"A Performance Perspective on Web Optimized Protocol Stacks: TCP+TLS+HTTP/2 vs. QUIC" という論文を読んだので、内容をざっくりまとめました。
リンク
論文の概要
いくつかの研究で、QUICが従来のTCP-baseのスタックを性能で上回ることが報告されているが。しかし、それらの研究はTCPが最適化されていない状態で比較されている。TCPを最適化すると、TCPとQUICを比較する際に無視できない影響があることが分かった。それでも多くの状況でQUICの性能はTCPを上回る。しかしギャップは小さくなる。
論文では、Chromeを使ってウェブサイトのページのロード時間で評価をしている。よく使われるPage Load Time (PLT)だけではなく、より人間の知覚と相関があるVisual Metricsも使っている。具体的には、以下の5つのメトリクスで評価している。
- Page Load Time (PLT): ページがロードされるまでの時間
- First Visual Change (FVC): ページの変化が最初にあったタイミング
- Last Visual Change (LVC): あらかじめ設定した閾値までウェブサイトが表示されるまでにかかった時間
- Visual Complete 85 (VC85): 本論文では、85%を閾値に設定している
- Speed Index (SI) 1: どのくらい速くページが視覚的に見られるようになったかを示す指標。小さいほうが良い。
ただし、Last Visual Change (LVC)はPLTと差がないため、論文中では評価結果は触れていない。
↓はBrowsertime からの引用。First Visual Change、Speed Index、Last Visual Changeが見ることができて、どういう指標なのかのイメージはつかみやすい。
Mahimahi というツールを使ってシミュレーションをする環境を作って、ネットワークのパラメータとプロトコルの設定を振り分けて評価を行っている。
以下の760の設定でプロトコルの評価を行っている。
- 38のウェブサイト
- Alexa、 Mozなどから選んだメジャーなウェブサイトが比較対象
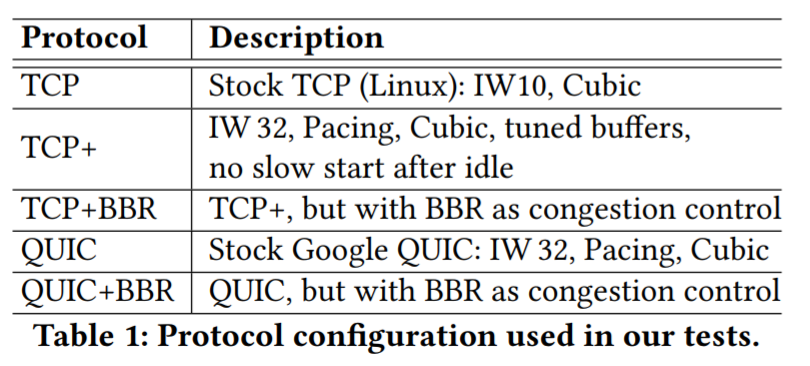
- 5種類のプロトコルの設定(TCP、TCPをチューニングしたTCP+、TPC+BBR)
- TCP (IW=10, CUBIC)
- TCP+ (IW=32, Pacing, CUBIC, tuned buffers, no slow start after idle)
- TCP+BBR (TCP+の設定、CUBICの代わりにBBR)
- QUIC (GoogleのQUIC (IW=32, Pacing, CUBIC))
- QUIC+BBR (QUICの設定、CUBICの代わりにBBR)
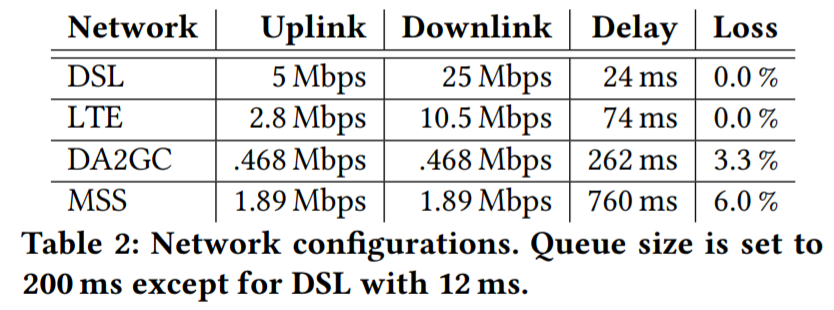
- 4種類のネットワークの設定
- DSL: Uplink 5 Mbps, Downlink 25 Mbps, Delay 24 ms, Loss 0.0 %)
- LTE: Uplink 2.8 Mbps, Downlink 10.5 Mbps, Delay 74 ms, Loss 0.0 %
- MSS (In-flight WiFi): Uplink 0.468 Mbps, Downlink 0.468 Mbps, Delay 262 ms, Loss 3.3 %
- DA2GC (In-flight WiFi): Uplink 1.89 Mbps, Downlink 1.89 Mbps, Delay 760 ms, Loss 6.0 %
論文では、以下の3点を結論として主張している
- コネクションの接続時のRTTを減らす設計の影響が、QUICの性能の改善に大きく寄与していることを示した
- TCP+TLS1.3を使うとかかる分の2RTTが、QUICを使用すると1RTTで済む 2
- 1ドメインからページのすべてのデータを取得するウェブサイト(wikipedia.org, gnu.org)に対して、QUICとTCP+で性能比較を行い、その差がおおむね1-RTTに収まっていることを確認している。
- RTTの削減以外に、HoLがない点などが、特にロスの多いネットワークでは効果がある
- 更に、ロスが大きいネットワークでは、輻輳制御アルゴリズムのデザインがプロトコル自体よりも影響を与えることを示している
- MSSの設定でTCP+BBR、QUIC+BBRを比較するとPLTの指標ではかなり近い結果になっている。
以下は、論文の内容のメモと所感です。(読み間違えてたらご連絡ください)
1. Introduction
(抜粋です)
いくつかの研究で、QUICが従来のTCPスタックを性能で上回ることが報告されているが、それらの研究は、TCPが最適化されていない状態で比較されている。
QUICは、web用に設計されているが、linuxの実装などの標準のTCP実装はそうではない。本論文では、チューニングされていないTCPの実装と、チューニングされたQUICの実装を比較する
TCPは、以下の設定を最適化する
- initial congestion window
- enable pacing
- 参考: https://en.wikipedia.org/wiki/TCP_pacing
- slow start after idle
- kernel buffer
- CUBIC / BBR
接続確立時のRTTの削減によって、QUICはTCPより速い。もし、TLS1.3のearly-dataや、TCP Fast Openが使えるなら、QUICとTCPはcompare wellになる。
ロスがあるネットワークでは、ストリームごとに独立しているためHoLの影響を受けにくいため、QUICのほうが優れた性能を出している。
この論文での比較は、loading timeではなく、人間の知覚と相関があるvisual metricsを使っている。
論文のcontribution
- TCP+TLS+HTTP/2とQUICのeye-levelの比較
- QUICは多様な設定でTCPの性能を上回るが、最適化したTCPも最適化していないTCPを上回る性能になる
- 最適化したTCPは最適化していないTCPと比較して、QUICとの性能差が縮まる。TCPはQUICと比較してまだ競争力があることを示す
- ロスが多い環境では、輻輳制御アルゴリズムの選択が影響を与える
- Mahimahiに、QUICのサポートを追加した。これによってQUICの研究では、現実のウェブサイトを、異なるプロトコル、異なるネットワークの設定で、再現可能な形で実験できるようになった
2. Related Work and Background
省略
2.1 Weeb Performance Metrics
PLTと人間の知覚に関連するvisual metrics 3 で評価を行う。
PLT以外も評価に使うのは、PLTにはスクロールしないと見えない範囲(below-the-fold 4 )=表示されない範囲がロードされるまでの時間が含まれているため、エンドユーザーの知覚が反映されていないから。
以下の5つの指標で評価を行う。
- Page Load Time (PLT): ページ全部がロードされるタイミング
- First Visual Change (FVC): ページの変化が最初にあったタイミング
- Last Visual Change (LVC): あらかじめ設定した閾値までウェブサイトが表示されるまでにかかった時間
- Visual Complete 85 (VC85): 本論文では、85%を敷地に設定している
- Speed Index (SI) 1: どのくらい速くページが視覚的に見れるようになったかを示す指標。小さいほうが良い。
2.2 Website Replay with Mahimahi
Mahimahi は、ウェブページの記録と再生ができるツール
ネットワークの遅延、帯域、ロスの設定も可能
現実のウェブサイトに対して、再現可能かつ制御可能なテストベッドを作ることができる。
技術的な詳細は、http://mahimahi.mit.edu/mahimahi_atc.pdf に書かれている
3 Testbed Setup
3.1 Selecting and Recording Websites
Websites
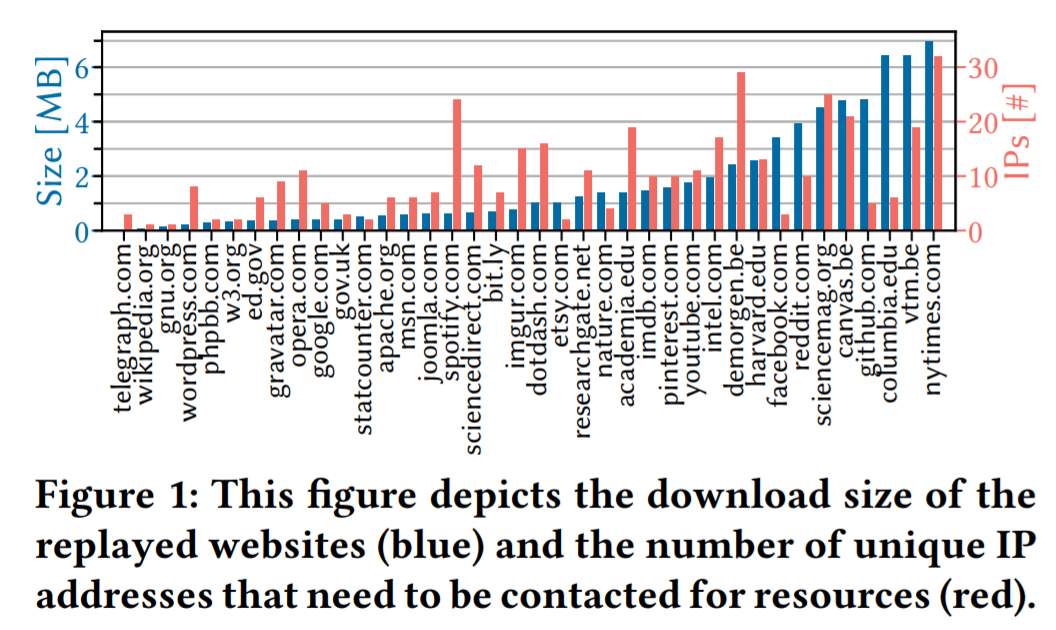
この論文 で紹介されている40のウェブサイトをテストベッドの対象としている。元の論文では、AlexaとMozから、ページサイズとリソースの数が良い感じに分布されるように選んでいる。
実際には↓のようなサイトが使用されている。青いバーがページのサイズ、赤いバーがページをロードする際に接続する先のIPアドレスの数である。
Recording
ダウンロードにはMahimahiは使っていない。その代わりに Mitm-proxy 5 とスクリプトを使って、生のHTTPレスポンスを保存している。GoogleのQUICの仕様によると、チャンク形式の場合は、transfer-encoding ヘッダーは削除されるべきと書かれている。また、alternate-protocol ヘッダーも同様である。それ以外のヘッダーはそのまま扱われる。
後処理として、いくつか追加のリソースをロードしている。例えば、github.comはいくつかの画像からランダムで画像をロードして表示しているらしい。
3.2 Replay with Mahimahi
Mahimahi
GoogleのQUIC server (QUIC version43) を使用している。
TLS1.3とHTTP/2のために、Mahimahiのデフォルトで使用されているapacheから、nginxにサーバを変更している
すべての保存されているリクエストをメインメモリーからとれるようにするために、NGINXのサーバはリクエストを一つのuWSGI proxyに転送している。
QUICサーバーも、すべてのレスポンスをフォルダからメモリにロードするビルトインの機能を利用している。
また、Chromeには自己署名証明書を追加している。
Enforcing QUIC or TCP+TLS1.3+HTTP2
chromeのフラグの設定は以下のように設定している。
- QUICを使うとき、"-enable-quic -origin-to-force-quic-on=*"
- TCPを使うとき、"-disable-quic"
QUICとNginxは同時には動かない。また、TCPの場合、TLS1.3とHTTP/2を使っている。すべてのリソースは暗号化して送信される。
Protocol Tuning
Linux kernelの標準のTCP実装を、QUICのデフォルトに近づくように、以下の設定を行った。
- IW32
- enable pacing
- no slow start after idle
- tuning kernel buffer
QUICはデフォルトで、IW=32とpacingを使っている。
また輻輳制御の影響を計測するために、CUBICとBBRを、TCP/QUICのそれぞれで使用している。
プロトコルについては、全部で以下のような5つの設定で計測を行う。
TCP Fast Open 6 とTLS1.3のearly-data 7 はTCP/TLSの通信最適化の可能性として考えられるが、それぞれ以下の理由で本論文では使用していない
- TCP Fast Openは、広くデプロイされているわけではない。また、本論文では、キャッシュをクリアした状態で計測している。そのためQUICも接続の確立は0RTTではなく1RTT必要になる。
- TLS1.3 early-dataは計測を行った段階ではChromeでサポートされていなかった。また、広く使われるには、課題がある8らしい。
Network Settings
遅延、ロス、帯域の設定には、Mahimahiに含まれているツールを使う。
- 遅延は、双方向に設定される。これによって最小のレイテンシが決まる。
- おそらくDelayと書いている値がRTT
- drop-tail buffer 9によって、両方向のスループットに制限をかける
- パケットロスは両方向に対して設定する
以下のテーブルで示されるDSL、LTE、DA2GC、MSS、4つの設定を利用する。
DSLとLTEはおそらくドイツのネットワークの何か を参照しているらしい
DA2GCとMSSは、飛行機内のwifiサービス10を参照
DSLは、キューイングディレイを12ms、それ以外の時は200msを想定
Validation
DNSのパケットがロスすると、ChromeのDNSのタイムアウトの影響で、5秒の遅延が発生する。DNSサーバーは、traffic shapingの影響を受けない場所に移動して実験を行う
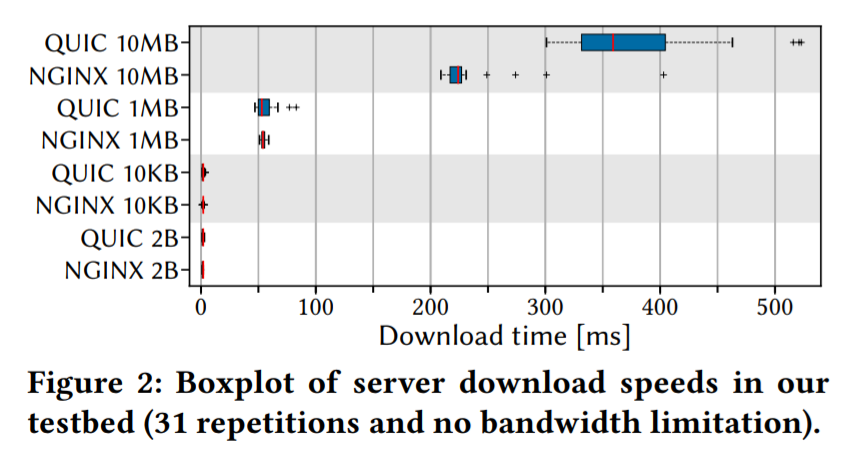
サーバの性能差による影響がないことを確認するために、NginxとQUICのサーバ自体の性能差を比較している。単一のファイルを31回ダウンロードして比較している。ネットワークの設定は10msの遅延のみでロスと帯域の設定はしていない。
下の画像より、ファイルサイズが10MB以下ならサーバによる差は出ない。また、実験に使ったウェブサイトの最大のサイズは4MBなので、その影響はないと考えられる。
3.3 Performance Measurement
CPUは6core、メモリは8GBのマシンを使っている。OSは、Arch Linux Kernel Version 4.18.16。
Browsertimeというツールを使って、動画を記録している。
↓はBrowsertime からの引用ですが、FVC、SI、LVCが取得できているのが見える。
Chromeは、70.0.3538.77を使用。
38のウェブサイト× 4つのネットワークの設定 × 5個のプロトコルの設定= 760 の設定で評価を行っている
4. QUIC vs TCP Performance
評価方法
31回の計測の平均計測の平均で評価する
性能 (TCP/QUIC) = (QUICの平均 - TCPの平均) / TCPの平均で評価している
他にも、分散分析 11 も行っている。分散分析の結果、p < 0.01 であれば、平均が小さいほうは平均が大きい設定より速いといえる。そうでない場合は、結論は出ない。
TCP+、 TCP+BBR、 QUIC、 QUIC+BBRをそれぞれ、TCPとの比較して評価している。
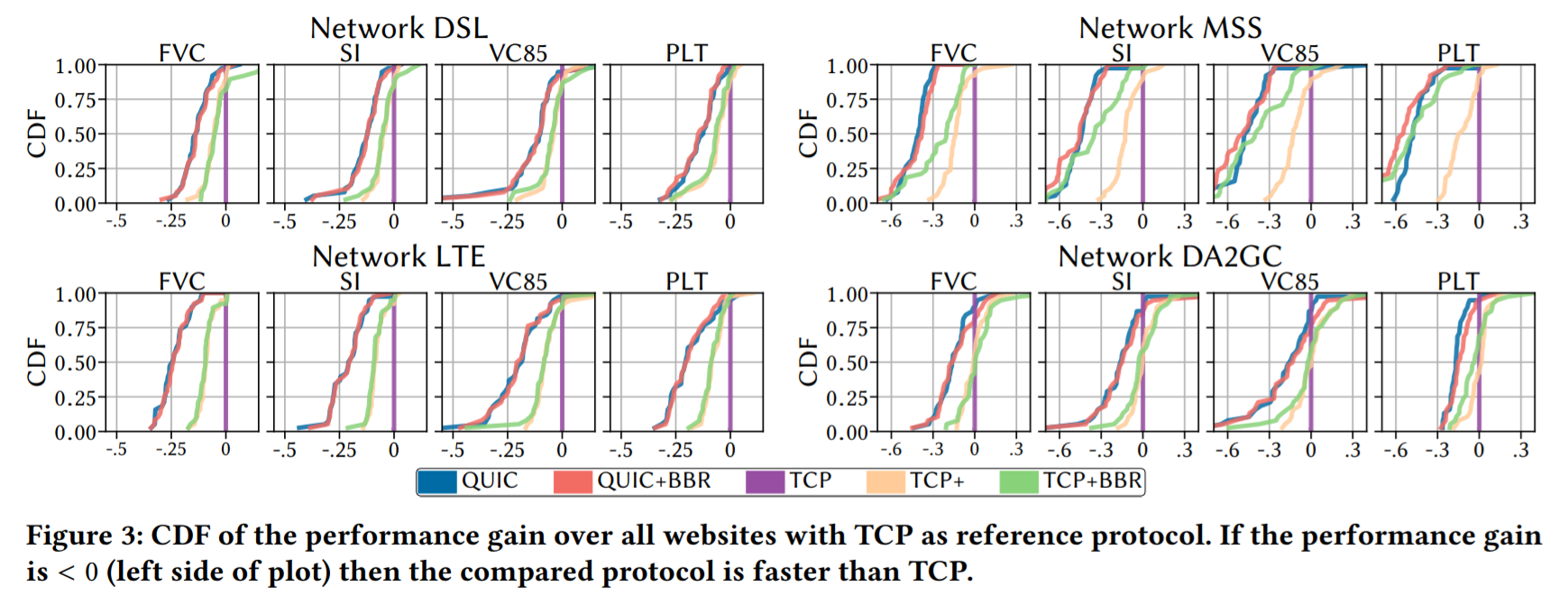
結果はCDF (Cumulative Distribution Function)で載せている。LVC (Last Visual Change)は、PLTと見た目上の差がないので載せていない
評価結果の全体は以下の通り
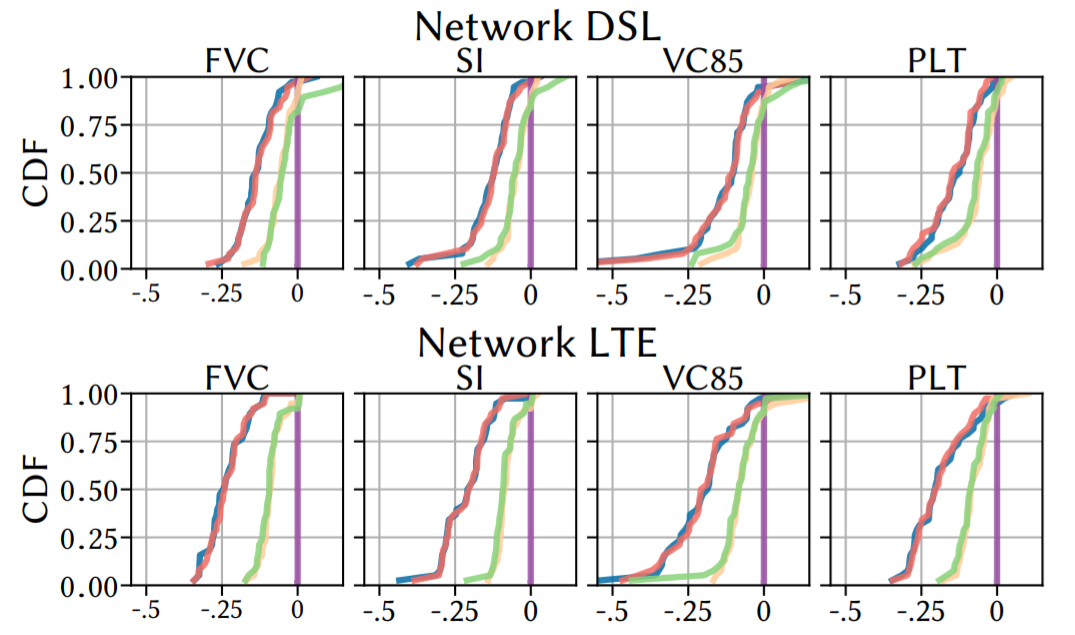
DSL and LTE
CDFでの比較
DSLもLTEもロスがないため、同じような結果になっている。
TCP+とTCPの比較では、DSLでは-0.05 secn LTEでは-0.08 secとなっている。(論文から単位は読み取れなったけどおそらくsecだと思われる)
TCP+BBRとTCPの比較では、DSLでは-0.05 sec、LTEでは-0.09 sec となった。TCP+とTCP+BBRの両者はほとんど見分けがつかないが、TCPをチューニングすることで改善がみられた。
QUICとTCPの比較は、DSL -0.09 sec、 LTE -0.08secとなった。QUIC+BBRとTCPの比較は、DSL -0.05 sec、 LTE -0.09secとなっている。QUICとQUIC+BBRは同じような結果になったが、2つのTCPのチューニングした設定より速いことが図から読み取れる。
これらの二つのネットワークについては、輻輳制御のアルゴリズムによる差は、キューのサイズが小さいため生まれなかったと考えられる。この結果から、標準のTCPは比較対象として使うべきではないことが分かる。(最適化したTCPを比較対象として使ったほうが良い)
QUICは、SIの平均も、TCPと比較して、DSLでは-131.ms、LTEでは、-344.9ms を達成しているが、TCP+と比較すると、DSLでは-87ms、 LTEでは、-215.9msである。
分散分析での比較
本論文ではLTEでDSLとほぼ同じ結果になるので、DSLに着目している。
TCP+とQUICをPLTで比較すると、30/38のウェブサイトが、QUICにより改善している。SIの指標だと、32/38のウェブサイト が改善している。
QUIC+BBRとTCP+BBRで比較しても同様な結果になる。
TCP+とTCPの比較を、PLTで行うと、25/38のウェブサイトでTCP+のほうが速いが、12のウェブサイトはほぼ同じ結果で、1つのウェブサイトではTCP+のほうが遅いという結果になった。
TCP+とTCP+BBR、QUICとQUIC+BBRを比較した結果、多くのサイトでほとんど差はなかった。
CDFの傾きから、QUICとTCP+について、ウェブサイトのサイズや構造による影響は小さい。(←なぜそういう結論になるのかわからなかった。)
- 英語を読み取れなかったかもしれないので間違っているかもしれないが、CDFがそれぞれのウェブサイトの31回の平均の実行結果の累積分布関数だとすると、傾きが急=改善率が近いサイトが多いということが見て取れる。その結果から、ウェブページのサイトやサイズによらず改善できているということが主張の内容かもしれない。
SIとVC85を見ると、DSLの場合、FVC、PLTと比較して、いくつかのウェブサイトQUICを使用しているほうがTCPよりもかなり高い性能となっている。
- こちらも、CDFが38個のウェブサイトの計測結果の改善率を積み上げてると仮定すると自分の中では意味が通った。
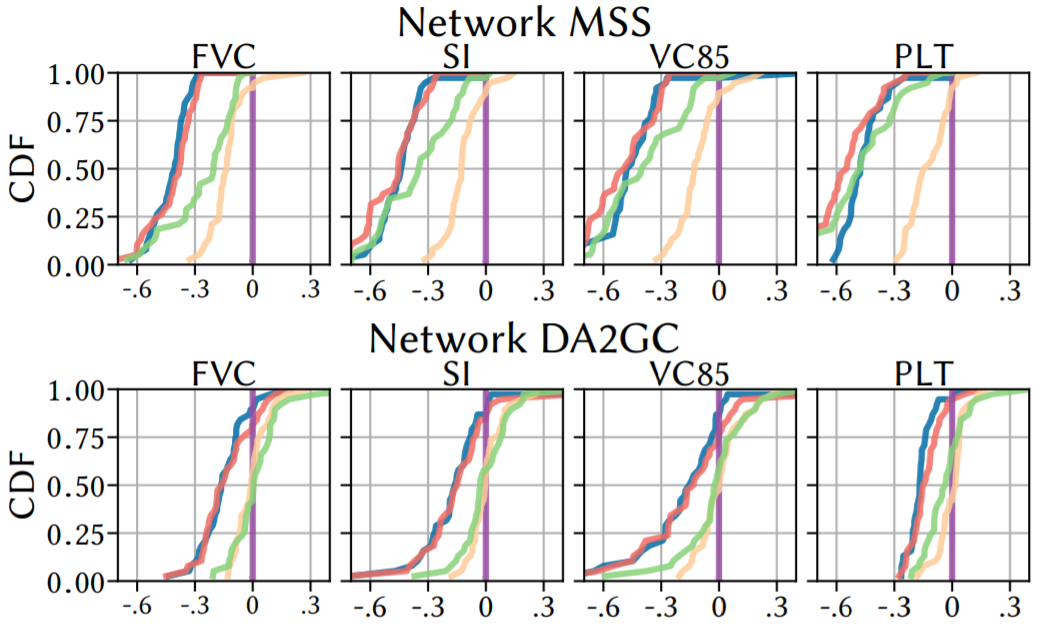
In-Flight WiFi
MSS
QUICとTCP+の比較結果は、MSSでは-0.36 sec、 DA2GCでは -0.14secとなっている。QUIC+BBRとTCP+BBRの比較結果は、MSSでは -0.18sec、 DA2GCでは -0.10secとなった。また、ロス率が6%のMSSの場合、TCP+BBRが、TCP+(-0.26 sec)よりも良い性能になっている。
BBRはロス率を輻輳のシグナルとしては使わないので、ランダムロスに関係なくレートを上げることができる
この場合、プロトコルの選択より輻輳制御のアルゴリズムのほうが大きなインパクトがあるといえる。
FVCの状態では、TCP+BBRが、-2866.2ms TCP+より速い。この差は後のmetric(FVC -> VC85 -> PLT とページのロードが進むごとに)によりさらに広がる。TCP+BBRは、PLTの段階だと、QUICにも追いつける状態になっている。実際数値で比較すると、11395ms (quicに対して、0.21倍?) 速い状態になる。
この結果から、TCP+BBRは、追いつくまでに時間がかかる。なので、その影響はPLTよりもFVCのほうが大きく受けているといえる。
QUICとQUIC+BBRの比較も同じような結果になる。ほとんどの設定で、TCP+BBRより良い結果になっている。
ローディングプロセスの最初の方では、QUICとQUIC+BBRは同じくらいで、どちらもTCP+BBRよりよい。ローディングプロセスの最後の方ではQUIC+BBRがQUICをわずかに上回る(SIでは、-1823.ms)。QUIC+CUBICはそれでも良いオプションといえる。
TCP+BBRとQUIC+BBRは、とくにPLTだと、輻輳制御の影響で似たような形になる。
QUIC+CUBICは、HOLを避けられるのと、広いSACKの幅で十分な選択肢になると、著者は考える
MSSでは、QUICはSIをTCP+と比較して、-8364.8ms減らしている。QUIC+BBRをTCP+BBRと比較すると-2091.5ms減らしている。
DA2GC
ロス率は、3.3%で、帯域はMSSより小さい
ほとんどのウェブサイトでCDFでの比較でも、分散分析を使用しても、TCPとTCP+BBR間で、大きな差が見られなかった。
いくつかの計測で、TCPがQUICと最適化したTCPよりも早くなった。
一般的には、QUICのほうが、高い性能を得ている。例えば、FVCでは、-0.14、PLTでは、-0.16
輻輳制御のアルゴリズムは、帯域が小さい状況では、大きな影響は与えなかった。
PLTのみで、QUIC+CUBICが、QUIC+BBRよりも早くなることがあった。
QUIC+BBRが、明らかに早い結果になるところはなかった。
SIは、QUICとTCP+を比較したときに、-2632.5ms、QUIC+BBRとTCP+BBRを比較したときに、-1372.5msだった。
Discussing Metric
いくつかのウェブサイトで、VC85とSIがとても低いパフォーマンスになることがあった。特にDA2GCでそれがよく見られた。TCPと比較して、+1.0になることもあった。
そういった外れ値は、プロトコルの選択によっていくつかのウェブサイトではロードの順番に影響があったことが原因で、レンダリングの順番が変わってしまったことによって起きている。
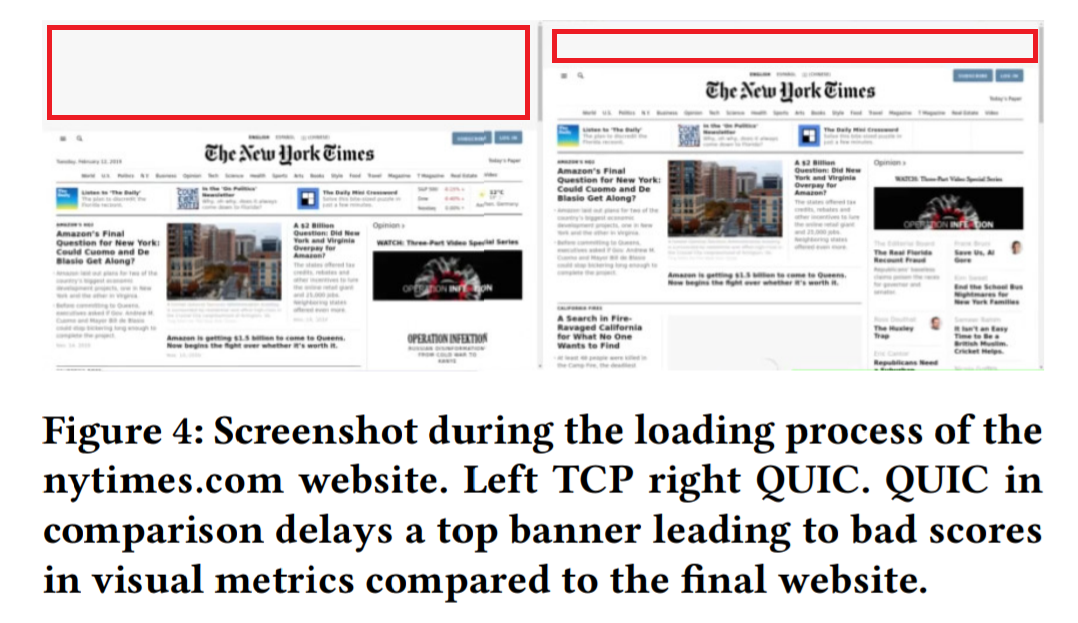
下の例は、nytimesでDA2GCのネットワークを使った時の例。(赤枠は追加しました。) 。実際にアクセスして確認したところ、赤枠の部分には広告が表示される部分で、そこのロードタイミングのことを指していると思う。
ここでは、VC85はTCPだと48sec、QUICだと124secになる。一方で、PLTは、QUICだと141sec、TCPだと170secになる。
上の図のように、TCPでは、次ページの上部が比較的早くロードされるため、最終的な位置に対してレンダリングされている。
一方で、QUICを使う場合、下のコンテンツを先にロードするため、広告部分がロードされると、ページ全体が下にずれる。VC85はそのシフト分を評価することができない。
同様に、SIも影響を受ける。
Thus, to know which metric to use critically depends on the website, the browser’s loading order, and a user’s preference for how a website should load.
- Thus, to know which metric to use critically depends on the website, the
browser’s loading order, and a user’s preference for how a
website should load. と解釈できそうです。「どのメトリックを使うべきかは、ブラウザのロードの順番とユーザーに好ましい形でウェブサイトがどのようにロードされるべきか、に依存する」という感じの意味になる?
Protocol Design Impact
TCP+TLSは接続確立に2RTT、QUICは1RTTかかっている。QUICとTCP(+TLS1.3+HTTP/2)の性能差が1RTTで説明できるかを確認している。
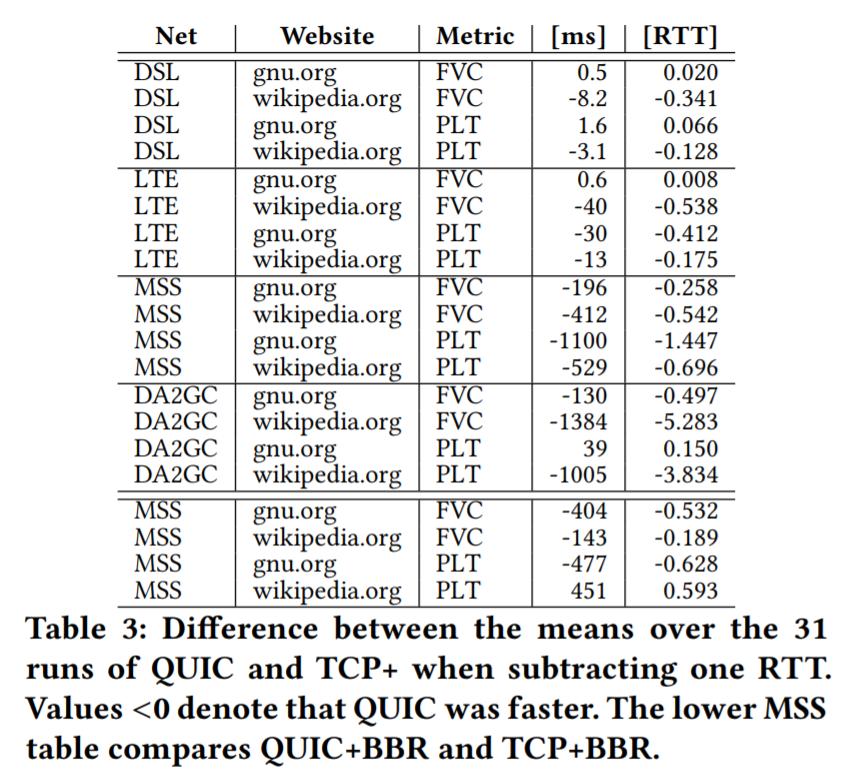
FVCとPLTから、1RTT引いたものを使って比較している。
複数のドメインからロードしている場合、1RTT減らすというのが難しいので、単一ドメインからすべてのリソースを取得しているgnu.orgとwikipedia.orgで比較を行っている。
DLS and LTE
QUICのほうがかすかに速いが、差は1RTT未満になっている。ちなみに表一番右の列の値は、一つとなりのmsを、それぞれのネットワークの設定で割り算した値になっている。QUIC-TCPのRTTに対する比を計算していそう。例えば、DSL、gnu.orgの0.020は、0.5/24msから計算できる。
3つのケースで、TCP+が速くなっている。
MSS
QUICのほうが速いが、最大で、1.4RTT程度である。
このネットワークでは、BBRが影響したので、BBRでも計測している(表の一番下の4行)。差は、1RTT以下になる。また、wikipedia.orgのPLTは、TCP+のほうが速くなる。
表3から、QUICのRTTを減らす設計が、性能を向上させていることがいえる。ここから、TCP Fast OpenやTLS1.3のearly-dataが差を縮める可能性はある。
更に、ストリーム間のHoLがないことが特にネットワークのロスが多い場合に、QUICのほうがTCPを上回っている理由であると結論付けることができる。
QUICも0-RTTを使うことでさらに性能を改善することができると考えられる。
5. Conclusion
TCPのチューニングパラメータは、結果に影響を与える。TCPとQUICを比較する際に無視できない影響がある
それでも、多くの状況で、QUICの性能はTCPを上回るが、ギャップは小さくなる
コネクションの接続の影響が大きいことを示した
RTTを減らす以外に、HoLがない点が、ロスの多いネットワークで効果があることを示した。
更に、輻輳制御アルゴリズムのデザインがプロトコル自体よりも影響を与えることを示した。
所感
- ネットワークの設定は、いろいろなパラメータ振って見るのが良いかもしれない
- LTEのロス率0.0%の設定は少し疑問だった
- in-flight WIFIは個人的にはあんまりなじみがなかった
注釈と参考リンク
-
詳細な説明は、https://sites.google.com/a/webpagetest.org/docs/using-webpagetest/metrics/speed-index ↩ ↩2
-
実験毎に、キャッシュをクリアしているので、0-RTTコネクションは使用していない。 ↩
-
例 https://github.com/WPO-Foundation/visualmetrics#examples ↩
-
詳しくないのですが、原文は、"it is prone to replay attacks requires idempotency which further challenges its widespread use" と書かれていました。 ↩
-
https://ja.wikipedia.org/wiki/%E3%83%90%E3%83%83%E3%83%95%E3%82%A1%E7%AE%A1%E7%90%86 ↩
-
http://plaza.umin.ac.jp/~beehappy/stat/com-anova.html) https://www.youtube.com/watch?v=ITf4vHhyGpc ↩