はじめに
Webサイトの性能測定といえばJMeterが定番な感じだが、そもそもなかなか起動させるまでの道のりが長くて学習コスト的にアレだったので、シナリオがPythonでお手軽に書けるという噂のLocustを使ってみた。
今回は、EC2でDockerでインストールしてとりあえず動かすところまで。
ちなみに、t2.microでは動作が不安定なので、t3.mediumくらいで起動すると良い感じであった。
Dockerのインストール
これはもう定番の手順だけど一応書いておく。
$ sudo yum update -y
$ sudo yum install -y docker
$ sudo service docker start
$ sudo usermod -a -G docker ec2-user
ここで1回ログアウトして再ログイン(セッションを作り直さないと設定が反映されない)。
$ docker info
↓こんな感じで標準出力されればOK。ダメならDockerが起動してないとかなんとかといったメッセージが出る。
Client:
Debug Mode: false
Server:
Containers: 0
Running: 0
Paused: 0
Stopped: 0
(以下略)
$ sudo -i
# curl -L "https://github.com/docker/compose/releases/download/1.23.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
# chmod +x /usr/local/bin/docker-compose
# exit
これでDockerの仕様準備完了!簡単!
Locustの動くコンテナを作る
以下のようにDockerfileを書こう。
Pythonを動く環境を作って、locustをインストールして、ローカルのlocustfile.pyをコピーして起動!
ファイルはlocustfile.py固定になってしまうので、適宜変更したらリロードして起動する。
FROM python
RUN pip install locust
WORKDIR /locust
COPY ./locustfile.py .
CMD ["locust"]
これを、docker-compose.yml で設定してdocker-compose upする。
version: '3'
services:
locust:
build: .
ports:
- "8089:8089"
だがちょっと待て。肝心のlocustfile.pyが無いと起動しない。
以下が起動のための最低セットだ。
from locust import HttpUser, task, between
class QuickstartUser(HttpUser):
wait_time = between(1, 1)
@task
def get_contents(self):
self.client.get("/test-contents.html")
ちなみに、wait_time の属性には以下の3種類が設定可能だ。詳細は(公式のドキュメント)[https://docs.locust.io/en/stable/api.html#module-locust.wait_time]を参照。
小数点以下の値も設定可能。
- between(min_wait, max_wait): トラフィック投入後にmin_wait~max_waitの範囲でwaitを入れる
- constant(wait_time): トラフィック投入後に固定の秒数でwaitを入れる
- constant_pacing(wait_time): トラフィック投入後、wait_time に合う時間分 wait を入れる。安定して負荷をかけたい場合はこの設定
試験対象のホストにはtest-contents.htmlを置いておこう。
さて、これでdocker-compose upしたら、EC2に8089でHTTP接続する。
いざ、動かす!
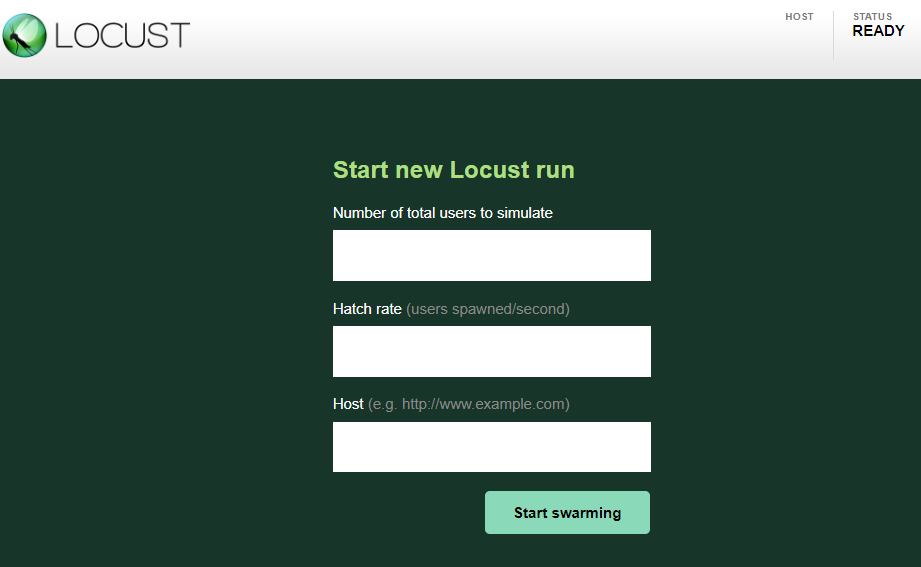
HTTP接続すると、以下のように設定画面が出る。
接続ユーザ数と、ユーザ生成/秒と、ホスト名だ。
ホスト名の後ろに、locustfile.pyを付けてアクセスするイメージだ。
適当に値を入れて起動すると、
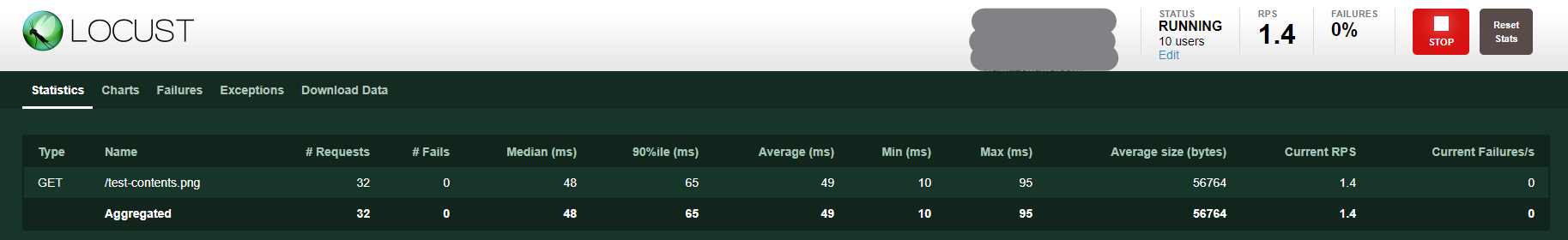
といった感じで負荷状況が表示される。
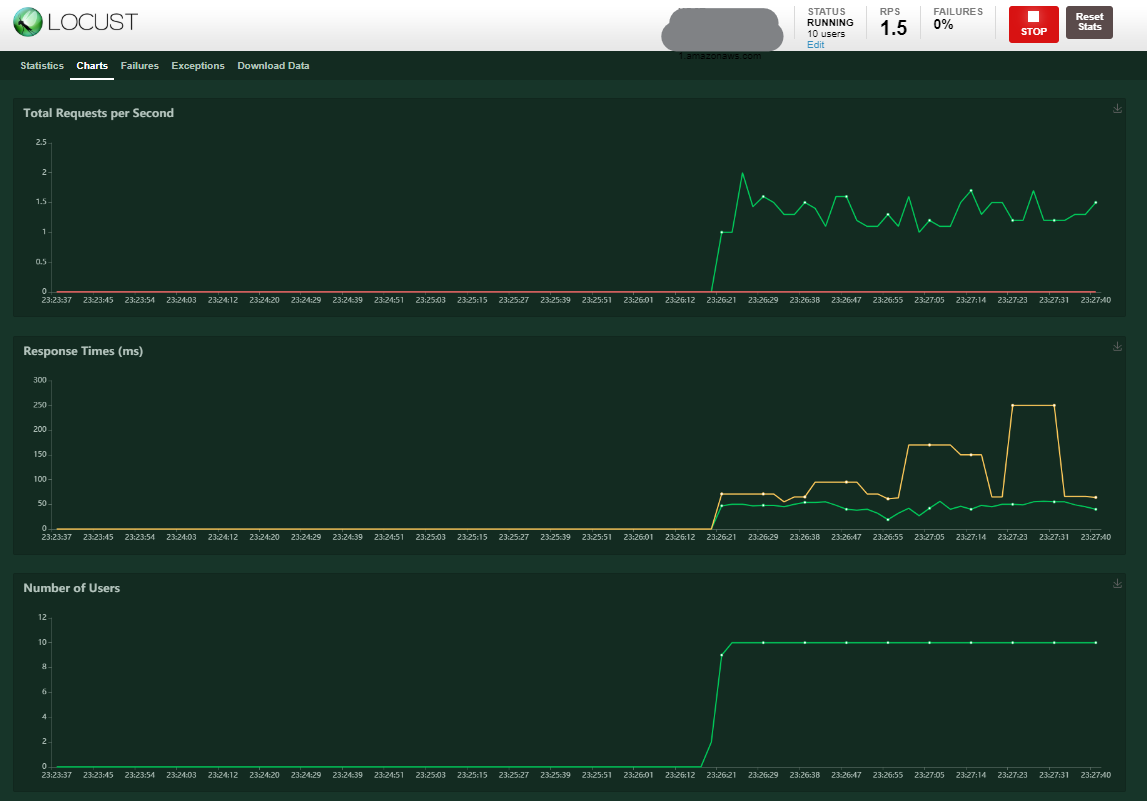
さらに、Chartsを選択すると、
グラフも見られるぞ!
「Download Data」からこのグラフのネタが取れるかと思いきや、取れたcsvにはこの情報は含まれていなかった。なぜ……。
ということで、まずは性能測定の足掛かりができた!
追記
グラフの元ネタの数値はダウンロードできなかったが、グラフ右上の

このボタンから、グラフのPNG画像はダウンロードできることが分かった。便利!