はじめに
単純にPHPを動かしたいだけなら、XAMPPまたは MAMPの環境を利用するのが簡単ですが、今回は勉強目的でVagrantとVirtualBoxで仮想環境を構築し、PHPの実装内容を確認するということにトライしてみました。
環境
Mac OS Mojave Version 10.14
仮想環境とは
自分のPC内(物理マシン)に、コンピュータ(仮想マシン)を作成して、そこにPHPやmySQLといった開発に必要なソフトウェアなどをインストールして動かしたりすることができる環境のことです。
要は、自分のPC上に仮想的に作り上げた本番・テスト環境だと思って下さい。
仮想環境は、ハイパーバイザ型、ホスト型、コンテナ型の3つに分類されます。
今回VargrantとVirtualBoxで準備するのは、ホスト型と呼ばれる仮想環境です。それぞれの特徴や違いについては、別途まとめたいと思います。とりあえずここでは割愛します。
なぜ仮想環境?
結論としては、環境の差異をミニマイズすることができるからです。
例えば、チームで開発・運用を行う場合、一般的には以下のステップで進めていくと思います。
- 開発環境(Development Environment)
- 検証(テスト)環境(Testing Environment)
- ステージング環境(Staging Environment)
- 本番環境(Production Environment)
しかし、各々がこれらの環境構築を手作業で行った場合、環境に差異が生まれることがあり、開発環境では動くのに本番環境では動かないといった問題が生じる可能性があります。
仮想環境による開発では、こうした問題をミニマイズすることができます。
仮想環境のメリット
仮想環境による開発のメリットはたくさんあります。要は、効率的に開発を行うことができます。
- 実働・本番環境に合わせたOSが選択できる
- Vagrantコマンド一発で環境の構築・停止・削除・再構築ができる
- ホストマシン(自分のPC)とは独立しているので、ソフトやパッケージのインストールなどを仮想環境で気軽に試せる
- chefなどの設定管理ソフトを導入すれば必要なソフトやライブラリが追加された状態の環境をすぐに作れる
- 設定を共有すれば開発者間で共通の開発環境を構築できる
Vagrantとは
一言でいうと、仮想マシンをコマンドラインで簡単に扱えるようにするツールです。
VirtualBoxとは
Vagrant自体には仮想化の機能はないため、VirtualBoxと呼ばれる仮想環境を構築するためのツール(他にもありますが)を使用します。
セットアップ
まず、VagrantとVirtualBoxを自分のPCにインストールします。インストール自体はそこまで難しくないので、サクッとやっちゃいましょう。
VirtualBoxのインストール
公式サイトからインストーラをダウンロードして実行します。
https://www.virtualbox.org/wiki/Downloads
OS X hostsを選択して、あとはダイアログに指示に従って進めて下さい。
VirtualBoxのバージョン確認
インストールできたかどうか、バージョンを確認します。
$ VBoxManage -v
6.0.4r128413
バージョンが表示されていれば、インストール成功です。
VirtualBox Extension Packのインストール
Vagrantを操作するために必要なVirtualBoxの拡張パックををインストールします。
公式サイトのAll supported platformsからインストールします。
こちらもダイアログの指示に従って進めましょう。以下のような状態になっていればインストール成功です。

Vagrantのインストール
公式サイトからインストーラをダウンロードして実行します。
https://www.vagrantup.com/downloads.html
インストール先のマシンのOSとビット数に応じたインストーラが出てくるので、Mac OS X, 64-bit」を選びます。
Vagrantのバージョンの確認
インストールできたかどうか、バージョンを確認します。
$ vagrant --version
Vagrant 2.2.3
バージョンが表示されていれば、インストール成功です。
仮想環境構築
VagrantとVirtualBoxのセットアップが完了したら、開発環境の構築に移ります。
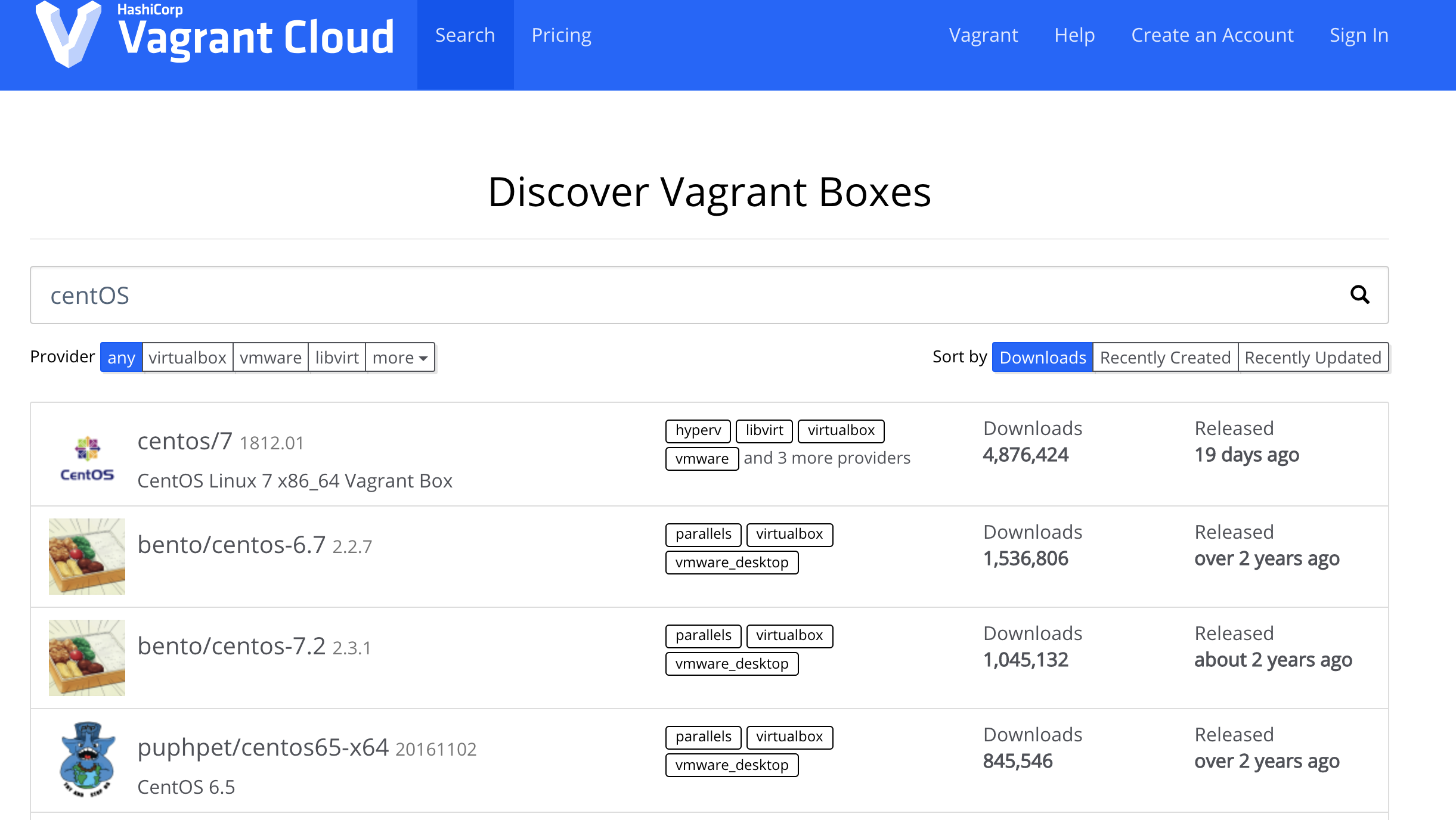
Vagrant Boxを検索
まず、Vagrant Cloudと呼ばれるVagrantで使えるBoxのクラウドサービスから、仮想環境のベースとなるVagrant Boxを検索します。
https://app.vagrantup.com/boxes/search
Vagrant Boxは、仮想マシンのテンプレート(ひな形、ベース)となるファイルです。
例えば、CentOSのBoxをインストールすれば、簡単にCentOS環境を構築することができます。

Vagrant Boxをインストール
以下コマンドでインストール出来ます。
$ vagrant box add [Box名またはURL]
実際にインストールしてみましょう。
$ vagrant box add centos/7
==> box: Loading metadata for box 'centos/7'
box: URL: https://vagrantcloud.com/centos/7
This box can work with multiple providers! The providers that it
can work with are listed below. Please review the list and choose
the provider you will be working with.
1) hyperv
2) libvirt
3) virtualbox
4) vmware_desktop
Enter your choice:
Enter your choice:と言うメッセージが表示されるので、今回の場合だとVirtualBoxを利用しているので 3)を選択します。
実行するとBoxファイルのダウンロードが始まります。OSイメージなのでサイズもそれなりに大きく、ちょっと時間がかかリます。
==> box: Adding box 'centos/7' (v1812.01) for provider: virtualbox
box: Downloading:
https://vagrantcloud.com/centos/boxes/7/versions/1812.01/providers/virtualbox.box
box: Download redirected to host: cloud.centos.org
==> box: Successfully added box 'centos/7' (v1812.01) for 'virtualbox'!
Successfully〜と言うメッセージが表示されればOKです。
Vagrant Boxのインストール確認
インストールできたかどうか、以下コマンドで確認します。
$ vagrant box list
centos/7 (virtualbox, 1812.01)
作業ディレクトリ作成
centos7という作業ディレクトリを作成し、そこに仮想環境を作りたいと思います。要は下準備です。
$ mkdir centos7
$ cd centos7
$ pwd
/Users/Username/vagrant/centos7
Vagrantfileの作成
下準備ができたら、Vagrantfileを作成します。
Vagrantfileは、仮想マシンを立ち上げる際のconfigやprovision(立ち上げ時自動実行)を記述するファイル です。要は仮想環境の設計図みたいなもので、これを元にどんなPCでも同じような仮想環境を構築できます。
$ vagrant init centos/7
Vagrantfileの確認
コマンドを実行すると、Vagrantfileが作成されています。中身はコメントがたくさんあるのですが以下のようになっているはずです。
Vagrant.configure("2") do |config|
config.vm.box = "centos/7"
end
仮想マシンを起動
以下コマンドで仮想マシンを起動させることができます。
$ vagrant up
仮想マシンにSSHで接続
仮想マシンの起動が終わると、SSHでシェル接続が可能になります。
$ vagrant ssh
通常、SSHでの接続にはサーバアドレスやユーザIDの指定などが必要ですが、Vagrantによって立ち上げられた仮想マシンには、vagrant sshコマンドを使って簡単にSSH接続できるようになっています。
Last login: Sun Feb 3 10:17:25 2019 from 10.0.2.2
[vagrant@localhost ~]$
このような状態になっていれば、接続完了です。
サーバー構築@仮想環境
仮想環境の構築が完了した所で、実際に仮想環境上(CentOS)にサーバーを構築していきます。
PHPファイルをブラウザに表示するには、WEBサーバーが必要な為です。
ポイントは、VagrantにSSHで接続した状態で実行することです。
PHPとApacheのインストール
PHPとApacheをインストールします。
Apacheは、WEBサーバーを構築するWebサーバーソフトウェアというもので、世界中で最も使われているんだとか。
$ sudo yum install php
$ sudo yum install httpd
Apacheを入れたら以下のようなディレクトリが作成されます。
/var/www//etc/httpd//var/log/httpd/
無事にインストールが完了したら、以下のコマンドを入力します。
$ cd /var/www/html
$ sudo vi index.html
viエディターが開くので、とりあえずindex.htmlの中にHello Worldを入力します。
<h1>Hello World</h1>
Escapeキーでエディタを閉じて、:wqと打ちます。
wは保存、qは終了を意味します。(もしエラーになる場合は:wq!と打つと確実に終了ができます)
Vagrantfileの再設定
exitコマンドで仮想マシンから出て、Vagrantfile(※vagrant initした時作成されたファイル)のネットワークの設定を行い、ローカルから仮想マシンを見れるようにします。
$ exit
$ vim Vagrantfile
# Create a private network, which allows host-only access to the machine
# using a specific IP.
config.vm.network "private_network", ip: "192.168.33.10"
27行目あたりにある、#config.vm.network "private_network", ip: "192.168.33.10"をコメントアウトします(#を削除)。
Vagrandを再起動
設定を変えたので、再起動します。
$ vagrant reload
Apacheの起動
$ sudo service httpd start
192.168.33.10にアクセスして、Hello Worldが表示されていればOKです。
Apacheの設定ファイル編集
本記事のゴールとなる、PHPを表示させるための作業です。(あと一息)
まず、Apacheの設定ファイルを編集します。
$ sudo vi /etc/httpd/conf/httpd.conf
以下のような記述を探します。
AddType application/x-compress .Z
AddType application/x-gzip .gz .tgz
上の記述の下に以下の2つを追記します。
AddType application/x-httpd-php .php
AddType application/x-httpd-php-source .phps
これで、Apacheは拡張子がPHPのファイルをPHPプログラムとして処理をしてくれます。
PHPファイルの作成
$ cd /var/www/html
$ sudo vi test.php
<html>
<body>
<?php
echo('Hello PHP');
?>
</body>
</html>
http://192.168.33.10/test.phpにアクセスし、Hello PHPと表示されたら成功です。
おわりに
今回は、PHPの実装内容をブラウザで確認するまでという簡単な内容でしたが、Chefを使った自動構築だったり、Vagrant上のファイルをVScodeで編集することもできるみたいなので、今後色々調べて試してみたいと思います。