はじめに
RDRA2.0を勉強しようと思った理由
ドメイン駆動設計を勉強しているなかで、BIGLOBEさんの取り組みについて書かれた記事の中に、RDRA2.0という設計手法があるということが書かれていました。
なにやらドメイン駆動設計とRDRA2.0という設計手法は親和性が良いとのことなので、RDRA2.0 ハンドブック: 軽く柔軟で精度の高い要件定義のモデリング手法を参考に勉強しました!
目次
- RDRA2.0に取り組むモチベーションとは
- RDRA2.0とは?
- 各レイヤーの概要説明
対象読者
- RDRA2.0について知らない人。
- 要件定義工程で困った経験がある人。
RDRA2.0に取り組むモチベーションとは
設計について抱えている課題
低品質の要件定義資料
要件定義設計書は、機能一覧やユースケース一覧などの大量の設計書を作成する必要がある。そのうえ、大量の設計書全体の整合性を担保しなくてはならず、全ての資料の整合性を担保するのは難しい。
アジャイル開発での全体整合性の担保が難しい
開発スコープもわからない状態で着手し、追加要件を受けたとする。
この場合、全体整合性を担保するために開発済みの部分の手戻りが増加する。
手戻りの増加によって、追加要件部分の開発がままならなくなるプロジェクトが散見される。
RDRA2.0の解決手法
「システム化の目的」や「要求」から「業務作業」、「システムの入出力」、「ビジネスを駆動する情報」までをつなぎ、論理立てて記述するところが大きな特徴です。
このように、業務とシステムを全体視点でまとめ上げることで、システム化の全体像が見えてくる。要するに、早い段階で、システム整合性を保つために核心的な部分を把握共有することで手戻りを減らす。これがRDRAが提唱する考えかた!!!
RDRA2.0とは?
-
アイコンを使った図的表現で個々の定義をつなぎ、要件を可視化できる。
-
RDRAを利用することで、以下の問いに答えることができる。
1.誰が何のためにこのシステムを使うのか?
2.システム化対象の業務はどういうものか?
3.システムとの接点になる入出力にはどういうものがあるのか?
4.入出力を満足する情報は何なのか?
5.システムで再現したい業務上の状態は何か?
各レイヤーの概要説明

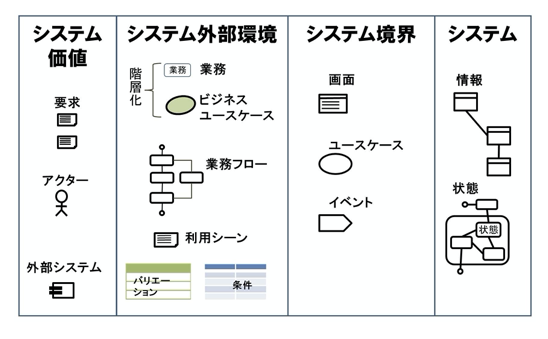
RDRA2.0は上記図に表す通り4つのレイヤーで構成されます。
それぞれのレイヤーの目的と概要を説明します。
システム価値

目的
システム化する目的や価値を明らかにし、要求を元にシステム化のゴールを共有するためにあります。
特に意識すべき点として、誰からの要求であるかという点が挙げられます。
システムを使うのはあくまでユーザです。「誰が使うシステムなのか」意識した上で、システム化の目的や要求を整理しましょう。
概要
このレイヤーの構成要素は「アクター」「外部システム」「要求」の3つで、
「アクター」と「外部システム」は「システムコンテキスト図」にまとめることができます。
要するに、このレイヤーは「要求モデル」と「システムコンテキスト図」の二つの要素で構成されていると言えます。
システム外部環境

目的
業務を明確にし、システムが使われる環境を明らかにするのがこのレイヤーです。
誰が何を行うかを表し、その結果どのような価値を届けるのかを「業務フロー」か「利用シーン」で表し、価値を届ける単位に表現します。
概要
システム外部環境レイヤーは4つの要素「ビジネスコンテキスト」「ビジネスユースケース」「業務フロー・利用シーン」「バリエーション・条件」で構成されます。
システム境界

目的
システムと人や他システムがどう関わるかを明らかにするのがこのレイヤーです。
システム境界には"人との境界"と"システムとの境界"の2つがあります。
人とのインターフェースを"「画面」アイコン"で表し、システムとのインターフェースは"「イベント」アイコン"で表します。
概要
前段のシステム外部環境で整理したユースケース単位にUC複合図を作成します。
ユースケース(※)を中心におき、その周りに"人との境界"である「画面」アイコンや、"システムとの境界"である「イベント」アイコン、システム外部環境で整理した「条件」を配置します。
また、ユースケースが操作する対象を"情報"として扱い、これもユースケースの周りに配置します。この情報は情報モデル図として後続のシステムで整理します。
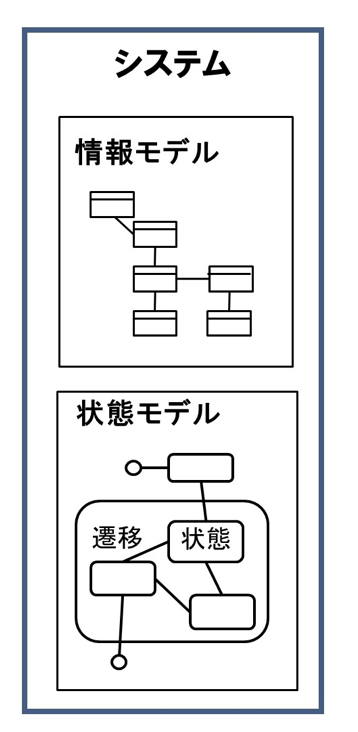
システム
 ### 目的
ビジネスで扱われる用語を使って、システムで扱いたい情報と状態をシステムレイヤーにて表現します。
### 目的
ビジネスで扱われる用語を使って、システムで扱いたい情報と状態をシステムレイヤーにて表現します。
概要
「システム」レイヤーではシステム化したいことを「情報モデル図」と「状態モデル図」で表現します。
仕事で使っている用語のうち、情報を表すものを「情報モデル図」で構造化し、システムで扱いたい状態を「状態モデル図」で構造化します。
ポイントはシステムについて記述するのではなく、ビジネス上使っている用語を構造化しシステム化対象として記述することです。「情報モデル図」は概念モデルや、ドメインモデル、データモデルの入力となり、「状態モデル図」は「ユースケース」の精度を向上させます。
各レイヤーの作成ポイント~~・実際に書いてみる~~
ここで体力が尽きました![]()
この内容については後編で語りたいと思います。
後編では実際に描いてみるところまでできていません。。。
また別の機会に載せたいと思います。