前回、Symbol from NEM のテストネットで送金を体験する(2021年3月時点)にて、Symbol from NEM ブロックチェーンを使ってブラウザコンソールだけで送金を体験してみました。しかし、ブロックチェーンを実社会で利用するためには、入金をトリガーとして実行されるプログラムがあって初めて活躍します。
過去に書いたスマートコントラクトの基礎となる着金時のトリガープログラムを仮想通貨NEMで実装する。という記事が非常に多くの人に読んでいただけましたので、今回はこれの2021年4月Symbol from NEM版でお届けしたいと思います。
必要なもの
インターネット接続環境
Google Chromeブラウザ
使用するツール・ライブラリ
nemtech レポジトリより公開されている symbol-sdk-typescript-javascript を browserify化して使用します。
-
nemtech / symbol-sdk-typescript-javascript
- xembook / nem2-browserify / symbol-sdk-1.0.0.js
NGLより提供されるエクスプローラーとフォーセット(蛇口)を使用します。
解説の流れ
- 開発者コンソール起動とsymbol-sdkの準備
- 受信用アカウントの作成と着金トリガー実装
- 受信
開発者コンソール起動とsymbol-sdkの準備
開発者コンソールの起動
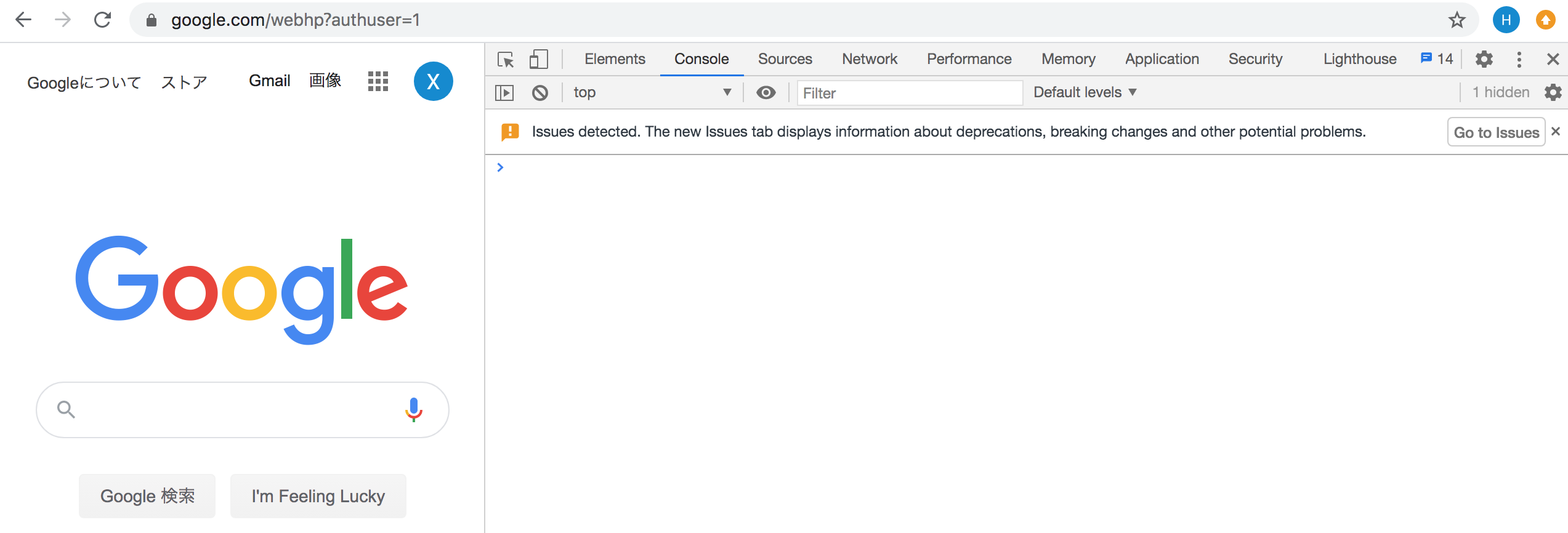
Google Chrome ブラウザを起動しF12キーを押して開発者コンソールを開きます。
google のトップページで起動させた場合以下のような画面になります。別の画面が見える場合はコンソールタブをクリックしてください。
現在Googleのトップページはセキュリティが厳しくScriptを埋め込めないことを確認しています。適当にノードにアクセスしてその場所でコンソールを開いてください。例:http://api-01.ap-northeast-1.testnet.symboldev.network:3000/
設定値の定義とライブラリのインポート
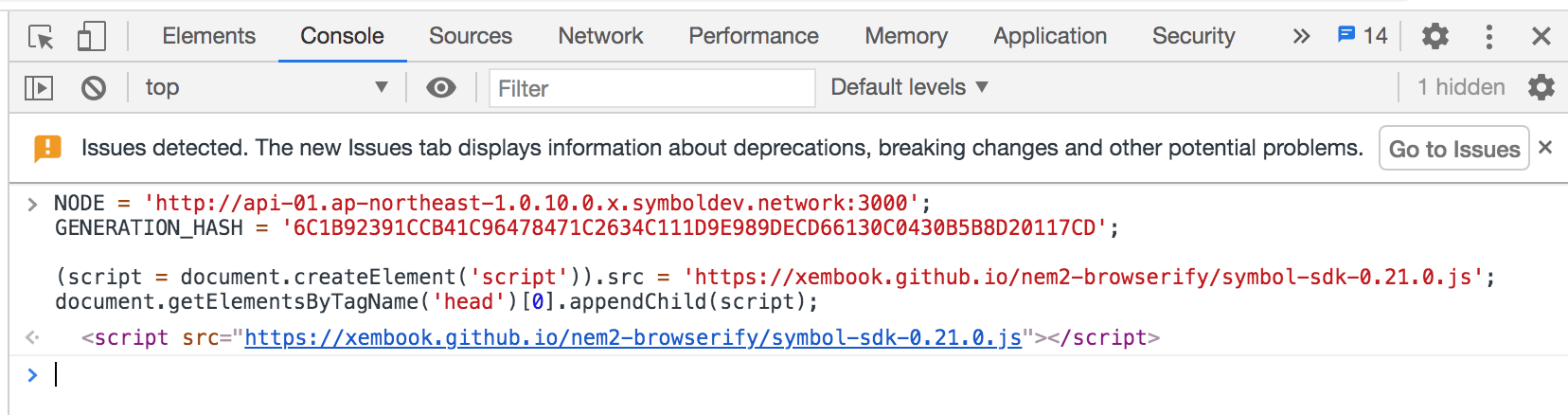
コンソールに以下のスクリプトをコピーして貼り付けます。
NODE = 'https://sym-test.opening-line.jp:3001';
(script = document.createElement('script')).src = 'https://xembook.github.io/nem2-browserify/symbol-sdk-1.0.0.js';
document.getElementsByTagName('head')[0].appendChild(script);
- NODE
- 接続するノードのURL(オープニングラインさんのHTTPS対応ノードをお借りします)
- script
- browserify化したsymbol-sdkを読み込むスクリプトタグを表示中のページに埋め込みます
スクリプトタグが無事に埋め込まれました。
このようにコンソールには最後に実行されたコマンドの結果が出力されるようになっています。
ライブラリのインスタンス生成
symbol-sdkで定義されたfunctionをnem.Xxxxで呼び出せるようにします。
nem = require("/node_modules/symbol-sdk");
受信用アカウントの作成と着金トリガー実装
アカウントの新規作成
alice = nem.Account.generateNewAccount(nem.NetworkType.TEST_NET);
ノードへWebSocket接続
nsHttp = new nem.NamespaceHttp(NODE);
wsEndpoint = NODE.replace('http', 'ws') + "/ws";
listener = new nem.Listener(wsEndpoint,nsHttp,WebSocket);
listener.open().then(() => {
listener.newBlock();
});
リスナーを起動し、ノードとWebSocket接続を確立させます。ノードとのコネクションはデータのやりとりがないと1分で切断されてしまうので、ブロック生成時にデータを受信できるようにnewBlockを登録しておきます。
受信トリガー
listener.confirmed(alice.address)
.subscribe(tx => {
alert("トランザクション承認を受信しました")
console.log("http://explorer.testnet.symboldev.network/accounts/" + alice.address.plain());
console.log("http://explorer.testnet.symboldev.network/transactions/" + tx.transactionInfo.hash);
});
listener.confirmedで作成したアカウントのアドレスを指定し、aliceへのトランザクションが承認された場合にトランザクションデータがsubscribeに処理が流れるようにします。この部分が着金トリガーとなり、subscribeの内部に処理を記述することで、着金時に起動するプログラムを記述することができます。
これで準備完了です。
受信
入金テスト
"http://faucet.testnet.symboldev.network/?recipient=" + alice.address.plain() +"&amount=1"
フォーセットから作成したアカウントへトランザクションを送信します。
フォーセットにアクセスするためのURLを作成します。
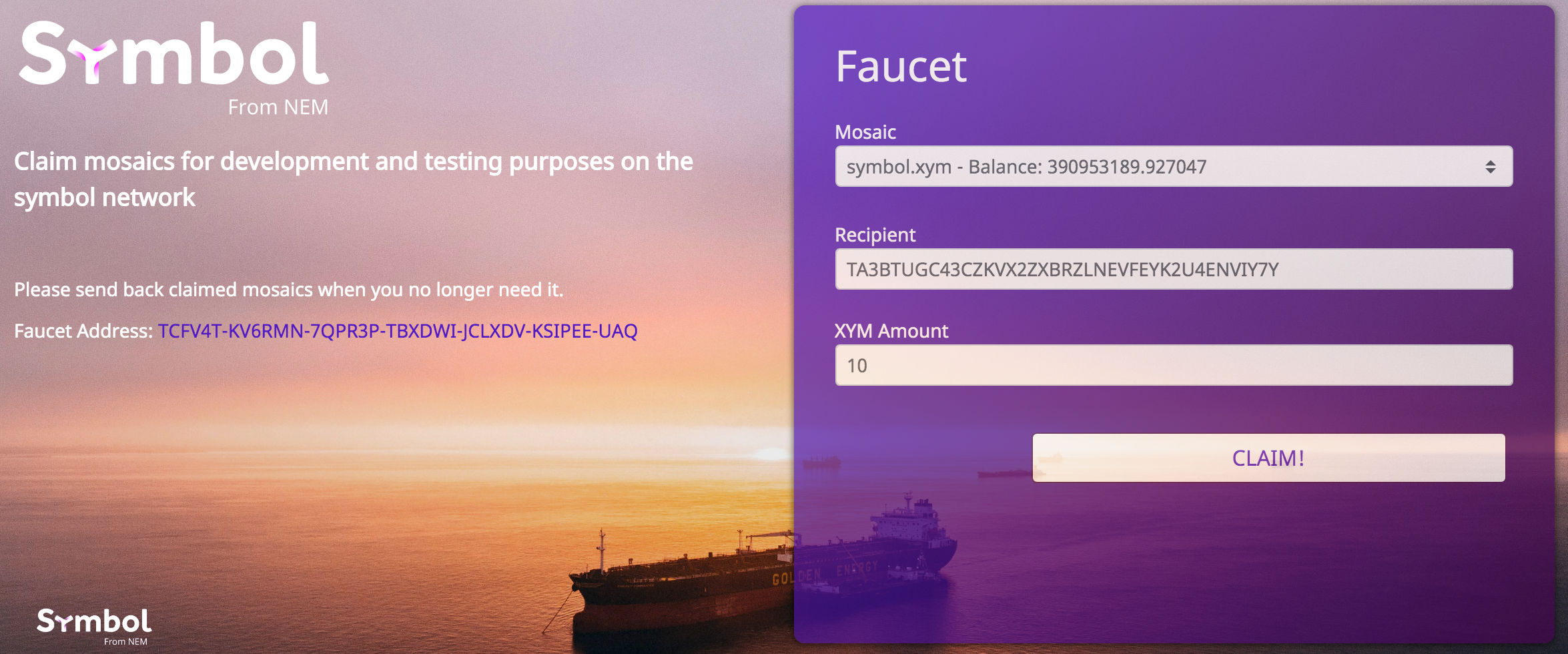
出力されたURLをクリックしてフォーセット画面を表示してください。
デフォルトで送金先が先ほど生成したアカウント、総金額が1XYMでセットされているので、そのままCLAIM!をクリックすれば作成したアカウントへトランザクションを送信できます。
トリガー発火
aliceへのトランザクションが承認されると、受信トリガー内に記述したスクリプトが実行されます。
コンソールにも出力されたURLもアクセスしてみましょう。
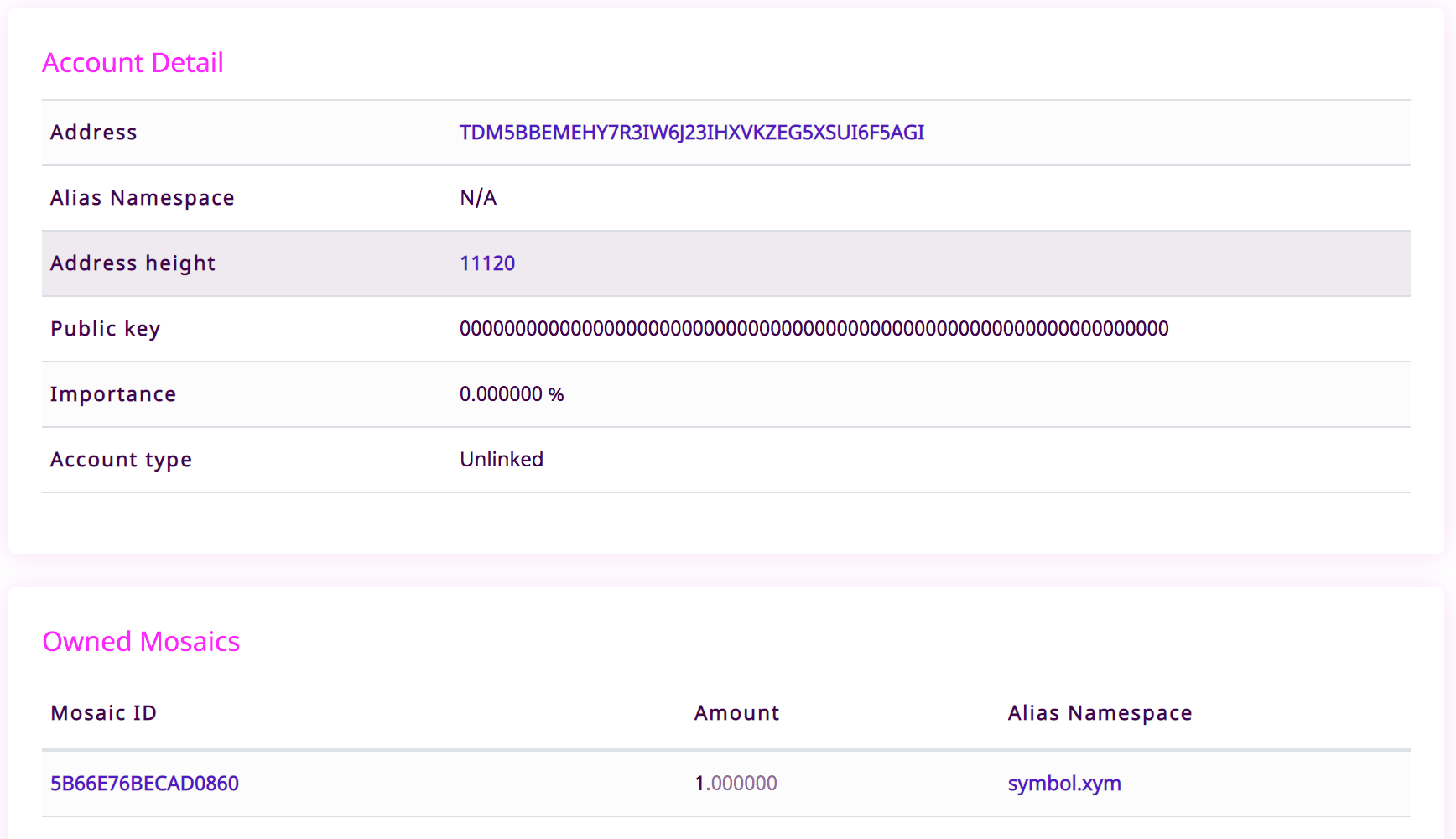
アカウント
http://explorer.testnet.symboldev.network/accounts/TDM5BBEMEHY7R3IW6J23IHXVKZEG5XSUI6F5AGI

指定アカウントにsymbol.xymが届いています。
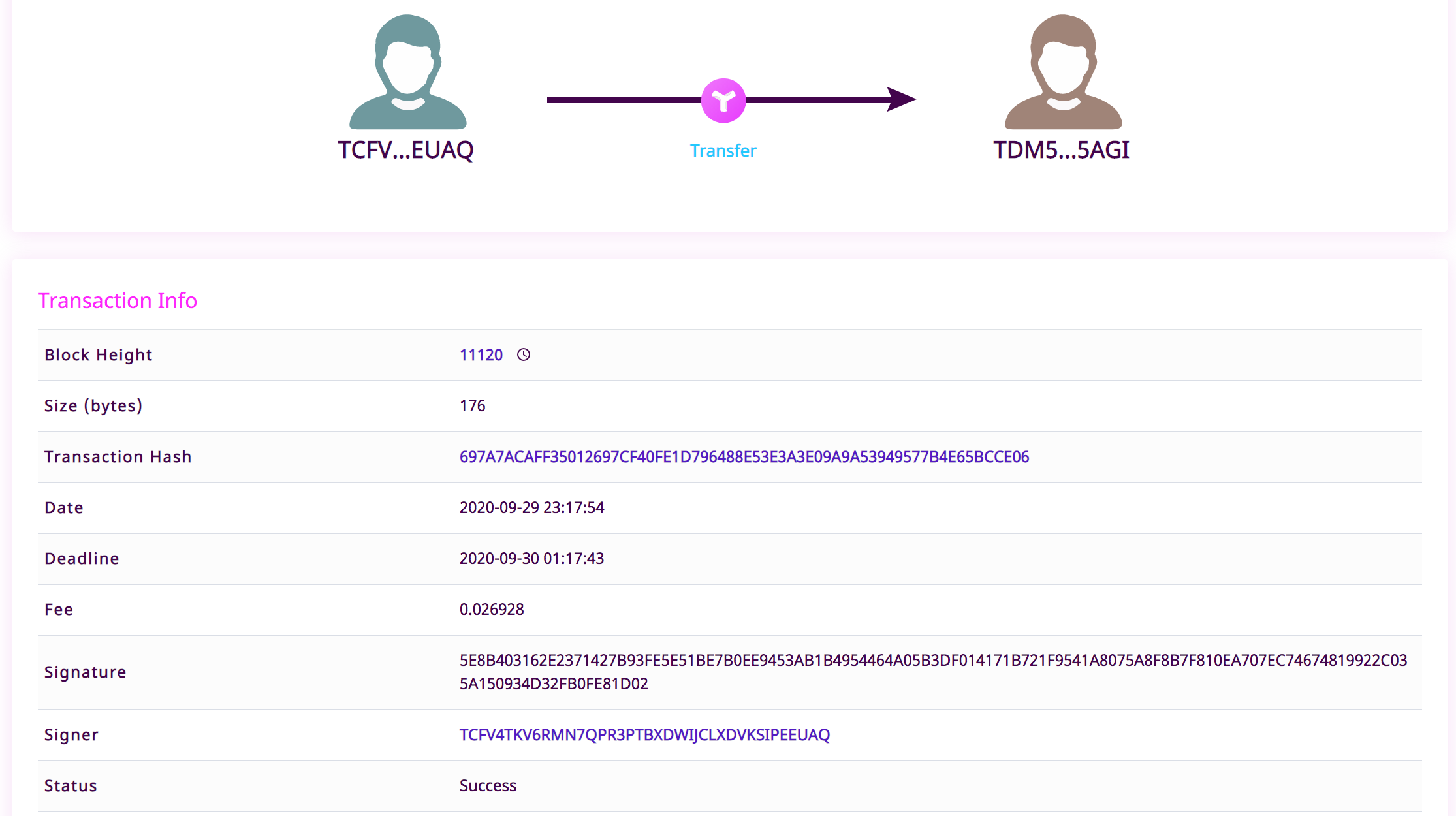
トランザクション
http://explorer.testnet.symboldev.network/transactions/697A7ACAFF35012697CF40FE1D796488E53E3A3E09A9A53949577B4E65BCCE06

指定トランザクションにアカウントへの送信記録が残されています。
次はこの記事に挑戦してみましょう。