こんにちは、学生プログラマーのねむaと言います.
簡単に自己紹介をしたいと思います.
ねむaです.いくつかのグループなどで活動しています.
主に使用している言語は. Python.JavaScript.C#.C.とかです.
さて自己紹介はこのぐらいにして本題に行きましょう
まず準備からしましょう
必要なもの
・Visual Studio Code
・Live Server(拡張機能)
まずVisual Studio Codeをインストールしましょう
このインストールできるサイトでインストールしてください.
無事インストールができたら起動してみましょう.
起動すると英語だらけだと思いますので

ここを開いて

この拡張機能をダウンロードして再起動してみてください。
正常にダウンロードできてれば日本語になってると思います。
Live Serverをダウンロードしよう
先ほど日本語にする拡張機能をダウンロードしたと思います
同じところでLive Serverと検索してください
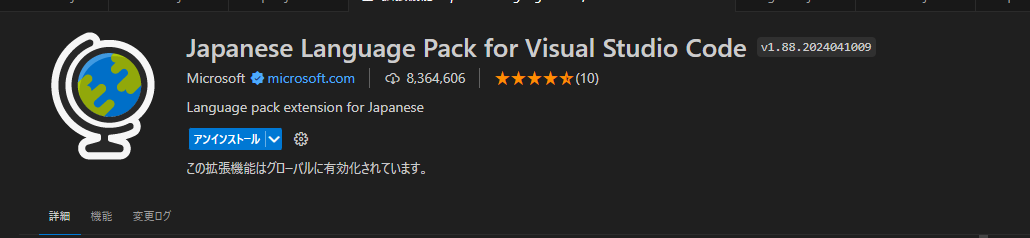
検索したらこれがでてくると思います

これと同じものをダウンロードしてください
Live Serverを使ってみよう
自分の好きな名前でフォルダーを作ってください
私はsiteという名前で作りました
フォルダーを開いindex.htmlというファイルを作ってください
index.htmlファイルを開いて以下のコードを書いてみてください
<!doctype html>
<html lang="ja">
<hear>
<meta charset="UTF-8">
<title>LIve Serverの使い方</title>
<meta name="description" content="aaaa">
</hear>
<body>
<h1>Live Serverの簡単な使い方</h1>
<p>ちゃんと読んでね</p>
</body>
</html>
このコードを書いてみてください
そしてこのように右クリックで開いてください

そしたらOpen with Live Serverというのを右クリックしてみてください

自動的にサイトに飛ばされると思います
Open with Live Serverを使ってる間はコードを編集して保存するとサイト側も自動で変わります
そして止めるときはStop Live Serverをクリックして止めてください
これにてLive Serverの説明は終わりです
最後に
今回はVScodeの拡張機能のLive Serverを紹介しました
これから定期的に投稿していきたいと思います
次回はPythonかJavaSript関係の記事を書いていきたいと思います
自分はまだ学生なので言葉が足りない部分などがあると思いますがご了承ください
誤字脱字間違いがあった場合連絡してくれると嬉しいです
Discord:nemuadesu
仕事の連絡又はお問い合わせメール:nemusan40@gmail.com