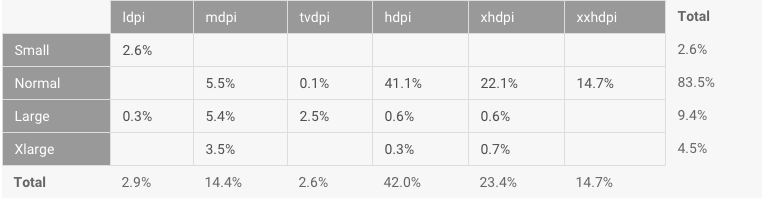
Android Developersでは毎月DashboardsというページでOSバージョンや端末特性ごとのシェアを公開しています。
その中のScreen Sizes and Densitiesという項目について本記事で説明したいと思います。
Screen Sizesとは何か
横軸のDensities(ldpi〜xxhdpi)は端末の画面密度のことで、液晶サイズと解像度から求めることができます。
一方縦軸のScreen Sizesは液晶サイズの分類と思いがちですが、実際には解像度と画面密度から算出されるdp解像度を元にグループ化されています。
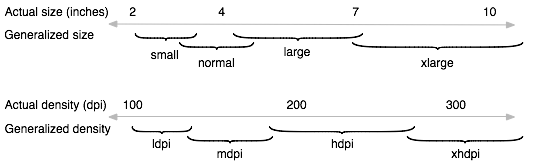
以下の図はSupporting Multiple ScreensページにあるScreen Sizesとインチ数(と画面密度)のマッピング図です。
この図だけ見ると「5〜7インチ端末はlargeで
8インチ〜10インチがxlarge」と思ってしまうかもしれませんが、更に下の注意書きを良く読む必要があります。
xlarge screens are at least 960dp x 720dp
large screens are at least 640dp x 480dp
normal screens are at least 470dp x 320dp
small screens are at least 426dp x 320dp
large screenは少なくとも640dp x 480dpと書いてあり、横幅480dpの端末はスマートフォンではほとんど存在しません。
Xperia Z Ultraなどごく一部のファブレットが480〜600dpの間にいるくらいで、Nexus5XやNexus6Pですら横幅は410dpです。
つまり、スクリーンサイズに関わらずほぼ全てのスマートフォンが含まれるScreen Sizes区分はnormalになります。
先述のマッピング図はかなり古いもので、スマートフォンの大型化が進んだ現在ではあまり役に立ちません。
このScreen Sizesによる区分は直感的でなかったためか、Android 3.2からはdpによる区分が推奨されるようになりました。
New Tools For Managing Screen Sizes | Android Developers Blog
Screen Sizes and Densities対応表
新しくdpによる区分が推奨され、実装面では非常に楽になったものの、DashboardsはなぜかScreen Sizesベースで提供され続けています。
Dashboardsを読み解くためには、結局Screen SizesとDensityから対応する端末を算出するしかありません。
Supporting Multiple ScreensのページにAndroid Sdkが持つAVDのスキンと端末解像度の大雑把な対応表が表示されているので、これを見てみます。
一部はそのままでも使えそうなのですが、この表も古いです。
シェアが22.1%あるはずのnormal-xhdpiには今ではほとんど見かけないIS03と同じ解像度が書いてあります。
しかしこのAVDのスキンベースで判定するという方法は既存端末の一部には有効です。
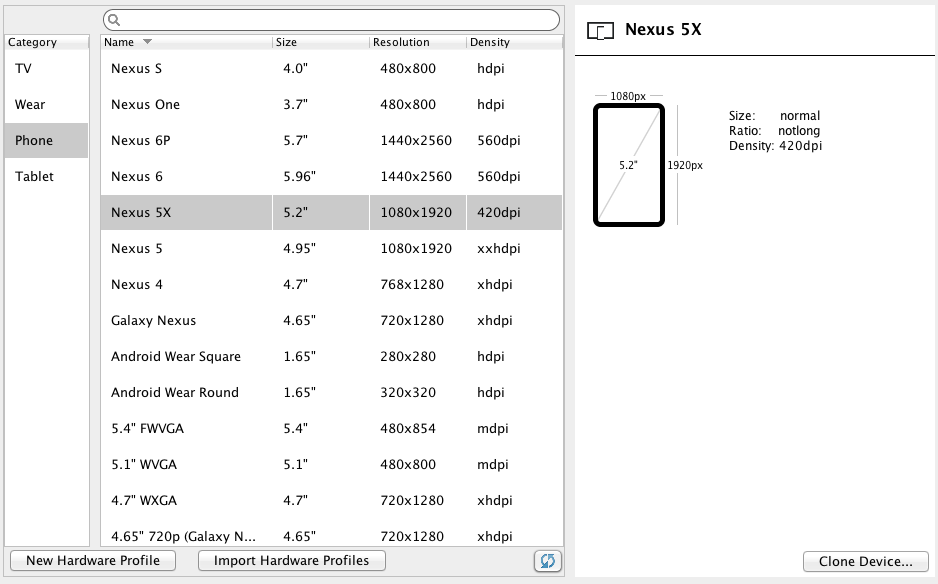
AVD作成画面でプリセットされている端末情報を見るとDensityとSizeがしっかりと記述されています。
Nexus6やNexus6PもちゃんとSize :normalに分類されており、信頼性がありそうです。
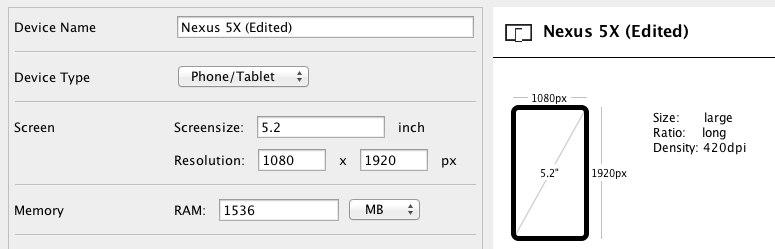
ただし、既存の端末をCloneするとなぜかSizeが変わってしまいます。
自分で設定した端末のSizeが正しいかどうかもよくわからないので、プリセット以外はあてになりません。
端末を表に当てはめる
ADでは最近の端末解像度との対応表が見つからなかったので、最近販売された端末からScreen Sizes and Densitiesと端末の対応表を作りました。
シェアが5%以上あるものは 太字 にしています。
以下の記事を元に主流な端末情報を当てはめています(インチ数は目安です)。
2015年発売Android端末のdp解像度まとめ
2014年発売Android端末のdp解像度まとめ
|\|ldpi|mdpi|tvdpi|hdpi|xhdpi|xxhdpi|xxxhdpi|
|---|---|---|---|---|---|---|---|---|
|Small|3in 240x3201|-|-|-|-|-|-|
|Normal|-|4in 320x480|-|4in 480x8002|5in 720x1280|5in 1080x1920|5in 1440x2560|
|Large|7in 800x480|7in 1024x600|8in 1280x800|8in 1440x900|8in 1920x1200|-|-|
|Xlarge|-|10in 1280x800|-|10in 1920x1200|10in 2560x1600|-|-|
これで現在でもよく見かける解像度の表になりました。
1年前のDashboardsと比べるとスマホ/7インチタブレット/10インチタブレットの比率はあまり変わらないままスマートフォンの画面密度が向上してきているのがわかります。
-
4in 480x854も同様 ↩