はじめに
一流のデザインを取り上げ、一流のデザインたらしめている要素を紹介していきます。
最低限ここはクリアしておくべきという基本的な部分から、その企業独自の発展的なデザインまで取り上げていきます。
今回紹介する要素を真似するだけで、初心者でも玄人が作ったようなデザインを作ることができるでしょう。
特に注目していただきたいのは、
- 想定されているユーザーとその性質
- 要素の配置方法
- 使用されているフォント
- 基調となっている色
です。早速見ていきましょう!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
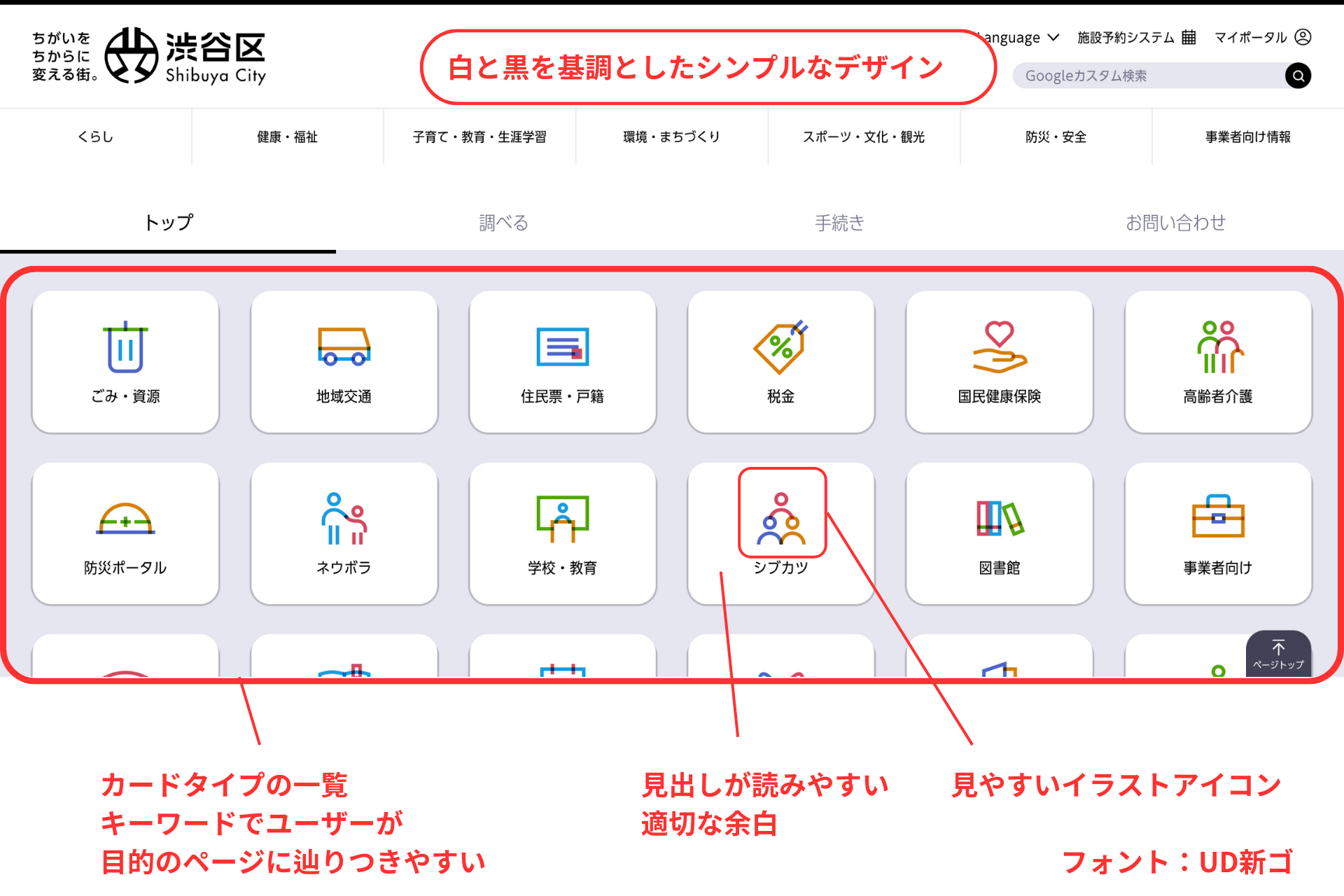
渋谷区
最初に紹介するのは渋谷区のトップページです。
かなりシンプル、かつ見やすいページになっています。
区のWebページということで、幅広い年代の方に見られることを想定して作られたことが想像できます。
ニッスイ
食品メーカーニッスイの企業ホームページです。
ミッションや事業コンセプトをビジュアルで訴求するデザインとなっています。
画像とコピーを組み合わさっていることで上手くメッセージが伝わってきますね。
ここで発展的な内容として、あえて文章の領域と画像を重ねることでバランスの良い配置になっています。
セブンアンドアイホールディングス
セブン&アイホールディングスのトップページです。
ホールディングスのページとあって、想定されるユーザーは株主や取引先などのステークホルダ向けです。
デザインの観点では、カードにカーソルを合わせると画像が白く変化し、見出しがハイライトされることでクリックされやすくなっています。
また、発展的な要素として、ページをスクロールしていくとそれぞれの項目がふわっと浮かび上がってくるエフェクトが設定されています。
ホットペッパービューティー
次はホットペッパービューティーのサロン一覧の画面です。
このページの目的は、ユーザーにサロンを比較してもらい、予約を獲得することだと想像できます。
アピールポイントを強調したり比較しやすくするために多くの情報を載せる必要がありますが、その上で見やすい画面が求められます。
NTTドコモ
ブランドカラーの赤と白を基調として、統一感のあるデザインとなっています。
また、先ほどの渋谷区のページとの共通点として、項目がカードタイプのため左右上下が綺麗に並び、見やすく配置されていることが挙げられます。
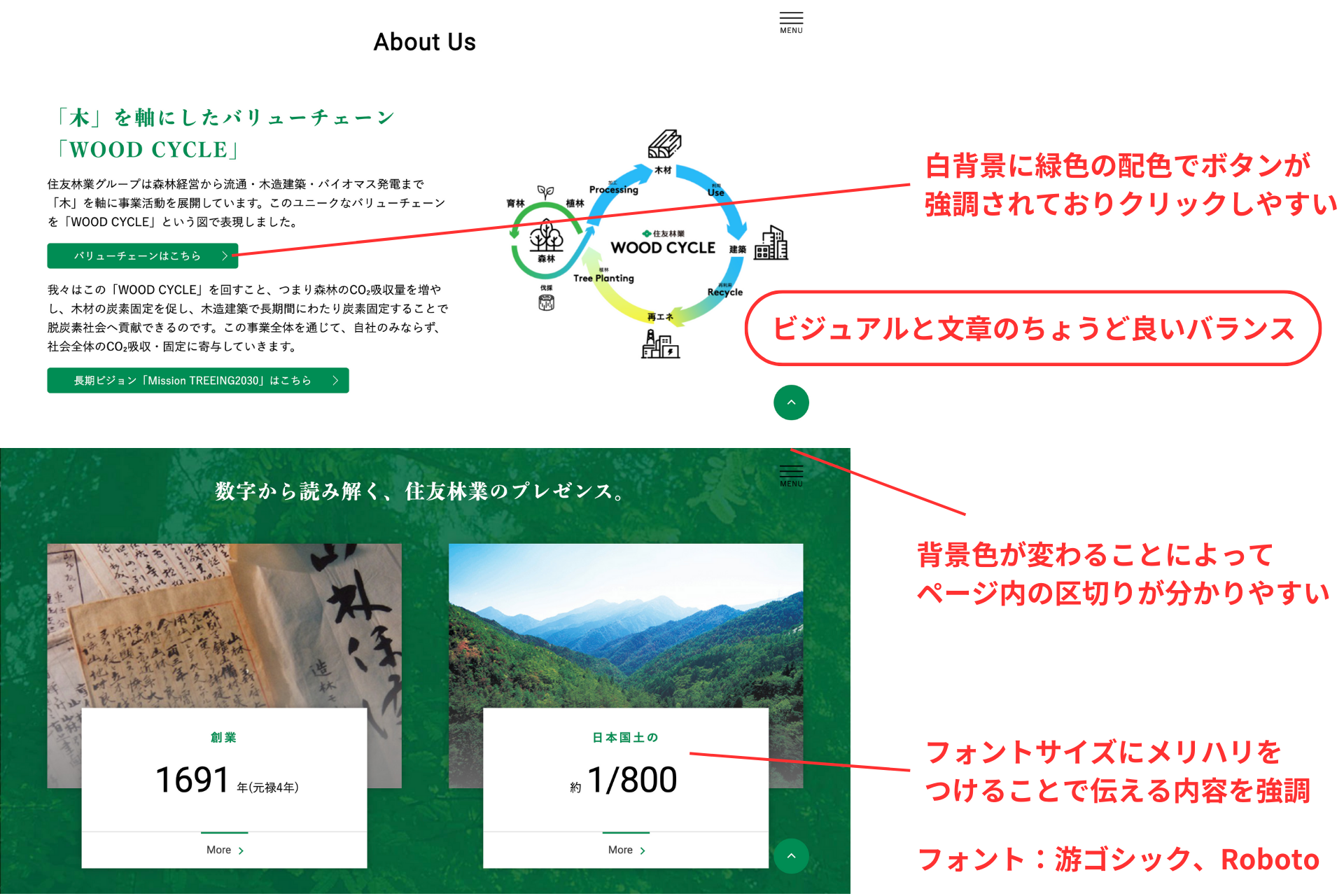
住友林業
住友林業の企業ホームページです。
事業内容・実績を企業カラーの緑と壮大なデザインによって表現しています。
サントリー
サントリーの企業ホームページです。
カーソルに合わせて水面が波打つエフェクトや、スクロールするたびに背景が変わったりなど見ているだけで楽しいWebページとなっています。
こちらは体験するのが一番分かりやすいと思うので、ぜひページを訪れてみてください!
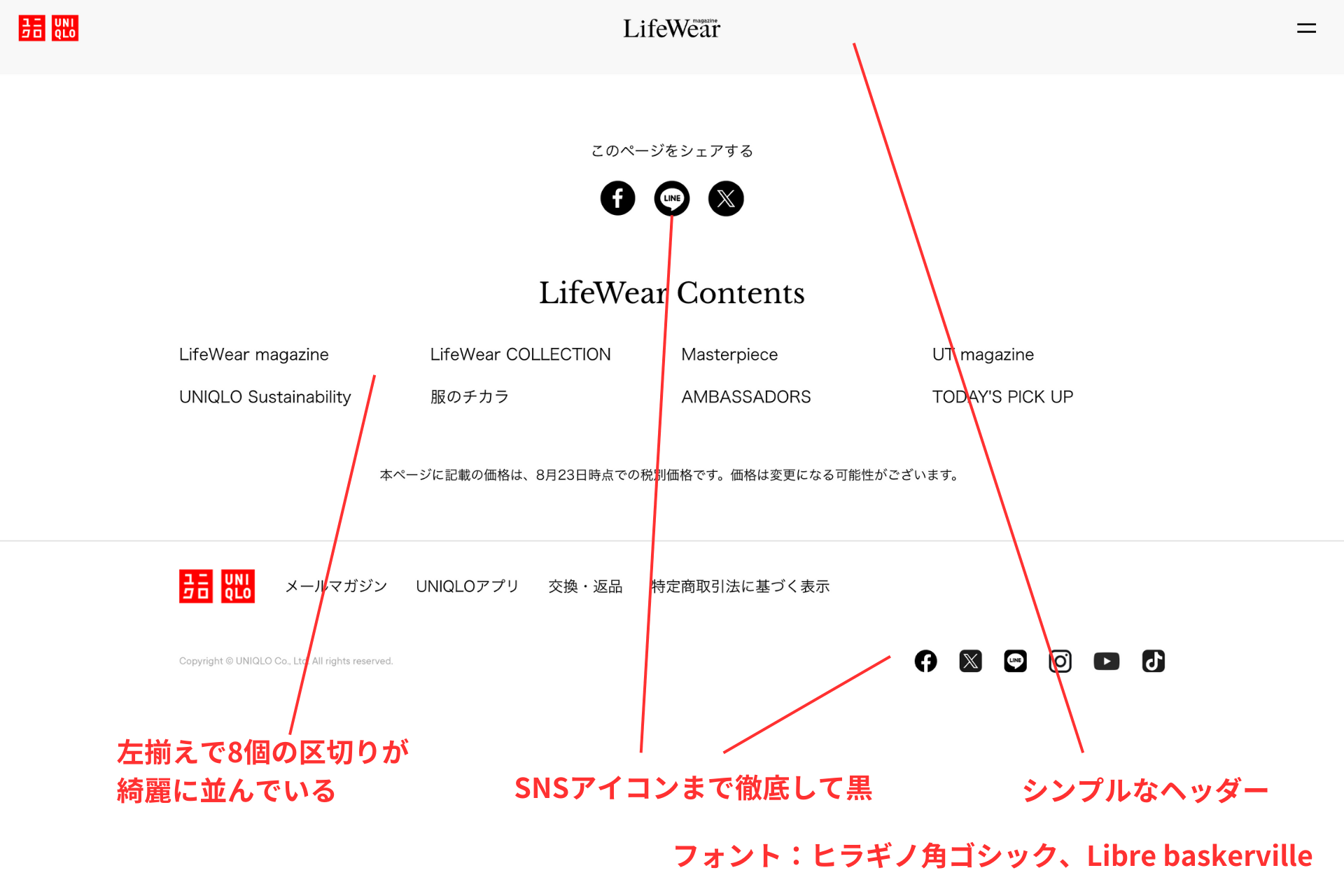
ユニクロ
ユニクロのブランドページ、「LifeWear magazine」です。
ファッションブランドだけあって、洗練されたデザインとなっています。
ヘッダーも含め、背景が動画となっているのが非常に特徴的です。
かなり上級者向けですが、芸術的なセンスに自信がある方はユニクロを参考にしてページを作るとセンスが発揮できそうです。
入力フォーム編
任天堂
Webの重要な要素である入力フォームについて、一流のデザインを紹介します。
こちらは任天堂のアカウント作成ページです。
アカウント作成ページが使いづらいと非常にイライラしますよね。
ユーザーがそんな思いをしないように、一流のデザインにはさまざまな思いやりが見て取れます。
Googleフォーム
入力フォームといえばGoogleフォームがお馴染みだと思います。
ユーザーが文章を入力するだけで、自動的に見やすいデザインになります。
これはどのようなルールによって作られているのでしょうか。
検索フォーム編
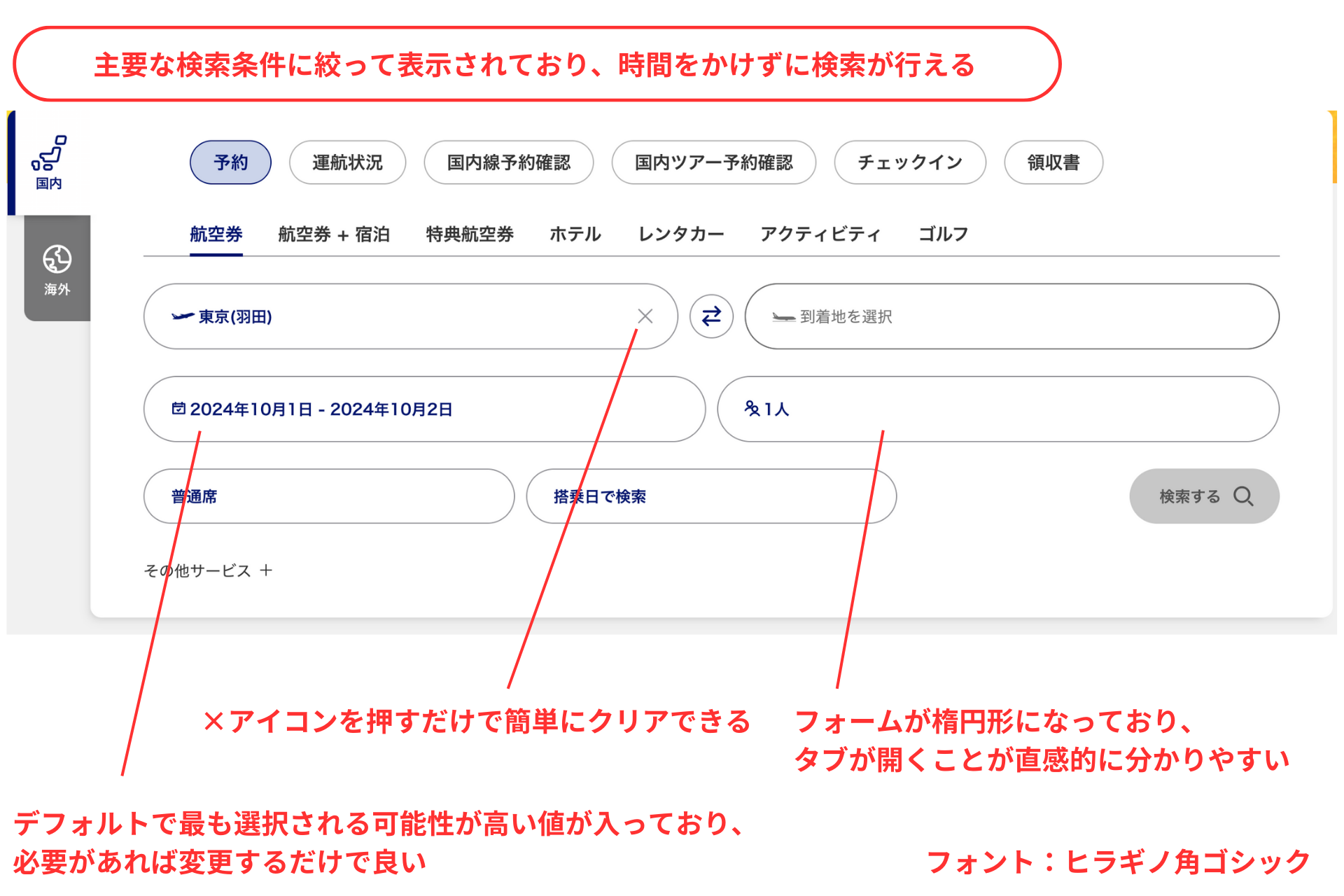
ANA
こちらの航空券の検索フォームではユーザーが簡単に検索できるような要素が詰まっています。
検索条件は最低限のものに絞り、出発地と到着地さえ入力すれば検索を行えるようになっています。ユーザー目線でもとりあえず検索を行い、後から条件を追加するという方が効率良いですよね。
日本郵政
日本郵政の郵便番号検索ページです。
このページは幅広い年代の利用が予想されます。
そのため視覚的なUIを使うなど、非常に分かりやすい構成になっています。
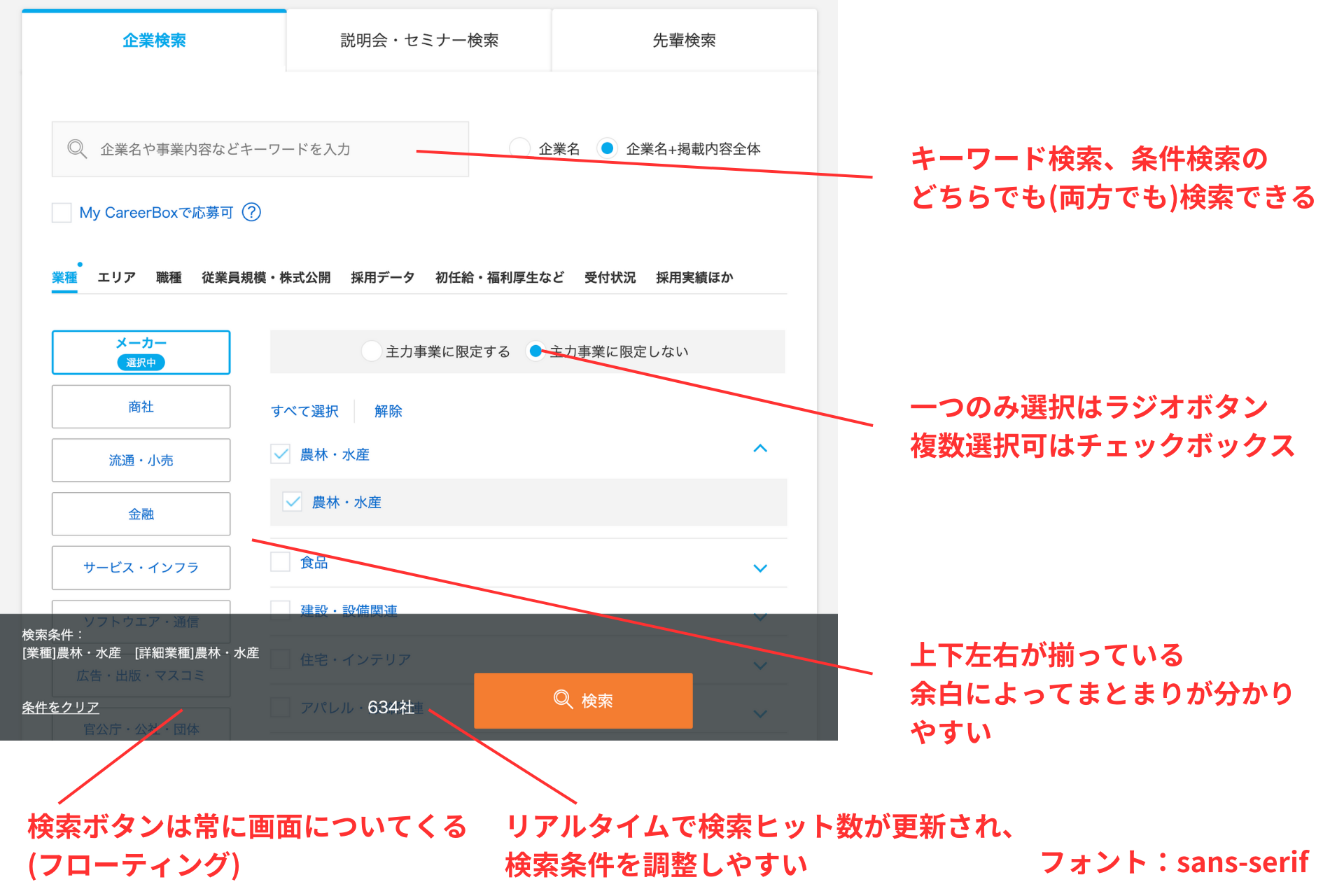
マイナビ
マイナビの企業検索ページです。
こちらは分かりやすさ・見やすさというよりも、目当ての企業と出会えるよう、さまざまな条件で検索を行える機能に特化しています。
また、下部に配置されている黒い部分は常に画面についてくる設定になっており、これをフローティングと言います。
(番外編)スライド編
ソフトバンク
ソフトバンクのプレゼンテーション資料には、
- ビジュアルで感情の部分を動かすスライド
- 結果を、数値による根拠とともに示すスライド
があります。
以下の1枚目は新サービス発表の記者会見時の資料、2枚目は投資家向けの資料です。
新サービスなど、外部に興味を持ってもらうためのスライドはこれでもかというほどビジュアルにこだわったスライドになっていることが分かります。
結果を示すスライドは、巷でよく言われる原則である「1つのスライドにつき1つのメッセージ」を体現したようなスライドになっています。
プレゼンテーション資料
LINEヤフー
もう一つとても見やすいと感じたスライド資料を紹介します。
- チャプターごとに変わる配色
- タイトルとサブタイトルのフォントサイズに大きな差がありメリハリがある
- 左揃えなどの見やすい配置と適切な余白
- 抽象的な人物イラスト
このような要素により、非常に見やすい資料となっています。
おわりに
いかがだったでしょうか。
今回紹介したようなWebページの重要な点を気をつければ、誰でもある程度のデザインを作り上げることができます。
このようにまとめとして見てみると、かなり共通している部分も多いことが分かります。
例えばWebページに使われるフォントなどはかなり共通しており、我々がデザインを行う際もこれらのフォントを使えば間違いないと言えるでしょう。
ぜひ今回紹介したWebページ以外にも一流のデザインを見つけたら、要素を言語化し、自分のデザインに活かしてみてください!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。