この記事は、ex-KAYAC Advent Calendar 2018 の20日目の記事です。
昨日の記事は Unityで色々できることが分かるまとめ でした。本記事とも近い内容なので合わせて読むと良いかもしれません。
なにをやってる人か
カヤックではウェブフロントをやったり、サイネージやインタラクティブシステムを組んだりしてました。
https://www.kayac.com/team/nakano-minoru
退職後は、landskipにて赤レンガ庁舎でプロジェクションマッピングやったり、札幌でバーを光らせたりしつつ、京都精華大学でゲームアプリやメディアアートの非常勤講師をやらせて頂いてます。
ざっくりいえば、いろんなソフトやデバイスを使って空間演出をやっています。
なにが書いてあるか
サイネージやライブ演出で Unity を使う場合のノウハウです。
ですがゲーム作りでも応用できるところもあると思います。
カヤック時代はチームを組んで案件に入ることが多かったのですが、いまはソロプレイ(一人現場)になることもけっこうあります。現場の人手が少ないことで問題化しやすいもののひとつに調整の手数が減ってしまうことがあります。
クリエイティブにおいてこれはなかなか深刻です。作業効率をあげてなんとか手数不足をカバーしたいところです。そこで総合開発環境としての Unity を活用しようというのが本記事の主旨です。
シミュレーターをつくる
やはり Unity 強いなあって思うのが、シミュレーター的なものがさくっと組めちゃうことですね。
例えばバー演出では、プロジェクター7台の映像出力とLED制御を Unity から行っているのですが、このLED演出にも簡単なシミュレーターを作っています。

天井の植栽のなかで光っているのがDMX制御のLED
LED編集画面はこんな感じになってます。

シミュレーターがあると物理空間にそった演出もやりやすい
超大雑把ながら実寸で作ってあるので事前にそれなりの精度で演出を組んでおけるのと、頭の中だけではイメージするのが難しい立体的な演出を試行するためのツールにもなります。
こういったシミュレーターをVR化するのも Unity と相性良さそうなのでいつか試してみたいですね。
レイアウトを工夫する
Unity のレイアウトはかなり柔軟です。ビューごとの位置変更はもちろん、インスペクタやシーンビューを複数表示することができます。インスペクタを複数出せるメリットは、1つは選択したオブジェクトを表示、1つは特定オブジェクトを固定表示といったこともできます。
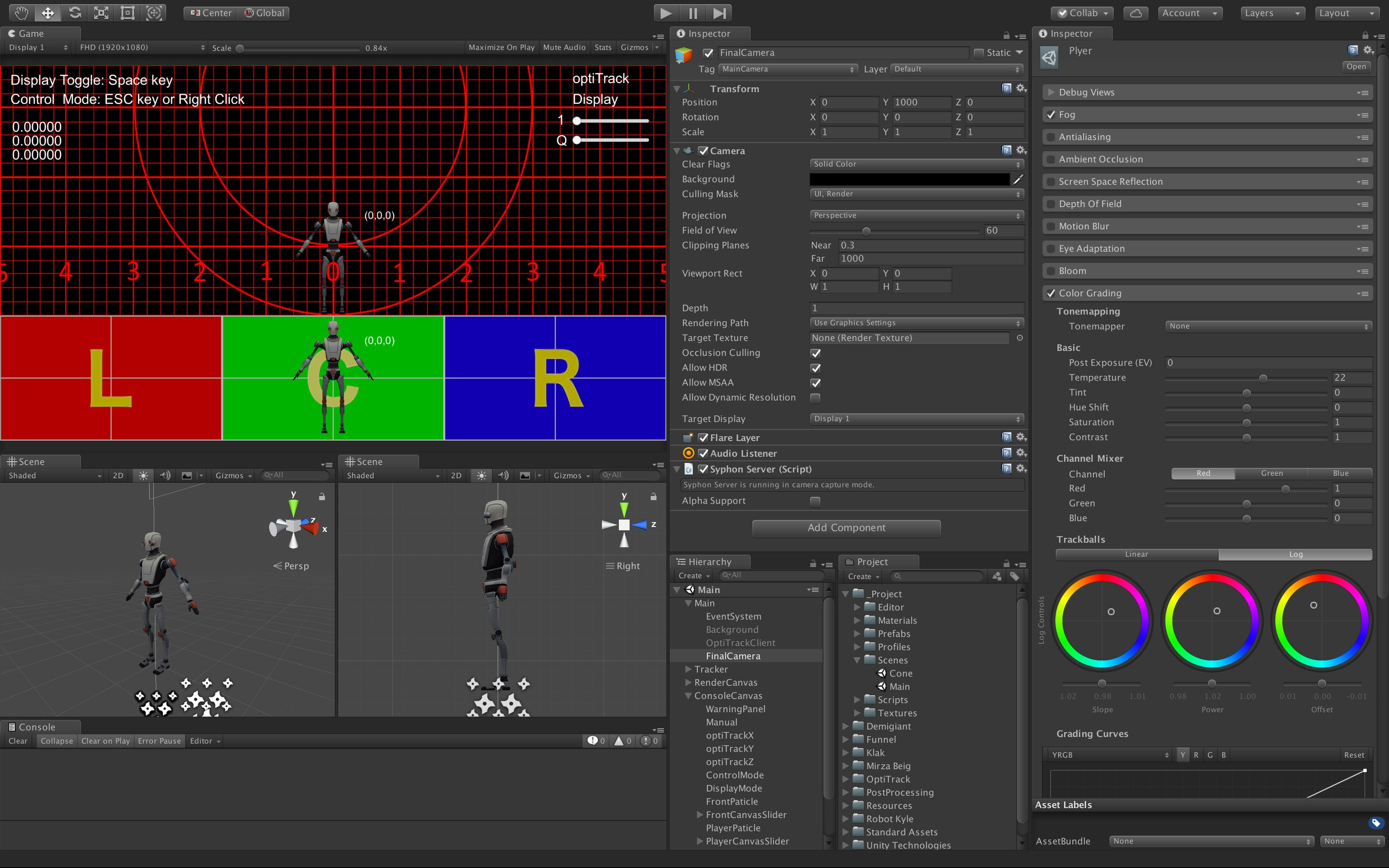
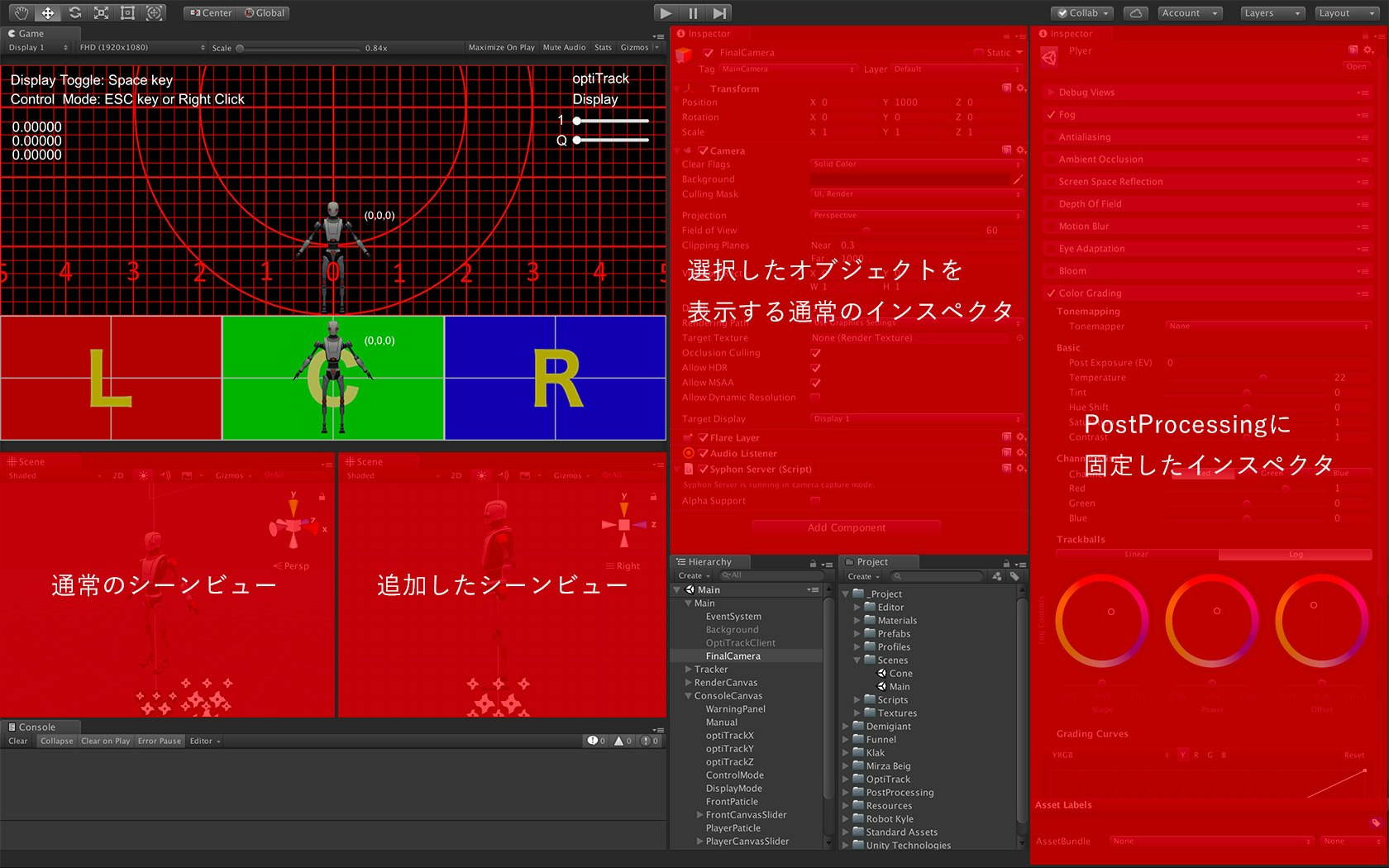
下のスクリーンショットはとあるライブ演出時の Unity 画面です。
ライブものだとどうしても現場での作業時間がかぎられるので効率よく調整を行ないたいです。
各ビューの役割を色分けしてみました。

カラコレのような使用頻度が高いインスペクタは固定化すると便利
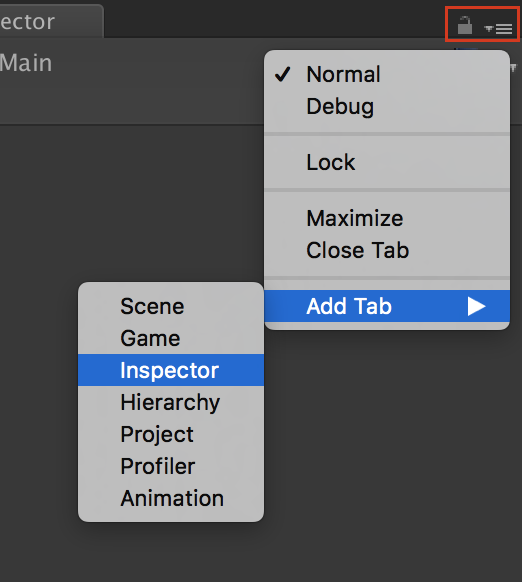
ビューを増やしたり固定表示化するには右上のメニューから行ないます

Add Tabからビューの追加、固定化したいオブジェクトを選択してロック。このUI小さすぎて活用されてるのあまり見たいことないけどかなり便利
レイアウトは保存しておけるので用途に応じて切り替えられるのも良いですね。
GameビューにUIを出す
微調整をする分にはインスペクタは便利ですが、一度に大量のパラメータを監視したい場合は Console だけでは苦しいです。手っ取り早いのは、uGUI でUIを組んじゃうことですが、普通にやってしまうとUIもレンダリングされてしまいます。
下のスクリーンショットは引き続き、アイドルライブのシステムです。
この案件ではセンサーを使って演者の動きをトラッキングし演出を行っています。
センサー値の監視はしたいけど、本番中はインスペクタの細かい文字を見るのはつらいです。
そこで Syphon と MadMapper を使ってUIを除いた映像をプロジェクターに送っています。
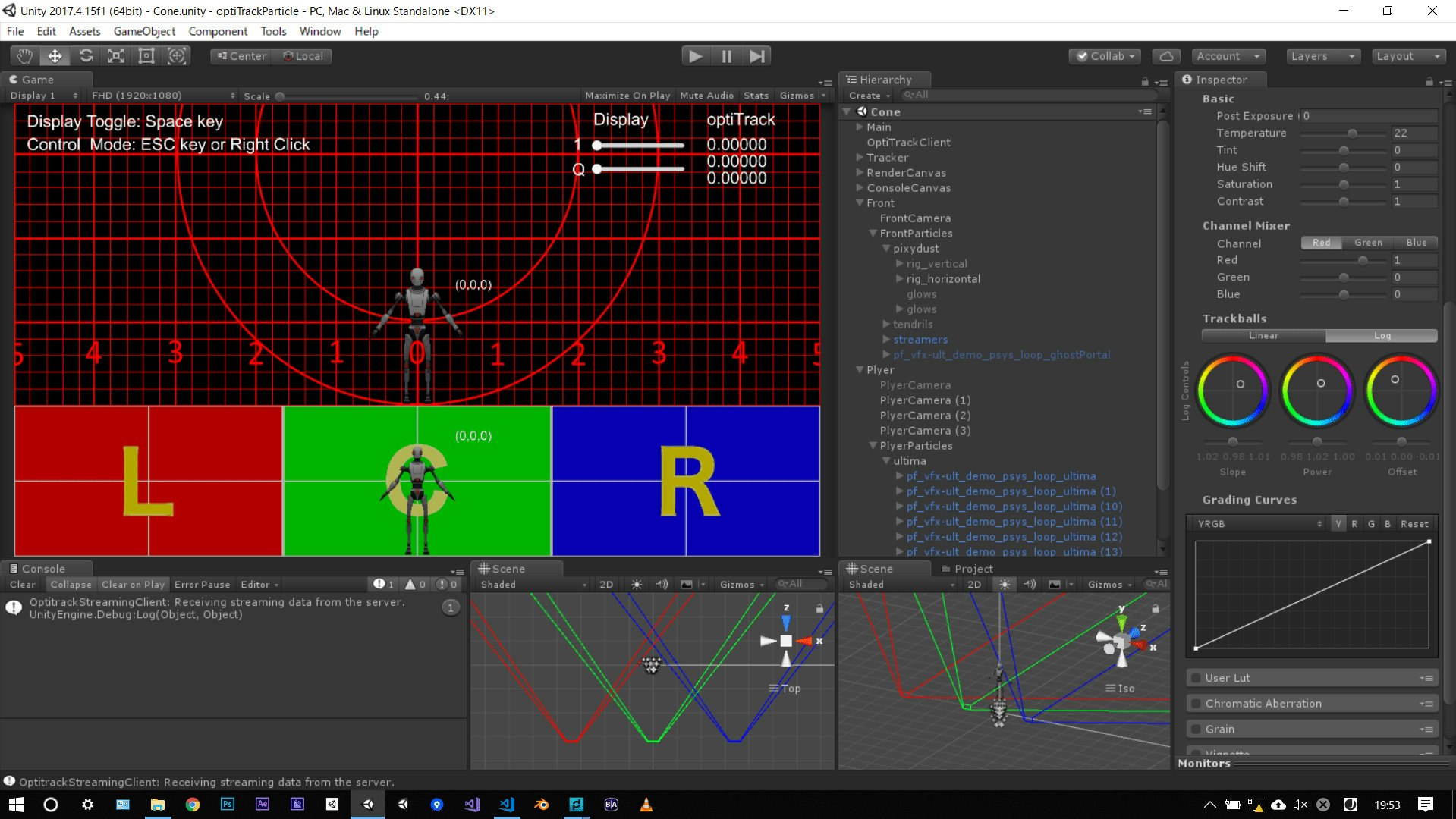
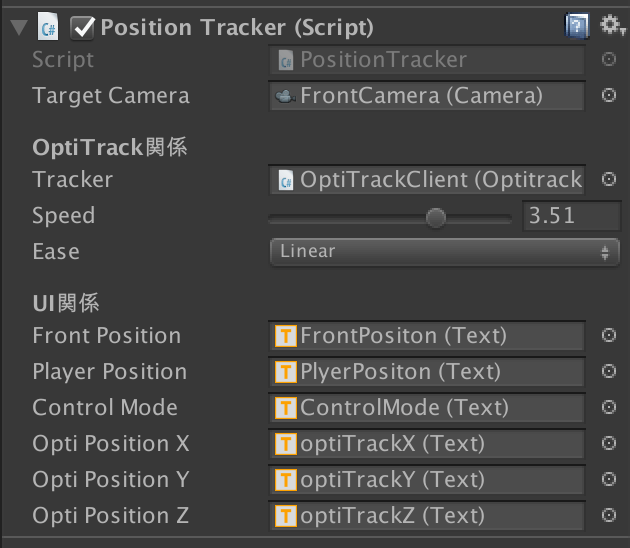
左上のGameビューにはセンサー値などを表示するuGUIを配置してあります

uGUIに状態や目視したいパラメータを表示
MadMapper で表示した最終出力

送り出す映像にはパラメータ類は含まれていない
使うものは下記です。
Syphon https://github.com/keijiro/KlakSyphon
SyphonのWindows版 https://github.com/keijiro/KlakSpout
MadMapper https://madmapper.com/
これらを導入したらあとは非常に単純です。最終出力をレンダリングしているカメラに Syphon Server をアタッチして、uGUI のレンダーモードを Screen Space - Overlay にするだけです。
Syphon+MadMapperというとマッピングやVJなんかの現場で使われているイメージですが、サイネージなんかの調整にも便利です。もちろんビルドして単体でフルスクリーン再生すると uGUI が見えちゃうので、ビルド時はCanvasを非表示にするなどの工夫をしておくとよいと思います。
エディタ拡張
現場ではなるべくコーディングしたくないので、パラメータを可能な限り外出ししています。Unity は変数を public ないし、SerializeField してやることで編集可能なフィールドとしてインスペクタに現れます。

Attribute でさらに使いやすくする
また Attribute を使うことで、数値のフィールドにスライダーをつけたり、関数をメニューから呼び出せるようになります。UI化することで格段に操作性が良くなるので調整に専念できます。
UnityのAttribute(属性)についてまとめてメモる。
これだけでもだいぶ楽になるのですが、エディタ拡張を使うとさらにいろいろできます。
このへんの小技はゲーム制作などにも有効ではないでしょうか。
実行時のパラメータ保存
Unity はプレイモード中に変更したコンポーネントの値は、プレイモードを終了させると破棄されます。そういう仕様ではあるのですが、実行中に調整ってよくやるのでなんとかしたいところです。Copy Component して Paste Values するという方法もあるんですが複数は一度にできないので、このアセットがおすすめです。
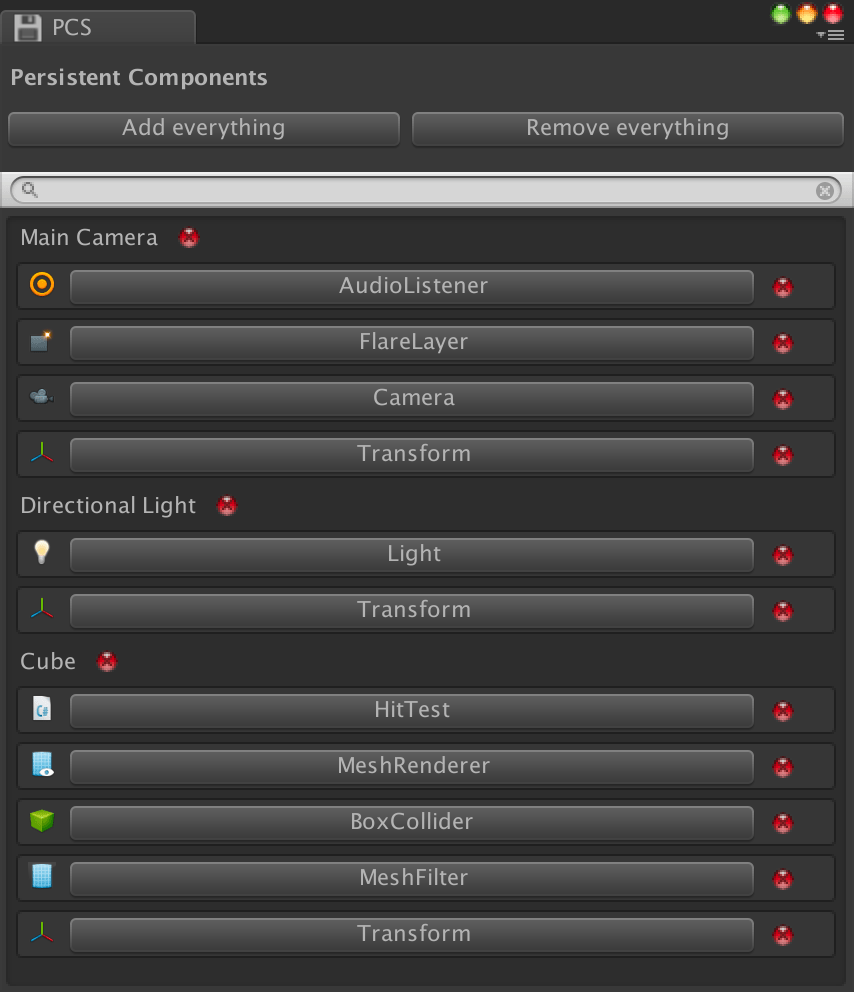
使い方はとても簡単で Tools>Persistent Components>Open で開いたウィンドウに、値を保持させたいオブジェクトを登録するだけです。ライトやTransformはもちろん、カスタムクラスの値も保持してくれるのでありがたいです。

値を保存したいオブジェクトのコンポーネントを追加するだけ
まとめ
ノウハウというか小技集といった感じでしたが、内容の主軸はパラメータ調整大事というごく基本的なことです。いうなればサービスにおける管理画面的なものかもしれません。調整のためにUIを工夫しておくことは、ソロ現場に限らず、もっと言えばあらゆる制作においてクオリティをあげる最後の決め手だと思います。