概要
サービス連携していたTwitterの更新が止まってしまっていた。使用していたTwitter APIのバージョンが非推奨になり、アクセスできなくなっていたので、解決するところまでをまとめます。
調査
1. エラーログを確認
code: 32, message: Could not authenticate you.
サービスで吐いているエラーログを確認してみたところ、「認証できませんでした」とのこと。
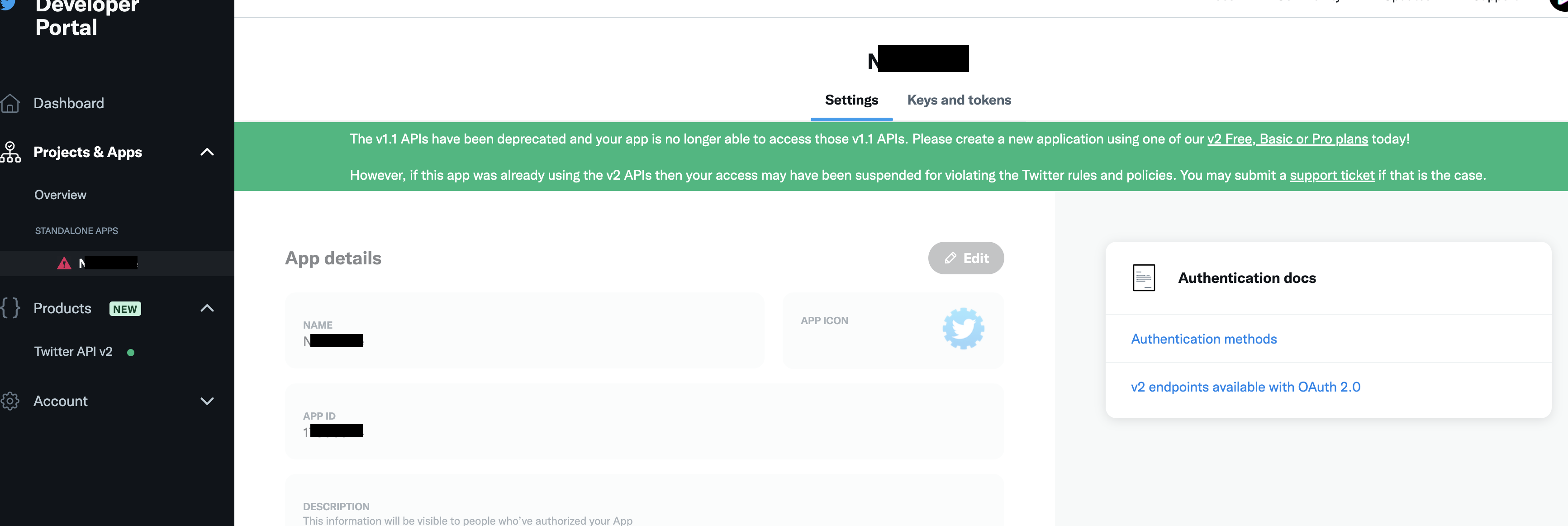
2. Developer Portal を確認
infoっぽいものが表示されてた。
The v1.1 APIs have been deprecated and your app is no longer able to access those v1.1 APIs. Please create a new application using one of our v2 Free, Basic or Pro plans today!
However, if this app was already using the v2 APIs then your access may have been suspended for violating the Twitter rules and policies. You may submit a support ticket if that is the case.
v1.1 API は非推奨になったのでアクセスできなくなりました。まだ使ってたらv2にあげてください。とのこと
使っているのがv1.1なのでこれが原因っぽい。
対応
v2の無料アカウントにダウングレードするというボタンがあった。押してみたらv2に更新された。
確認
調査その2
1. エラーログを確認
code: 453, message: You currently have access to a subset of Twitter API v2 endpoints and limited v1.1 endpoints (e.g. media post, oauth) only. If you need access to this endpoint, you may need a different access level. You can learn more here: https://developer.twitter.com/en/portal/product
内容が変わった!
訳
現在、Twitter API v2 エンドポイントのサブセットと限定された v1.1 エンドポイント (メディア投稿、oauth など) のみにアクセスできます。 このエンドポイントにアクセスする必要がある場合は、別のアクセス レベルが必要になる場合があります。
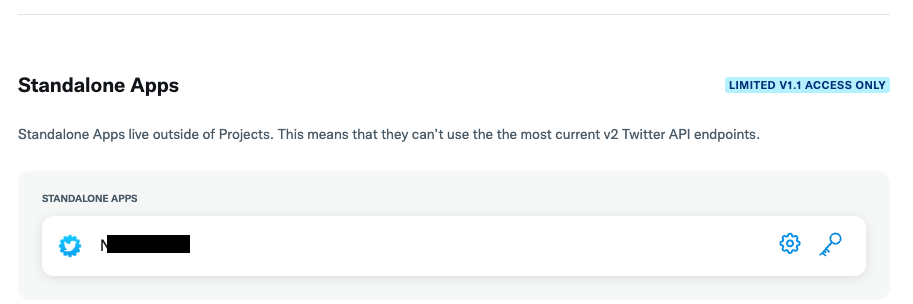
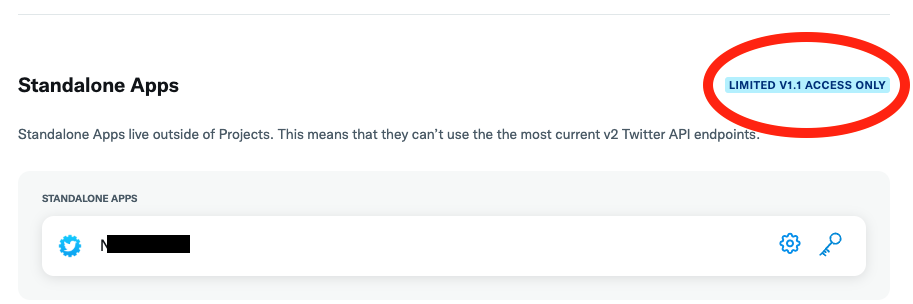
2. Developer Portal を確認
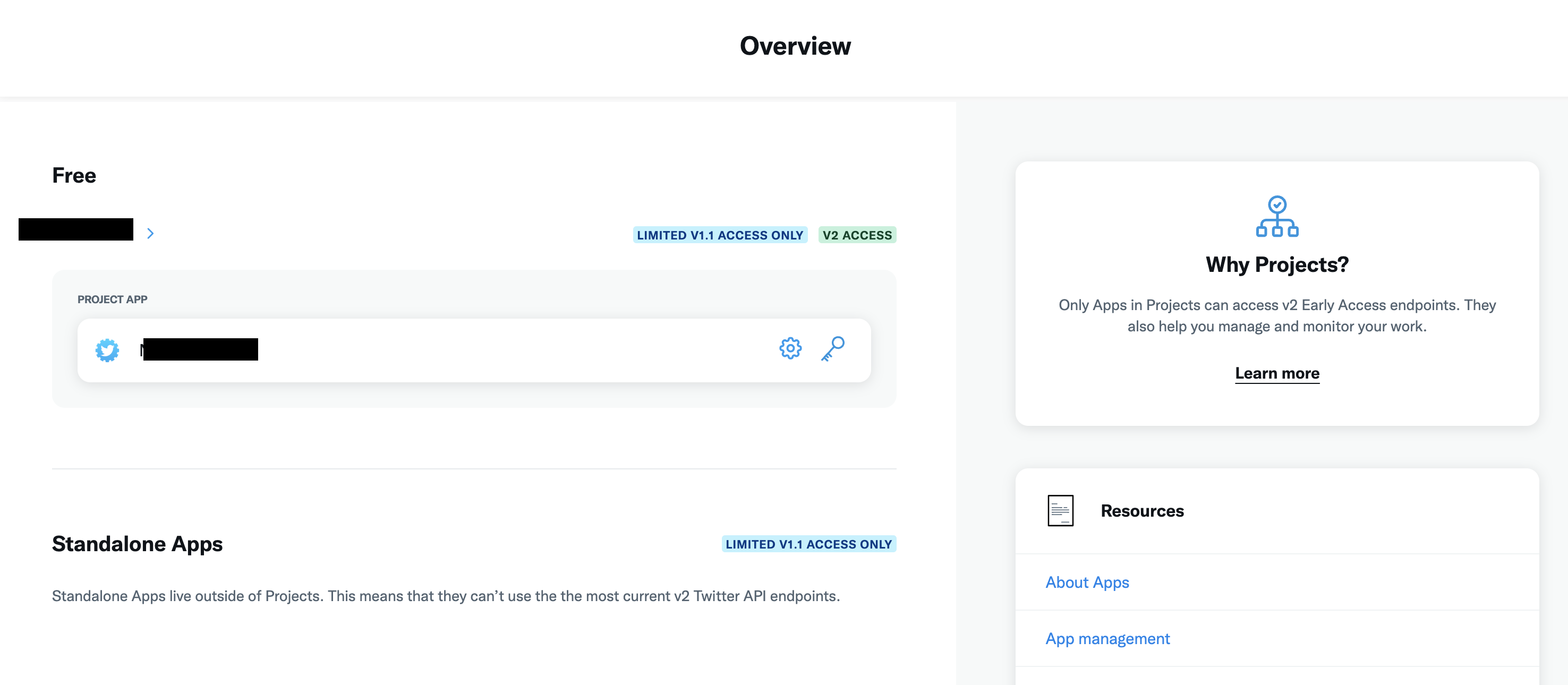
LIMITED V1.1 ACCESS ONLY
v1.1 access for a restricted set of existing endpoints that connect to the Twitter API. Apps without Projects are limited to this level. Learn more
既存のアプリがv1.1のみアクセスなのでv2でもアクセスできるようにしなければならないっぽい。
3. 公式ドキュメントを確認
ドキュメントを読み進めるとv2への移行ページがありました。
移行するには以下の3つが必要とのこと
- 開発者アカウント
- プロジェクト内で作成された開発者アプリ
- そのプロジェクトの開発者アプリからのキーとトークン
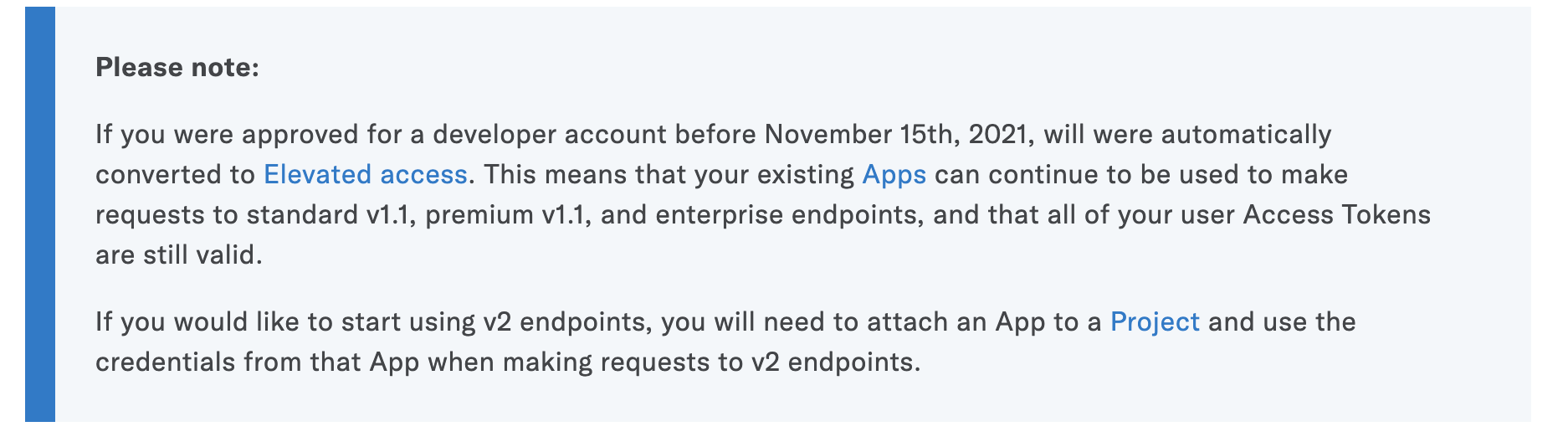
v2 エンドポイントの使用を開始したい場合は、アプリをプロジェクトにアタッチし、v2 エンドポイントにリクエストを行うときにそのアプリの資格情報を使用する 必要があります?
プロジェクトページのドキュメントも確認
Standalone Apps
Standalone Apps are Apps that exist outside of the Project structure. The authentication
credentials associated with these standalone Apps can make successful requests to Twitter API's standard v1.1, premium v1.1, enterprise, or to the Twitter Ads API. Standalone Apps will fail when trying to make requests to the Twitter API v2 endpoints unless you connect them to a Project.
スタンドアロン アプリをプロジェクトに接続しない限り、Twitter API v2 エンドポイントにリクエストを送信しようとすると失敗するらしい
原因はこれだ。
対応その2
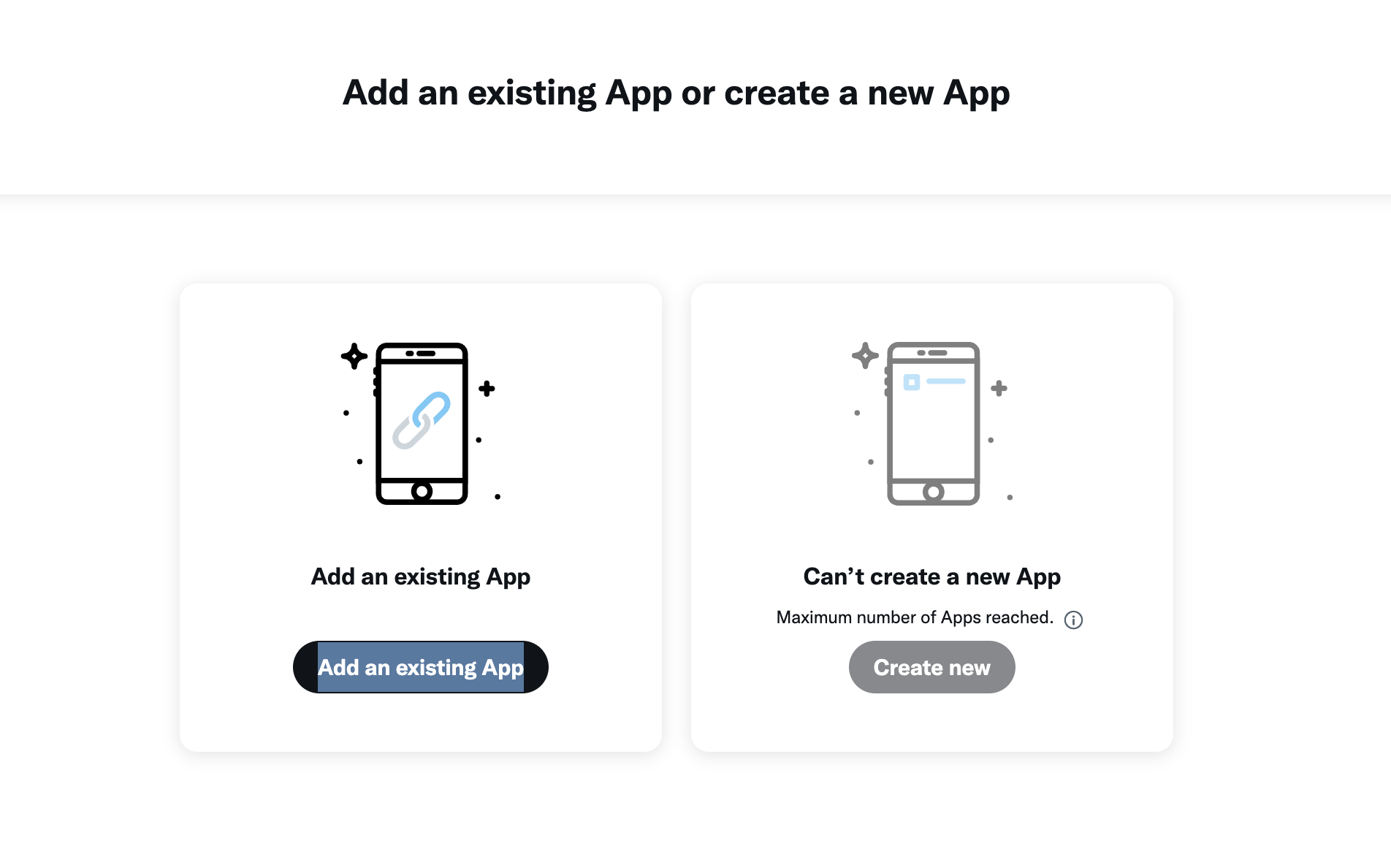
プロジェクトを作成してスタンドアロンアプリをアタッチする。
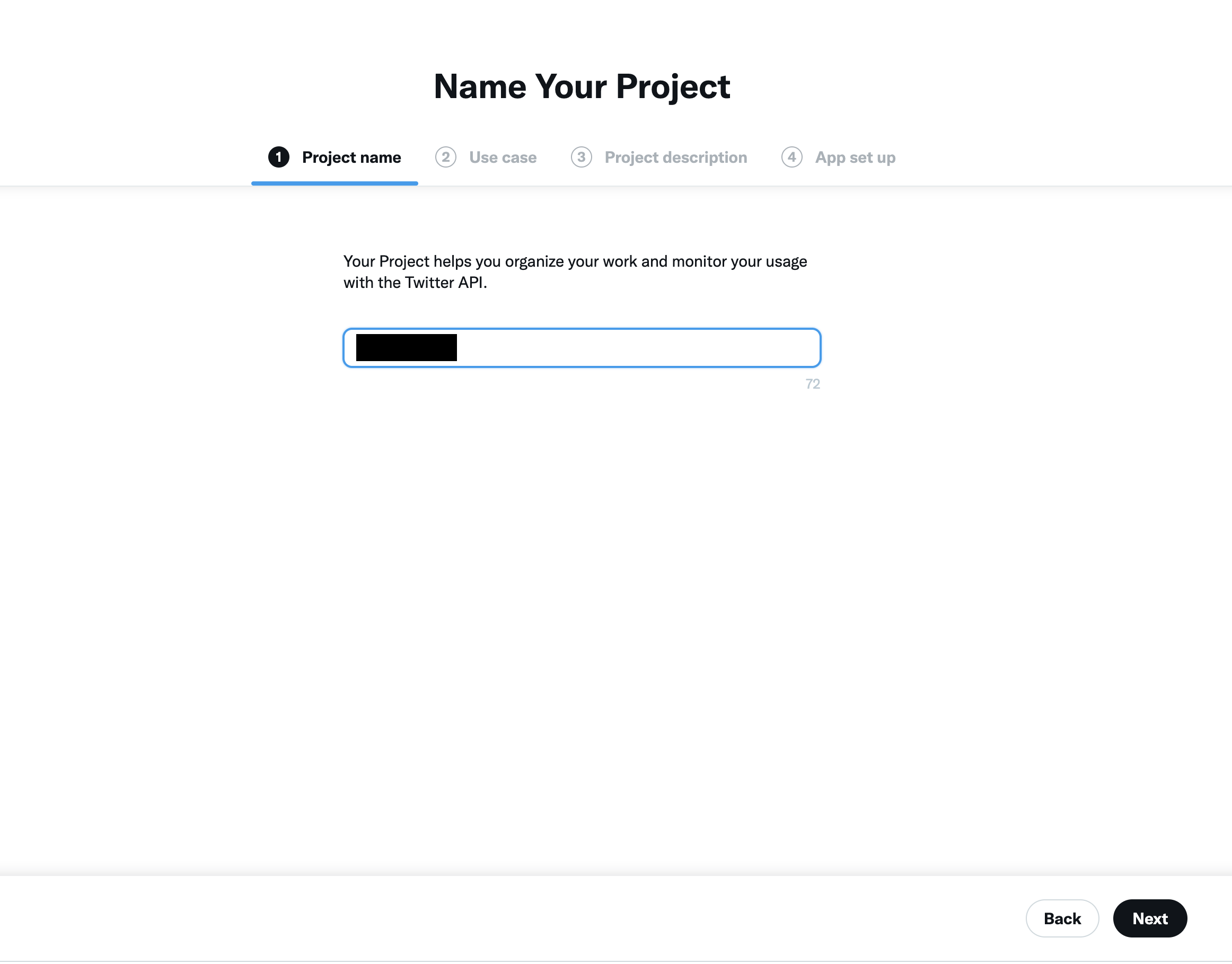
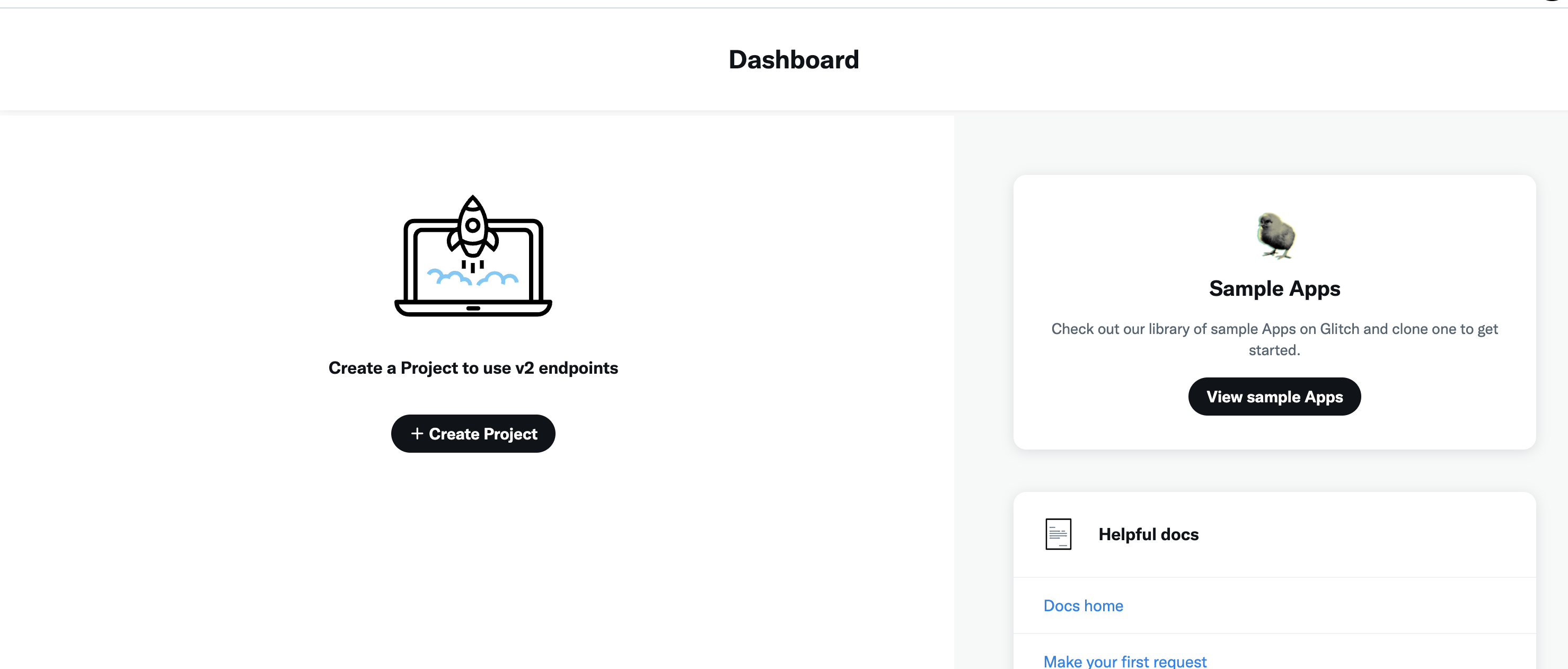
プロジェクトを作っていなければDeveloper PortalのTOPにプロジェクト作成ボタンがある。

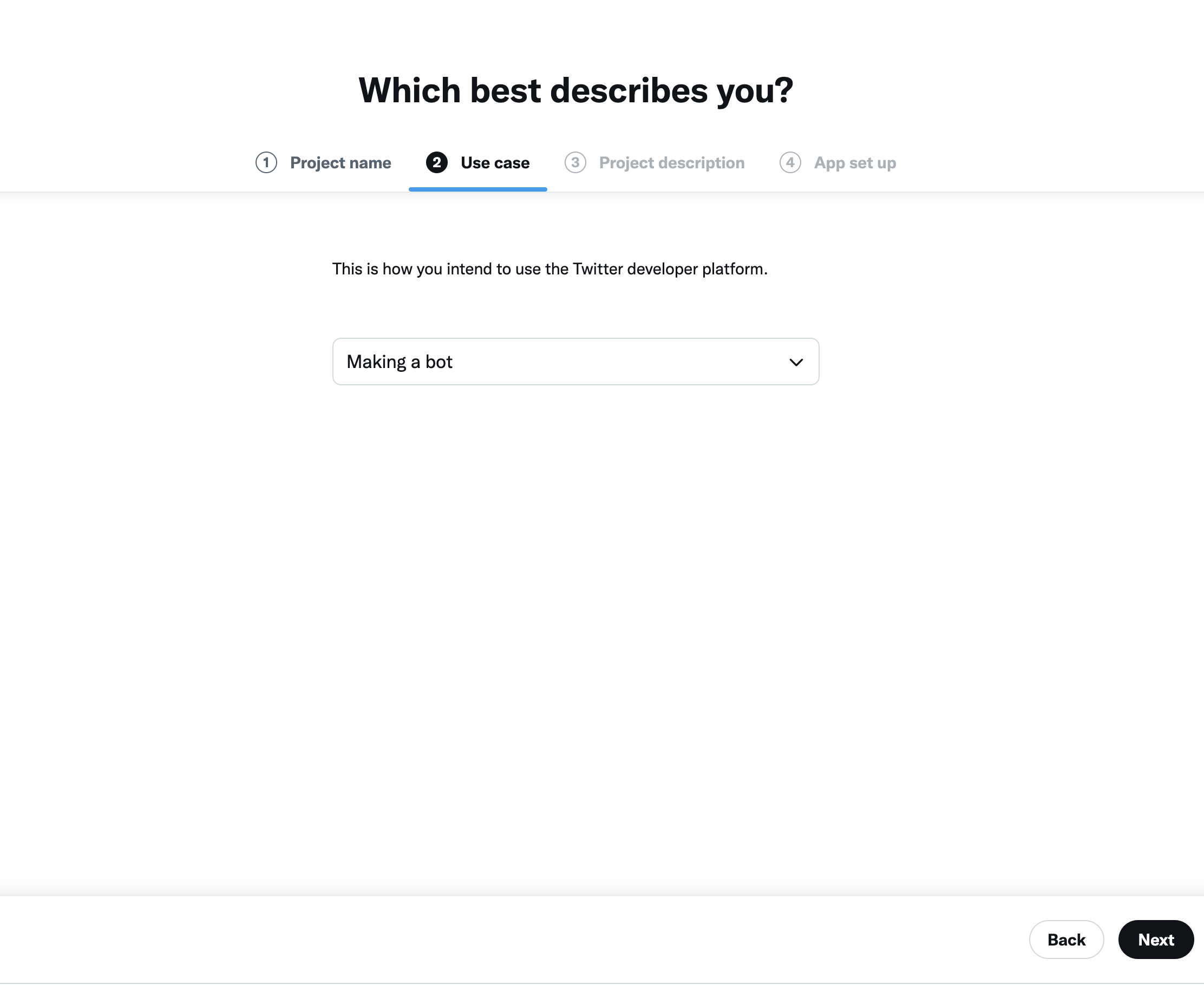
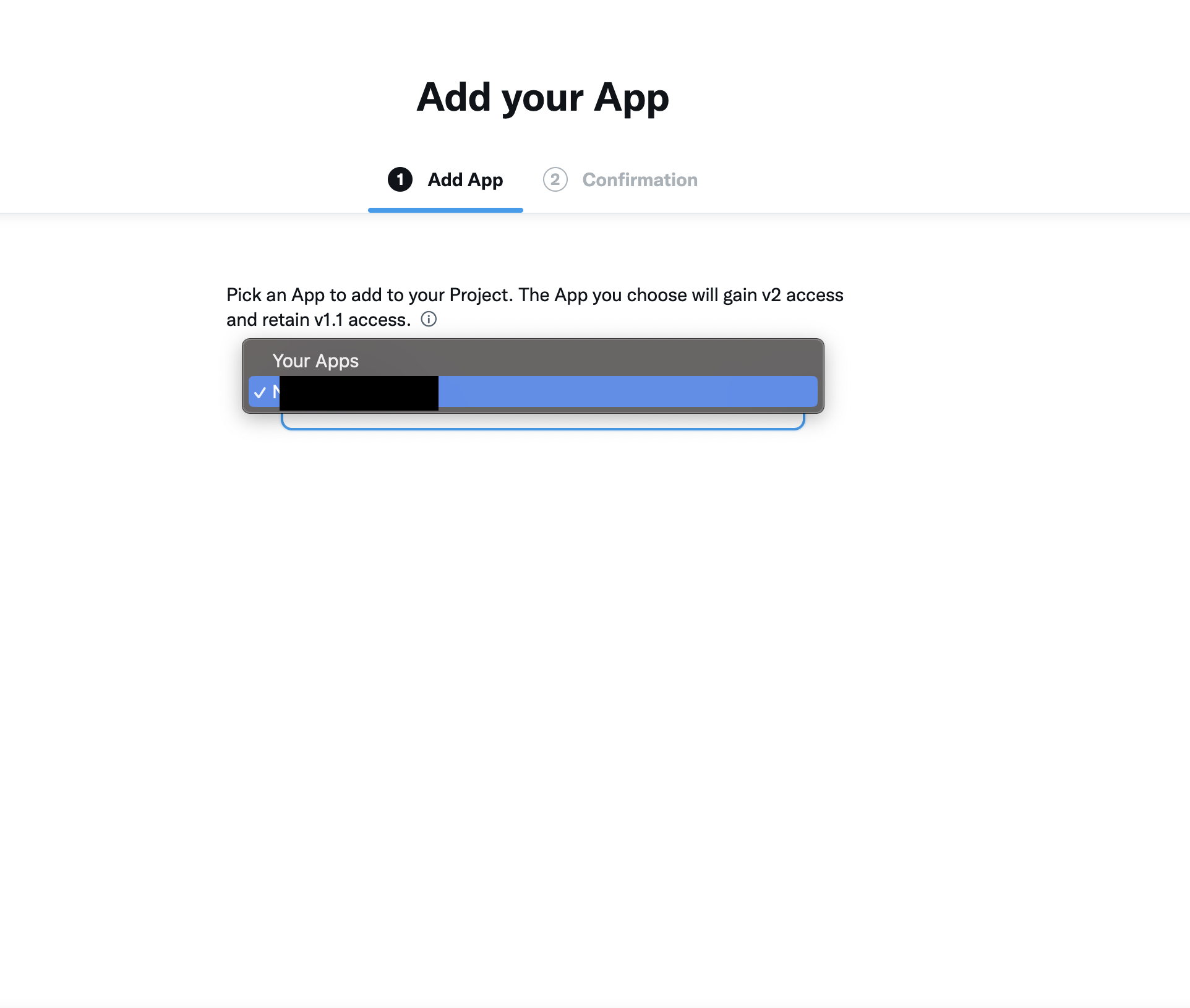
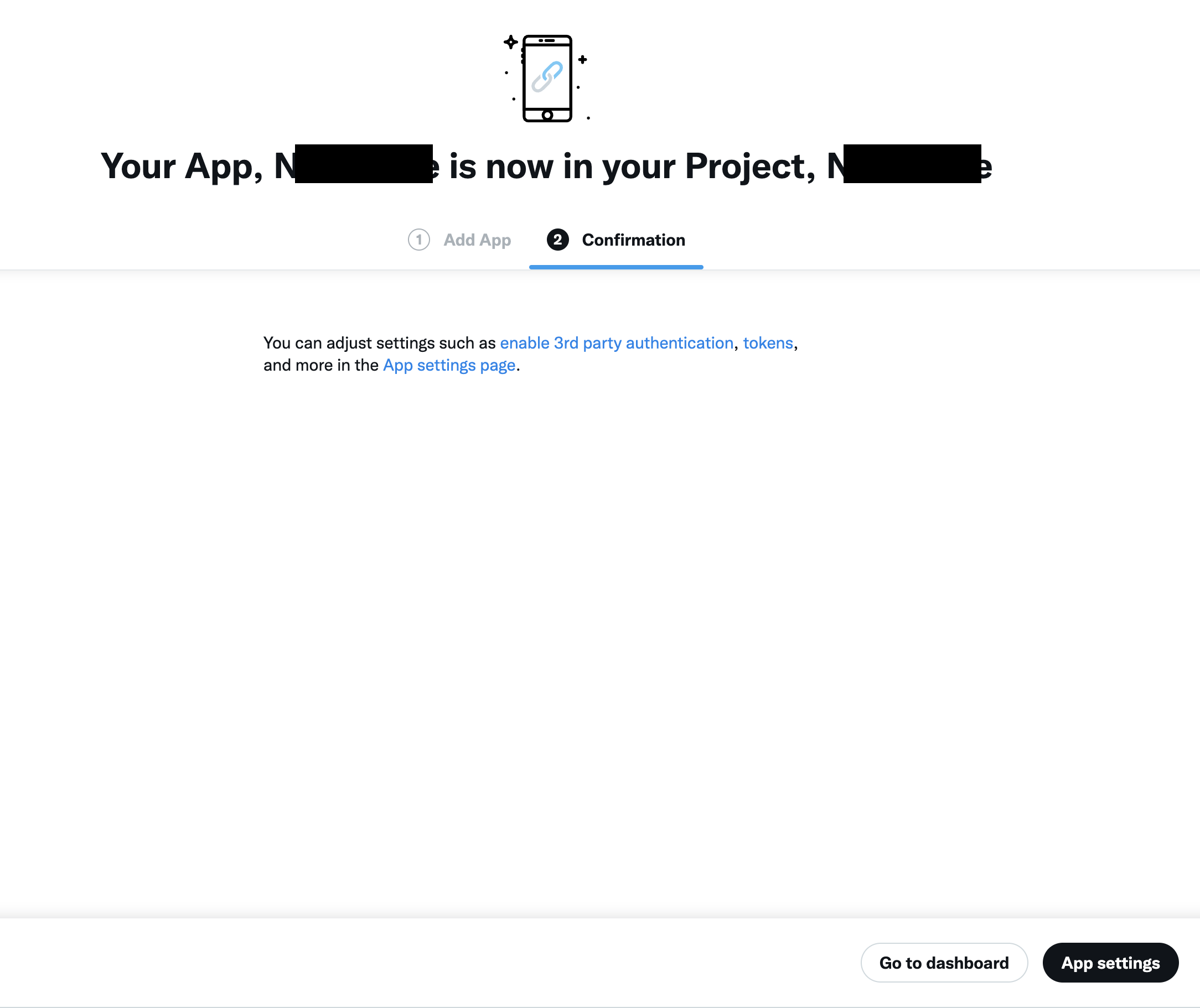
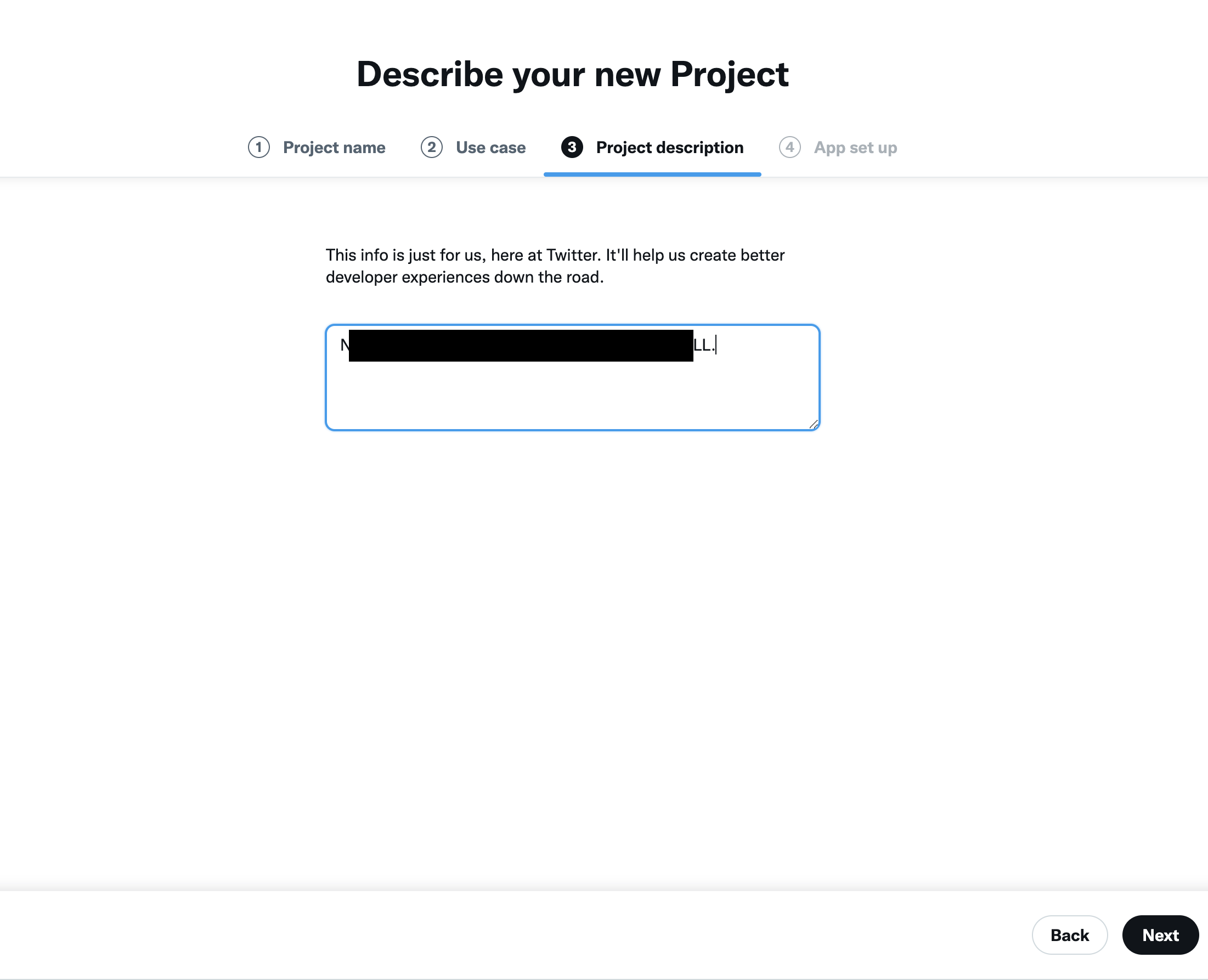
Twitter向けに説明して欲しいと言われたので適当に書いて次

確認その2
ぐぬぬぬぬ...
調査3
1. エラーログを確認
code: 453, message: You currently have access to a subset of Twitter API v2 endpoints and limited v1.1 endpoints (e.g. media post, oauth) only. If you need access to this endpoint, you may need a different access level. You can learn more here: https://developer.twitter.com/en/portal/product
内容は特に変わらず。おそらくTwitterアプリ上ではAPIv2が対応されたので次はコード側
2. アプリ内のコードを確認
use Abraham\TwitterOAuth\TwitterOAuth;
...
$connection = new TwitterOAuth($apiKey, $apiKeySecret, $accessToken, $accessTokenSecret);
TwitterOAuthなるものを使っている
composer.lock
"name": "abraham/twitteroauth",
"version": "3.1.0",
"source": {
"type": "git",
"url": "https://github.com/abraham/twitteroauth.git",
"reference": "51a502cde3c4f414ea0f98827afbeca1f19dfe2d"
},
バージョン3.1.0ね
private const SUPPORTED_VERSIONS = ['1.1', '2'];
サポートしてそう
ドキュメントにもv2のAPIの使い方が書いてあった。
対応その3
ざっくりこんな感じ
use Abraham\TwitterOAuth\TwitterOAuth;
class Twitter
{
public function __construct(
string $apiKey,
string $apiKeySecret,
string $accessToken,
string $accessTokenSecret
) {
$connection = new TwitterOAuth($apiKey, $apiKeySecret, $accessToken, $accessTokenSecret);
$connection->setApiVersion('2');
$this->twitter = $connection;
}
/**
*
* https://developer.twitter.com/en/docs/twitter-api/tweets/manage-tweets/introduction
*/
public function postTweet(string $tweetText)
{
$result = $this->twitter->post("tweets", ["text" => $tweetText], true);
return $result;
}
/**
*
* https://developer.twitter.com/en/docs/twitter-api/users/lookup/introduction
*/
public function getUserMe()
{
$result = $this->twitter->get('users/me');
return $result;
}
}
$apiKey == "{Twitterアプリが発行したキーを指定}";
$apiKeySecret == "{Twitterアプリが発行したキーを指定}";
$accessToken == "{Twitterアプリが発行したキーを指定}";
$accessTokenSecret == "{Twitterアプリが発行したキーを指定}";
$Twitter = new Twitter($apiKey, $apiKeySecret, $accessToken, $accessTokenSecret);
$Twitter->postTweet('投稿!!');
// 投稿以外に無料枠で使えるAPI。ついでに実装
$Twitter->getUserMe();
レスポンス
{
"data": {
"edit_history_tweet_ids": array:1 [
0 => "1682004950870786051"
]
"id": "1682004950870786051"
"text": "投稿!!"
}
}
確認その3
まとめ
以下の手順で行うことで治りました。
- v2の無料アカウントにダウングレードでv2APIに対応させる
- プロジェクトを作成
- スタンドアロンアプリをアタッチする
- v2のAPIを使用するように実装
他にも無料アカウントだとアプリ数の制限などがあるらしい...今回は問題ないけど、開発用などで複数運用してる場合はアカウントを分けるとか有料版にするなど対応が必要そう。
イーロンマスクめ...
最後に運動通信社について
運動通信社は「日本を世界が憧れるスポーツ大国にする」というビジョンを達成するべく、一緒に働く仲間を募集しています!
PMやアプリエンジニア、Webエンジニアなど色んな職種を募集しておりカジュアル面談大歓迎なので是非採用フォームよりご連絡ください!
ぜひ一緒に、自分たちも世の中もワクワクするサービスを作りましょう!
Greenも活用中です