実際はbodyが悪いわけではなくただの仕様ですが、知らないとbodyが悪いように見えます。
その1 marginが0でない
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
height: 30px;
width: 30px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
原因はブラウザのデフォルトスタイルが設定されるためです。
ブラウザのデフォルトスタイルをリセットする (1/3)|CodeZine(コードジン)
左上端にピッタリくっつけるためには明示的にmarginを0にしてやる必要があります。
body {
margin: 0;
}
その2 背景色が<html>要素にも適用される
画面左側全体に青い長方形を描こうとして、以下のように記述しても何も表示されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
}
div {
height: 100%;
width: 30px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
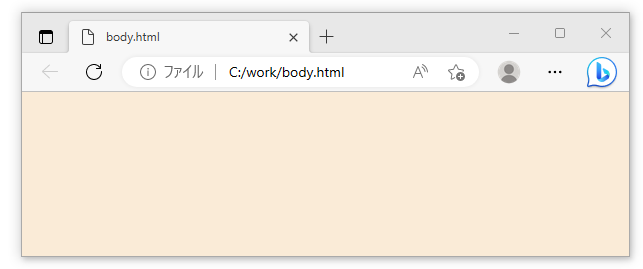
<body>要素のheightが0なのかと思って背景色を設定してみると、
body {
margin: 0;
background-color: antiquewhite;
}
-
background-clipの初期値はborder-boxなのでパディング領域まで背景色が適用されるはず。 -
paddingの初期値は0なので色がついたところがコンテンツ領域のはず。 -
box-sizingの初期値はcontent-boxなので色が変わった部分の高さがheightのはず。
にも関わらず<div>要素が描画されません。結論からすると<body>要素のheightが0であることが原因なので、
body {
margin: 0;
background-color: antiquewhite;
height: 100vh;
}
結局何が分かっていなかったというと、
root要素(ここでは<html>要素)がbackground-image:noneかつbackground-color:transparentの場合(=つまりどちらも初期値の場合=明示的に設定されていない場合)、<body>要素の背景プロパティがroot要素に伝播する、ということです。
参考)CSS Backgrounds and Borders Module Level 3
設定により<body>要素だけでなくroot要素の背景色も変わったので、あたかも<body>要素が画面いっぱいにあると誤認したということです。
補足
最初から開発者ツールで<body>要素の確認しておけばよかっただけ。margin:8、height:0であることが一目瞭然。