はじめに
この記事は
『Railsチュートリアルを7割程度理解できたが、オリジナルアプリの作り方がわからない』
という方を対象にしています。
特に、スクールに通わずに独学している方の助けになれば幸いです。
(あくまでも個人の意見ですので必要な部分だけ抜き取ってください)
自己紹介
- 年齢:24歳
- 学歴:文系大学卒
- 職歴:専門商社営業(1年で退職)
- プログラミング経験:約7ヶ月(独学)
- ポートフォリオ:Elily(イラスト投稿アプリ)
- GitHub:ここ
現在web系自社サービスを展開している企業を中心に転職活動中。
面接時にポートフォリオを評価されることが多かったです。
それでは本題へいきましょう。
Railsチュートリアルを終えてからオリジナルアプリが作れない理由
それは、どこから手をつければいいのかわからないからです。
私自身オリジナルアプリを作ろうとしたときに手が止まりました。
そもそもRailsチュートリアルはRailsの構造を理解することに適した教材であり、1からオリジナルアプリを作るための考え方は書いてありません。
と、いうことで私が実践した簡単な作成手順を紹介します。
大きくわけて3つに分かれます。
- 同じ実務未経験者のポートフォリオを参考にしてモックアップを作成する。
- モックアップを元にコード書いていく
- 様々なgemを利用する
それでは、それぞれ詳しく説明していきます。
①同じ実務未経験者のポートフォリオを参考にしてモックアップを作成する。
なぜ、同じ実務未経験者のポートフォリオを参考にするのか。
それは、同じ未経験者のためコードが単純で参考にしやすいからです。
私自身、特にヘッダーの部分は参考にさせていただきました。
初めのうちは同じ実務未経験者のポートフォリオを参考にして、慣れてきたら企業サイトを参考にして改良していくと効率が良いと思います。
また、同じ未経験者のポートフォリオの探し方ですが、Twitterで
「#hiyokonitsuduke」「#Twitter転職」
と検索すれば未経験から転職活動中のポートフォリオとGitHubが見れます。
参考にしたいポートフォリオをいくつかブックマークしておきましょう。
私は5つほど参考にさせていただきました。
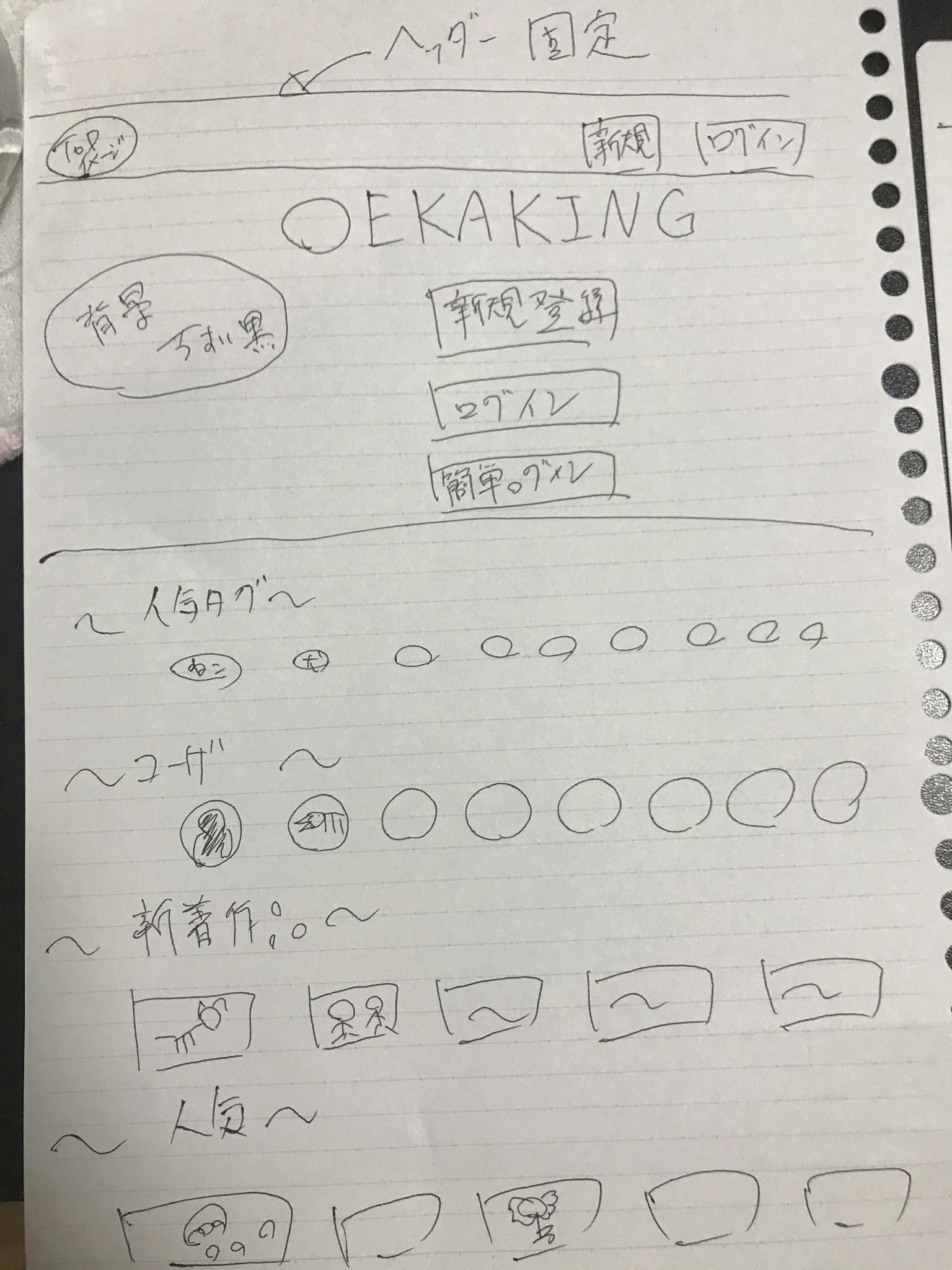
モックアップの作成方法
こちらについてはサイトで制作しても、ノートに手書きで作成してもどちらでも構いません。
私はノートに手書きで大雑把に作成しました。
(はじめはOEKAKINGという名前でした)
また、ここで重要なのは細かく書きすぎないことです。
なぜなら、全体の大枠を作ってから細かい部分を作った方が効率がいいからです。
また、細かい部分というのは作っていく中で変更していく可能性が高いです。
②モックアップを元にコード書いていく
さあ、いよいよモックを元にコードを書いていきたいのですが、ここで問題が発生します。
フロントの部分の書き方がわからない
Railsチュートリアルを終えた方ならわかると思いますが、フロントエンドの能力はほとんどつきません。
理由は、基本的にviewをコピペしているだけだからです。
私もProgateやドットインストールで学んだはずでしたが、なかなか書けませんでした。
この問題の解決方法ですが
参考にしたポートフォリオとGitHubのコード、そしてbootstrapの公式ページをよく見比べること
です。
ほとんどのポートフォリオはbootstrapを採用しています。
特に、グリッドデザインの理解はポートフォリオを作成する上で大いに役立ちます。
慣れるまで大変ですが、参考にしたポートフォリオのコードを見て、どのコードでどのように表示されるのかを考えます。
そして、自分のポートサイトにもbootstrap導入して、思った通りのデザインが表示されるまで試行錯誤しましょう。
手を動かして何度も試行錯誤していくうちに自然と理解できるはずです。
想定通りのサイトを1ページ作ることができれば、あとは流れで作れます。
③様々なgemを利用する
Railsには様々な便利なgemが用意されています。
参考にしているポートフォリオの中でもgemファイルは必ず確認し、知らないgemは必ず調べるようにしょう。
使えそうであれば取り入れることができるし、使わなくても調べた1つ1つが知識となります。
gemを使用する際は公式ドキュメントも確認すると良いです。
エラーの対処法について
上記のやり方を参考にすれば、ある程度ポートフォリオを作れると思います。
しかし、オリジナルアプリを作成していく中で、必ずエラーが発生します。
独学の場合、頼れる人がいないため自力で解決する必要があります。
基本的には
- 調べる
- 質問する
- 諦める
の順で解決していけば大丈夫です。
①調べる
基本的にQiitaで調べれば同じ状況の記事が上がっています。
もちろんQiita以外でも調べましょう。
エラーを検索していくうちに検索のコツとエラーの対処法をつかめるはずです。
②質問する
調べても解決策が見つからない場合はterataillという質問掲示板を利用しましょう。
こちらで質問すれば回答が返ってくるかもしれません。
また、質問する前に同じような質問がないか確認しましょう。
③諦める
最終的にエラーの原因がわからない場合はエラーになる前まで戻しましょう。
また、代替できるやり方があるかもしれないので検索します。
まとめ
独学でオリジナルアプリを作るのは本当に大変です。
私自身何度も挫折しそうになりました。
挫折しないコツとしては
- ポートフォリオの完成したイメージを持ち続けること
- エラーへの耐性を早めにつけること
- 他人と比べないこと
が重要です。
特に、他人と比べないことが一番重要で、同じ未経験者の中には、もの凄いポートフォリオを作っている人もいます。
しかし落ち込む必要はありません。
面接をしていく中でわかったのは、
- どうして、どのようにポートフォリオを作ったのか
- プログラミングに対してどのような情熱を持っているのか
- 自走能力、成長性はあるのか
- 一緒に仕事をしていきたいか
を企業は知りたがっているということです。
(もちろん技術はあるに越したことはないです。)
そして、独学で作り切った自走能力はしっかりと評価してくれました。
自分のポートフォリオに誇りを持って面接に挑みましょう。
私も引き続き頑張ります。
おすすめ参考書
現場で使える Ruby on Rails 5速習実践ガイド
ローカル環境の設定から紹介されています。
また、すべてslimで書いてあるためslimのコードも読めるようになります。
現場でも使われているRSpecを使ったテストが紹介されています。
そのほかにも、gemやajaxなど幅広く網羅されています。