WebサービスのHtml文法チェッカは業務で利用できるのか?
少し大きめのHTMLになるとタグの閉じ忘れなどを検出するのが大変です。ちょっとしたタグのミスならChromeやFirefoxで何事もなく動作してくれますが、IEでは動かないことがあります。
こういうバグは目視確認で修正するのは大変なため、業務用途でも問題なさそうなHTML文法チェッカがないか、Webサービス+αを調べてみました。(ライセンス的なことは調べていません)
HTML文法チェッカの種類
HTMLチェッカにはいくつかの種類があります。
| カテゴリ | 代表的なもの |
|---|---|
| Webサービス | W3C Markup Validation Service, Another HTML Lint – Gateway, DirtyMarkup |
| ブラウザ | HTMLエラーチェッカー(Chrome拡張) |
| アプリケーション | HTML Tidy |
Webサービスでは検証するURLを指定したり、HTMLファイルをアップロードするタイプがありますが、開発中の秘密情報が流出する可能性があるため利用できません。テキストを貼り付けるタイプはその実装次第となります。
また、ブラウザの拡張機能、アプリケーションもそれらの実装次第となります。これらの実装について簡単に調べました。
<html>
<head>
<title>Hello world !</title>
</head>
<body>
Hello world !
</body1>
</html>
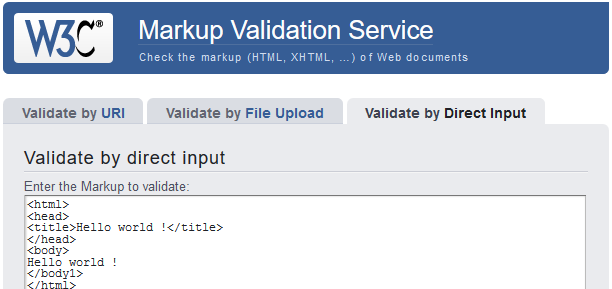
W3C Markup Validation Service
[Validatie by URI]タブ、[Validate by File Upload]タブの機能はサーバ側での処理が明白で情報漏洩の恐れがあるため利用できません。
ブラウザの開発者ツールで確認するとわかりますが、[Validate by Direct Input]でテキストを直接貼り付けた場合も同様に、Webサービスに対してPOSTメソッドで全文が送信されており、業務利用には向きません。

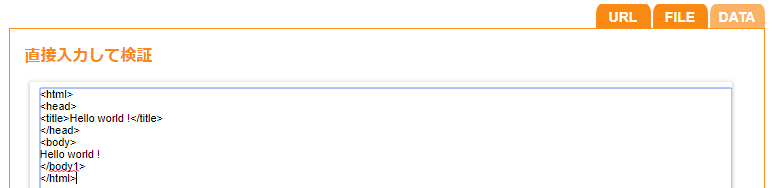
Another HTML Lint – Gateway
Another HTML LintもW3C Markup Validation Service同様に[URL]タブ、[FILE]タブの機能がありますが、これらは当然情報漏洩のリスクがあります。

[DATA]タブでチェックボタンを押した場合も、Webサービスに対してPOSTメソッドが呼び出されていますので、「W3C Markup Validation Service」同様に業務利用には向かないでしょう。
Another HTML Lint – Gateway
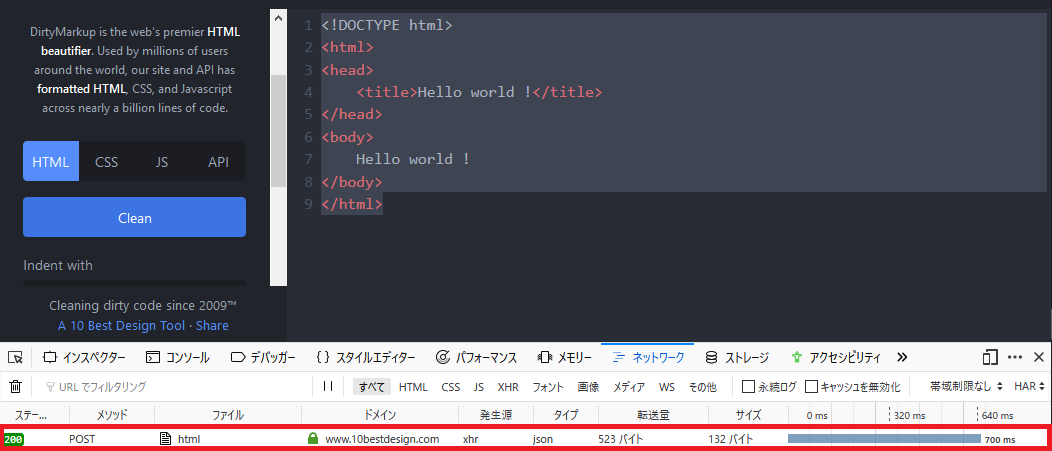
DirtyMarkup
テキストを貼り付けと同時に文法をチェックしてエラー個所を可視化してくれます。
この時点ではサーバと通信は行われておらず、JavaScriptによりクライアント側でチェックしています。
ただし、[Clean]ボタンで整形するときはサーバとの通信が入るため、この機能の利用は避けたほうがよいと思われます。簡単なタグ補正機能も備わっているため惜しいところです。

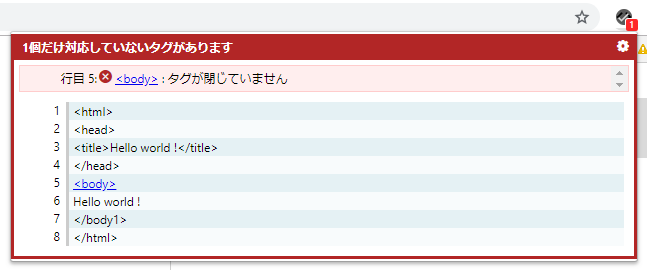
HTMLエラーチェッカー
Chromeブラウザの拡張機能です。ソフトの仕様に**「JSでソースを確認するので、外部送信は行ってません」**とあります。また開発者ツールで検証しても特別な通信はなく、業務利用は問題なさそうです。
ただし、編集中のソースもWebサーバ経由でロードさせる必要があります。(JavaScriptの制約でローカルファイルを勝手に処理できないから?)

HTML Tidy
WindowsバイナリがないためLinuxで検証しましたが、アプリ単独でチェックしています。シンプルですがWebアプリ屋さんには使いにくいかなという印象です。
root@ubuntu-vm:/tmp# tidy hello.html
line 1 column 1 - Warning: missing <!DOCTYPE> declaration
line 7 column 1 - Warning: discarding unexpected </body1>
Info: Document content looks like HTML5
Tidy found 2 warnings and 0 errors!
まとめ
今回の検証範囲では、見た目も奇麗で使い勝手の良いDirtyMarkupか、Chrome拡張のHTMLエラーチェッカーの2択となりました。
特にChromeでのHTMLエラーチェッカーを常時有効にして普段使いしていると、世の中のサイトはエラーが多いことがわかりますよ![]()