ダウンロード処理をJavaScriptで実装する場合、言い換えればBlobオブジェクトをローカルストレージに保存する処理をJavaScriptで制御する場合、IE11ではwindow.navigator.msSaveBlobとwindow.navigator.msSaveOrOpenBlobというふたつのAPIが用意されています。このふたつのAPIの違いですが、呼び出した際に表示されるポップアップが異なります。たとえば以下のようなhtmlファイルを用意します。
<!DOCTYPE html>
<html>
<body>
<input type='button' value='msSaveBlob' id='msSaveBlob' />
<input type='button' value='msSaveOrOpenBlob' id='msSaveOrOpenBlob' />
</body>
<script>
window.onload = function() {
var blob = new Blob([JSON.stringify({hello : 'world'})], {type : 'application/json'});
document.getElementById('msSaveBlob').addEventListener('click', function(e){
window.navigator.msSaveBlob(blob, 'msSaveBlob.json')
});
document.getElementById('msSaveOrOpenBlob').addEventListener('click', function(e){
window.navigator.msSaveOrOpenBlob(blob, 'msSaveOrOpenBlob.json')
});
}
</script>
</html>
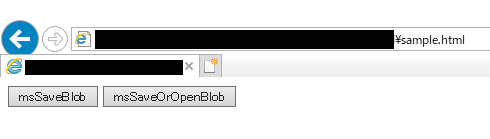
これをファイルに保存したのち、IE11で開いてみると以下のような画面が表示されるはずです。なお一部にローカルパスが表示されているので黒塗りにしています。見えても特に害はないはずですが、なんとなく恥ずかしいので隠しました(´・ω・`)
このうちmsSaveBlobボタンを押下する、すなわちmsSaveBlobを呼び出すと以下のようなポップアップが表示されるはずです。
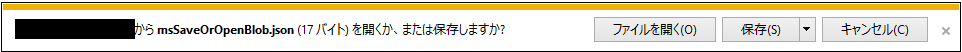
次にmsSaveOrOpenBlobボタンを押下して、msSaveOrOpenBlobを呼び出した場合は次のようなポップアップが表示されると思います。
つまりmsSaveBlobの場合はダウンロードファイルをローカルに保存するだけ、一方msSaveOrOpenBlobの場合は保存せずにファイルを開くことが可能になります。ふたつのAPIがある理由はいろいろ調べたもののよくわからなったのですが、現代的なIE11プログラミング(?)では特別な理由がない限り、基本的にはmsSaveOrOpenBlobを利用するのがよさそうです。