概要
Reactのプロジェクトで、Firebaseを扱う方法をまとめます。
※ 処理をいくつかピックアップして記載していますが、ドキュメントが充実しているので、そちらを参照したほうがいいかもしれないです。
この記事は、以下のコースの受講に伴って、備忘録として書いています。詳しく知りたい方は、是非受講してみてください。
環境
- Windows10
- VSCode
- npm
セットアップ
Firebaseプロジェクトの作成
- Firebaseのコンソールから、プロジェクトを追加します。
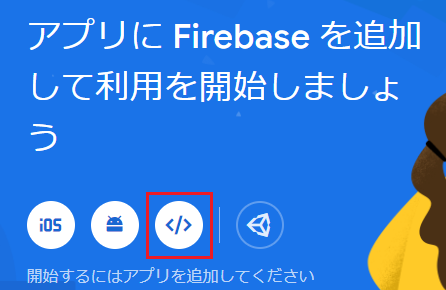
- アプリの種類を選択します。Webサービスを作成する場合は > を選択します。

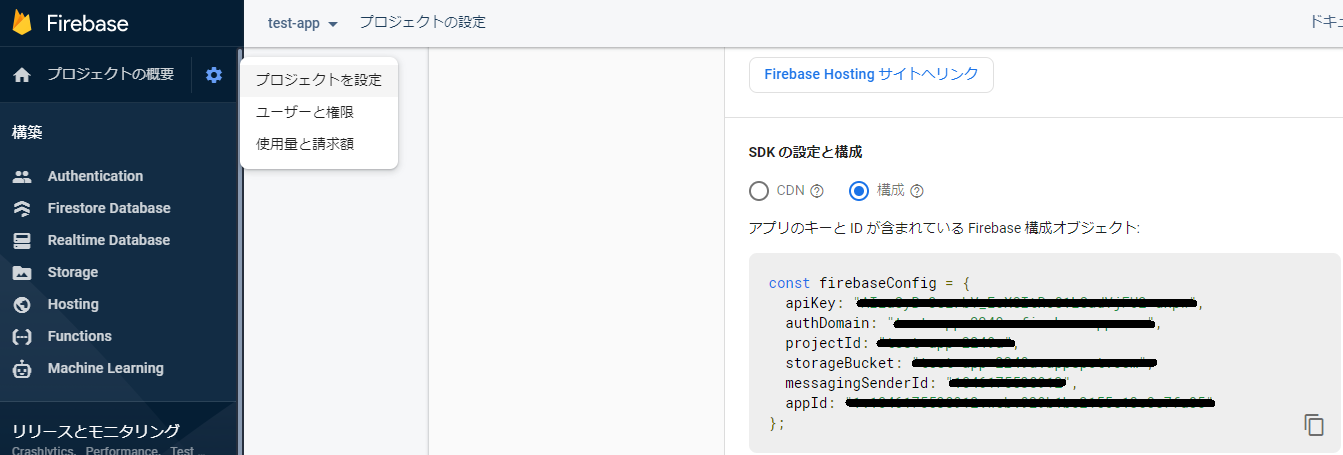
- ⚙ - [プロジェクトを設定]で、SDKの設定と構成を確認しておきます。

インストール
VSCodeでアプリケーションのプロジェクトを開き、ターミナルで以下を実行します
npx create-react-app . --template typescript
npm i firebase
設定ファイルの作成
- プロジェクト直下に、環境変数ファイル
.envを作成します。
REACT_APP_FIREBASE_APIKEY="apiKey"
REACT_APP_FIREBASE_DOMAIN="authDomain"
REACT_APP_FIREBASE_DATABASE="https://PROJECT_ID.firebaseio.com"
REACT_APP_FIREBASE_PROJECT_ID="projectId"
REACT_APP_FIREBASE_STORAGE_BUCKET="storageBucket"
REACT_APP_FIREBASE_SENDER_ID="messagingSenderId"
REACT_APP_FIREBASE_APP_ID="appId"
Reactプロジェクトの場合、**REACT_APP_**としていすることで、自動的に環境変数として扱われます。
値は、FirebaseコンソールのSDKの設定と構成で確認したものを入力します。
REACT_APP_FIREBASE_DATABASE はコンソールに表示されていないので、アドレスの PROJECT_ID を置き換えた値を入力します。
- src配下に、環境変数を読み込んで、使用するインスタンスを返すファイルを作成します。
import firebase from 'firebase/app';
import 'firebase/auth';
import 'firebase/firestore';
import 'firebase/storage';
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_APIKEY,
authDomain: process.env.REACT_APP_FIREBASE_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
export const db = firebaseApp.firestore();
export const auth = firebaseApp.auth();
export const storage = firebaseApp.storage();
export const provider = new firebase.auth.GoogleAuthProvider();
ここでは、データベース(db)、認証(auth)、ストレージ(storage)、googleアカウント認証(provider)のインスタンスをexportしています。
認証
認証の設定
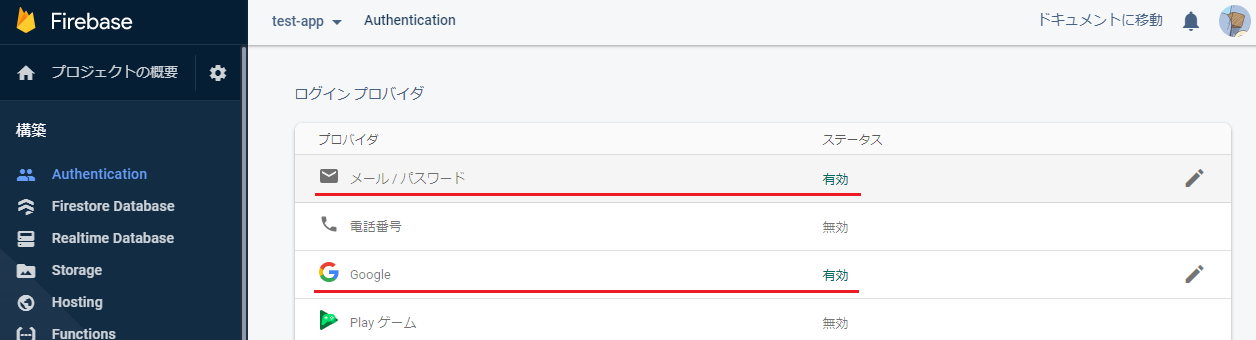
Firebaseコンソールの [Authentication] で、使用する認証方法を有効にします。

ログイン・ログアウトの処理
const signInEmail = async () => {
await auth.signInWithEmailAndPassword(email, password);
};
const signUpEmail = async () => {
await auth.createUserWithEmailAndPassword(email, password);
};
const signInGoogle = async () => {
// ポップアップでgoogleのサインインを表示する
await auth.signInWithPopup(provider).catch(err => alert(err.message));
};
auth.signOut()
ユーザーに関する処理(あれこれ)
こちらの ドキュメント では、以下の操作をする場合の説明があります。
- ユーザーを作成する(上記のレジスター)
- 現在ログインしているユーザーを取得する
- ユーザーのプロフィールを取得する
- ユーザーのプロバイダ別のプロフィール情報を取得する
- ユーザーのプロフィールを更新する
- ユーザーのメールアドレスを設定する
- ユーザーに確認メールを送信する
- ユーザーのパスワードを設定する
- パスワードの再設定メールを送信する
- ユーザーを削除する
- ユーザーを再認証する
ストレージ
ストレージの設定
Firebaseコンソールの [Storage] から、デフォルトストレージを作成します。

アップロード・保存したファイルのパスの取得
// testフォルダに画像を保存する(フォルダがない場合は自動で作成される)
await storage.ref(`test/${fileName}`).put(inputImage);
こちらの例では、ストレージのtestフォルダを参照し(ない場合は作成し)、fileNameという名前でinputImageをアップロードします。
fileNameのファイルがすでにストレージに存在する場合は上書きされるので、一意な名前をつける必要があります。(Tips参照)
url = await storage.ref('test').child(fileName).getDownloadURL();
Tips
疑似的な一意な文字列を作成する
let S = [...Array(26)].map((_, i) => String.fromCharCode(i + 97)).join(''); // a-z
S += S.toUpperCase(); // A-Z
S += '0123456789'; // 0-9
const N = 16; // 文字数
const randomChar = Array.from(crypto.getRandomValues(new Uint32Array(N)))
.map(n => S[n % S.length])
.join('');
この例では、a-z A-Z 0-9の文字列に対し、ランダムに16個を連結した文字列を作成します。