はじめに
本講座では、金融庁認定の暗号資産:Symbol ブロックチェーンを利用し、
プログラム知識ゼロでブロックチェーンを自由に利用、体験していただきます。
また、本講座はTaka Nobu(@nem_takanobu)様の「速習Symbolブロックチェーン」を元に作成しております。
また、本講座では、Symbolブロックチェーンを利用しての送金、送金ツールの作成を実施することが誰にでも可能となります。
準備するもの
・インターネット接続環境
・Google Chromeブラウザ
・PC環境
1.Symbolウォレット作成
Symbolウォレットのインストール
こちらのリンク先を参照し、Symbolウォレットのインストールと作成を実施してください。
※大項目1~3まで実施すればOKです。
※小項目3-4は必ず「testnet」を選択してください。
※Symbolウォレットとは、暗号資産Symbol(XYM)を保管する金庫だと認識していただければOKです。
2.Symbol利用環境構築
2-1.開発者コンソール画面の起動
まずは、開発者コンソール画面を開くことから始めましょう。
こちらのリンク先を別タブで起動してください。以下の画面が表示されます。
※表示される文字内容は気にする必要はありません。

では、上記画面にて「F12」または、「Ctrl + Shift + I」を押下してください。
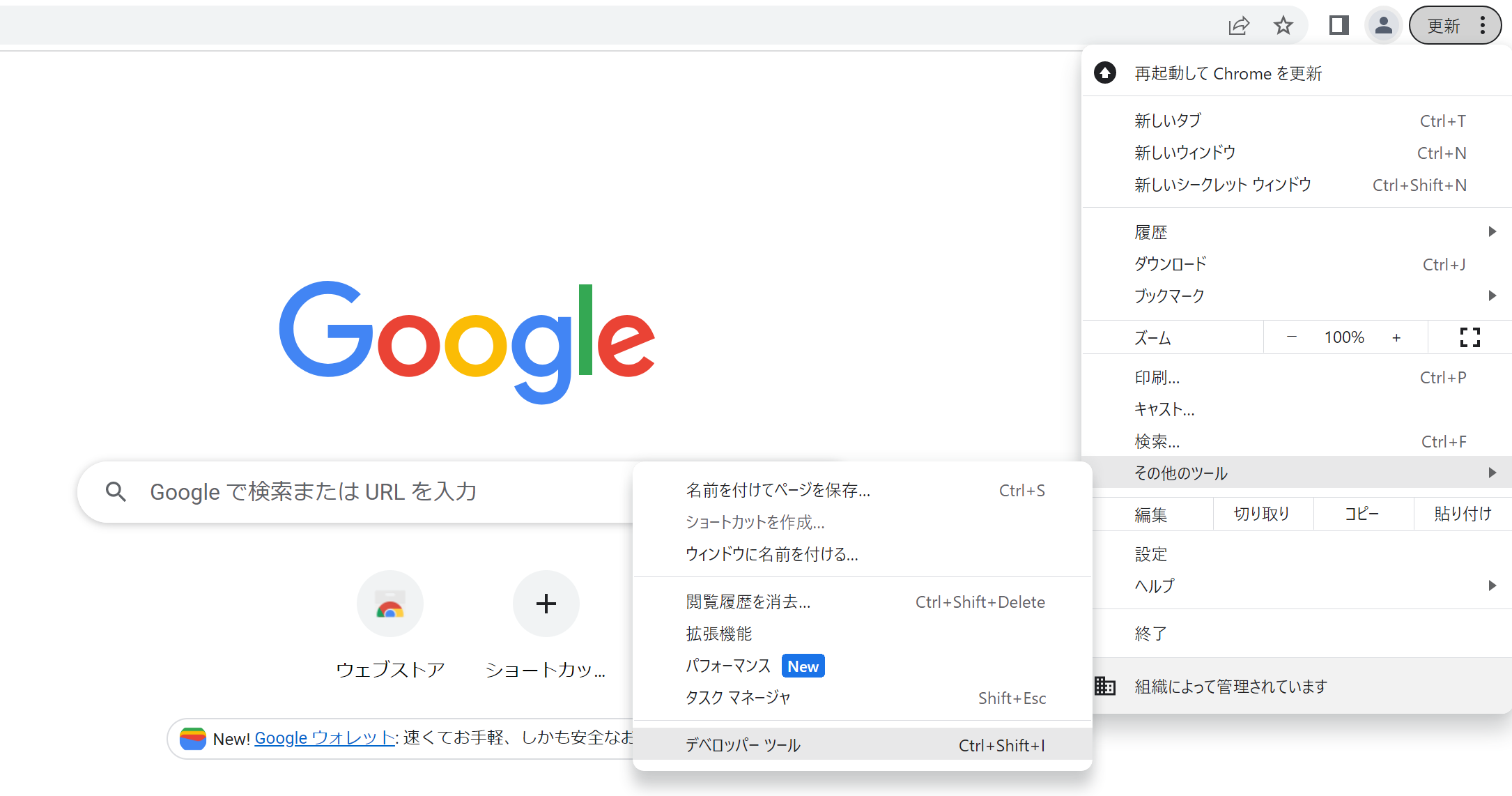
※表示がされない場合は、右上の三点ドットから、[その他のツール] > [ディベロッパーツール]を選択すると開発者ツールを開けます。

以下のConsole画面が表示されます。
※PCによっては、右端、下段に表示されることがあります。どこに表示されても問題はありません。
2-2.Symbol利用環境の構築
Console上で以下のコマンド全文をコピーして入力してください。
(script = document.createElement('script')).src = 'https://xembook.github.io/nem2-browserify/symbol-sdk-pack-2.0.4.js';
document.getElementsByTagName('head')[0].appendChild(script);
以下の状態になりました。

では、そのままEnterキーを押下してください。以下の状態になればOKです。
もしそうならない場合は、以下をチェックしましょう。
・指定した画面でConsole画面を開きましたか?
・コマンドをすべてコピーしましたか?

続いて、Console上で以下のコマンド全文をコピーして入力してください。
NODE = window.origin; //現在開いているページのURLがここに入ります
sym = require("/node_modules/symbol-sdk");
repo = new sym.RepositoryFactoryHttp(NODE);
txRepo = repo.createTransactionRepository();
(async() =>{
networkType = await repo.getNetworkType().toPromise();
generationHash = await repo.getGenerationHash().toPromise();
epochAdjustment = await repo.getEpochAdjustment().toPromise();
})();
function clog(signedTx){
console.log(NODE + "/transactionStatus/" + signedTx.hash);
console.log(NODE + "/transactions/confirmed/" + signedTx.hash);
console.log("https://symbol.fyi/transactions/" + signedTx.hash);
console.log("https://testnet.symbol.fyi/transactions/" + signedTx.hash);
}
以下の状態になりました。

ここでもまた、Enterを押下してください。以下の状態になれば「Symbol利用環境構築」は完了です。

※ここから先は、この2つのコマンドが入力されていることを前提に進めていきます。ブラウザを閉じてしまった場合は、必ずこのコマンドを入力してから講座を進めてください。
3.Symbolアカウントの作成
3-1.コマンドによるSymbolアカウント作成
早速、Symbolブロックチェーンを利用し、あなたのSymbolアカウントの作成を実施しましょう。
※注意点:項目2の環境設定が完了していること。(一度画面を閉じた場合は、再度設定が必要です)
あなたのアカウントを作成します。
Console上で以下のコマンド全文をコピーして入力後にエンターキーを押下してください。
alice = sym.Account.generateNewAccount(networkType);
console.log(alice);
以下の状態になればOKです。たったこれだけのコマンドで、あなただけのSymbolアカウントが生成されました。「address」欄に記載された文字列があなただけのアドレスとなります。
(ここでは「TADB6XZW6YDUNNHGUXLSV2G5DO44G2ISXBV73TQ」)

次に、あなただけの「秘密鍵」と「公開鍵」を確認しましょう。「privatekey(秘密鍵)」と「publickey(公開鍵)」の横にある「(...)」を押下してください。以下のように、あなただけの「秘密鍵、公開鍵」が表示されます。
※秘密鍵は本来、「絶対に他人に見せてはいけない、無くしてはいけない」大切な文字列となります。
※あなたの「アドレス」と「秘密鍵」を新規のテキストにコピペし、保存してください。

3-2.Symbolウォレットとの連動
Symbolウォレットを起動し、あなたが設定した「プロファイル名」「パスワード」を入力して「ログイン」してください。

「アカウント」から「アカウント追加」をクリックしてください。

「新しいアカウントを設定」にて、
・アカウントタイプの選択:既存アカウントに秘密鍵をインポート
・新しいアカウント名:alice
・秘密鍵を入力してください:前項目で保存したあなたの秘密鍵
・パスワード:あなたが設定したパスワード
を入力後に、確認を押下してください。

これで、あなたがコマンドで作成したアカウントがSymbolウォレットと同期しました。アドレスが一致していることを確認してください。

続けて、アカウントを2つ作成します。Console上で以下のコマンド全文を1つずつコピーして入力後にエンターキーを押下してください。
bob = sym.Account.generateNewAccount(networkType);
console.log(bob);
carol = sym.Account.generateNewAccount(networkType);
console.log(carol);
それぞれの「アドレス」と「秘密鍵」をそれぞれテキストに保存してください。
そして、先程と同様に、Symbolウォレットと同期してください。アカウント名は「bob、carol」で設定しましょう。これで、あなた自身でSymbolブロックチェーンを利用し、3つアカウントを作成することが出来ました。

最後に、「alice」アカウントへ「XYM(テスト用)」を入金しましょう。Symbolウォレットを立ち上げたまま、こちらのリンク先を別タブで起動してください。以下の画面が表示されます。下記を入力後、「CLAIM!」押下してください。
・Mosaic:変更なし
・Recipient:aliceのアドレス
・XYM Amount:10

少し待つと、Symbolウォレットに「チャリン」と音がすると思います。その後、Symbolウォレットにて、aliceのアカウントを確認してみましょう。aliceアカウントに「10」が表示されていればOKです。

4.Symbolでのトークン(XYM)送信
4-1.事前確認
前項目でツール送信したXYMを、今度はコマンド入力で送信してみましょう。
もし、本項目を実施する際、前項目で実施したconsole画面を閉じていた場合は、以下の操作をconsole画面にて再度実施してください。(閉じていない場合は必要ありません。)
※以下はconsole画面を閉じるたびに実施すること
1.環境設定コマンドを入力(項目2参照)
2.以下のコマンドを入力(秘密鍵のみ、あなたがテキスト保存した秘密鍵を入力)
alice = sym.Account.createFromPrivateKey('aliceの秘密鍵を入力しましょう', sym.NetworkType.TEST_NET);
console.log(alice);
bob = sym.Account.createFromPrivateKey('bobの秘密鍵を入力しましょう', sym.NetworkType.TEST_NET);
console.log(bob);
carol = sym.Account.createFromPrivateKey('carolの秘密鍵を入力しましょう', sym.NetworkType.TEST_NET);
console.log(carol);
4-2.トランザクション作成
ここでは、トランザクションを作成します。ここでいうトランザクションとは、
1.有効期限
2.送信先
3.トークンとその枚数の指定
4.メッセージの有無
5.ネットワークタイプ(ここではTestnet)
6.手数料
こちらを1つにまとめたものとなります。平たく言うと、誰に何をどう送るか?のセットだと思っていただければOKです。
では早速、トランザクション生成のコマンドを観ていきましょう。
tx = sym.TransferTransaction.create(
sym.Deadline.create(epochAdjustment, 6),
sym.Address.createFromRawAddress("あなたのbobのアドレスを入力してください。"),
[new sym.Mosaic(new sym.MosaicId('72C0212E67A08BCE'), sym.UInt64.fromUint(1000000))],
sym.PlainMessage.create('Hello Symbol'),
sym.NetworkType.TEST_NET,
).setMaxFee(100);
トランザクション内容の説明をしていきます(聞き流しでOKです)
・sym.Deadline.create(epochAdjustment, 6)
⇒トランザクションの有効期限(ここでは6時間を設定)
・sym.Address.createFromRawAddress("送信先アドレス")
⇒誰のアドレスに送信するかの設定
・ [new sym.Mosaic(new sym.MosaicId('72C0212E67A08BCE'), sym.UInt64.fromUint(1000000))]
⇒どのトークンを(ここではtestnet用のXYMを設定)何枚送るか(ここでは1枚を設定)
※「72C0212E67A08BCE」はtestnetXYMのIDとなります。
・sym.PlainMessage.create('Hello Symbol')
⇒メッセージに何を入れるか(ここでは「Hello Symbol」を設定。自由に変更可能です。)
・sym.NetworkType.TEST_NET
⇒ネットワークタイプを指定(ここではtestnetを設定)
・.setMaxFee(100)
⇒送信手数料を指定(ここでは100:約0.0189XYMを設定)
以上となります。
では、早速トランザクションをコンソール画面にコピーして貼り付けてみましょう。(送信先の部分は、bobのアドレスを入力してください)

続いてエンターキーを押下しましょう。以下のように表示されればOKです。トランザクションが反映しました。

4-3.署名
トランザクションは「誰に何をどう送るか?のセット」だとお伝えしたと思います。ですがそれだけでは、「誰が送るのか?」が足りていません。そこで、送信元のサインを秘密鍵を利用して実施いたします。以下のコマンドをご覧ください。
signedTx = alice.sign(tx,generationHash);
console.log(signedTx);
ここでは、aliceの秘密鍵を利用して、サインを行っています。前項目はbobへの送信トランザクションを作成したため、aliceからbobへ送信を行うことになります。早速、コマンドをconsole画面に入力→エンターキーを押下してください。
4-4.アナウンス
ここまで、トランザクション(誰に何を何枚送るか)を作成し、そこに署名(誰が送るか)をいたしました。では、いよいよこれを Symbolブロックチェーンノードにアナウンス(送信)しましょう。以下のコマンドを入力してください。
※エンターキーは押下しないこと
res = await txRepo.announce(signedTx).toPromise();
console.log(res);

上記の状態になればOKです。それではアナウンスをする前に、Symbolウォレットでaliceのホーム画面を表示させてください。(実際は10XYM格納されていると思います。)

では、Symbolウォレットを起動したまま、console画面にてエンターキーを押下しアナウンスをしてください。

上記と同時に、Symbolウォレットから「チャリン」と音が鳴ると思います。Symbolウォレットを確認してください。あなたのコマンド入力で、Symbolウォレットに反映されました。

少し待つと、ブロック高が確定します。

bobのアカウントを確認してみましょう。指定した「1XYM」が入金されていることが確認できます。おめでとうございます。これであなたはブロックチェーンでの送金を自身で可能となりました。

4-5.送信ツール作成
ここまででSymbolブロックチェーンでの送金処理を出来るようになりました。
ですが、送金するのに毎回、console画面から環境設定→コマンド入力をするだけでは大変ですし、つまらないと思います。
ここでは、ボタンを押しただけで送金出来るツールを作成したいと思います。
まずは、下記のプログラムを新規のテキストファイルに張り付けてください。
ファイル名を「pop.txt」としましょう。
拡張子(ここでは「.txt」)が表示されない場合は、以下の操作を実施し、拡張子を表示させてください。
◆Windowsはこちらから
◆Macはこちらから
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>testpop</title>
</head>
<body>
<p>button click</p>
<input type="button" value="button" id="btn">
<script>
function butotnClick() {
alert('Ok');
}
let button = document.getElementById('btn');
button.addEventListener('click', butotnClick);
</script>
</body>
</html>
では、このプログラムの内容を少し解説します。本講座、プログラムの勉強ではないのでフィーリングで聞き流せばOKです。
・「 function butotnClick() { } 」の処理で「ボタンクリックをしたら、{ } 内の処理をします」と命令してます。
・「 alert('Ok') 」の処理で「ボタンクリックした際の処理='Ok'のアラートを出す処理をします」と命令してます。
<p>button click</p>
<input type="button" value="button" id="btn">
<script>
function butotnClick() { //ボタンをクリックした時の処理を以下に書き出します
alert('Ok'); //クリック処理で「Ok」のアラートを出します。
}
let button = document.getElementById('btn');
button.addEventListener('click', butotnClick);
では、先程用意した「pop.txt」の拡張子を変更し「pop.html」としましょう。その後「pop.html」をダブルクリックし、以下の画面が表示されることを確認しましょう。

早速、ボタンをクリックしてみましょう。

予定していた通り、「Ok」のアラートPOPが表示されました。では、ここに先程までに実施したSymbolブロックチェーン「送金処理」を組み込みましょう。組み込む個所は何処か分かりますか?そうです。
・「 alert('Ok') 」の処理で「ボタンクリックした際の処理='Ok'のアラートを出す処理をします」と命令してます。
この個所を「ボタンクリックした際の処理=Symbol(XYM)を1枚bobに送金する処理をします」に変更すれば良いのです。では早速見てみましょう。
下記のプログラムを新規のテキストファイルに張り付けてください。
ファイル名を「test.txt」としましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test Symbol</title>
</head>
<body>
<script src="https://xembook.github.io/nem2-browserify/symbol-sdk-2.0.4.js"></script>
<script language="JavaScript">
NODE = 'https://sym-test-01.opening-line.jp:3001';
sym = require("/node_modules/symbol-sdk");
repo = new sym.RepositoryFactoryHttp(NODE);
txRepo = repo.createTransactionRepository();
(async () => {
networkType = await repo.getNetworkType().toPromise();
generationHash = await repo.getGenerationHash().toPromise();
epochAdjustment = await repo.getEpochAdjustment().toPromise();
})();
function clog(signedTx) {
console.log(NODE + "/transactionStatus/" + signedTx.hash);
console.log(NODE + "/transactions/confirmed/" + signedTx.hash);
console.log("https://symbol.fyi/transactions/" + signedTx.hash);
console.log("https://testnet.symbol.fyi/transactions/" + signedTx.hash);
}
</script>
<p>button click</p>
<input type="button" value="button" id="btn">
<script>//ここからボタンクリックした際の処理が書かれています。
function butotnClick() {
//aliceのアカウント呼び出します。
alice = sym.Account.createFromPrivateKey('aliceの秘密鍵を入力しましょう。', sym.NetworkType.TEST_NET);
console.log(alice);
//bobへ1XYM送信するトランザクションを生成しています。
tx = sym.TransferTransaction.create(
sym.Deadline.create(epochAdjustment, 6),
sym.Address.createFromRawAddress("bobのアドレスを入力しましょう"),
[new sym.Mosaic(new sym.MosaicId('72C0212E67A08BCE'), sym.UInt64.fromUint(1000000))],
sym.PlainMessage.create('Hello Symbol'),
sym.NetworkType.TEST_NET,
).setMaxFee(100);
console.log(tx);
//aliceの秘密鍵で署名をしています。
signedTx = alice.sign(tx, generationHash);
console.log(signedTx);
//ノードへ署名されたアカウントをアナウンスします。
new sym.TransactionHttp(NODE)
.announce(signedTx)
.subscribe((x) => console.log(x), (err) => console.error(err));
//すべてが正常に処理された際に「send」のPOPを出します。
alert('send');
}
let button = document.getElementById('btn');
button.addEventListener('click', butotnClick);
</script>
</body>
</html>
では、先程用意した「test.txt」の拡張子を変更し「test.html」としましょう。その後「test.html」をダブルクリックし、以下の画面が表示されることを確認しましょう。

画面上は、前回と同様の画面ですね。ですが、内部的にはSymbolブロックチェーンが組み込まれています。Symbolウォレットを立ち上げたまま、ボタンをクリックしてみましょう。「send」アラートPOPが表示されます。
aliceアドレスのアカウントでも、送金が確認できます。

bobアドレスのアカウントでも、入金が確認できます。赤線部をクリックしてください。

このように、あなたが作成したトランザクションが表示されます。
・手数料 :0.0189XYM
・送信者 :aliceのアドレス
・宛先 :bobのアドレス
・モザイク :1XYM
・メッセージ:Hello Symbol

おめでとうございます。これであなたは、ブロックチェーンを利用しての送金ツールを作ることが出来ました。これで、ウォレットに頼ることなく、自身で世界中の誰にでも送金が出来るようになります。(webアプリにするには秘密鍵を公開しているためセキュリティが非常に気弱である点はご注意ください)
この様に、Symbolブロックチェーンは誰にでも簡単に利用できるように設計してあります。是非、この利便性を利用してオリジナルのツールを作ってみてください。また、「はじめてのブロックチェーン実践講座その2」ではあなたのオリジナルのトークン作成や、今回とは異なるトランザクション作成が可能となります。是非、そちらも実施していただけますと幸いです。また、本講座を実施した方は、「速習Symbolブロックチェーン」を実施することが可能となります。是非、試してみてください。より、Symbolブロックチェーンの見識が深まるはずです。皆様「はじめてのブロックチェーン実践講座その1」の学習お疲れさまでした。ご覧いただきありがとうございました。


