作ってみたら意外とサクッといけました。
コード
https://github.com/osanaikoutarou/TwitterLikeUI
※もちろん本家を見てもらえれば分かる通り、実際はもう少し複雑です
少し解説
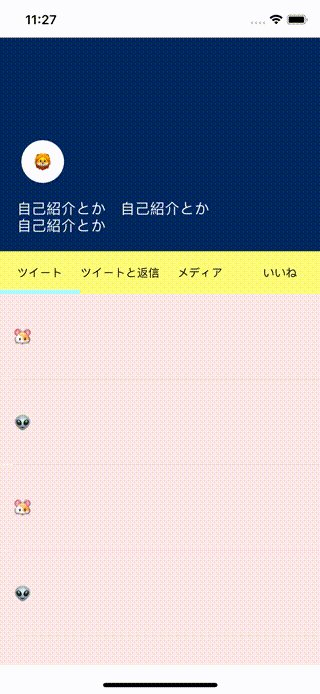
階層はこんな状態です。
view
ーHeaderView
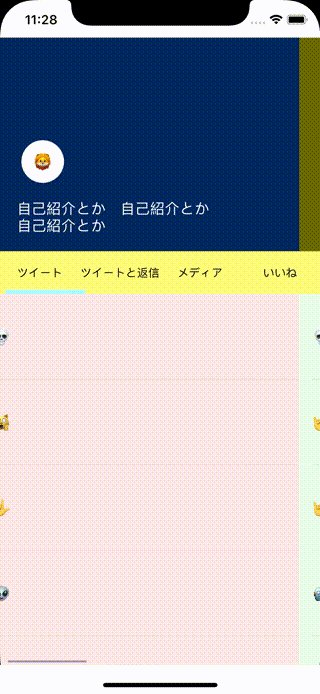
ーUIScrollView(横)
ーUITableView
ーUITableView
ーUITableView
ーUITableView
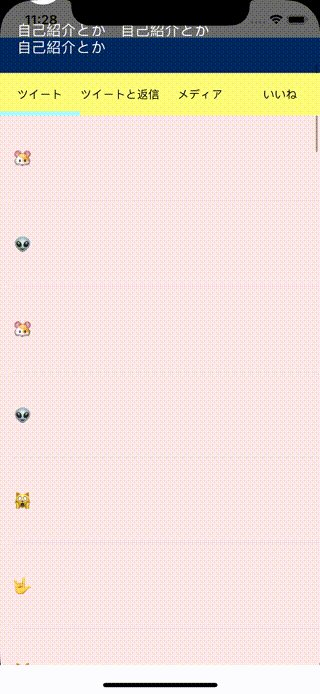
HeaderViewがスクロール内に入っていないのが引っ掛けです。これを入れてしまうと途端に難しくなります。
こういったUIは、ViewのConstraintを直接書き換えたほうがコントロールしやすいです。
コントロールするのはUIScrollViewDelegateのscrollViewDidScrollです。
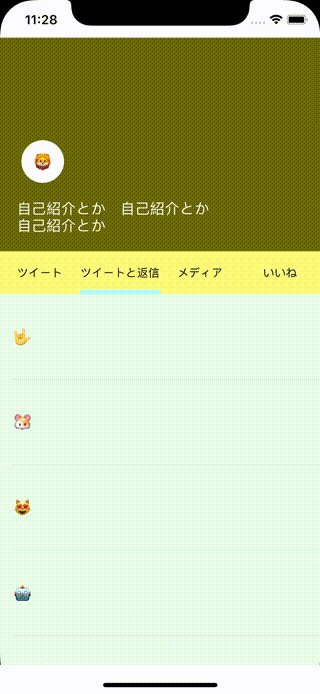
黄色いバーがちょうど上に来る当たりで止めれば、まるでUITableViewのコンポーネントみたいです。
(でも4つのTableViewに影響して動いているので、コンポーネントなわけないんですよね)
黄色いViewの中の、現在のViewを表す水色のViewも、画面左からのConstraintを動かしているだけです。
追記: 実践 (実際に組んでみた感想)
2案件で実際に組みました。
保守を考えて、各TableViewをViewControllerに切り出し、ContainerViewを使いましたが、思いのほか複雑になりました。
これ何も言わないでおいたら引き継ぎ大変になると思います。
案件次第では仕様レベルで回避したほうが良いと思います。
ドハマリしそうです。
コードはこちら。
https://github.com/osanaikoutarou/TwitterLikeUI/tree/develop
ContainerViewを使わなければもう少しシンプルになるんですが、ViewControllerが非常に重くなるので痛し痒しです。
UIPageViewControllerに逃げてしまう手もあります。
その場合はiTunes Storeのアプリが参考になるはずです。
追記: 更にちゃんと実装する
Libraryを使う方法もあるようです
https://github.com/maxep/MXParallaxHeader
自分で実装する場合も、「複数ScrollView+1HeaderView」を実装する際にこちらのLibraryが参考になるかもしれません