像を入れるとライブっぽいざらつきを表現できます。シマシマは
UnityChanStage > Effects > Back Screen > Stripes
にあります。数値は以下の通り。これは
UnityChanStage > Effects > Back Screen > Back Screen(materialの方)
を参考にしています。

###Scriptを書く
スペースを押したら次の画像に切り替わるようにScriptを書きます!「n秒後に画像を変える」でも良かったのですが、リズムに合わせて叩くのが楽しかったのでこの方法にしました。ではでは新しいScriptを作ります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BackScreenScript : MonoBehaviour {
public Material[] _material; // 割り当てるマテリアル.
private int i;
// Use this for initialization
void Start () {
i = 0;
this.GetComponent<Renderer>().material=_material[i];
//もとから付いてたmaterialを外すのが怖かったので、startでmaterialを変えることに
//オリジナルはあんまりいじりたくなかった。だって壊したくないもの。
}
// Update is called once per frame
void Update () {
if (Input.GetKeyUp(KeyCode.Space)) {
i++;
if (i == 4) {
i = 0;
}
this.GetComponent<Renderer>().material=_material[i];
}
}
}
UnityChanStage > Prefabs > Back Screen
に、このScriptをアタッチします。関連付けは以下のように。bh1-4はさっき作ったマテリアルです。

ではテストしてみましょっか。

よっしゃいい感じ!
###仕上げ
これはほっそーのための動画なので、ユニティちゃんにはおやすみしててもらいます。
UnityChan > Prefabs > CandyRockStar
これを非アクティブにします。
かーらーのー
せっかくだから、ロゴもほっそー仕様にしちゃえっ!ロゴって、ほら、バックスクリーンの上の「unity chan!」ってやつですよ!というわけでロゴ作りますよー。ここで登場、ねってぃ愛用ロゴ作成サイト「Cool Text」だぁっ!今回は「CLUB」フォントを選択します。まずロゴテキストを設定。この時「o(オー)」は小文字がおすすめです。大文字だと円の中の格子模様が入らないんですよ。入ってる方がかっこいいじゃん。あとはLogoタブで色等設定していい感じにして「Create Logo」を選択。できた画像をダウンロードして完了!

このロゴをプロジェクトにimport。
UnityChanStage > Models > Materials > unity logo
このマテリアルの画像を、作ったロゴと差し替える。で、Colorを白にすると光ってるっぽくなる。

#Premiere
##録画
ライブシーンを録画します。ねってぃはMaximize On PlayしてQuick Time Playerで録画しました。いつも通り。でも、今調べてみたら「Asset使う方法」とか、「頑張ってスクリプト作る方法」とかいろいろあるんですね。また一つ勉強です。
##ニコ動風にコメントを流す
###素材準備
いよいよPremiereさんの出番です!動画と音源をレッツ読み込み!今回使わせていただいたのは『嘘とカメレオン「されど奇術師は賽を振る」』です。ほっそーが嘘とカメレオン好きだって言ってたからね。そして今回はコメントを大量に流すからね、タイトルめっちゃ作った。コメント内容はうにち10期のみんなから募集しましたねー!みなさん、ご協力感謝です!ちなみに最後の弾幕はこんな感じでまとめて作ってましたー。これを3つ、重ね合わせておりました。

###編集
音源はサビだけ切り取って使わせていただきました。動画はデフォルトでいい感じのカメラ切り替えをしてくれてますが、なにせ音源と合ってないので切り貼りして調整。動画の開始時は「始まるぞ!感」を出すため暗めにしてそこから徐々に明るくしてみました。エフェクトコントロールで、不透明度を最初は低く、後から高くなってくように設定って感じです。背景が黒だから不透明度が低いほど黒がすけて、暗く見える仕組みですね。

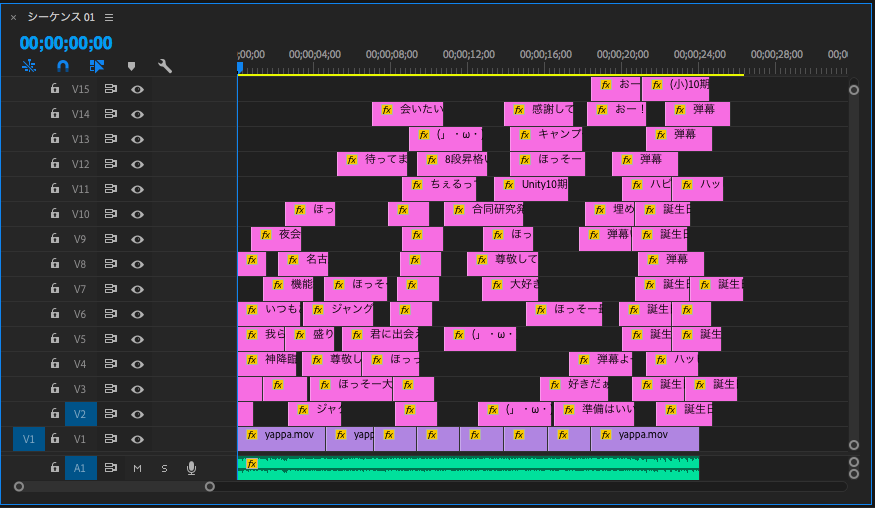
では、いよいよコメントを流していきましょーか!タイトルのエフェクトコントロールで位置のキーフレームを設定して、右から左に流して。できたー。

あとはこのタイトルを右クリックからのコピー。新たなタイトルを右クリックして、「属性をペースト」を選択、OKボタンを押す。これだけでコメントがちゃんと流れてくれるようになる、ありがたいですね。この作業を繰り返して行くと…完成!

#ユニティちゃんライセンス

このアセットは、『ユニティちゃんライセンス』で提供されています。このアセットをご利用される場合は、『キャラクター利用のガイドライン』も併せてご確認ください。
#最後に
さてさて、以上でOP作り方解説終了です。お役に立てれば何よりです。
ほっそー生誕祭OP作成、とっても楽しかったです!かっこいいほっそーライブを作れたし、メッセージ動画だけじゃ伝えられない言葉、全部コメントにして表現できたからねっ。いやぁ楽しかった。さてと。では改めて。
ほっそーお誕生日おめでとう!
