久しぶりに新規アプリ開発をしていて、改めて手順を確認しました。
前提
実際の開発では多くの場合、要件定義、設計、API開発、デザインがある程度並行で走るため、仕様がフワフワした状態で着手することが多いです。
その際にどのように立ち回るのがよいか。また、複数人で開発する場合にどのように作業分担するか書いてきます。
なお、設計方針はオーソドックスなMVCで、アプリの構成は一般的なAPI通信をするサービス系アプリと想定します。
設計方針やアプリの構成が異なる場合は読み替えてください。
このフローは何案件かで新規開発を行った人であれば頭の中で構築しているのでしょうけど、言語化されてるのはあまり見かけません。
利用方法
- どういうタスクが存在するか確認
- 今の状態でできることは何かを見つける
- 今やってるタスクの意味を理解する
- 今やってるタスクが他のタスクとどう繋がっているか確認する
- 残タスクに対して何の資料や仕様か、何がブロック要因なのか確認する
- 進捗の目処を立てる
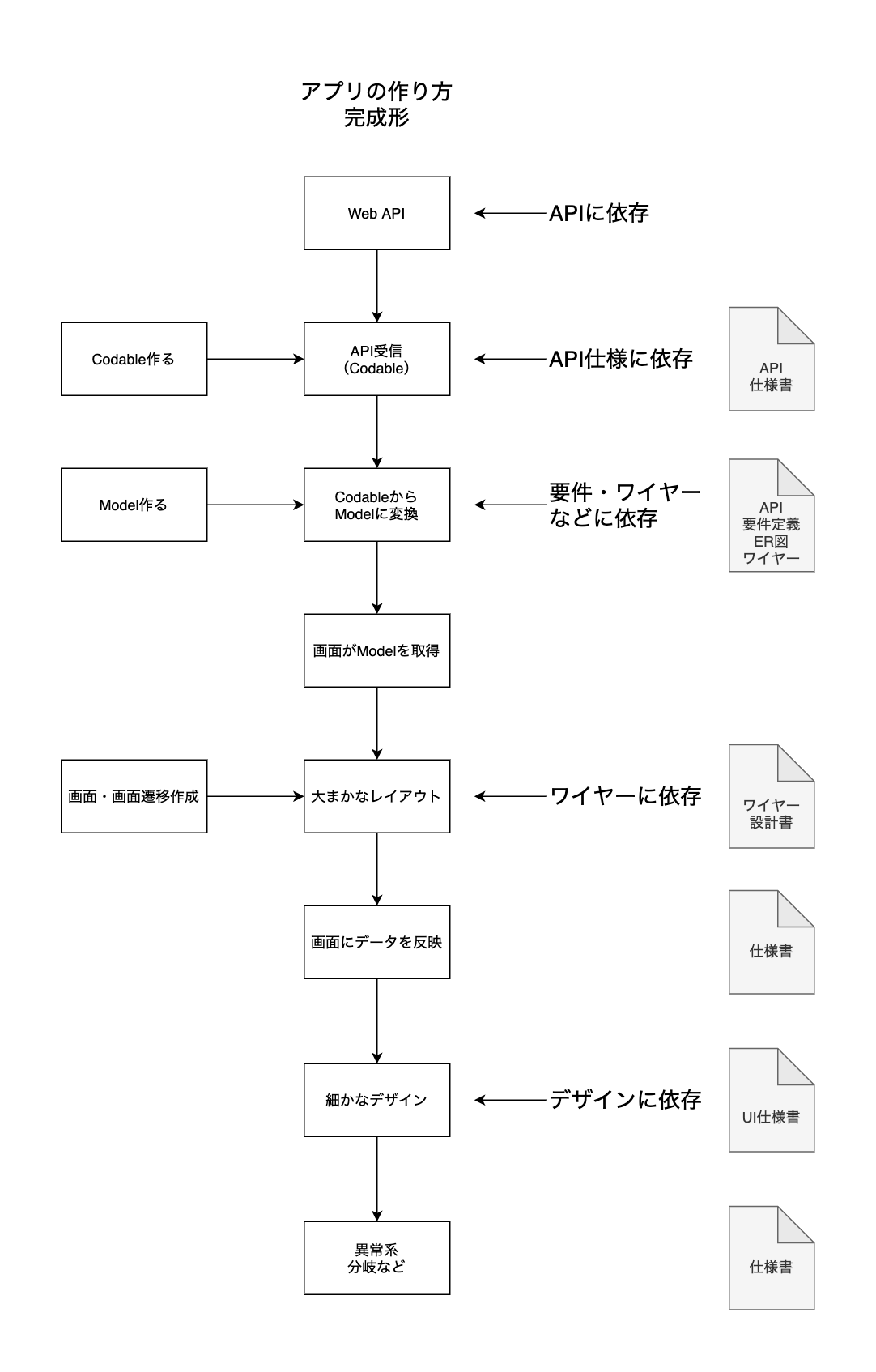
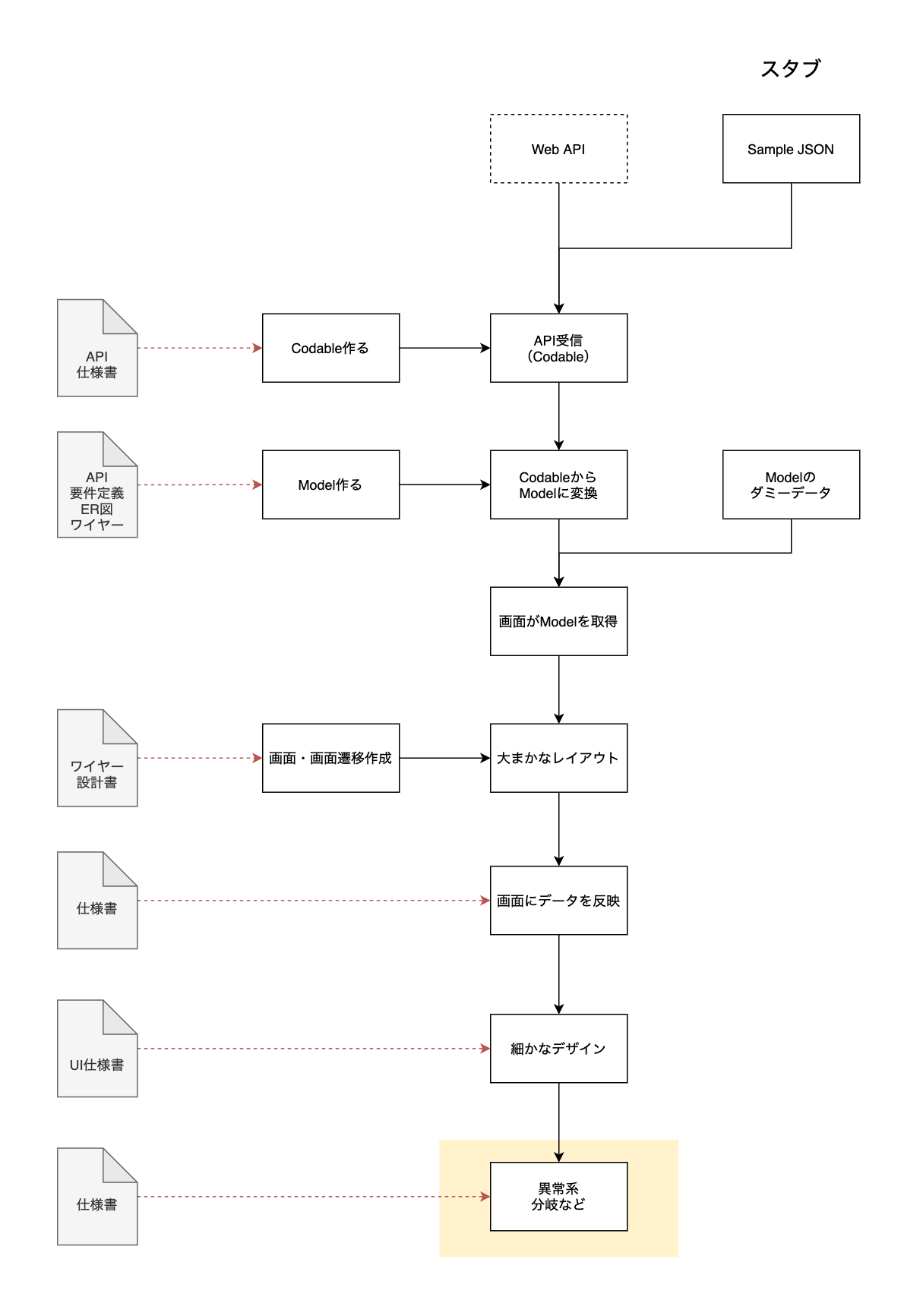
iOSアプリの新規開発フロー
既に仕様が全て揃っている状態からスタートする場合はこの様になると思います。
手順は必ずしも順番に行わなければならないわけではありませんが、上のタスクが終わらないと下のタスクができないことがあります。

手順の確認
これらは必ずしも順番にやる必要はありません。
(順番にやらなくても良いように手順を構築しています)
仕様が固まったところから順に着手していっていいと思います。
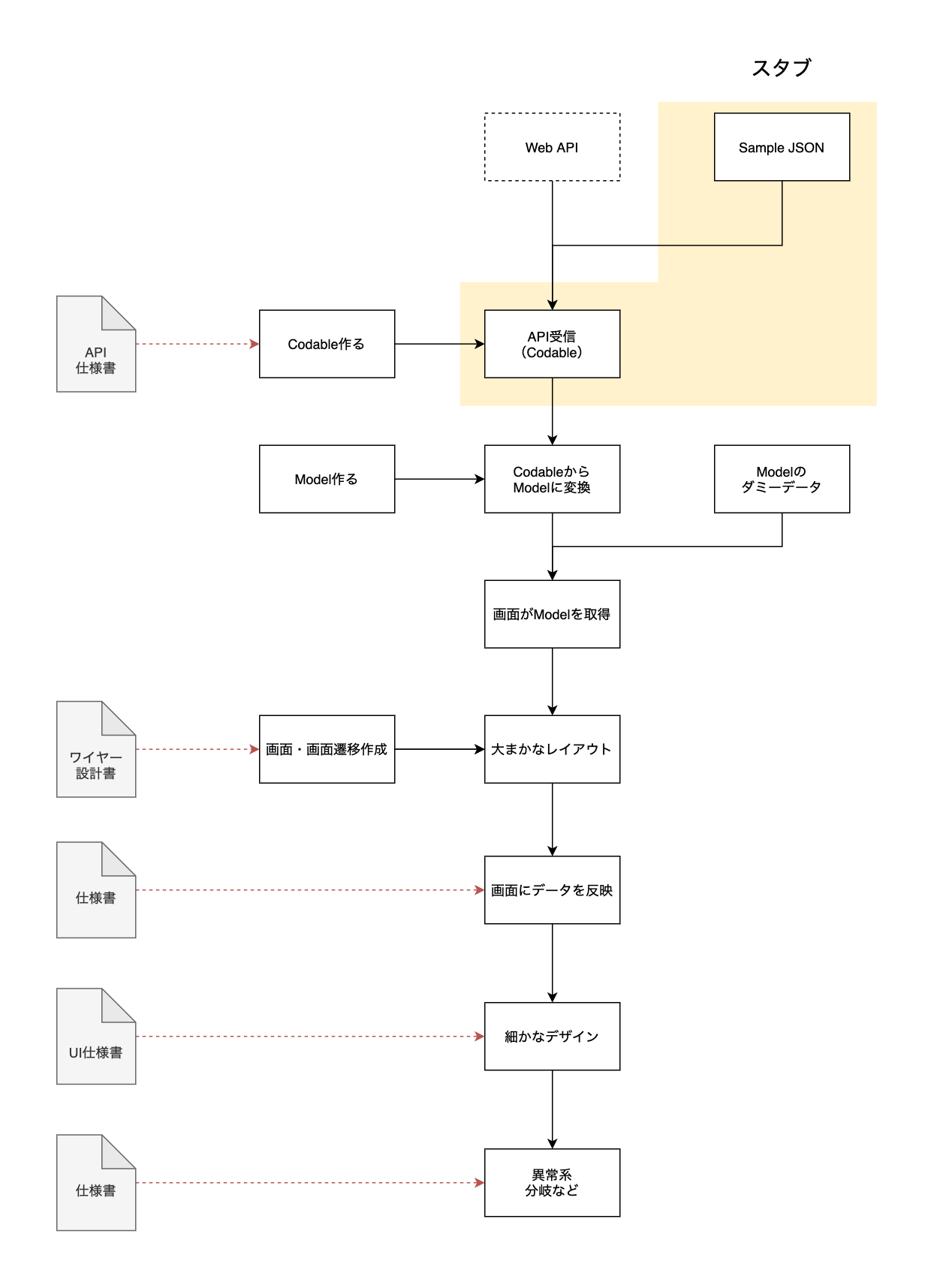
1. Codableの作成
必要なドキュメント:
API仕様書
私はCodableに関してはAPI仕様書に完全に準拠させて、アプリ側で使い回すためのModelは別途作成しています。
これはCodableとModel(とEntity)を同一化すると、一部が仕様変更になった際に影響範囲が非常に広く重くなるためです。

2. Sample JSONを作成し、Codableにdecodeする

必要なドキュメント:
API仕様書
確認すること:
Sample JSONがちゃんとdecodeできること。
WebAPIがまだ動いていない場合でもこの作業はできます。
WebAPIが既に動いている場合でも、この作業はやることをオススメします。
もしdecode周りでエラーが有った際に、WebAPIに不備があるのか、アプリ側に不備があるのかの判別が簡単にできます。
アプリ作成後は、この部分はテストコードに書き換えても良いと思います。もちろん最初からテストコードでも構いません。
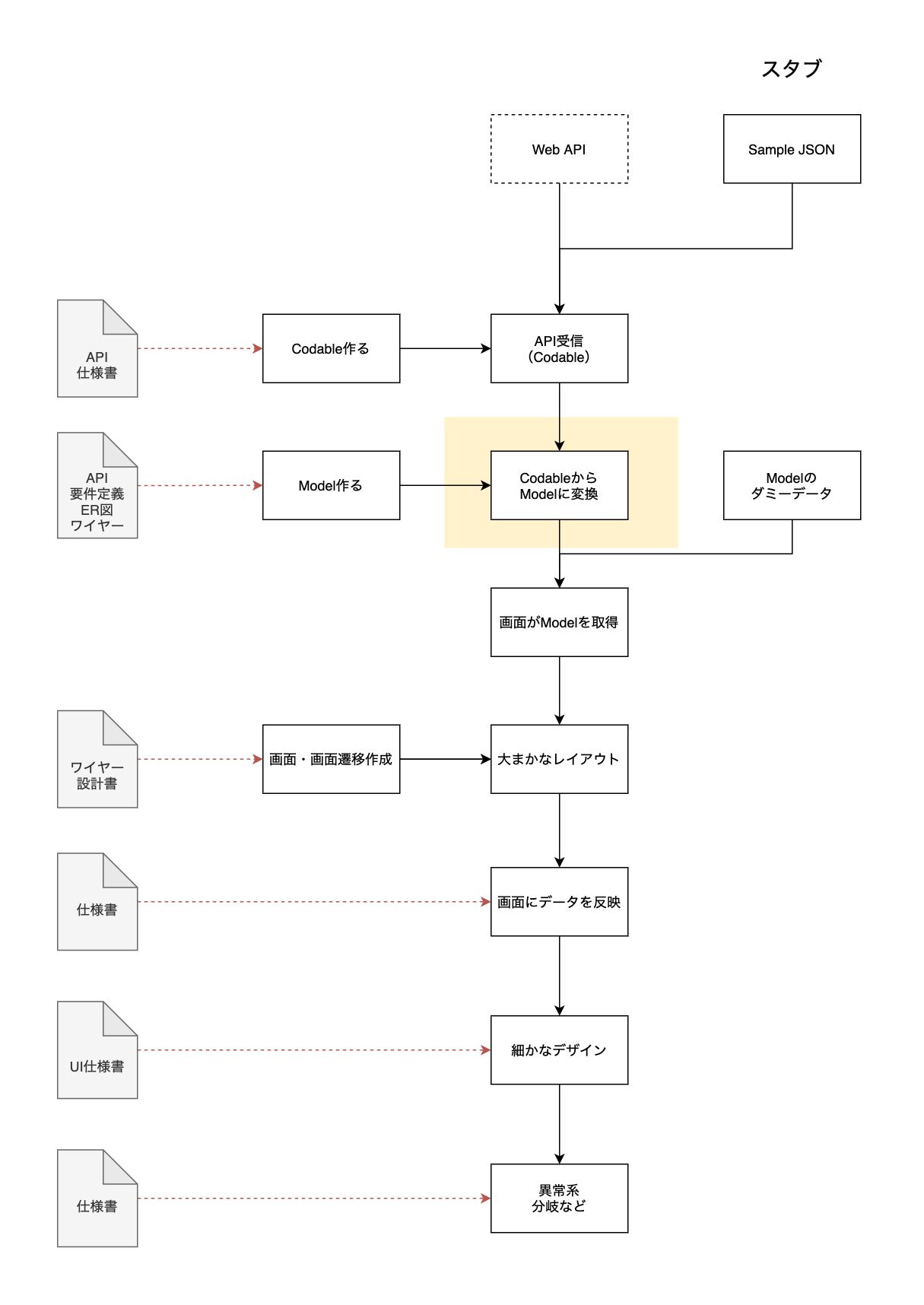
3. 画面が使用するModelの作成

必要なドキュメント:
仕様書全般
ER図
ワイヤー など
私はCodableとModelは分ける主義です。
Modelの設計は要件定義やインターフェースの相談、デザイン面での相談も必要になります。
よく変更が入るのでコメントをちゃんと残しましょう。
4. CodableからModelへの変換

これもテストコード化が可能です。
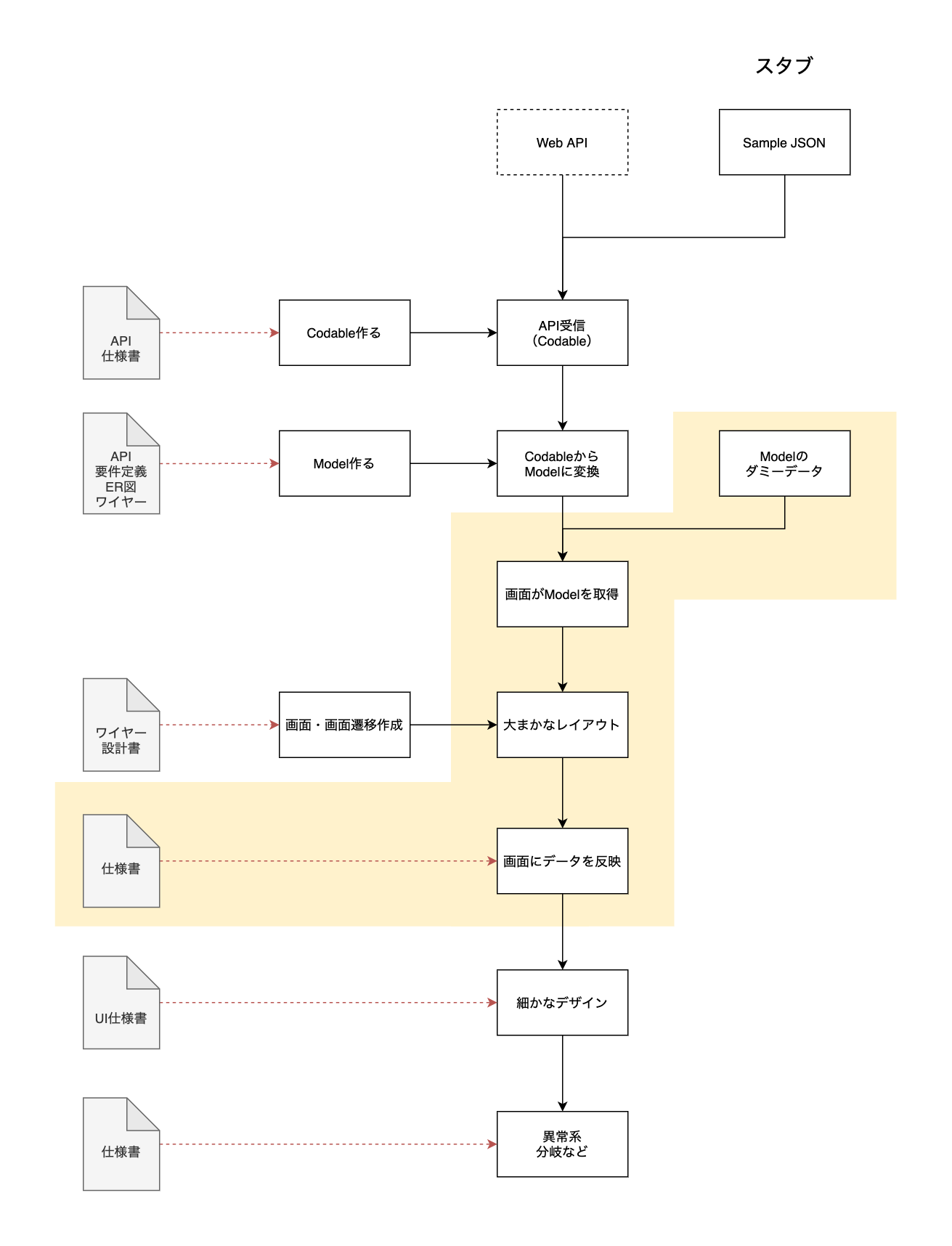
5. Modelのスタブを作成

5〜7はワンセットです。
6. 画面遷移を設計し、大まかなレイアウトを作成する

必要なドキュメント:
ワイヤー
各viewに値を埋め込める状態にしておくあたりまで。
これはワイヤーや未完成のデザインの状態でも着手可能ですが、後で変更になることも想定しておいてください。
7. Modelのスタブの内容を画面に表示する

画面やviewが何のModelをどのように持つか検討し、データが与えられたらそれを表示できるようにします。
8. 細かなデザインの反映

必要なドキュメント:
UI仕様書
デザイン仕様ができたらそれを反映します。
NoImageやデフォルトテキスト、テキストが長い場合、端末差による画面崩れ、アニメーションなど、ここらへんはちゃんとやると結構重いです。
9. API反映

APIが動いたらそれが反映されることを確認します。
10. 異常系、その他のタスク

9まで出来たら半分以上終わったイメージです。
そこから異常系とか、特殊ケースの対応をしたり、ページング処理や細かな調整をしていきます。
おわりに
かなりざっくりしていますし、タスクはこれ以外にもたくさんありますが。
骨子はこんな感じで作るとスムーズかと思います。
何か改善点があればご指摘ください。