はじめに
昨今のブログ事情には疎いので、現在の主流というものはいまいち分かりませんが、WordPressを利用されている方は多いのではないでしょうか?
自分もその一人で、いくつかのブログを運営しています。
その際に悩ましいのが、**「記事のアイデアをどこで管理するか」**です。
個人で運営しているブログなら、クイックドラフトでその都度書き起こしていけばいいかもしれませんが、複数人運営ブログとなるとそうもいきません。
例えば自分が友人と共同運営しているブログは、アイデア案をスプレッドシートに書いていき、GOサインが出たもののみ記事に起こすような運用にしています。
しかしながら、GOサインが出たらその度に記事をスプレッドシートからWordPressにコピペするのはえらく手間です。
そこで今回はGASを利用してWordpressに記事を投稿するスクリプトを作成しました。
内容的には目新しい技術を使っているわけではないのですが、備忘として書き残していきます。
前準備
結論からになりますが、下記の前準備が必要になります。
- ApplicationPasswordsプラグインの導入
- ApplicationPasswordsの発行
- .htaccessの修正
- 海外IPの許可設定(必要な場合のみ)
では順を追って説明していきます。
ApplicationPasswordsプラグインの導入
投稿にあたってはWordPressのREST APIであるWP REST APIを利用します。
WP REST APIについての詳細はこちら。
4.7系以降はデフォルトで使用できるようですが、それ以下の環境の場合は別途準備が必要です。
試しにブラウザで[自身のWordpress環境]/wp-json/wp/v2/postsを参照してみてください。
正常に動作していれば、投稿記事の一覧が取得できるはずです。
記事の取得だけなら上記のように何の準備もなくできるのですが、投稿になると認証を行わなければなりません。
方法は何通りかありますが、今回はApplicationPasswordsを利用したBasic認証で投稿することにします。
WordPressの管理画面からApplicationPasswordsのプラグインをインストールし、有効化してください。

ApplicationPasswordsの発行
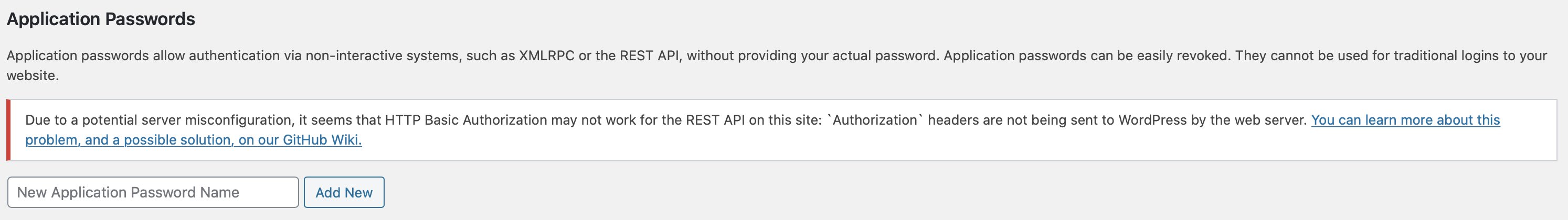
有効化するとWordpressユーザの詳細画面に【Application Passwords】の項目が追加されました。

ここの【Add New】からApplicationPasswodsが発行できます。
注意点としては、パスワードは作成時にしか表示されずリマインドの機能もありません。
なので、かならず後から参照できる箇所に控えておきましょう(忘れてしまった場合は別途新規発行する必要があります)
.htaccessの修正
続いて.htaccessファイルの修正を行います。
.htaccessファイルがどういったものかについてはこちらの記事にてたいへん詳しく解説されています。
修正内容は簡単で、# BEGIN WordPressの上に以下を追記するだけです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
# BEGIN WordPress
# ...略
海外IPの許可設定(必要な場合のみ)
最終的にGASからWordPressにリクエストが投げられるのですが、使用しているサーバによっては海外IPからのアクセスが弾かれる設定になっていることがあります。
その場合、後述のスクリプトで403エラーが返ります。
今回利用したWordPressはXServerを利用していたのですが、デフォルトでは弾く設定となっていました。
Xserverの場合は【サーバパネル】から【WordPressセキュリティ設定】から【REST APIアクセス制限】をOFFにする必要がありました(下図の設定です)。

投稿スクリプト
さて、いよいよ本題の投稿スクリプトです。
内容は以下の通りとなっています。
// WordPressのルートパス + '/wp-json/wp/v2/posts'
var URI = '【WordPressのルート】/wp-json/wp/v2/posts';
// 投稿ユーザ名
var POST_USER_NAME = '【投稿ユーザ名】';
// Application Password
var APP_PASS = '【発行したApplicationPasswords】';
// WordPress投稿処理
function postWordPress() {
// リクエストヘッダ
var headers = {
'Authorization': 'Basic '+ Utilities.base64Encode(POST_USER_NAME + ':' + APP_PASS)
};
// Payload(投稿内容)
var payload = {
'title' : 'APIからのテスト投稿', // 題名
'content' : '本文です', // 本文
'status' : 'draft' // 下書き(=draft)状態で投稿
}
// Option
var options = {
'method' : 'POST',
'headers': headers,
'payload' : payload,
'muteHttpExceptions': true
};
var response = UrlFetchApp.fetch(URI,options);
}
自分の手元で動かしているスクリプトはさらに投稿内容をスプレッドシートから取得しているので、もう少し長くなりますが投稿に関するコアな箇所は記載の通りです。
まとめ
いかがだったでしょうか?
GASは他のサービスとの親和性が高いので、応用すればSlackからWordpressに投稿等もできたりします。
是非、ご自身の運用に合わせてカスタマイズしてみてください。