本来、SaaSForceでは1.テーブル項目作成、2.画面項目作成、そして、3.画面レイアウト作成の3段階でアプリを作ります。
今回はその常識を破って、いきなり3の画面レイアウト作成からアプリ画面を作ってみます。
これは、アプリそのものではないのですが、画面を先行して作成してイメージを共有する場合、他の人と一緒に使うケースや依頼されてアプリを作っているケースで顧客との相談の際に便利な機能です。
まずは、SaaSForceにログインをして画面作成から画面レイアウト作成を選び、検索条件をクリックします。
すると、検索条件の画面が降りてきてその中に「新規」と言うボタンがあるので押します。
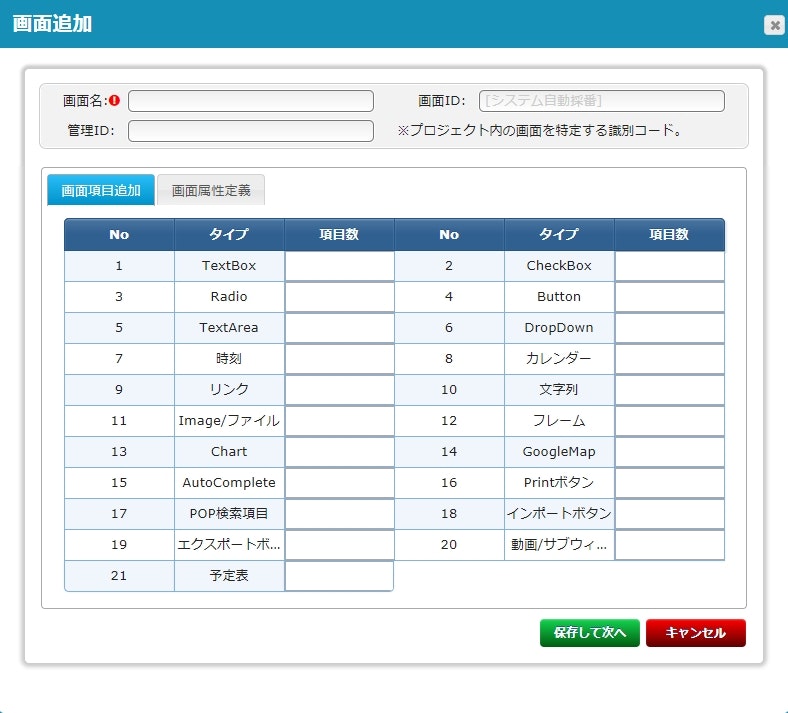
画面追加と言うポップアップ画面が出てくるので、作りたいアプリの必要なパーツの数を入力していきます。
今回は説明なので全てのパーツを1つ作っていきます。
保存して次へのボタンを押すと、メニュー表示箇所を追加する「フォルダ追加管理」の画面がポップアップしますので、今回はtestの『画面名』を選んで登録をします。
この作業が完了すると、このように画面レイアウトに一つのテストと言うメニュー画面が増えています。
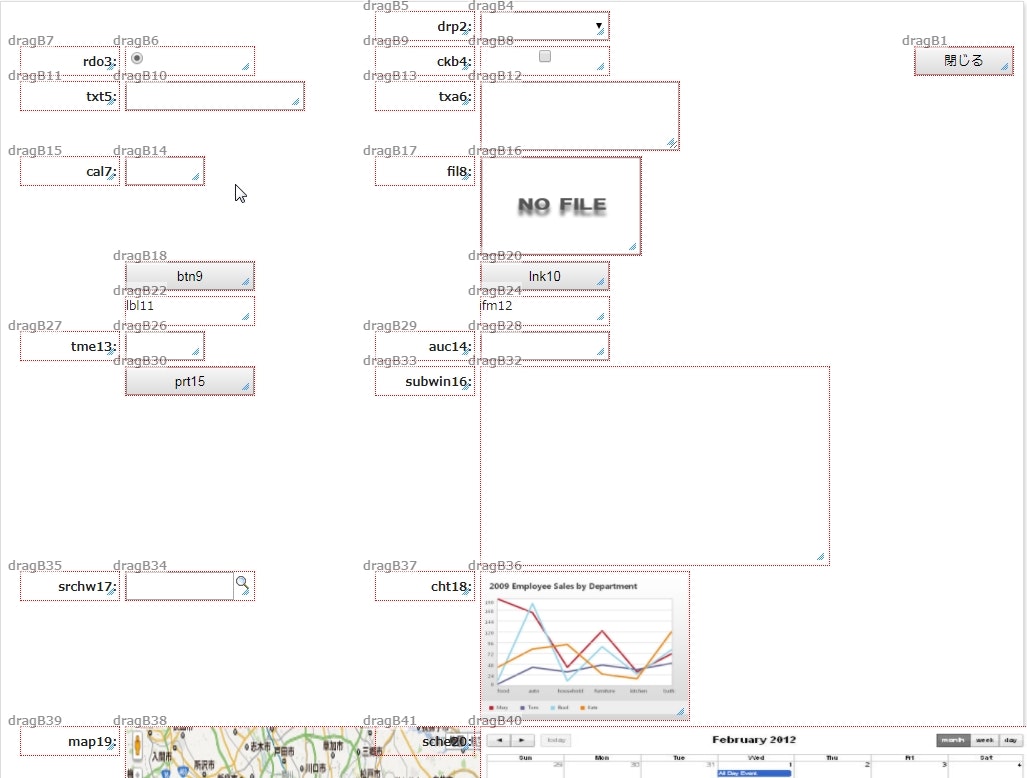
念のため編集を押して画面を確認しておくと、このような感じで表示されます。
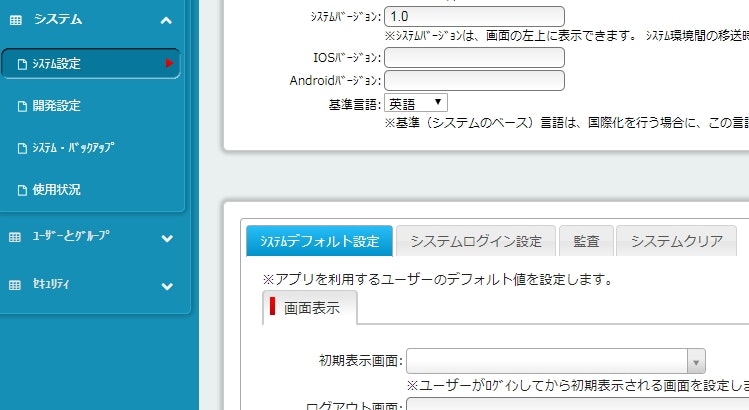
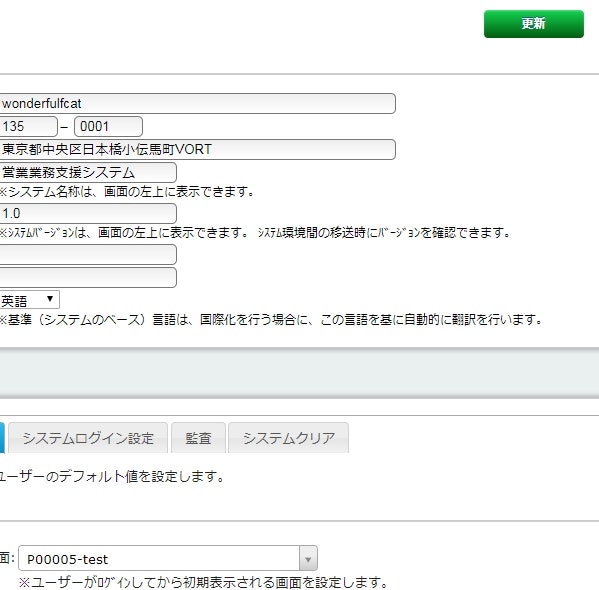
更に念を入れて、システムからシステム設定を開き、初期表示画面を見てください。
このように空欄の場合、アプリが表示されません。
ドロップダウンリストになっているので、testを選んで、右上の端に見える更新をクリックしてください。
これで下準備は完了です。
後は、一度ログアウトしてから、テストサーバーにログインしなおすだけです。
そして、確認するとyoutubeの動画などきちんと見ることができるので、おそらく他のパーツもテーブルが必要と言うもの以外は動くはずです。