はじめに
jQueryでの要素追加メソッドをよく忘れるので、それのメモです。
似たような記事はもう沢山あると思いますが、すぐに思い出せるようコードベースで動きを確認できるようにしています。言葉での説明はあえて省きます。Don't think feel !
なお実際の動作は↓で確認ができます
http://nekoneko-wanwan.github.io/demo/jquery/dom/
とりあげるメソッド
append()appendTo()prepend()prependTo()after()insertAfter()before()insertBefore()wrap()wrapInner()wrapAll()
メソッド
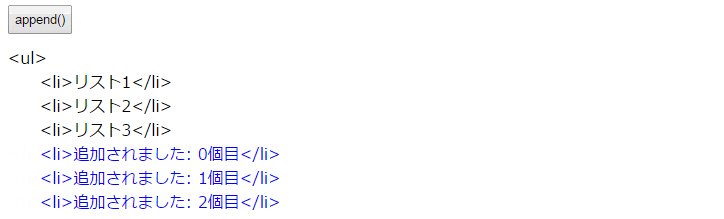
append()
$('ul').append('<li>追加されました</li>');
appendTo()
$('<li>追加されました</li>').appendTo('ul');
prepend()
$('ul').prepend('<li>追加されました</li>');
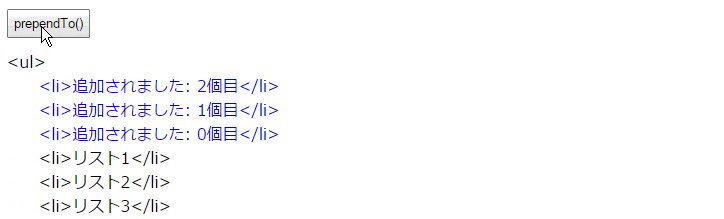
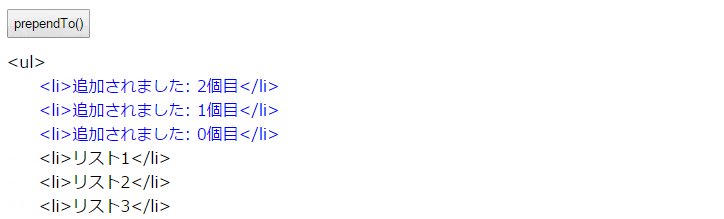
prependTo()
$('<li>追加されました</li>').prependTo('ul');
after()
$('ul').after('<p>追加されました</p>');
insertAfter()
$('<p>追加されました</p>').insertAfter('ul');
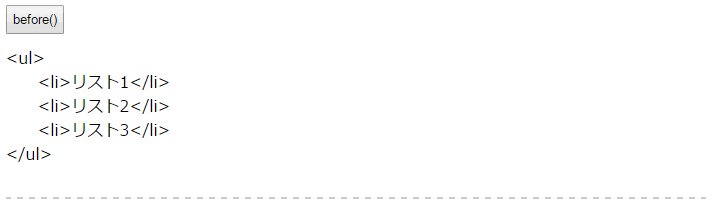
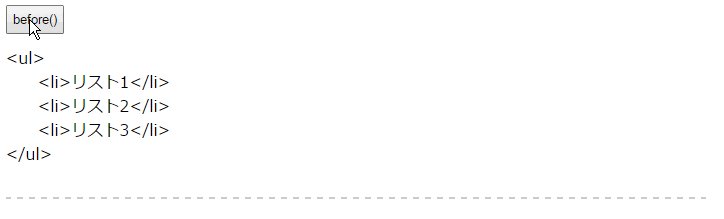
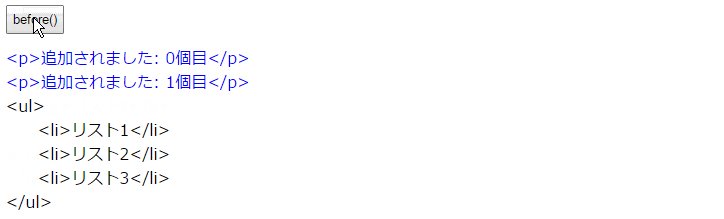
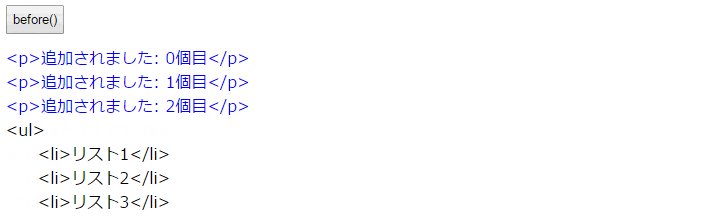
before()
$('ul').before('<p>追加されました</p>');
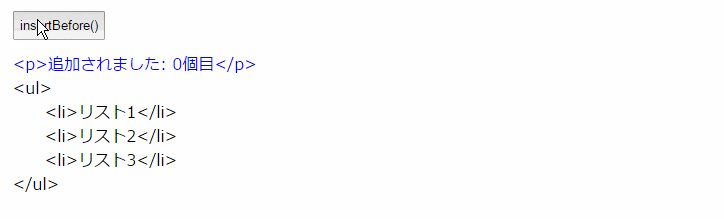
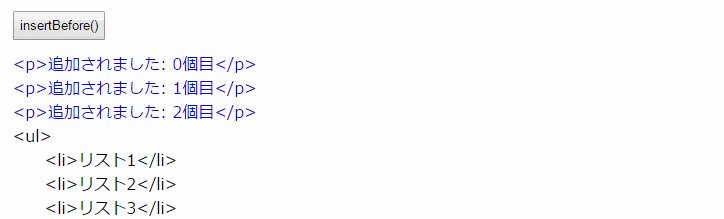
insertBefore()
$('<p>追加されました</p>').insertBefore('ul');
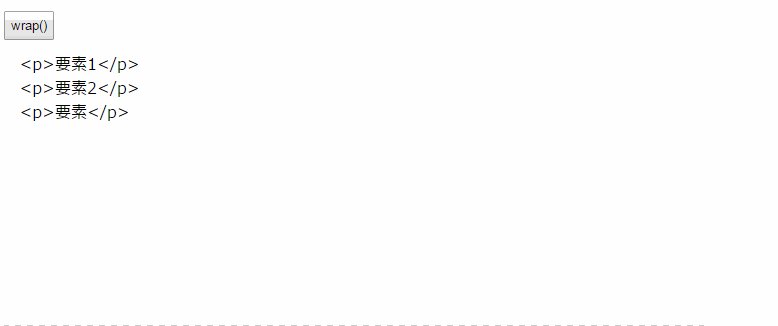
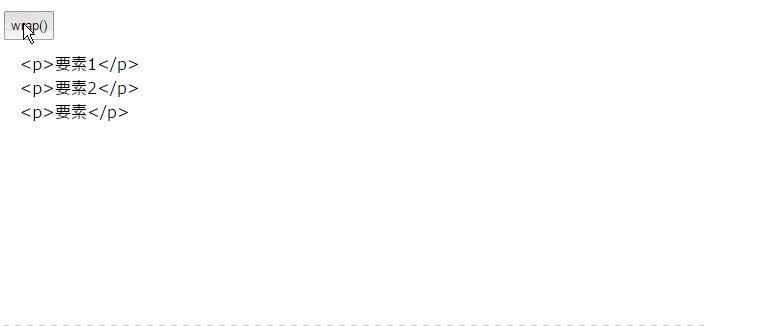
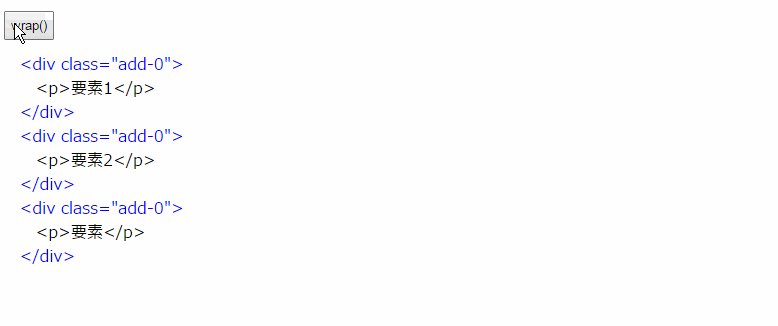
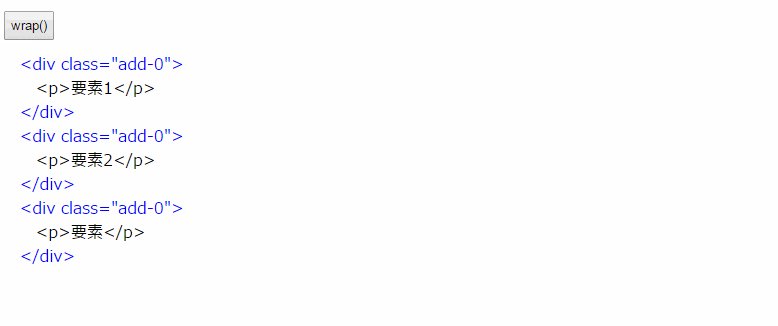
wrap()
$('p').wrap('<div />');
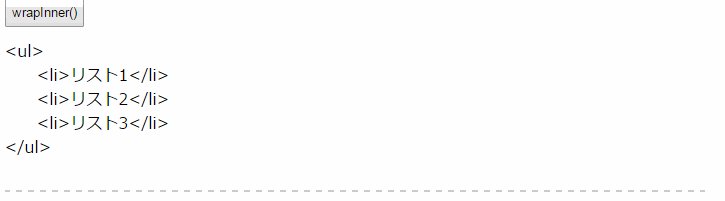
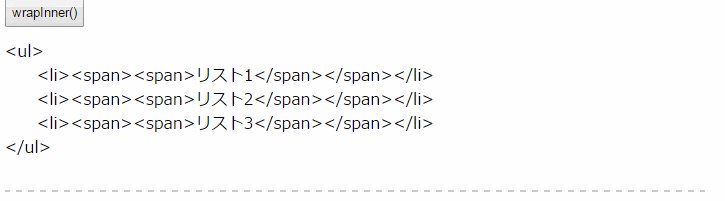
wrapInner()
$('li').wrapInner('<span />');
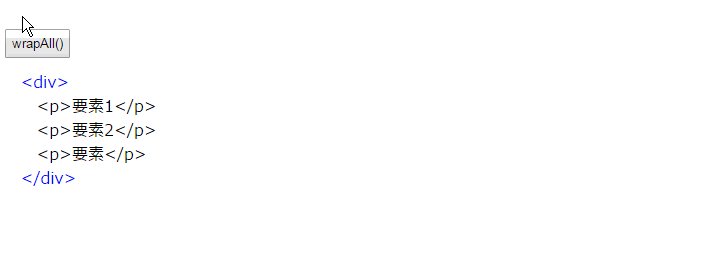
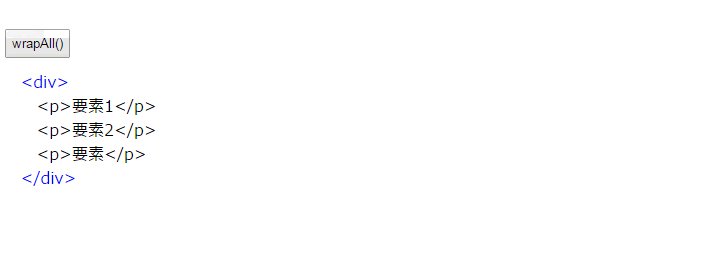
wrapAll()
$('p').wrapAll('<div />');