概要
今日はVisual Studio Codeでソースコードを拡大・縮小できるように設定について説明致します。
基本インストールだけではこの機能が動かないので、設定が必要です。
Visual Studio Codeインストールについて
前の記事を参考してインストールをしてみてください。
設定手順
まずはVisual Studio Codeを起動します。
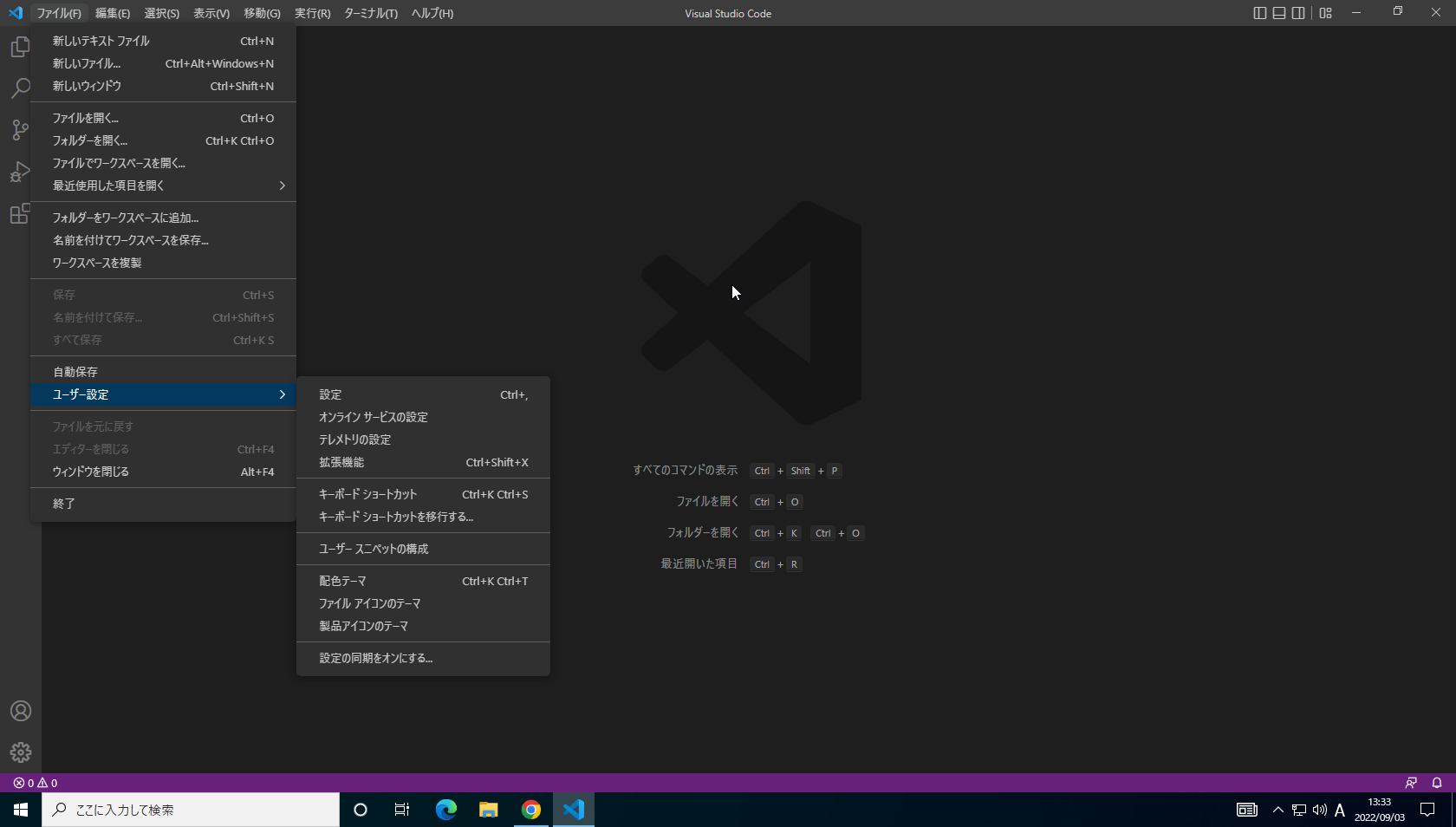
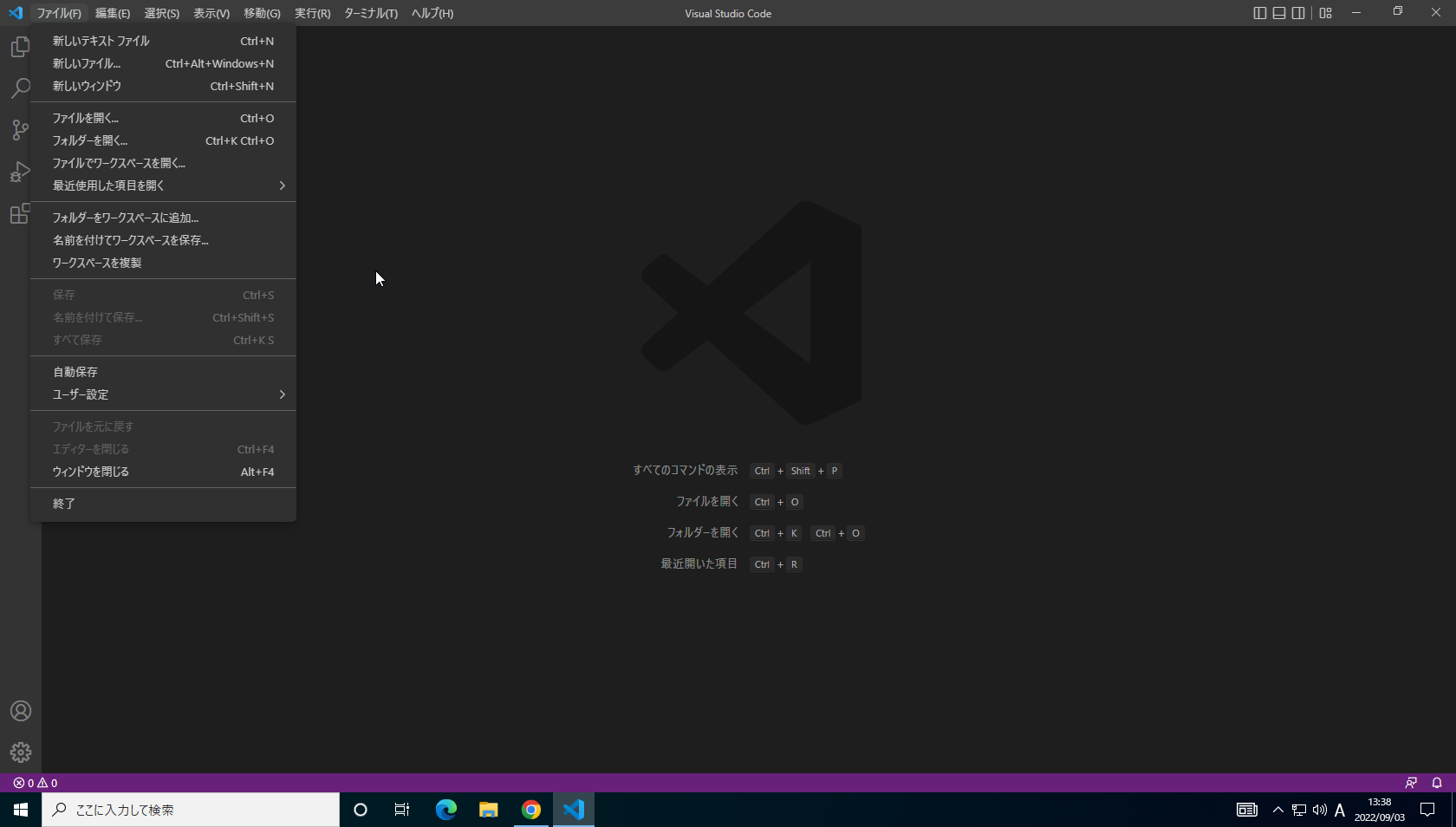
①以下の画面のように「ファイル(F)>ユーザー設定>設定」選択または「Ctrl+,」キーを押します。

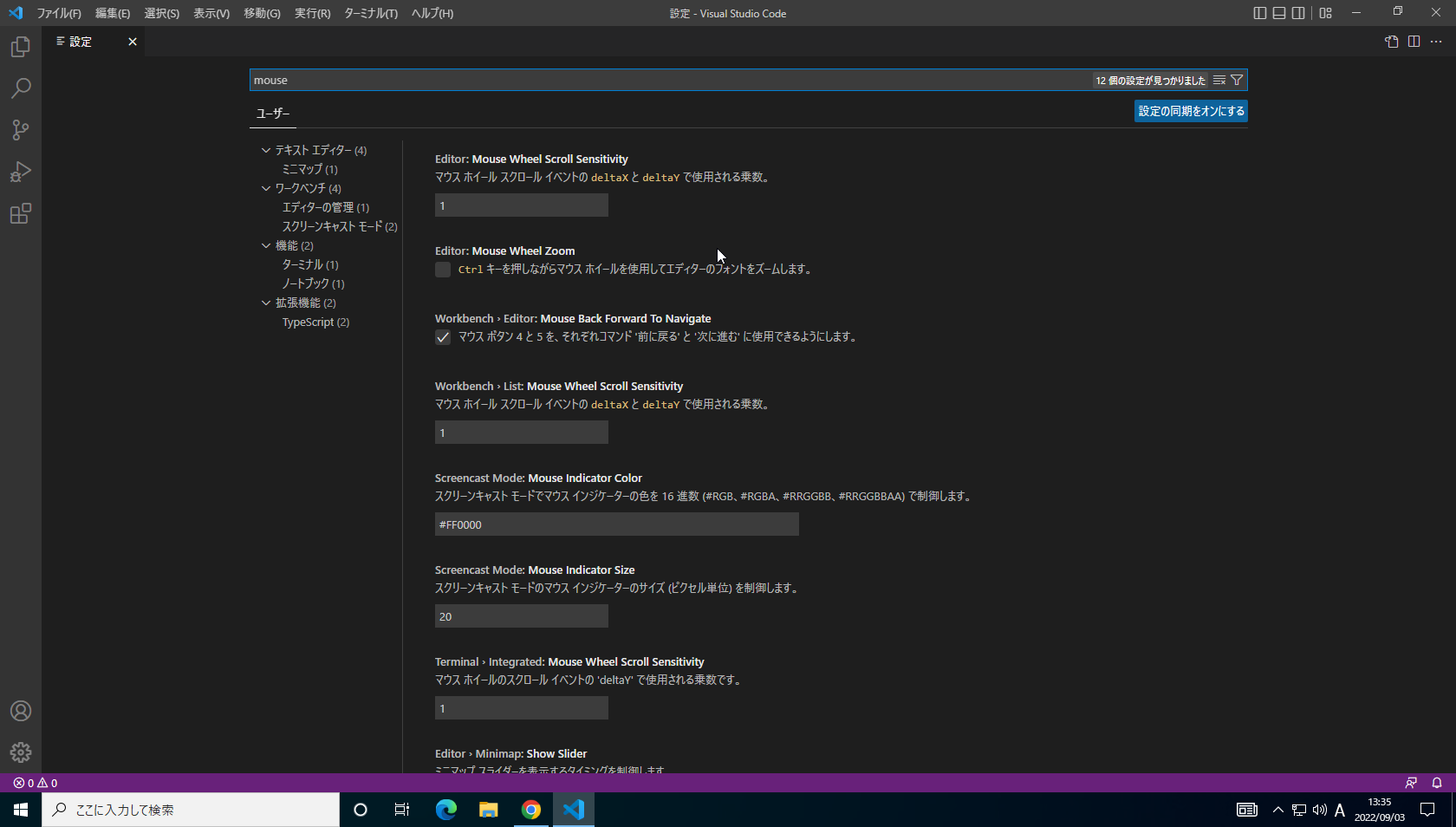
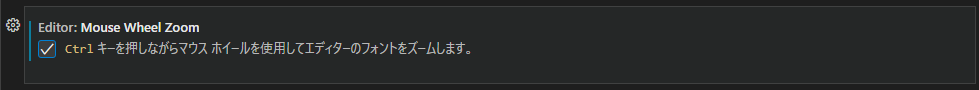
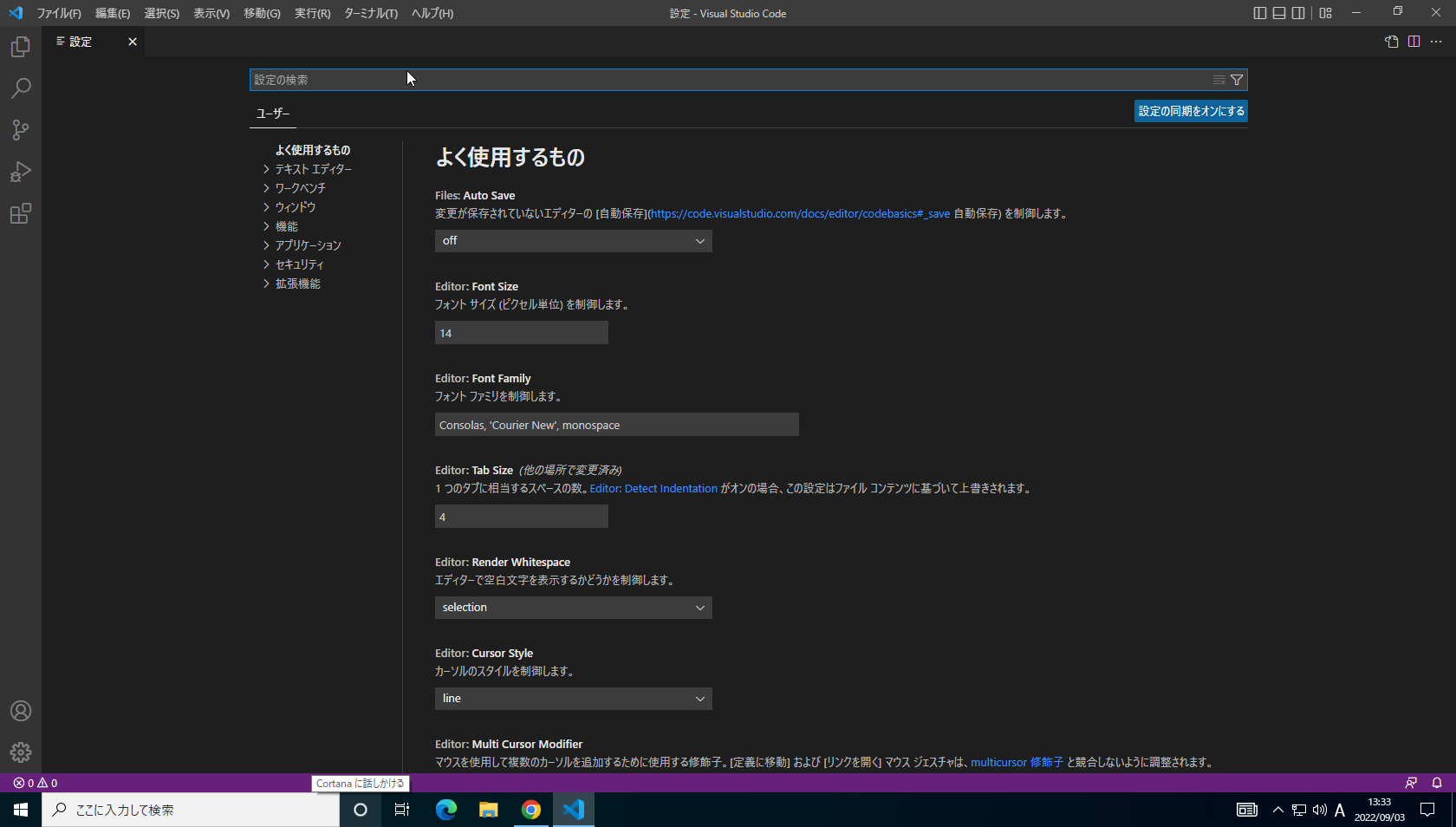
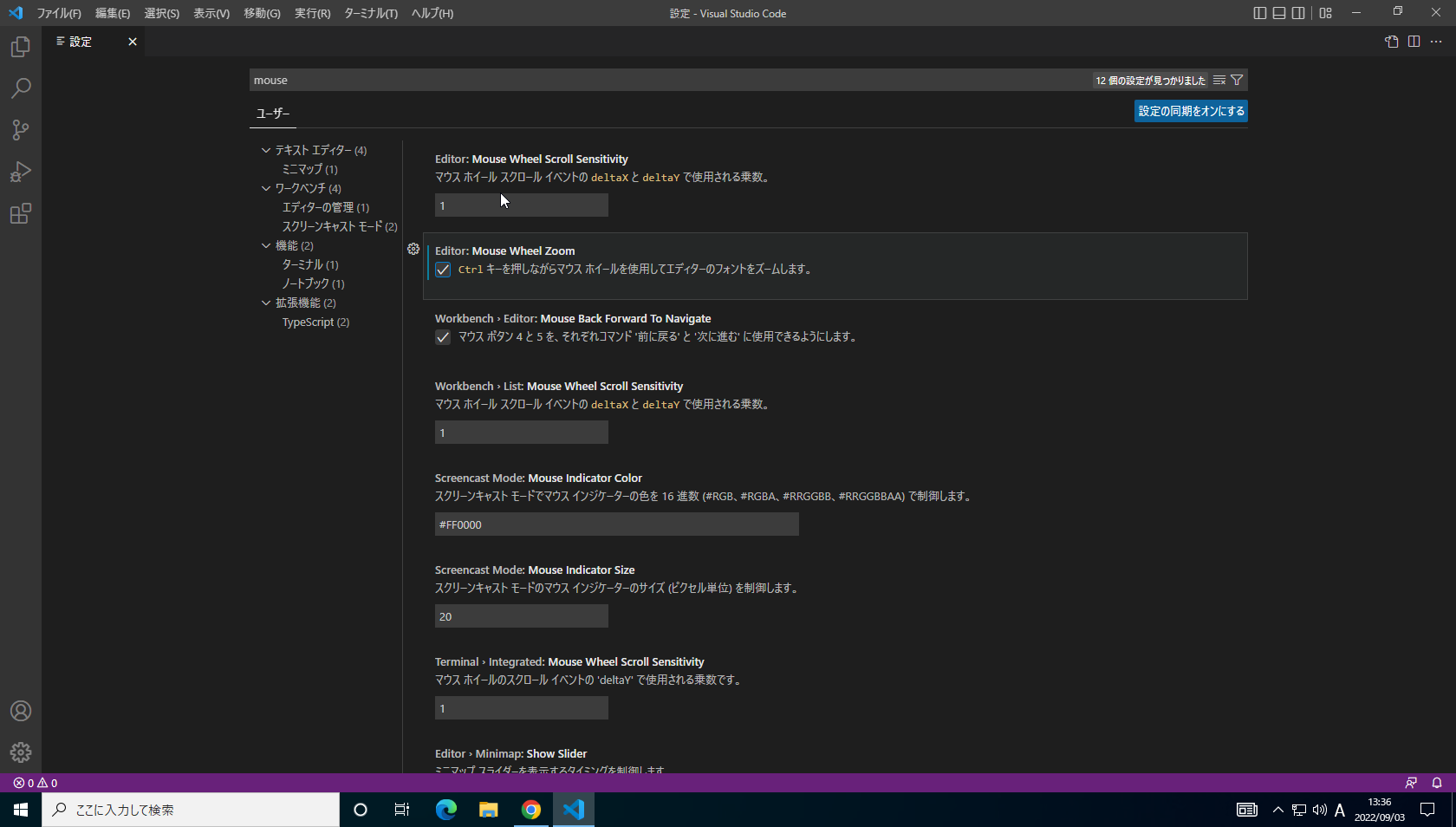
②次の画面の入力欄で「mouse」を入力した後「Enter」キーをクリックします。

④Visual Studio Code画面の「設定×」タブを閉じます。

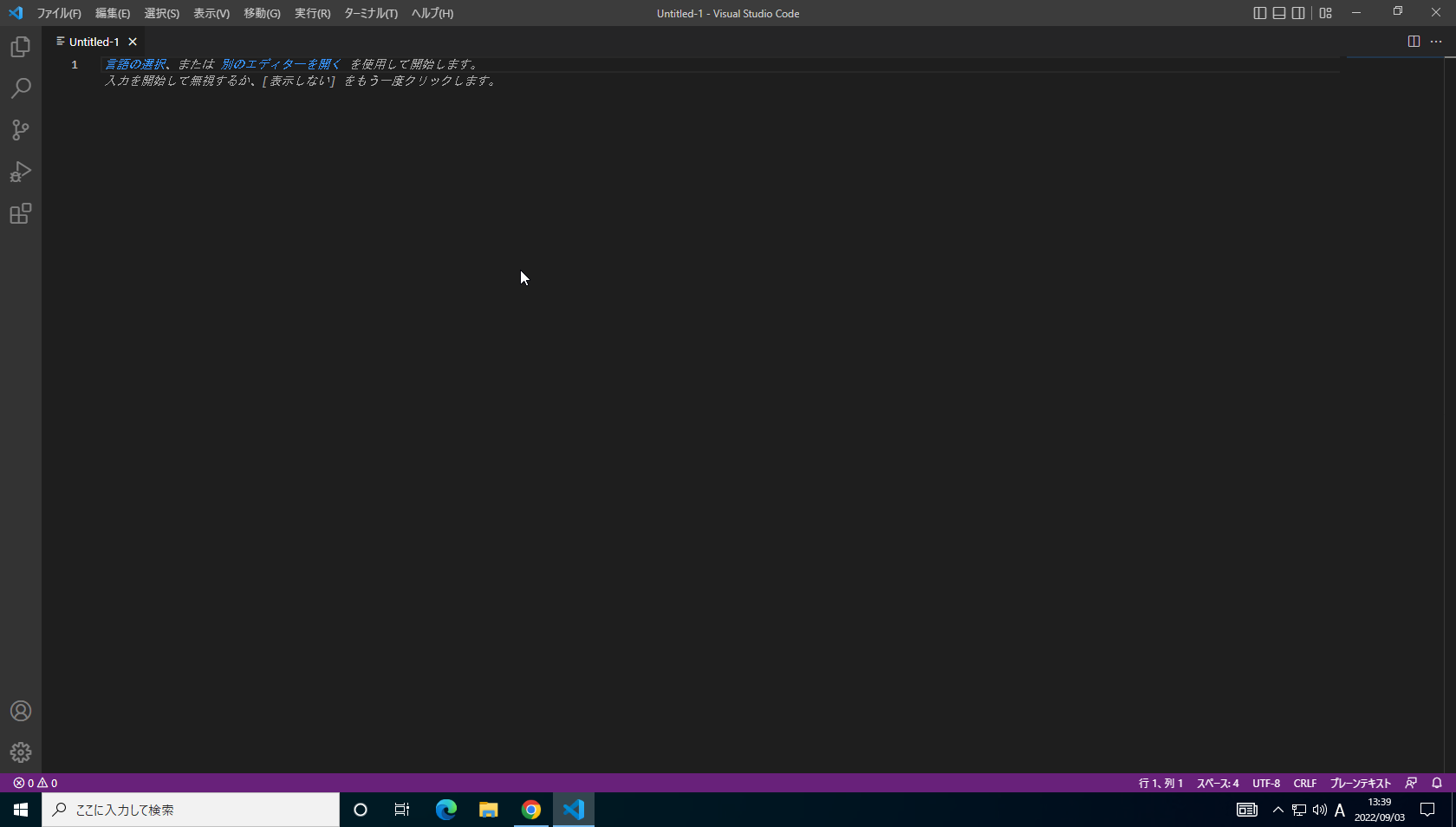
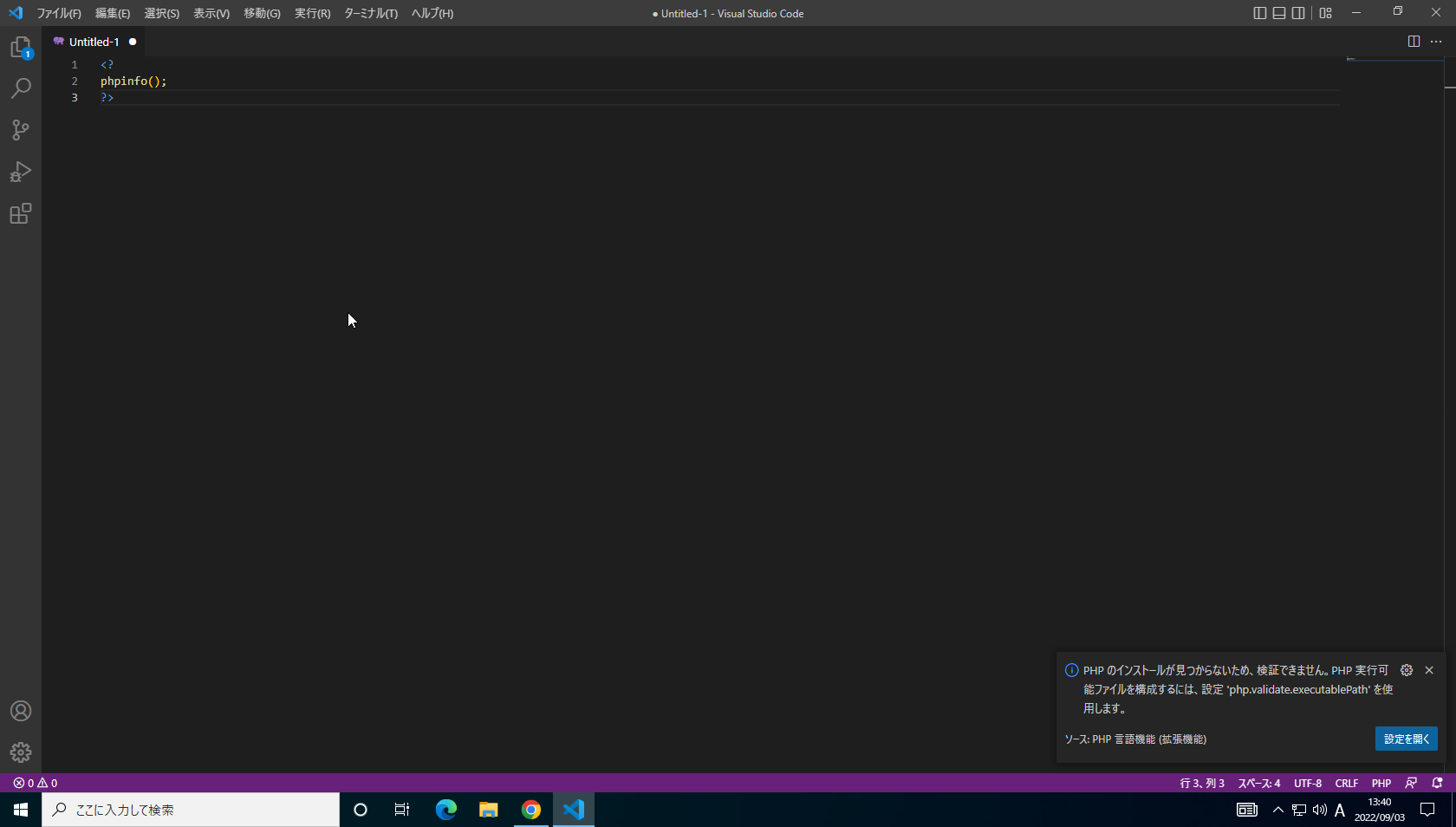
⑤次の画面で「ファイル(F)>新しいテキストファイル」メニューを選択します。

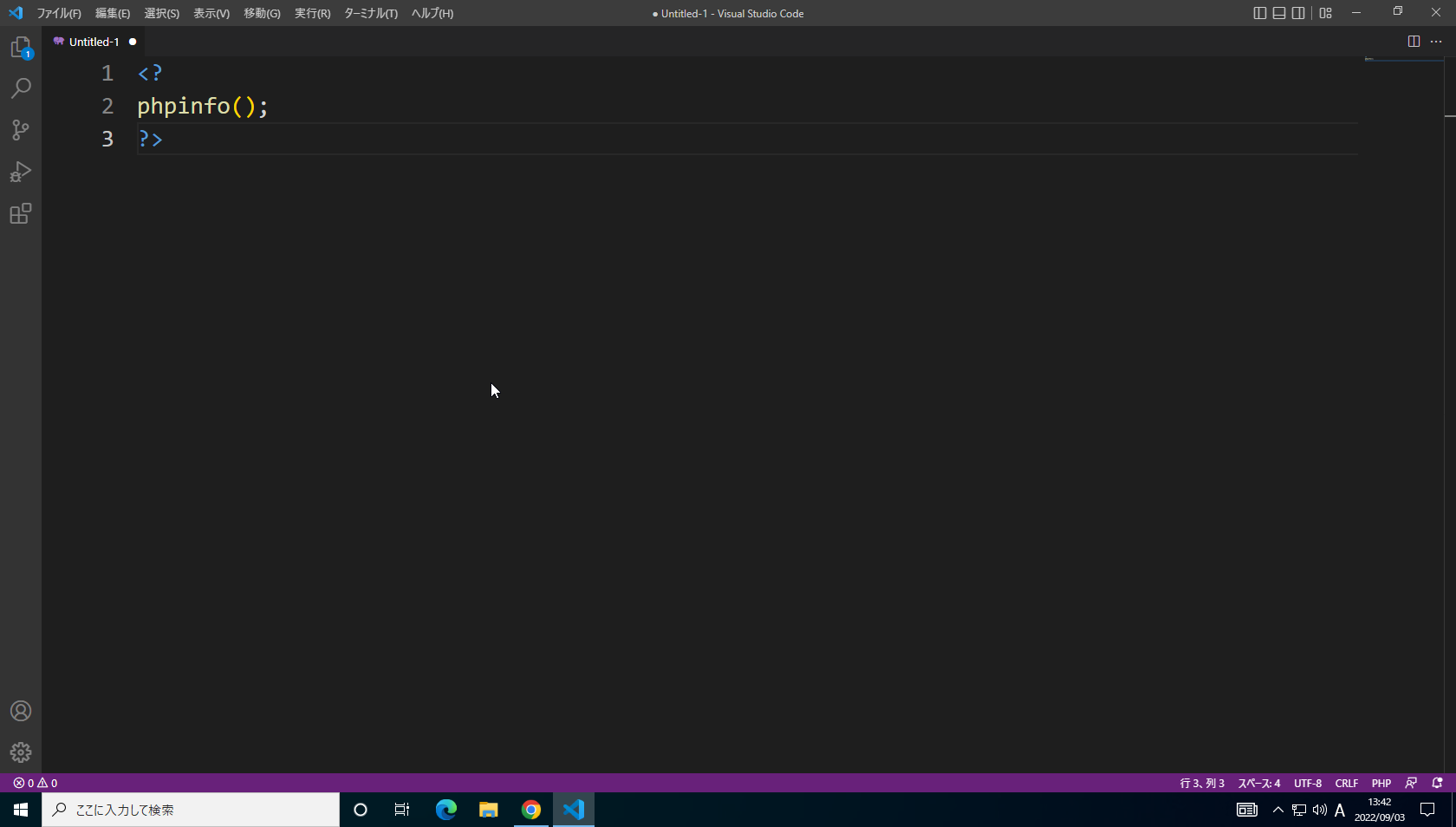
⑦次のテキストを書いた後、「CTRL+マウスフィールを上下に動かす」と記載されているコードが拡大されたり縮小されます。

⑧設定はこれで完了です。
参考サイト
最後に
参考サイトより分かりやすいでしょうか?
よく使っている方ならすぐ分かるかもしれませんが、初めて使っている人がいると思いますので、画面を手順通りに貼り付けました。次は各ソースを開くと文字化けになるところを自動で該当文字コードで編集画面が表示されるように設定もしたいと思います。