概要
以前にReactNativeの開発環境を構築する話(Mac編)なんて記事を書いたのですが、久しぶりにそれに従って新規に開発環境を構築してみたらよくわからないエラーに遭遇した話。
※本記事に記載されているのは、あくまで推察と暫定的な対処のメモです。間違い、指摘等がございましたらコメントにていただけますと幸いです。
エラー内容
Xcode, VSCode``Homebrew, Nodebrew, cocoapods, npm, yarn,react-native-cliなどなど色々入れて新規にプロジェクトを作成。
react-native init Puni
cd Puni/ios
pod install
react-native run-ios
すると、Simuratorが立ち上がりbundleも動いている様子。
しかしながら下記のようにNo bundle URL presentのエラーに遭遇。

どうやらアプリからbundleが見れていないようなのだが・・・
類似の事例を調べてみたらReact Native「No bundle URL present」エラー対策集のような記事を発見。
パッケージを入れ直したり、キャッシュを消してみたり、と一通り試してみたが解消されず。
解決策
もうダメかと思ったが、今度は下記のような記事を発見。
main.jsbundle file showing in my iOS project but still throwing “No bundle url present”
なにやらmain.jsbundleがうまく作成されていないっぽい?
解決策にある通りにコマンドラインからmain.jsbundleを作り直してみる。
react-native bundle --entry-file='index.js' --bundle-output='./ios/main.jsbundle' --dev=false --platform='ios' --assets-dest='./ios'
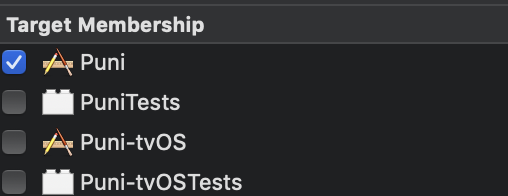
さらにXcodeからxcworkspaceを開き、main.jsbundleのTarget Membershipを設定しなおす(下図)

ダメ元でreact-native run-iosを実行すると・・・
直った!!
考察・まとめ
何が悪さをしてmain.jsbundleが作成されていない(クラッシュしてる?)のかは今のところ分かっていないが、あるとすればreact-native-cliとかその他諸々の特定のバージョンの組み合わせのように思える。
react-nativeのIssueをmain.jsbundleで調べた(リンクはこちら)ら似たような事例が出ていたので、いずれ解消・再発するかもしれません。
はっきりとした原因が不明なまま記事に起こしてしまい恐縮ですが、メモ書きとして残しておきます。