このサイトの存在を覚えましょう
http://specificity.keegan.st/
~Fin~
と、このまま終わるのは乱暴なので以下簡単な説明を......
はじめに
cssには詳細度というものがあります。
cssを少しでも触ったことのある人であれば、ご存知の超基本的なものですが、指定が複雑になってくると混乱することもあります。ありますよね。
ぐちゃぐちゃなcssを触らなくてはいけないが、!importantは使いたくない......
そんなときに発見して大いに活躍したのがこちらのサイトになります。
css詳細度とは
仕様は下記をご覧ください
http://www.w3.org/TR/css3-selectors/#specificity
要点を列挙します
- 指定を増やすと詳細度の点数が増え、点数が高いものが優先される
- ただし指定の種類ごとにカーストのような階層があり、下位でいくら点を稼いでも上位には勝てない(争いは同じレベルの者同士でしか発生しない......)
- 優先度が同じものは後で読み込まれたものが優先される
サイトの使い方
(特に難しいものは無いと思いますが、念のため)
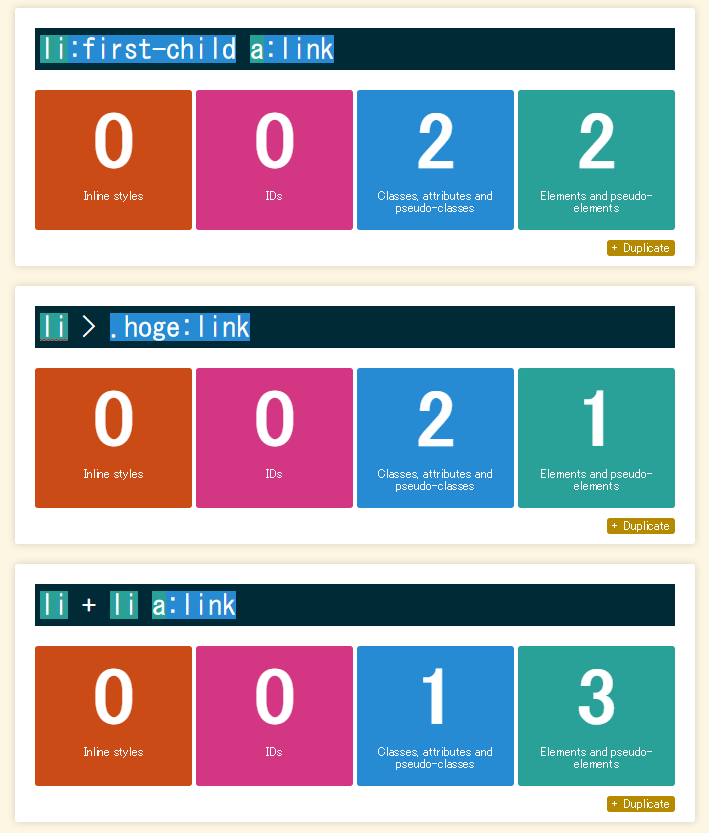
指定方法を入力することで、その詳細度を可視化してくれます。
例)
こんな指定が良いかどうかはさておきcssマスターの方以外は、すぐには中々答えられないかと思います。
li:first-child a:link {}
li > .hoge:link {}
li + li a:link {}
上記サイトでそれぞれ入力してみます。
左側に行くほど階層が高くなり、越えられない壁ができます。
また色によって、どの指定がどの階層に属しているかが一目で分かります。
便利機能
-
+ Duplicateを押すと入力エリアを複製してくれます - 左上にある
Sort by specificityを押すと、優先度の高いものから並べ替えてくれます
注意事項
- !importantには対応していません
- バリデーター機能はないので、指定自体が間違っていても教えてくれません
例えば
a:linkをa::linkとしてしまうと、擬似クラスではなく擬似要素を見なされ一番右の点数にカウントされてしまいます
終わりに
誰かに説明するのにも使えそうですね!