概要
マウス位置だけ粒子が結合して、背面の画像が見える背景を実装します。
以下の記事を投稿したところ、
tsParticlesを使うと、CSSを使わずにParticlesの設定レベルで同じことができる
ということを教えてもらったので、試してみました。
tsParticles
公式サイト
インストール
npm i react-tsparticles
Preset
particles.jsの公式デモよりもサンプルが豊富です。
デモに、今回やりたいことをそのままやってる設定(Background Mask)があったので、それを使います。
デモで使っている背景画像はいらないので、background 部分は削除して使います。
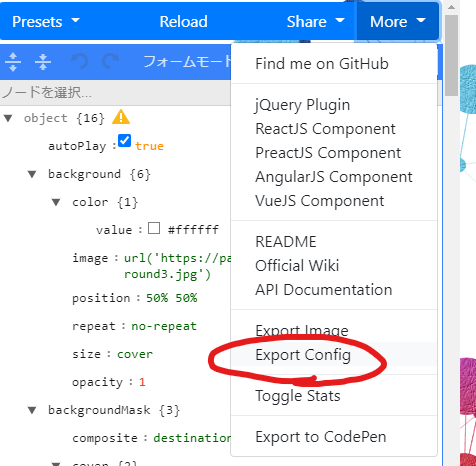
使用する設定ファイル
{
"backgroundMask": {
"cover": {
"color": "#000"
},
"enable": true
},
"fullScreen": {
"enable": true,
"zIndex": 1
},
"interactivity": {
"events": {
"onClick": {
"enable": true,
"mode": "push"
},
"onHover": {
"enable": true,
"mode": "bubble",
"parallax": {
"force": 60
}
}
},
"modes": {
"bubble": {
"distance": 300,
"duration": 2,
"opacity": 1,
"size": 200
},
"grab": {
"distance": 400
}
}
},
"particles": {
"color": {
"value": "#fff"
},
"links": {
"color": {
"value": "#fff"
},
"distance": 150,
"enable": false
},
"move": {
"attract": {
"rotate": {
"x": 600,
"y": 1200
}
},
"enable": true,
"outModes": {
"bottom": "out",
"left": "out",
"right": "out",
"top": "out"
}
},
"number": {
"density": {
"enable": true
},
"value": 80
},
"opacity": {
"animation": {
"speed": 1,
"minimumValue": 0.1
}
},
"size": {
"random": {
"enable": true
},
"value": {
"min": 1,
"max": 30
},
"animation": {
"speed": 40,
"minimumValue": 0.1
}
}
}
}
実装
import React, { VFC } from 'react';
import Particle from 'react-tsparticles';
import { css } from '@emotion/css';
import template from '../assets/ts-particles-mask.json';
export const TSParticlesTest: VFC = () => {
const params = template as typeof template
// const params = template as RecursivePartial<IOptions>
params.backgroundMask.cover.color = '#CE104B'
return (
<>
<img className={styles.img} src="/assets/bg2.jpg" alt="" />
<Particle options={params as any} />
</>
)
}
const styles = {
img: css`
width: 100%;
height: 100%;
object-fit: cover;
`
}
-
optionsで、読み込んだ
ts-particles-mask.jsonファイルを割り当てます。
<Particle options={params as any} />
options の型について
型は、RecursivePartial<IOptions> で指定できますが、エクスポートした設定ファイルには、型に必要な値が抜けている場合があます。
値が抜けていても動作はするので、実装例では仕方なく typeof template や any 型を使っています。
- 試しに背景をマスクする色を上書きしています。
params.backgroundMask.cover.color = '#CE104B'
色の指定方法の仕方について
particles.js の後継、 tsParticles
tsParticlesは軽量で非依存のカスタマイズ可能なパーティクル生成ライブラリです。任意のパーティクルアニメーションを生成し要素の背景として利用する事が出来ます。
開発の止まったparticles.jsをTypeScriptライブラリとして変換し、機能追加やバグ修正を行い、現在も開発を維持しているそうです。
また、各フレームワークもサポートされており、様々な環境で使う事が出来ます。ライセンスはMITとなっています。
まとめ
型の指定方法や設定の上書き方法で、もっと良い書き方を知っている方がいましたら、是非コメントで教えてください。