かなり前に、Androidっぽい見た目のトースト通知(数秒で消える通知メッセージ)のjsライブラリを作成して、投稿したのですが、がっつりJQueryを使っていたため、jQuery非依存に書き換えました。
またコードをGitHubに公開し、npmでinstallできるようにもしてみました。
今回作った物:a-toast
Androidっぽい見た目のトースト通知なので、そのaです。
GitHubリポジトリ:
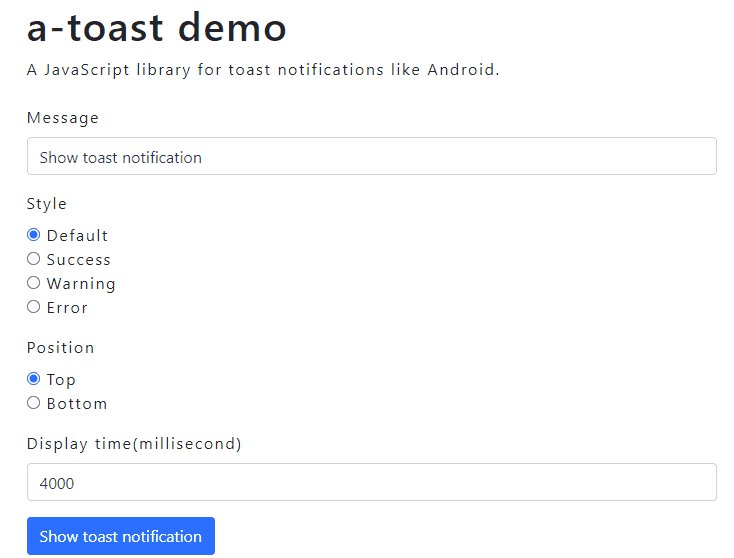
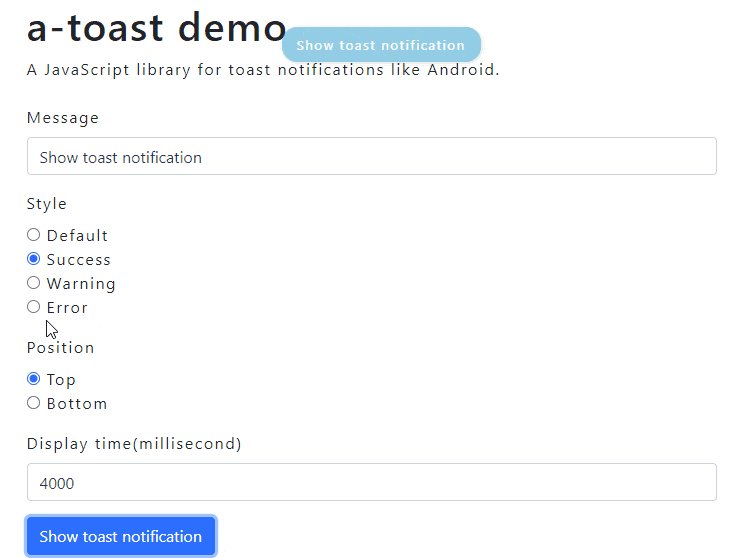
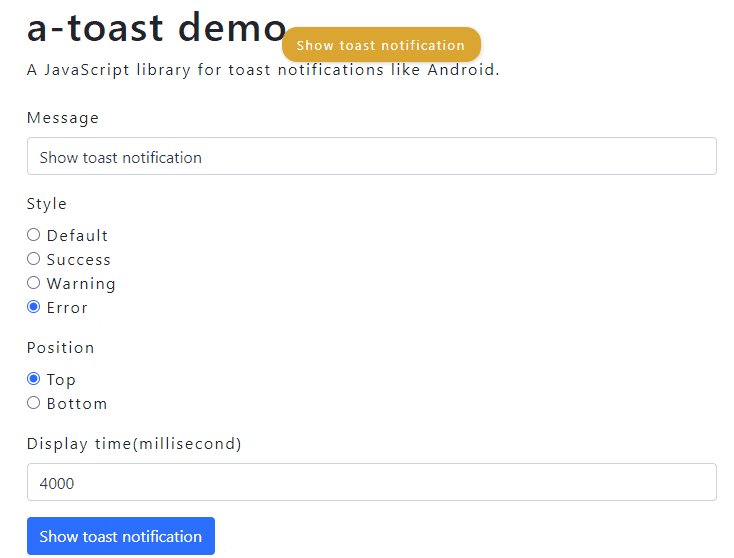
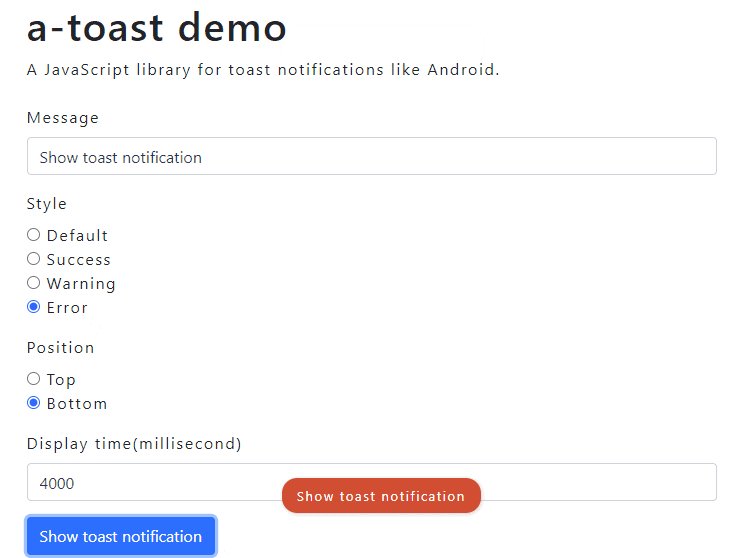
デモページ
使い方
npm install negi141/a-toastでインストール。
または、/build/内のjsとcssを手元に持ってくる。
html
<link rel="stylesheet" href="a-toast.css" />
<script src="a-toast.js"></script>
js
var toast = new aToast();
// スピードや表示位置の設定 (任意)
// speed : 表示時間. millisecond. default=4000.
// position : 表示位置. 'top' or 'bottom'. default='top'.
toast.setOption(speed, position);
// 通知を表示
// message : 表示するテキスト
// style : 通知の色. '' or 'success' or 'warn' or 'danger'. default=''.
toast.show(message, style);
toast.success(message);
toast.warn(message);
toast.danger(message);
その他:jQuery⇒jQuery非依存にあたって
fadeIn()はjQueryを使わない場合、どう書くのかなーと思いましたが、以下のようにCSSのtransition-(時間的変化)で書き換え可能でした。
js
$('.a-toast').hide().fadeIn('fast');
↓ ↓ ↓
js
t.classList.add("a-toast-show");
css
.a-toast {
transition-property: opacity;
transition-duration: 0.8s;
opacity: 0;
}
.a-toast-show {
opacity: 1;
}
※メジャーなトースト通知ライブラリも紹介
- Toaster ※jQuery必須
- Bootstrap Notify
- Bootstrap Toasts
- iziToast