概要
最近ではないですが、PHP及びPythonなどの言語をVisual Studio codeから作業するのが増えてきたので、
Visual Studio codeについてメモしたいと思っています。
まずはインストールとメニューを日本語化です。
Visual Stduio Codeをダウンロード
次のサイトからVisual Studio Codeをダウンロードします。
インストール画面をメモ
バージョンは1.70.2ㅇでした。
①下記の画面で「今すぐダウンロード」ボタンをマウスからクリックします。

②次の画面が表示されたら「Windows」のダウンロードアイコンをマウスからクリックします。

③ダウンロードされたファイルをマウスでクリックしますとインストール画面が表示されます。
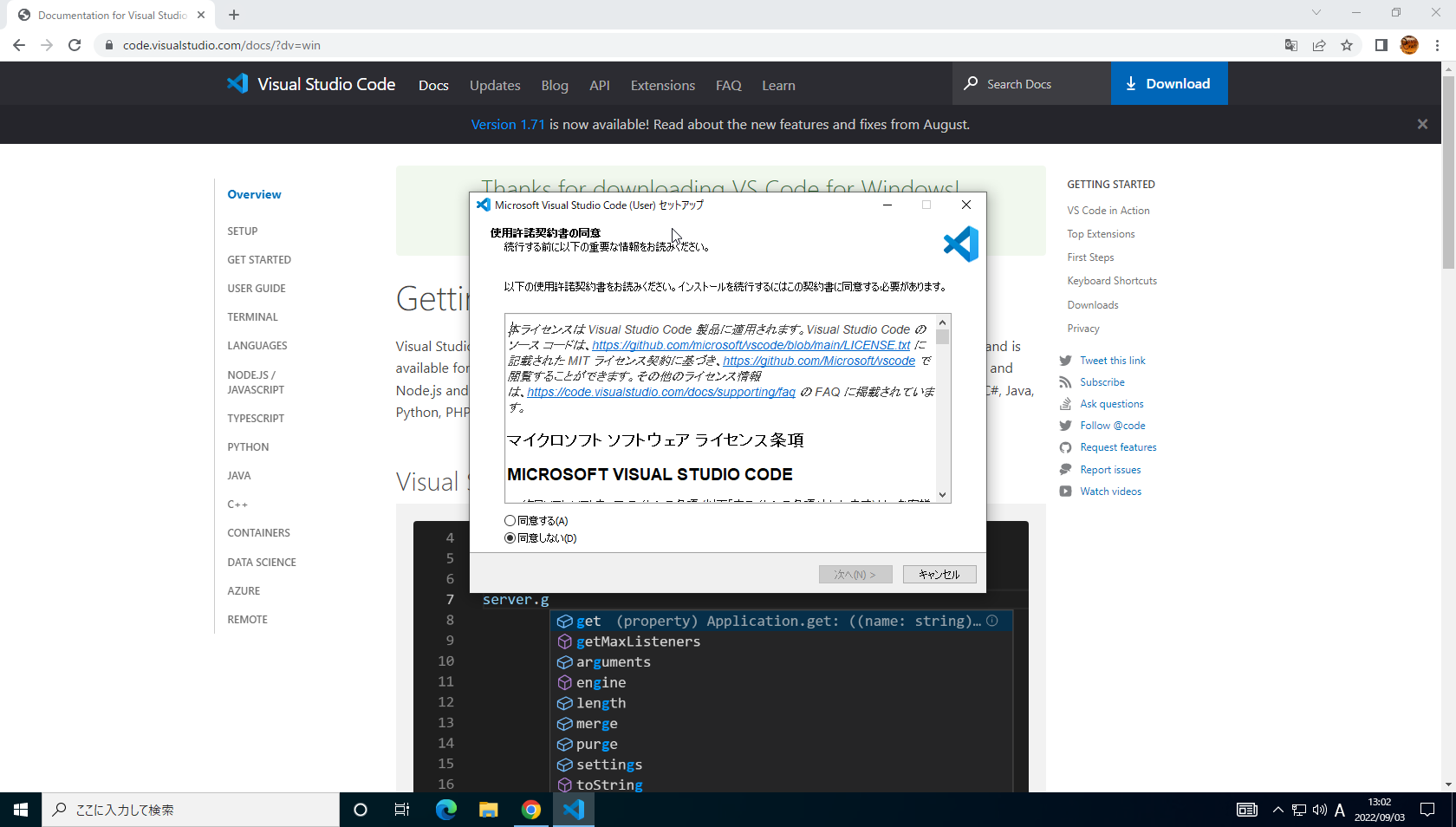
「同意する」ラジオボタンを選択して、「次へ(N)>」ボタンをマウスからクリックします。

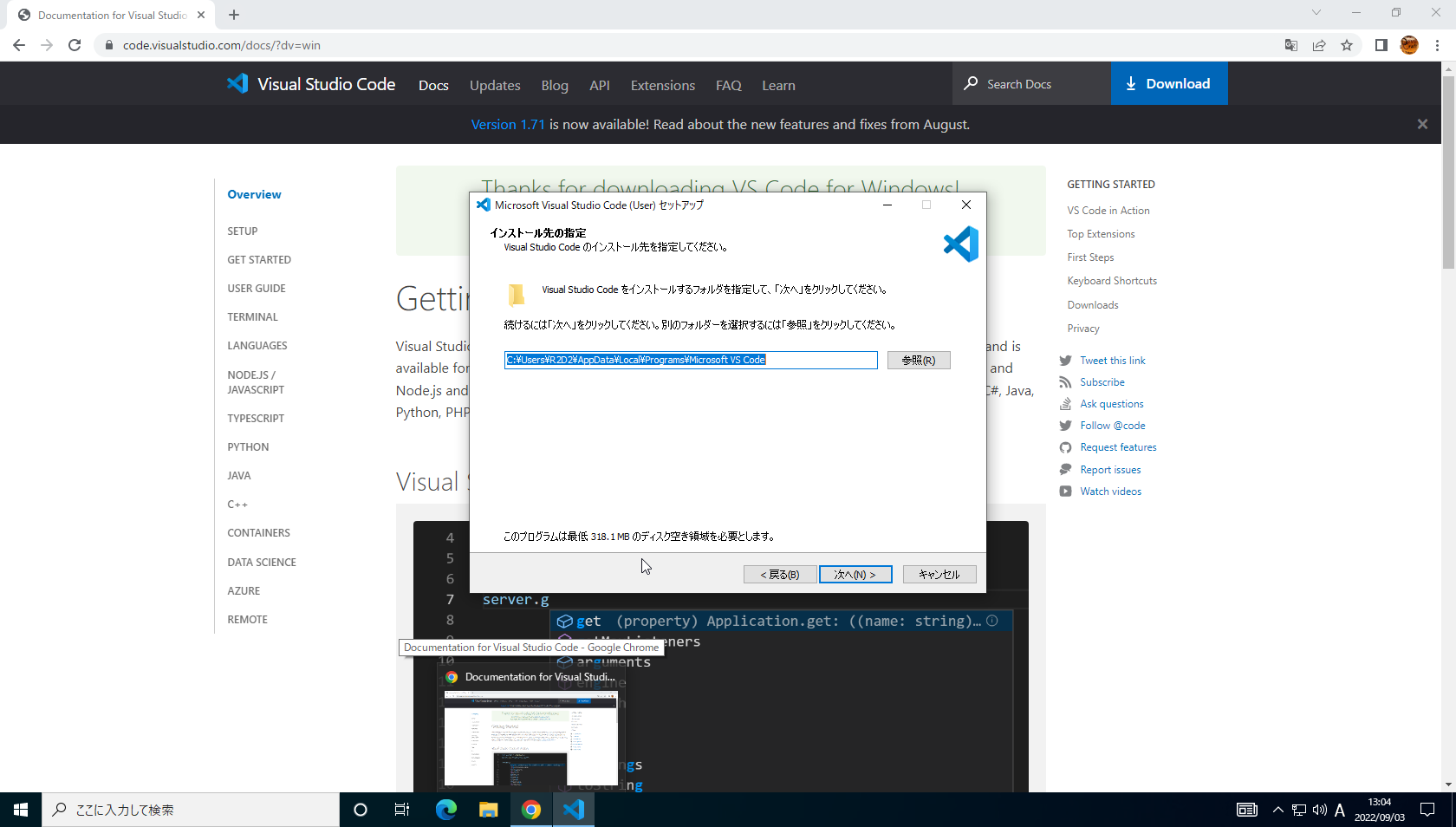
④インストールされるパスを指定して「次へ(N)>」ボタンをマウスからクリックします。

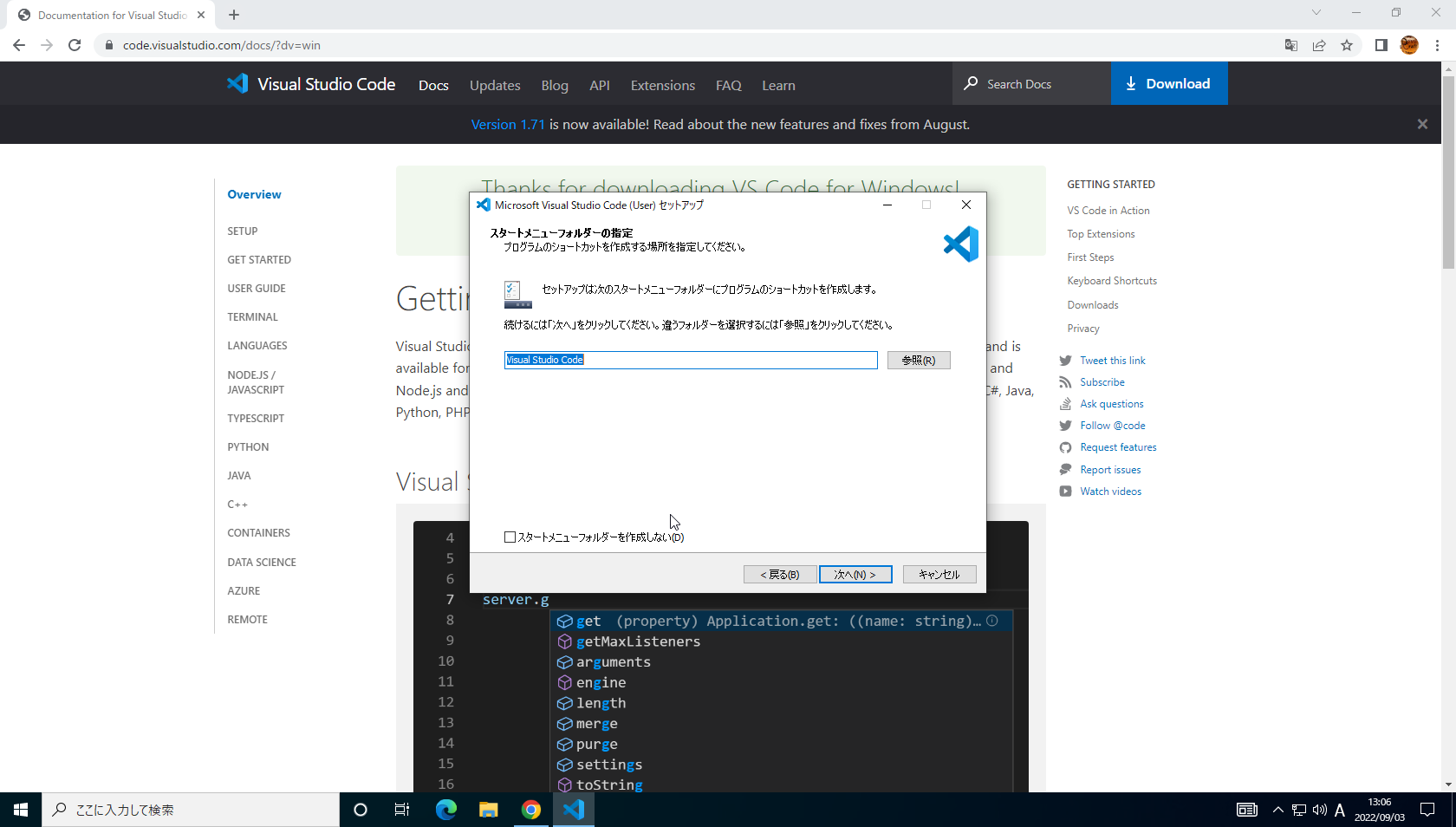
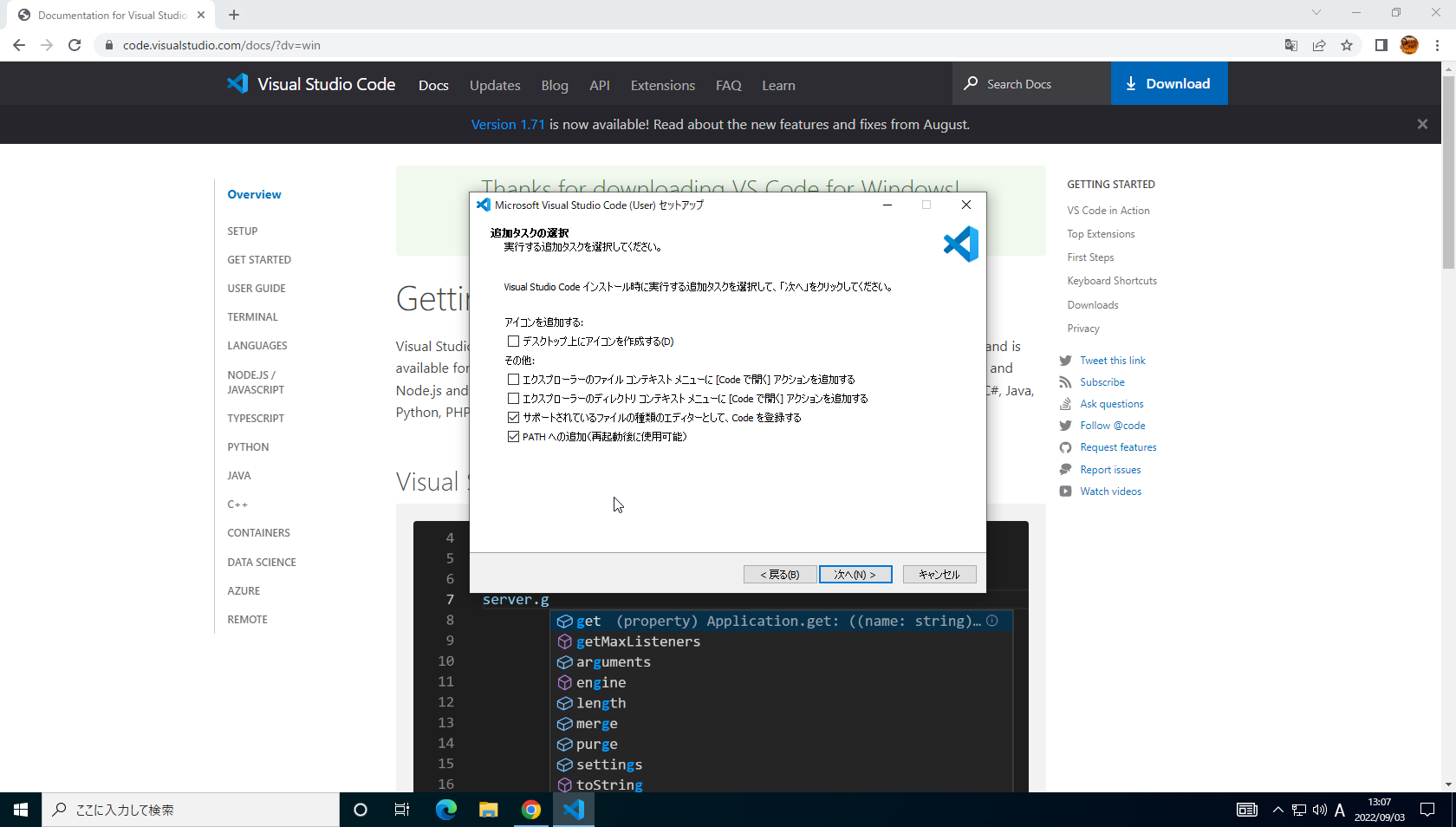
⑤次の画面もそのまま「次へ(N)>」ボタンをマウスからクリックします。

⑥次の画面もそのまま「次へ(N)>」ボタンをマウスからクリックします。

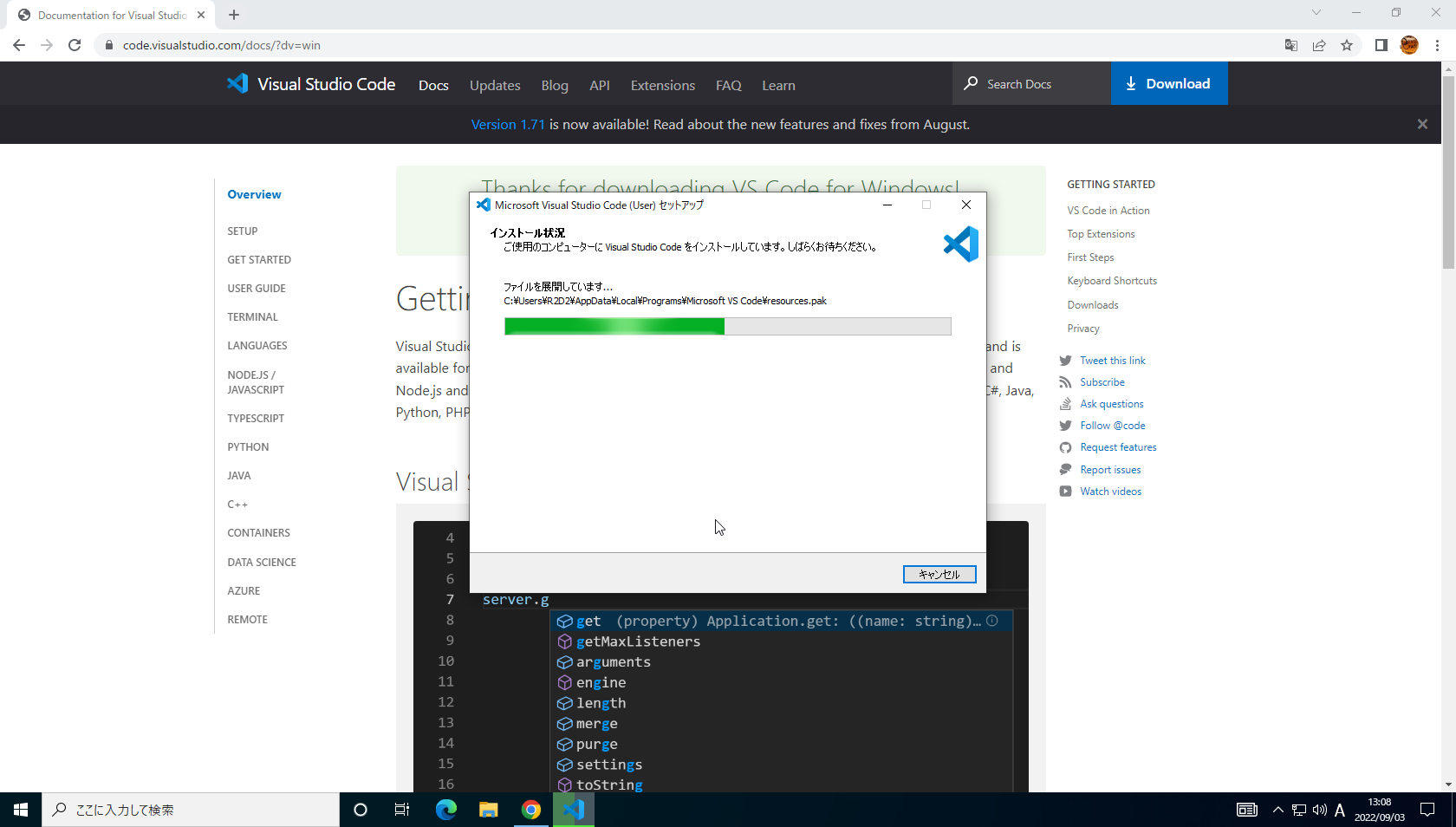
⑦次の画面で「インストール(I)」ボタンをマウスからクリックします。


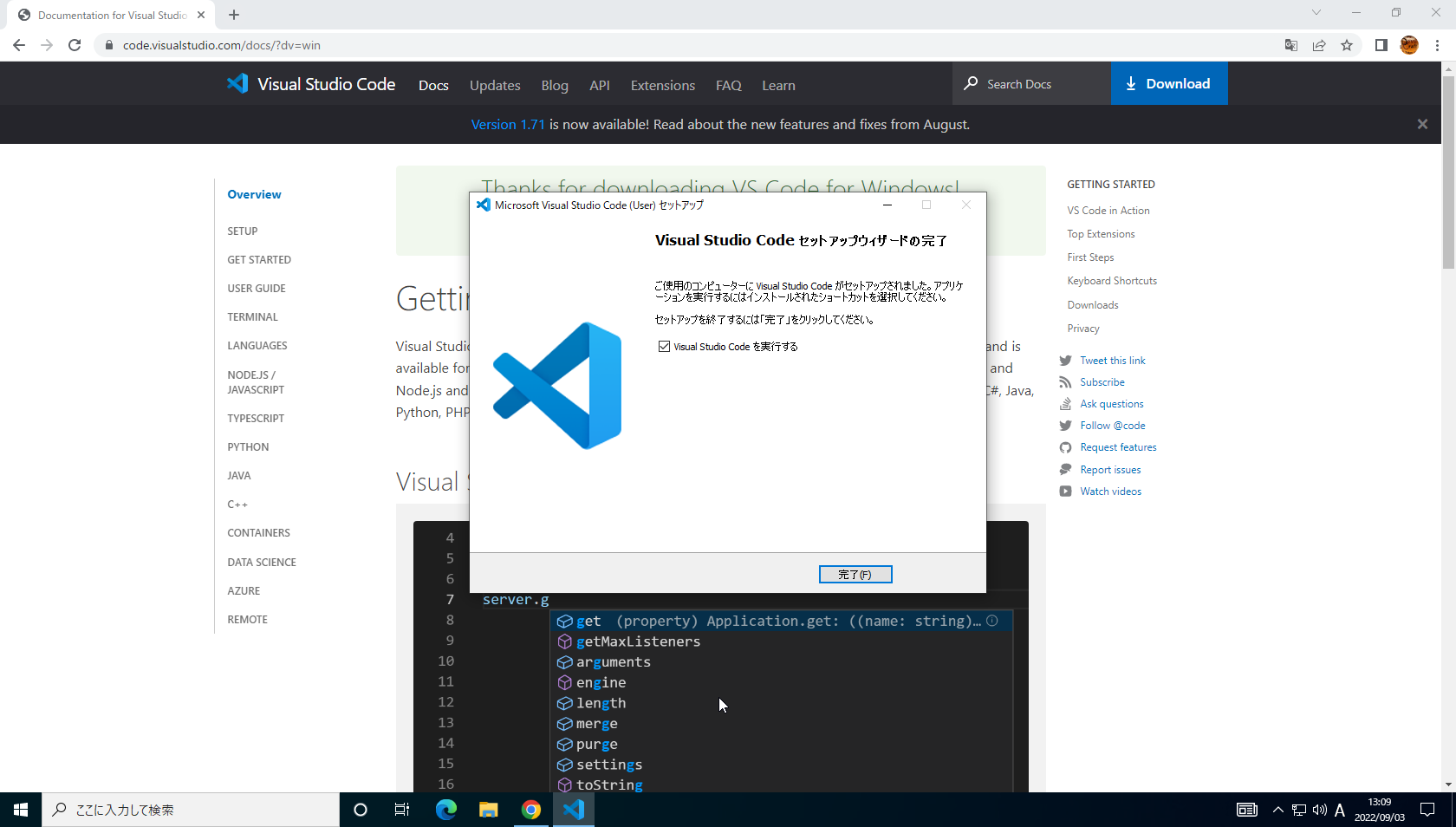
⑧次の画面で「完了(F)」ボタンをマウスからクリックするとVisual Studio Codeが起動されます。(チェックされている場合です。)

visual Studio Code起動画面
次の画面のように英語のメニューで表示されています。
この部分を日本語化にします。
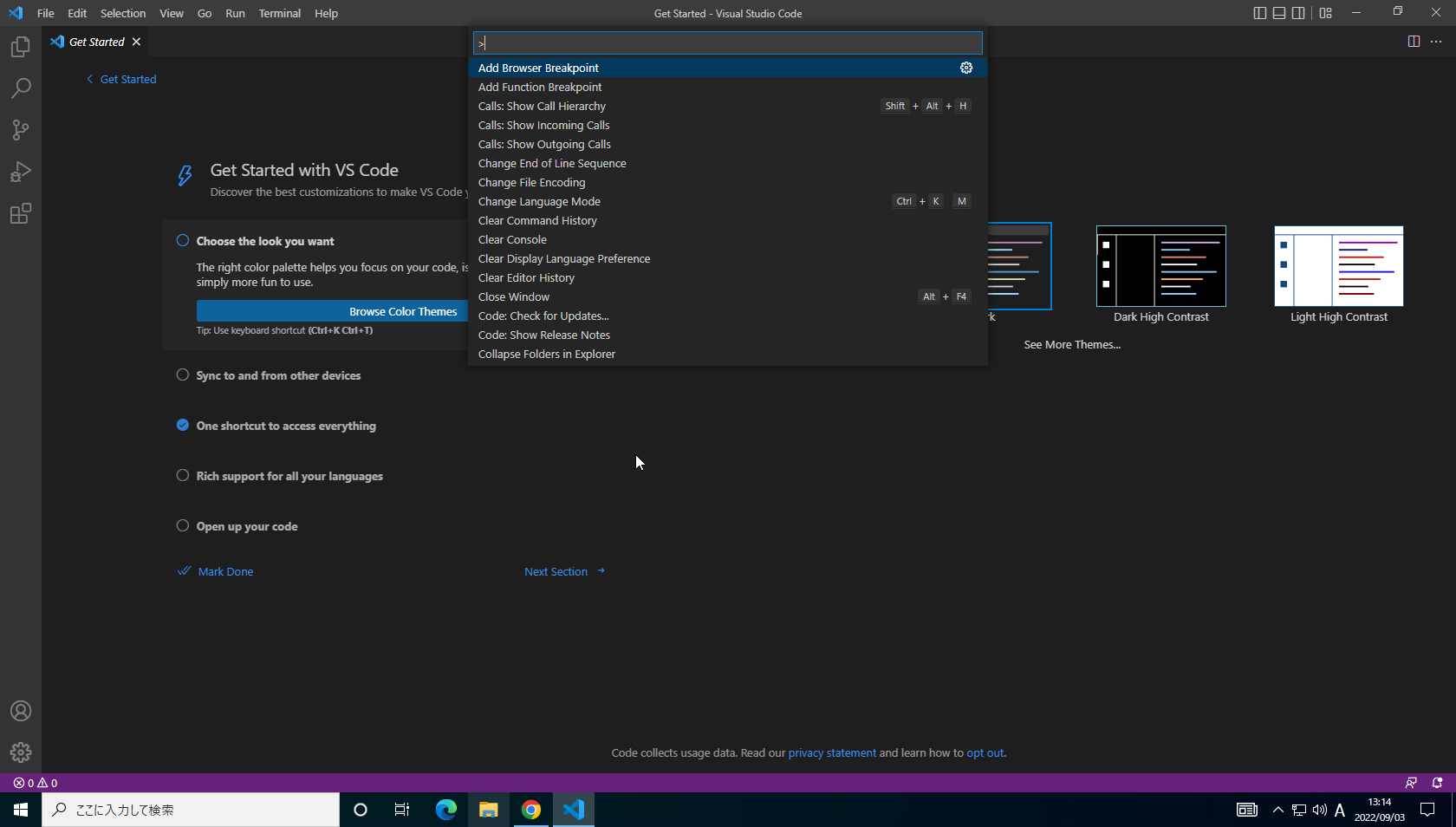
①キーボードで「CTRL+SHIFT+P」またはメニューの「View->Command Palatte...」を選択しますと次の画面が表示されます。

②入力欄で「display」を入れますと次の「Configure Display Language」が表示されますが、これをクリックします。

③選択可能な言語が以下の画面のように表示されます。ここで日本語を選択します。

④言語パックがインストールされたので、以下のメッセージで表示され、「Restart」ボタンをマウスからクリックします。

⑤次の画面は書くメニューが英語から日本語に表示されている画面です。

参照サイト
下記のサイトを参考して自分のQiitaにメモしました。
https://www.javadrive.jp/vscode/install/index4.html
最後に
今日は短いですが、Visual Studio Codeをインストールした後、メニューを日本語化する内容を一目で分かるようにメモできたと思います。次はフォントを調節する設定について説明したいと思います。