スマホからだと図形ボタンが押せない
ので、GASの発火に困るんですよね。
今回は図形ボタンの代わりを作ります。
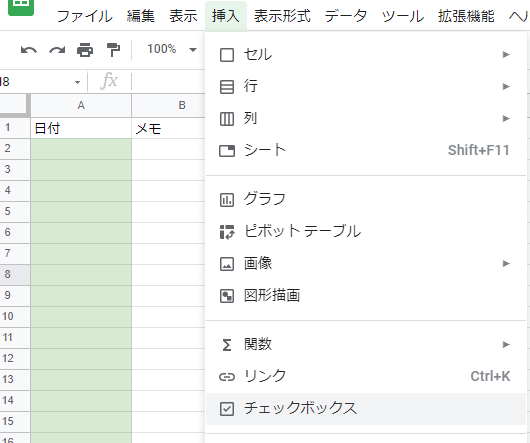
チェックボックスが便利
チェックボックスはスマホからでも押せます。ちょっと小さいですが。

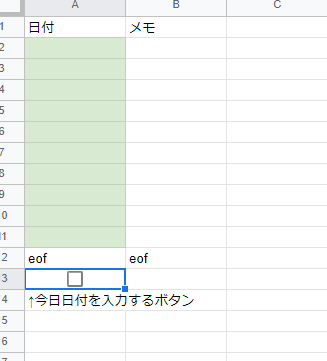
完成品
こうなります。ボタン押下で緑のゾーンに今日日付を入力するようにしました。

function todayButton() {
// ★スマホからだと、ダイアログが表示できず、以降の処理が進まないためコメントアウト。
// let msg = Browser.msgBox('確認メッセージ','今日日付を入力しますか?',Browser.Buttons.OK_CANCEL);
// if (msg != 'ok') return;
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const LAST_ROW = sheet.getRange('A2:A11').getValues().filter(String).length;
sheet.getRange(LAST_ROW + 2, 1).setValue(new Date());
}
// 編集時に起動する「onEdit」関数
// ★スマホからだと図形ボタンをクリックできないので、イベント発火をチェックボックスにした。
function onEdit() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// チェックボックスONで起動
if (sheet.getRange('A13').getValue()) {
todayButton();
}
sheet.getRange('A13').uncheck();
}
解説
まずはこちら
// 編集時に起動する「onEdit」関数
// ★スマホからだと図形ボタンをクリックできないので、イベント発火をチェックボックスにした。
function onEdit() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// チェックボックスONで起動
if (sheet.getRange('A13').getValue()) {
todayButton();
}
sheet.getRange('A13').uncheck();
}
onEditという名前の関数にすると、スプレッドシートが編集された時に呼び出されます。
またif文にて、チェックボックスがTrueの時のみ処理を実行するようにしています。
そして処理終了でチェックボックスをFalseにします。
これにより、ボタンが押されたときのみ処理を実行し、ボタンでない部分の編集では何もしない
さらに、ボタン押下後は再度ボタンが押せるようにしてあります。
つぎはこちら。
function todayButton() {
// ★スマホからだと、ダイアログが表示できず、以降の処理が進まないためコメントアウト。
// let msg = Browser.msgBox('確認メッセージ','今日日付を入力しますか?',Browser.Buttons.OK_CANCEL);
// if (msg != 'ok') return;
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const LAST_ROW = sheet.getRange('A2:A11').getValues().filter(String).length;
sheet.getRange(LAST_ROW + 2, 1).setValue(new Date());
}
ダイアログ表示の部分も、図形ボタンと同様にスマホに対応してません。
PC版の時は有効なのでお試しあれ。
const LAST_ROW = sheet.getRange('A2:A11').getValues().filter(String).length;
↑このソースによって、A列の緑の部分のうち、
「上から入力していくんだけど、次は何行目に入力すんの?」って行数を取得したい。
ようは空白セルまで何行あるかを取得。
んで
sheet.getRange(LAST_ROW + 2, 1).setValue(new Date());
これで、現在日付を入力する。
まぁここの処理部分は好きな処理にすればよくて
スマホからGASボタンを押すにはonEdit関数をうまく使おう!というお話。