こちらの記事の続きです。
Sketch Pluginの前提知識が十分でない方はそちらを先に参照ください。
今回は、
- 環境構築
- 開発
- 配布方法
を解説します。
環境構築
お手軽セットアップ
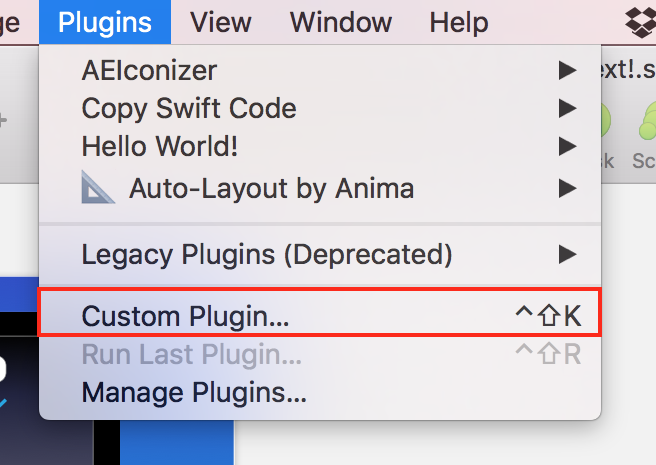
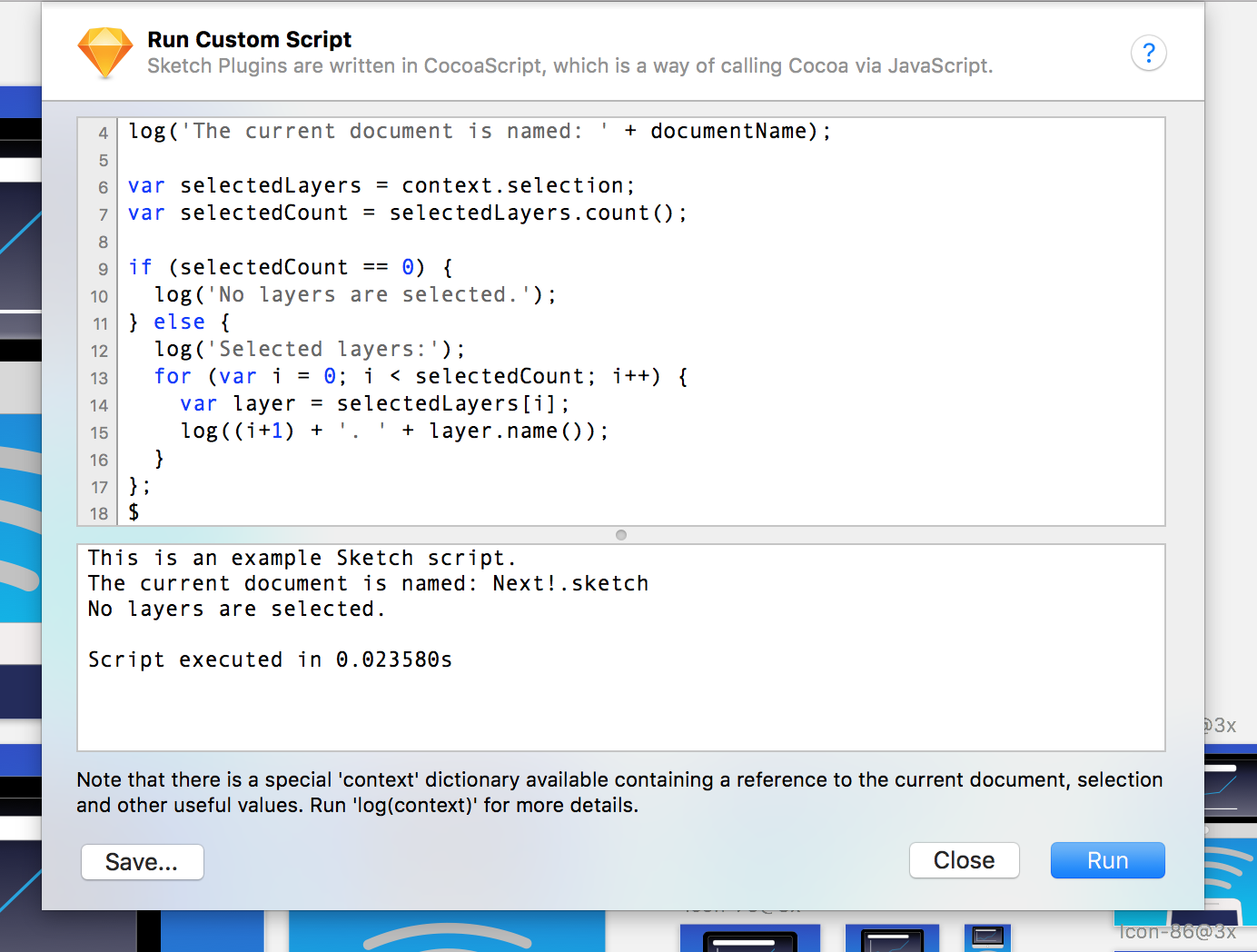
Menu->Plugins->Custom Plugin...を選択すると、

以下の画面が表示され、Javascript編集画面と、その実行結果をその下のconsoleで確認できるようになります。

Editor連携
Sketch Pluginを軽く書いてみたい場合は、上記の方法で良いかと思いますが、ガッツリと書く場合、自分の使い慣れたEditorを使いたくなるかと思います。
その場合、以下のコマンドでEditorを切り替えることができます。
(以下はatomの例)
defaults write ~/Library/Preferences/com.bohemiancoding.sketch3.plist "Plugin Editor" "/usr/local/bin/atom"
Sketch Pluginではprintやlogでログを取ることができますが、
外部Editor連携を行っている場合、その結果はconsole.appから確認することができます。
(※注:以下はJavascriptの例。CocoaScriptの場合、log/printをNSLogに変更し、
console.appでもsystem.logからDevicesに表示される自分をPCを選択するように変更)
function onRun(context) {
log("onRun method started");
...
print("onRun method finished");
}
 (system.logを選択し、`Sketch`でフィルタリング)
(system.logを選択し、`Sketch`でフィルタリング)
開発
javascript or CocoaScriptで実装することができますが、どちらもそれほど資料がまとめられてはいませんので、
既存のPluginのコードを読む形になると思います。
今回は、Sketch Color Paletteという、
選択されたShapeのbackgroundとnameから.clrファイルを生成するSketch Pluginを作成したのですが、
NSColorやNSColorListにアクセスする都合上、CocoaScriptで記述しました。
開発した感じとしては、Sketch内でおさまるのであればJavaScriptで書いたほうがやりやすいなー、という感想です。
CocoaScriptはAppKitにアクセスできる点はいいのですが、IDEの補完が弱かったり、そこまで書きやすくはないという点でJavaScriptに軍配があがる感じではありました。
配布方法
開発元に確認したところ、
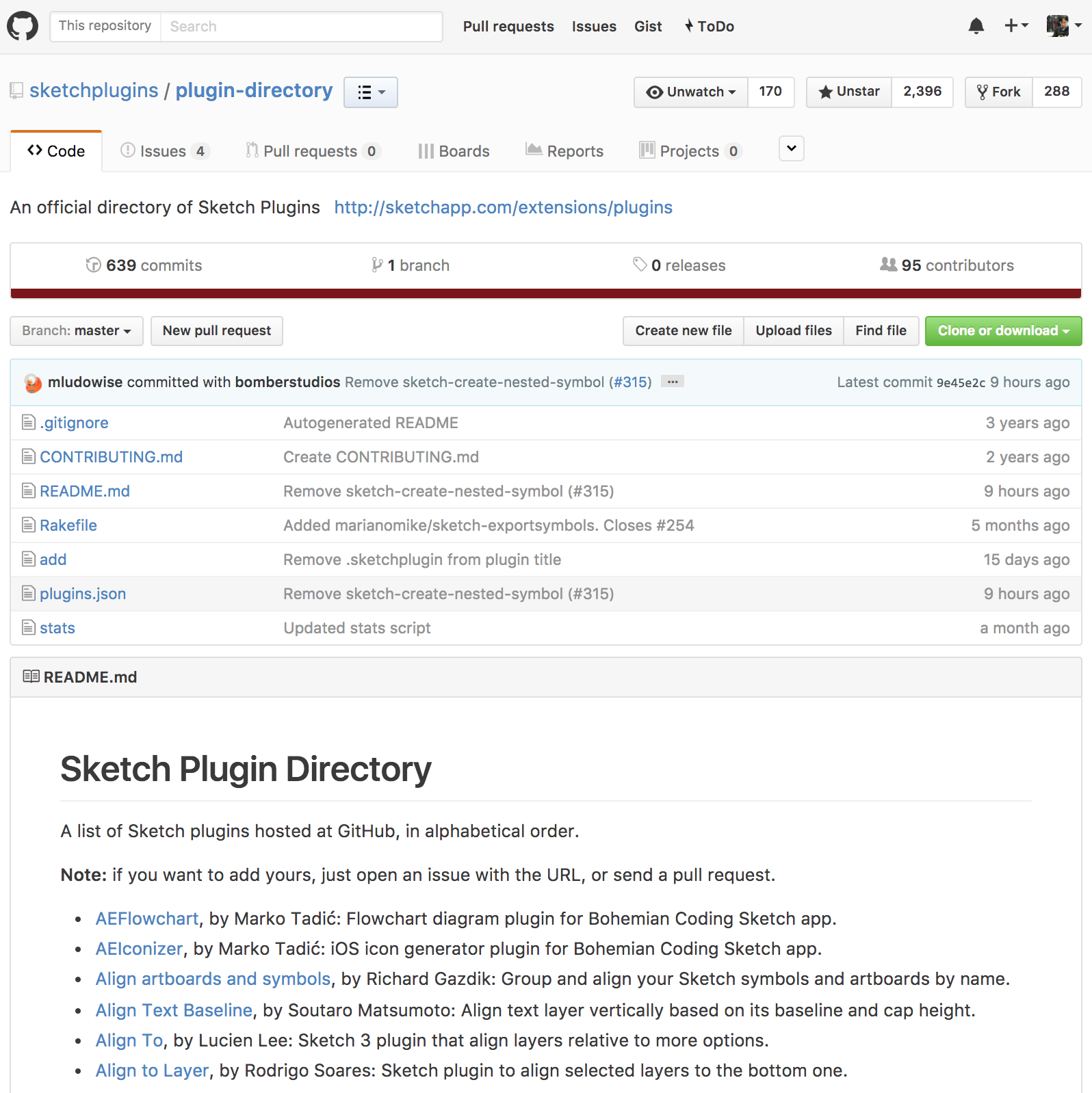
GitHub上にsketchplugins/plugin-directoryというリポジトリがあり、
そのリポジトリ上で以下のいずれかの方法で知らせてくれれば良い、とのことでした。
- READMEに自分の開発したPluginを含めてPR投げる
- 自分の開発したPluginのURLを貼付したissueを起票する
まとめ
実際作ってみると、色々とハマりはしましたが、既に多くのPluginが開発・公開されているので、そのコードを読み、既存の実装を組み合わせていけば、実装自体はそこまで難しくないかと思います。
なので、デザイナーとのワークフローを開発したいと思っているのであれば、Sketch Pluginはかなりオススメです。