皆さんこんにちは(^^
今回はMonacaでFirebaseのCloud Firestoreを使う手順を書いてみます。
お客さんから相談を受けたときにデモアプリを作ったりするのによくMonacaを利用しています。
※Monacaの利用方法については良記事がたくさんあるので、そちらをご参照ください。
環境
この記事を書くにあたり利用した環境は以下です。
Monaca 個人用 Freeプラン
コーディングはMonacaのクラウドIDEを利用
プロジェクトは「Onsen UI V2 Angular 1 Tabbar」で作成しました。
Firebaseの準備
まずは↓のURLからFirebaseコンソールにログインします。
https://console.firebase.google.com
プロジェクト名を入力してプロジェクトを作成します。

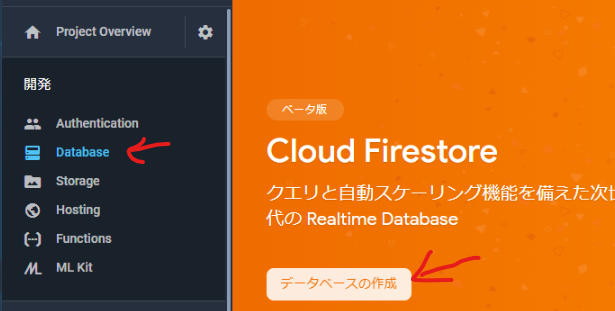
Cloud Firestoreを有効にする
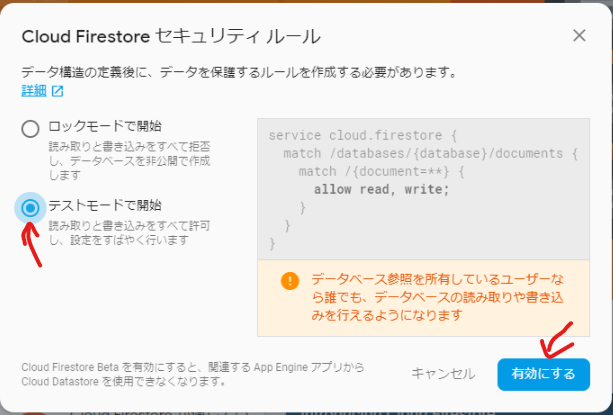
とりあえず「テストモードで開始」で作成します。ロックモードは後ほどやります。

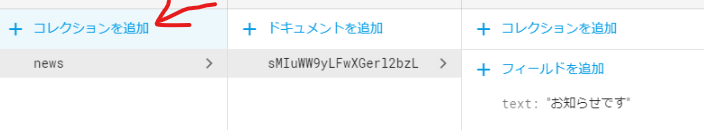
試しに"news"というコレクションを追加します。
ドキュメントのIDは自動生成で、フィールド名を"text"としました。

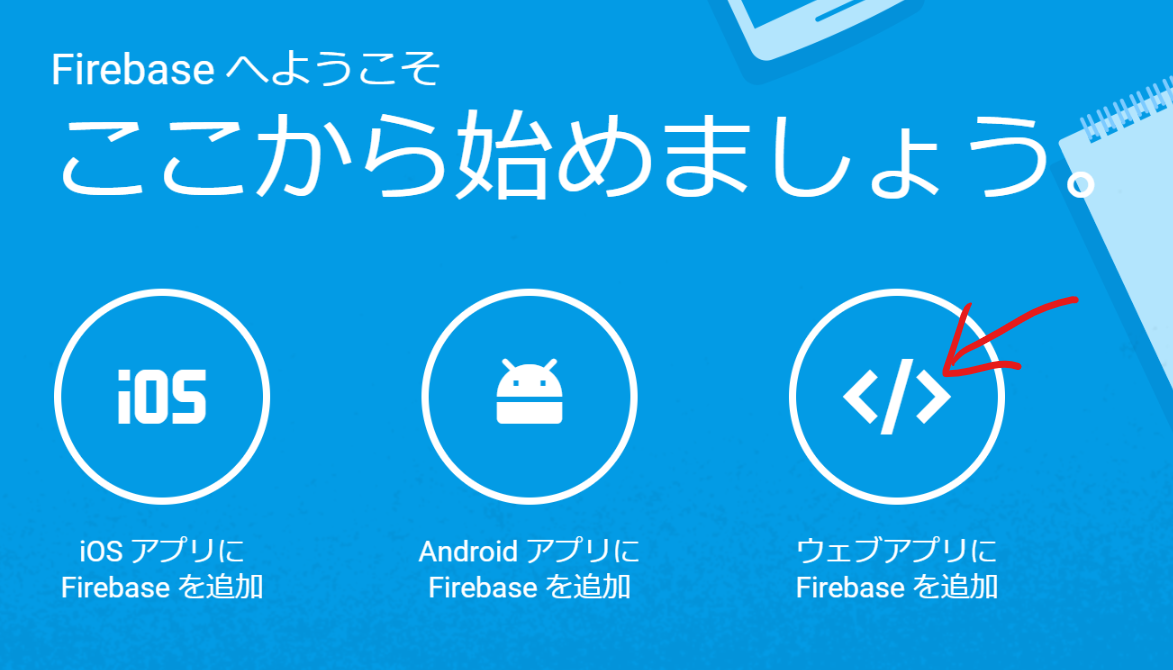
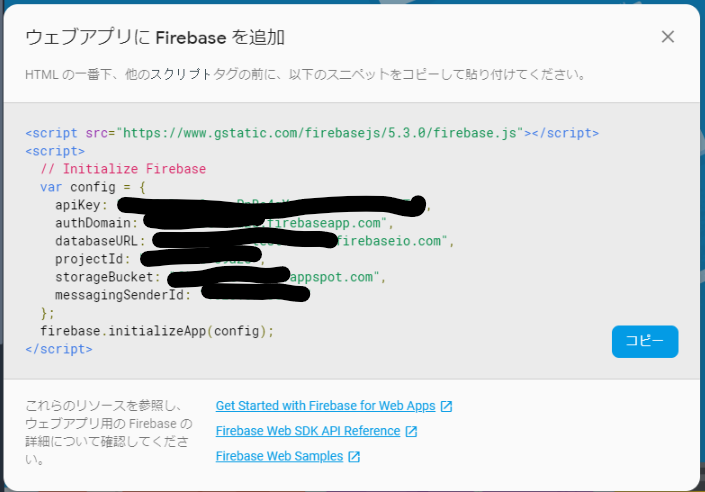
次に「Project Overview」に戻って「ウェブアプリにFirebaseを追加」をクリックします。

その時に表示される↓このJavascriptのソースコード部分をコピーしておいてください。

MonacaでFirebaseを使えるようにする
Firestoreに追加したnewsのデータをMonacaから参照してみます。
index.htmlの<head>タグ内に<script>タグを追加
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.12.1/firebase.js"></script> // ←これと
<script src="https://www.gstatic.com/firebasejs/4.12.1/firebase-firestore.js"></script> // ←これを追加。app.jsより前に追加してください
<script src="js/app.js"></script>
app.jsの先頭にFirebaseの初期化コードを追加してFirestoreにアクセスしてみる
// apps.jsの最初に、さっきコピーしたコードを追加
var config = {
apiKey: "*******************************",
authDomain: "********.firebaseapp.com",
databaseURL: "https://*******.firebaseio.com",
projectId: "*******",
storageBucket: "********.appspot.com",
messagingSenderId: "**********"
};
firebase.initializeApp(config);
// お知らせの読み取り
var db = firebase.firestore();
db.collection('news')
.get()
.then((querySnapshot)=>{
querySnapshot.forEach((doc)=>{
console.log(doc.data().text); // textに先ほど追加したデータが入っています。
})
});
これでコンソールにデータが表示されます。
上記の例だとコンソールに出しているだけですが、私の場合Onsen-UIのons-lazy-repeatで一覧表示したりします。
今回はFirestoreの読み込みまで行いました。
次回はFirebase AuthenticationのSNS認証をやります。
以上です。
ありがとうございました。