はじめに
僕がプログラミング始めた時につまずいた、jsのドキュメント(mdn)の読み方をざっと解説してみます
動かないコード(構文,syntax)や特殊な記法などのコツを掴み、仲良くなってください
MDNをベースに説明していきます
なぜドキュメントを読む必要があるのか
誰かがqiitaやブログに投稿した情報は、
- 情報のリアルタイムさ
- 情報の正確さ
- apiの詳細わからず、応用できない
など、公式ドキュメントに比べて質が落ちることがあります
参考記事
公式ドキュメント読もうという気持ちになります
私たちはどうして公式ドキュメントが読めないのか?
この記事について
-
本記事の目的
- ドキュメントと仲良くなってもらう
- ドキュメント読めそう
-
対象
- プログラミング初心者
- javascript
ではさっそく
動かないけど、なにこれ??
const str = "abc";
str.slice(beginIndex[, endIndex])
リファレンス構文
この動かないコードを構文(syntax)と呼びます
構文という呼び方だとそのプログラミング言語が定めている構文(文法の規則)と被ってしまうので
この記事では前者をリファレンス構文に統一して説明します
参考記事
文法とデータ型
API reference syntax
リファレンス構文でよく見る形
リファレンス構文内でよく利用される名前に以下があります
- 型の省略名(変数名や引数として利用される)
- Boolean - bool
- String - str
- Number - num
- Array - arr
- Object - obj
- Symbol - sym
- callback - コールバック関数
- options - オプションを定義。だいたいオブジェクト
- index - 現在の要素のインデックス
- begin index - 開始する位置のインデックス
- end index - 終了する位置のインデックス
- thisArg - this として使用する値
リファレンス構文の例1
次に実際にドキュメントを読んでみます
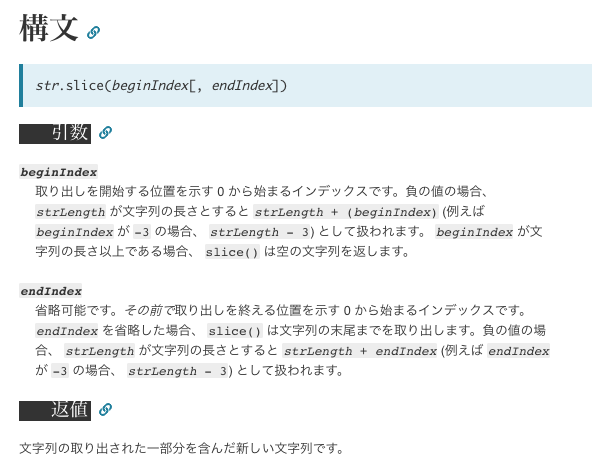
String.prototype.slice()を例に説明していきます
一部抜粋
メソッド部分
str.slice(...) //string型のstrという値が持つsliceメソッド
引数部分
- beginIndex - 取り出しを開始する位置を示す0から始まるインデックス
- endIndex - 省略可能です。取り出しを終える位置の一つ前を示す0から始まるインデックス
Note. []で囲まれている引数部分は省略可能(option)という意味です
返り値
文字列から取り出された新しい文字列です
動かしてみる
const str = "abcde"
const sliced = str.slice(2);
console.log(sliced) //cde
リファレンス構文の例2
例としてもう一つ紹介しておきます
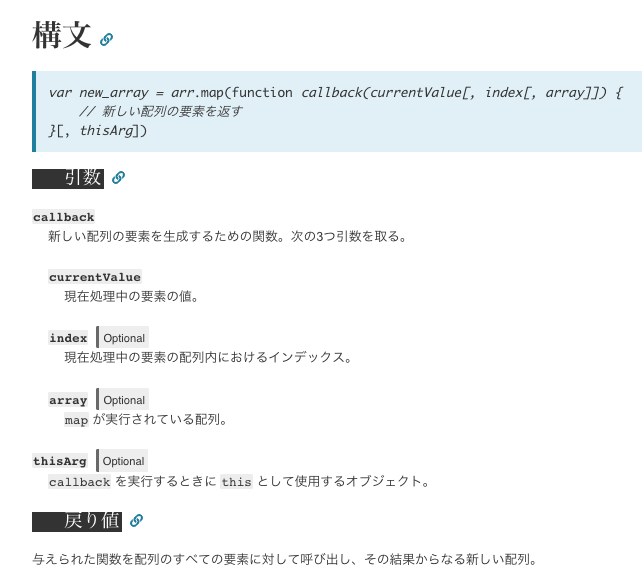
Array.prototype.map()を説明していきます
一部抜粋

メソッド部分
arr.map(...) // array型のarrという値が持つmapメソッド
引数部分
-
callback - 新しい配列の要素を生成するための関数。次の3つ引数を取る
- currentValue - 現在処理中の値。
- indexOptional - 現在処理中の要素の配列内におけるインデックス
- arrayOptional - map がメソッドが実行されている配列(元の配列)
-
thisArgOptional - callback を実行するときに this として使用するオブジェクト
返り値
与えられた関数を配列のすべての要素に対して呼び出し、その結果からなる新しい配列
動かしてみる
const arr = [1,2,3,4,5]
const mapped = arr.map(function(currentValue){
return currentValue * 10;
})
console.log(mapped); // [10, 20, 30, 40, 50]
MDNには書いてないがよく見る形
MDNではあまり見かけませんが、
str.slice([begin: int[, end: int]]): string
string str.slice([int begin[, int end]])
といったリファレンス構文もあります
これは返り値がstring型という意味です
ポリフィル
javascriptは2015年にes2015(es6)が発行されてから、
毎年バージョンアップされるようになりました
しかし今だに対応していないブラウザ(IEとかね)があるため
es5でその機能を使えるようにするためのコードです
だいたいはBabelなどのツールでes5に変換します
参考記事
polyfill(ポリフィル)
Array.prototype.map()#ポリフィル
Babel
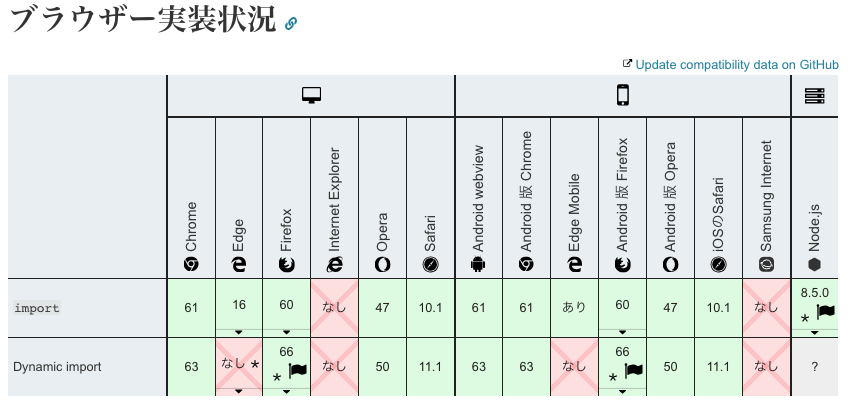
仕様とブラウザ互換性
先ほども書きましたが、jsは毎年アップデートされるようになりました
しかしブラウザごとに対応しているものとしていないものがあるので、ここで確認できます
(自作ツールくらいならbableとか使わなくてもいいかもしれない)
ECMAScript 2015 (6th Edition, ECMA-262)に初期定義とあるようにes2015で定義されました
次のECMAScript Latest Draft (ECMA-262)は現在だとecmascript2019のドラフト(草案)になります
その下にある
tc39/proposal-dynamic-import Stage 3 動的インポートの初期定義とは
プロポーザル(提案)になります。
プロポーザルのstageは全部で0 ~ 4まであり、stage4になったものが次期ECMAScriptに入ります