はじめに
サイトのお問い合わせフォームからのお問い合わせの内容を、サイト管理者に対してメール通知する運用はよく用いられますが、通知されたお問い合わせをひとつひとつ保存し、タスク化することは手間がかかります。
Hubspotが提供するフォーム機能には、お問い合わせの保存とタスク化を自動化する仕組みがあり、この仕組みを利用するためのAPIも公開されています。
このAPIを利用して、既に公開されているサイトのお問い合わせフォームからのお問い合わせを、Hubspotフォーム機能に連携する方法を紹介します。
提供されているAPIについて
Hubspotフォーム機能連携用に提供されているAPIは、下記の2種類が存在します。
認証の有無以外に、仕様の大きな違いはありませんが、認証無しAPIについては非推奨とのことです。
- 認証無しAPI:Submit data to a form(※非推奨)
- 認証有りAPI:Submit data to a form (Supporting Authentication)
Hubspotの設定
APIを利用する前にHubspot側の設定が必要となるため、その設定方法を説明します。
注意事項
無料枠Hubspot(2023年10月現在)による操作手順となります。
料金プラン、時期によっては、操作手順が異なる場合があります。
フォーム作成
先ずは、Hubspotフォームに連携先となるフォームを作成します。
-
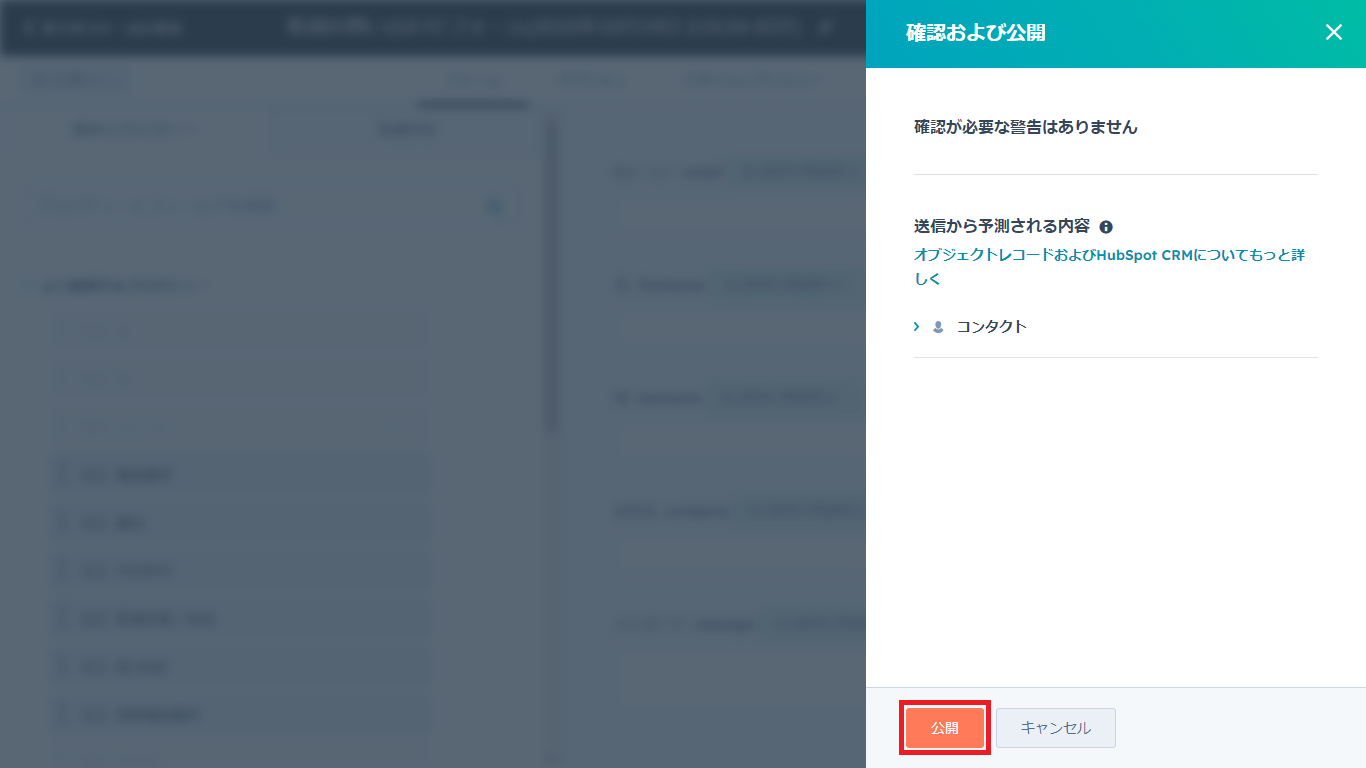
必要に応じて利用するプロパティを左の画面からドラッグ&ドロップで、右の編集画面に追加(本手順では、 [会社名] を追加)。右の編集画面に表示されるプロパティ名とオブジェクト名をメモしたうえで、 [更新] ボタンを押下。

APIアクセストークン発行
次に、APIアクセストークンを発行します。
認証無しAPIを利用される場合は、本手順は不要となります。
以上で、Hubspot側の設定は完了となります。
API呼び出し設定
引き続きAPI側の設定方法を説明します。
本手順では「Postman App(Ver 10.19.0)」を利用して説明します。「Postman App」の詳細については下記リンクを参照してください。
なお、本手順では、作成したHubSpotフォームの項目(プロパティ)に対する連携のみを記載しています。IPアドレスやページURLなどの情報を連携する方法については、「提供されているAPIについて 」に記載したAPIのドキュメントを参照してください。
認証無しAPI呼び出し設定
メソッド・エンドポイント、パラメーターの設定
共通部分にメソッドとエンドポイントを設定し、 [Params] タブの [Path Variables] にパス変数の「キー項目」と「設定値」を設定します。
- メソッド・エンドポイント
| 項目 | 設定値 |
|---|---|
| メソッド | POST |
| エンドポイント | https://api.hsforms.com/submissions/v3/integration/submit/:portalId/:formGuid |
- パス変数
| 項目 | キー項目名 | 設定値 |
|---|---|---|
| HubspotポータルID | portalId | 「フォーム作成 > 8.」 にて、メモした [portalId] |
| HubspotフォームID | formGuid | 「フォーム作成 > 8.」 にて、メモした [formId] |
リクエストボディの設定
[Body] タブのコンテンツタイプとリクエストボディの内容を設定します。
- コンテンツタイプ
| コンテンツタイプ |
|---|
| raw → JSON |
- 設定例(「リクエストボディの設定内容について 」を参照。)
{
"fields": [
{
"objectTypeId": "0-1",
"name": "email",
"value": "test1@test.co.jp"
},
{
"objectTypeId": "0-1",
"name": "firstname",
"value": "連携一"
},
{
"objectTypeId": "0-1",
"name": "lastname",
"value": "問合"
},
{
"objectTypeId": "0-1",
"name": "company",
"value": "株式会社 問い合わせ連携"
},
{
"objectTypeId": "0-1",
"name": "message",
"value": "製品について問い合わせします。"
}
]
}
認証有りAPI呼び出し設定
メソッド・エンドポイント、パラメーターの設定
共通部分にメソッドとエンドポイントを設定し、 [Params] タブの [Path Variables] にパス変数の「キー項目」と「設定値」を設定します。
- エンドポイント
| 項目 | 設定値 |
|---|---|
| メソッド | POST |
| エンドポイント | https://api.hsforms.com/submissions/v3/integration/secure/submit/:portalId/:formGuid |
- パス変数
| 項目 | キー項目名 | 設定値 |
|---|---|---|
| HubspotポータルID | portalId | 「フォーム作成 > 8.」 の [portalId] |
| HubspotフォームID | formGuid | 「フォーム作成 > 8.」 の [formId] |
認証の設定
[Authorization] タブの認証情報を設定します。
- 認証方式
| 項目 | 設定値 |
|---|---|
| 認証タイプ | Bearer Token |
| トークン | 「APIアクセストークン発行 > 7.」 の [アクセストークン] |
リクエストボディの設定
- コンテンツタイプ
[Body] タブのコンテンツタイプとリクエストボディの内容を設定します。
| コンテンツタイプ |
|---|
| raw → JSON |
- 設定例(「リクエストボディの設定内容について 」を参照。)
{
"fields": [
{
"objectTypeId": "0-1",
"name": "email",
"value": "test2@test.co.jp"
},
{
"objectTypeId": "0-1",
"name": "firstname",
"value": "連携二"
},
{
"objectTypeId": "0-1",
"name": "lastname",
"value": "問合"
},
{
"objectTypeId": "0-1",
"name": "company",
"value": "株式会社 問い合わせ連携"
},
{
"objectTypeId": "0-1",
"name": "message",
"value": "製品について問い合わせします。"
}
]
}
リクエストボディの設定内容について
配列 [fields] の設定内容は下記の通りとなります。
| キー | データ型 | 名称 | 設定内容 |
|---|---|---|---|
| objectTypeId | 文字列 | オブジェクトタイプID | 「フォーム作成 > 5.」の [オブジェクト名] に対応したID。 ● コンタクトプロパティ : 0-1 ● 会社プロパティ : 0-2 ● 取引プロパティ : 0-3 ● チケットプロパティ : 0-5 |
| name | 文字列 | プロパティ名 | 「フォーム作成 > 5.」の [プロパティ名] 。 |
| value | 文字列 | 設定値 | プロパティに設定する値。 |
API実行
上記の設定が完了したら、 [Send] ボタンを押下して、それぞれのAPIを実行します。
設定等に問題がなければ、以下のような実行結果が確認できます。。
認証無しAPI実行結果
認証有りAPI呼び出し設定
おわりに
「認証無し」、「認証有り」、どちらのAPIでもHubSpotフォームへの登録が行えることが確認できました。
次回は、WordPressで構築された既に公開されているサイトのお問い合わせフォームの内容をHubSpotフォームへ連携する方法を紹介します。